Ruby on Rails チュートリアル
-
第2版 目次
- 第1章ゼロからデプロイまで
- 第2章デモアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章サインイン、サインアウト
- 第9章ユーザーの更新・表示・削除
- 第10章ユーザーのマイクロポスト
- 第11章ユーザーをフォローする



|
||
|
|
||
 |
第2版 目次
|
 |
| 最新版を読む | ||
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第2版 目次
- 第1章ゼロからデプロイまで
- 第2章デモアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章サインイン、サインアウト
- 第9章ユーザーの更新・表示・削除
- 第10章ユーザーのマイクロポスト
- 第11章ユーザーをフォローする
前書き
私が前にいた会社 (CD Baby) は、かなり早い段階で Ruby on Rails に一度乗り換えたのですが、残念ながらまた PHP に戻ってしまいました (詳細は私の名前を Google で検索してみてください)。そんな私ですが、Michael Hartl 氏の本を強く勧められたので、その本を使ってもう一度試してみた結果、今度は無事に Rails に乗り換えることができました。それがこの Ruby on Rails チュートリアルという本です。
私は多くの Rails 関連の本を参考にしてきましたが、真の決定版と呼べるものは本書をおいて他にありません。本書では、あらゆる手順が Rails 流で行われています。最初のうちは慣れるまでに時間がかかりましたが、この本を終えた今、ついにこれこそが自然な方式だと感じられるまでになりました。また、本書は Rails 関連の本の中で唯一、多くのプロが推奨するテスト駆動開発 (TDD: Test Driven Development) を、全編を通して実践しています。実例を使ってここまで分かりやすく解説された本は、本書が初めてでしょう。極めつけは、Git や GitHub、Heroku の実例に含めている点です。このような、実際の開発現場で使わているツールもチュートリアルに含まれているため、読者は、まるで実際のプロジェクトの開発プロセスを体験しているかのような感覚が得られるはずです。それでいて、それぞれの実例が独立したセクションになっているのではなく、そのどれもがチュートリアルの内容と見事に一体化しています。
本書は、筋道だった一本道の物語のようになっています。私自身、章の終わりにある練習問題もやりながら、この Rails チュートリアルを3日間かけて一気に読破しました*1。最初から最後まで、途中を飛ばさずに読んでください。それが、最も有益な本書の読み方です。
それでは、楽しんでお読みください!
デレックシバーズ (Derek Sivers) (sivers.org)
CD Baby 創始者
- 3日間で読破するのは異常です! 実際には3日以上かけて読むのが一般的です。↑
謝辞
Ruby on Rails チュートリアルは、私の以前の著書「RailsSpace」と、その時の共著者の Aurelius Prochazka から多くのことを参考にさせてもらっています。Aure には、RailsSpace での協力と本書への支援も含め、感謝したいと思います。また、RailsSpace と Rails チュートリアルの両方の編集を担当して頂いた Debra Williams Cauley 氏にも謝意を表したく思います。彼女が野球の試合に連れて行ってくれる限り、私は本を書き続けるでしょう。
私にインスピレーションと知識を与えてくれた Rubyist の方々にも感謝したいと思います: David Heinemeier Hansson、 Yehuda Katz、 Carl Lerche、 Jeremy Kemper、 Xavier Noria、 Ryan Bates、 Geoffrey Grosenbach、 Peter Cooper、 Matt Aimonetti、 Gregg Pollack、 Wayne E. Seguin、 Amy Hoy、 Dave Chelimsky、 Pat Maddox、 Tom Preston-Werner、 Chris Wanstrath、 Chad Fowler、 Josh Susser、 Obie Fernandez、 Ian McFarland、 Steven Bristol、 Pratik Naik、 Sarah Mei、 Sarah Allen、 Wolfram Arnold、 Alex Chaffee、 Giles Bowkett、 Evan Dorn、 Long Nguyen、 James Lindenbaum、 Adam Wiggins、 Tikhon Bernstam、 Ron Evans、 Wyatt Greene、 Miles Forrest、 Pivotal Labs の方々、 Heroku の方々、 thoughtbot の方々、 そして GitHub の方々、ありがとうございました。最後に、ここに書ききれないほど多くの読者からバグ報告や提案を頂きました。彼ら/彼女らのおかげで、本書を可能な限り良い本に仕上げることが出来ました。
著者
マイケルハートル (Michael Hartl) は、「Ruby on Rails チュートリアル」という、Ruby on Rails を使って初めて Web アプリケーションを開発する際に最もよく参考にされる本の著者です。以前は、(今ではすっかり古くなってしまいましたが)「RailsSpace」という本の執筆および開発に携わったり、また、 一時人気を博した Ruby on Rails ベースのソーシャルネットワーキングプラットフォーム「Insoshi」の開発にも携わっていました。なお、2011年には、Rails コミュニティへの高い貢献が認められて、Ruby Hero Award を受賞しました。ハーバード大学卒業後、カリフォルニア工科大学で物理学博士号を取得し、起業プログラム Y Combinator の卒業生でもあります。
著作権とライセンス
Ruby on Rails チュートリアル: 実例を使って Rails を学ぼう. Copyright © 2013 by Michael Hartl.
Ruby on Rails チュートリアル内の全てのソースコードは、MIT ライセンスおよび Beerware ライセンスの元で提供されています。(原文: All source code in the Ruby on Rails Tutorial is available jointly under the MIT License and the Beerware License.)
(訳注: "All source code" とはRailsチュートリアルの題材であるSNSのソースコードを指します。Railsチュートリアルという教材は上記ライセンスの元で提供されていないのでご注意ください)
(The MIT License)
Copyright (c) 2013 Michael Hartl
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the "Software"), to deal in the Software without restriction,
including without limitation the rights to use, copy, modify, merge,
publish, distribute, sublicense, and/or sell copies of the Software,
and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF
ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED
TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR
A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT
SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR
ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN
ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING OUT OF
OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER
DEALINGS IN THE SOFTWARE./*
* ----------------------------------------------------------------------------
* "THE BEER-WARE LICENSE" (Revision 42):
* Michael Hartl wrote this code. As long as you retain this notice you
* can do whatever you want with this stuff. If we meet some day,
* and you think this stuff is worth it, you can buy me a beer in return.
* ----------------------------------------------------------------------------
*/
第1章 ゼロからデプロイまで
Ruby on Railsチュートリアルへようこそ。本書は「Ruby on Railsを使ったWeb開発を学びたいのだけれど、何から始めればよいのかを教えて欲しい」という要望に応えるために作成されました。本書を読み終わる頃には、自分の手でWebアプリケーションを開発するための技術のみならず、デプロイ(deploy: 本番環境でアプリを動かし、一般公開すること)を行なうための技術もすべて習得できます。Railsの教育エコシステムにはさらに高度な内容の書籍、ブログ、スクリーンキャストなどが数多くありますが、それらを読み解く力も身につきます。Ruby on Railsチュートリアルは最新のRails 4を使用していますので、Web開発の最前線を本書で学ぶことができます。(Ruby on Railsチュートリアルが最新版かどうかについては、本書の公式サイト(http://railstutorial.jp/)でチェックすることができます。特に、本書をオフラインで読んでいる方は、本書が最新版かどうかをhttp://railstutorial.jp/にあるオンライン版のRailsチュートリアルでご確認ください。
(注: 今皆様が読んでいるこのチュートリアルは、Rails 4.0というバージョンに対応しています。本書はRails 3.2からRail 4.0へのバージョンアップにともなって改定されましたが、チュートリアルとしての版(エディション)は更新されていないことに注意してください。Rails 4.0に対応するために行った変更の量がわずかで、本書の版を改めるには及ばないと判断したためです。本書はWeb開発へといざなう「チュートリアル」に徹しており、Railsの高度な内容にまでは踏み込んでいません。以前のRails 3.2対応版と今回のRails4.0対応版との差分が少ないのは、このような理由によるものです。もちろん、コラム1.1でも紹介しているとおり、細かな変更は多数あります。しかし、その中で重要な変更と呼べるのは、7.3.2に追加したStrong Parametersと呼ばれるセキュリティ関係の新しい機能だけです。今後Railsで重要な変更が生じることがあれば、Railsチュートリアルの版を改訂するつもりです。新しい版では、Turbolinks、Russian doll caching、RSpec の新機能「feature specs」などについても取り上げる予定です。)
Ruby on Railsチュートリアルの第2版と本書のバージョンとの違いを、この後のリストに示します(この中で重要な変更はStrong Parametersだけであり、それ以外の変更はさほど重要ではありません)。このリストでは、Rails 3.2向けの第2版を既に読み終わった方のために、変更された箇所だけをまとめました。Rails3.2対応版を読んだことのない方は、本コラムを読み飛ばしても構いません。
なお、次のリストには、変更を加えた節またはコードへのリンクが追加してあります。
- Rails 3.2からRails 4.0への変更 (1.2.2)
- Capybara DSLを明示的にインクルード (リスト3.10)
- RSpecの
.shouldをexpect().toに変更(3.2.1) have_selector(’title’, …)をhave_title(…)に変更(3.3.1)- HTTP メソッドをPUTからPATCHに変更(コラム3.3)
- Turbolinks用のハッシュ引数をスタイルシートとJavaScriptに追加(リスト3.26)
root to: ’path’をroot ’path’に変更(リスト5.24)find_by_thing(…)をfind_by(thing: …)に変更(6.1.4)attr_accessibleをStrong Parametersに変更(7.3.2)- 暗号化された記憶トークンに変更 (8.2.1)
before_filterをbefore_actionに変更 (リスト9.12)- 最初にマッチしたリンクをクリックするためにCapybaraの
match: :firstを使用 (リスト9.42) default_scopeをハッシュ引数からラムダに変更(リスト10.11)dupをto_aに変更 (リスト10.12)- XPathを使ってボタンの切り替えをテストするように変更 ( 11.2.4)
本書の目的は、単にRailsを学ぶことではではなく、Railsを例にとって広い意味でのWebアプリケーション開発そのものを学ぶことにあります。つまり、Railsに限らず、World Wide Web上で動くソフトウェアを開発したり改良したりするための技術を習得することを目指します。したがって、Ruby on Railsの他に、HTML、CSS、データベース、バージョン管理、テスト、デプロイなどの多くの技術についても本書で学びます。この目的を達成するため、Ruby on Rails チュートリアルでは、統合的なアプローチを採用しています。つまり、「実際に動くサンプルアプリケーションをゼロから開発する」という例題をこなすことによって、Railsについて総合的に学ぶのです。Derek Siversが前書きで述べているように、本書は一本道のストーリーで構成されていて、最初から最後まで飛ばさずに読むことを前提としています。技術書を飛ばし読みするのが習慣になっている方にとっては少々頭の切り替えが必要になるかもしれませんが、それだけの値打ちは十分にあります。ぜひトライしてみてください。Ruby on RailsチュートリアルをTVゲームにたとえると、あなたは主人公であり、各章をクリアするたびにRails開発者としてレベルアップしていくと考えてください (演習は中ボスです)。
第1章では、最初に必要なソフトウェアをインストールし、開発環境 (1.2) を整えて Ruby on Railsを動かす準備をします。次にfirst_appという最初の Rails アプリの作成に着手します。Rails チュートリアル では、実戦的なソフトウェア開発のベストプラクティスを重要視しているので、新しいRailsプロジェクトを作成した直後にGit(1.3) を使ったバージョン管理を行います。最後に、作成したアプリを本番 (production) 環境 (1.4) にデプロイして一般公開するところまで実践します。
第2章では、Railsアプリケーションの基本的な仕組みを体験してもらうために、別のプロジェクトを作成します。このデモアプリ(demo_app)を短時間で作成するために、scaffold (コラム1.2) を使ってコードを自動生成します。ただし、scaffoldで自動生成されたコードは、込み入っていて美しくありません。このため、第2章では自動生成されたコードについては解説せず、生成されたURI (いわゆる URL1) がどのように動くのかをWebブラウザで確かめることに焦点を当てます。
第3章以降では、1つの大きなサンプルアプリケーション (sample_app )を開発します。コードは自動生成せず、ゼロからコードを書き進めます。さらに、このサンプルアプリケーションからTDD (テスト駆動開発) という開発手法を導入します。第3章では、静的ページと若干の動的コンテンツを追加するところから始めます。次の第4章では少し回り道をし、Railsを支えているRubyという言語について簡単に学びます。第5章から第9章にかけて、レイアウト、ユーザーのデータモデル、ユーザー登録・認証システムを順に作成し、サンプルアプリケーションの基本的な部分を実装します。最後の第10章と第11章では、マイクロブログ機能とソーシャル機能を実装し、実際に動作するWebサイトを完成させます。
最終的なサンプルアプリケーションは、(偶然にも、かつてはRailsで実装されていた) 某ソーシャルマイクロブログサイトにとてもよく似た仕上がりになります。なお、Rails チュートリアルでは、サンプルアプリケーションの開発を中心にして話が進められていきますが、(サンプルアプリケーションに特化した技術ではなく) Web アプリケーションの開発で必要になる一般的な技術を重点的に解説していきます。このため、本書を読み終わる事には、あなたが今後どんな Web アプリケーションを開発したいのかに関わらず、どんな開発にも通用する基礎的な力を身につけることができます。
Rails の作者 David Heinemer Hansson 氏による有名な動画「15分で作るブログ」を見て頂ければわかるように、Rails は初期の頃から、明快で刺激的なフレームワークです。この動画や、これに続く関連動画を見ることは、Rails のパワーを知る最適な方法の1つなので、ぜひ一度視聴する事をお勧めします。ただし、気をつけなくてはならない点が1つあります。それは、これらの動画では「15分でブログを作る」といった離れ業を、scaffold という機能を利用して成し遂げている点です。このため、15分で作られた機能は、Railsのgenerateコマンドによって (まるで魔法のように) 自動生成されたコードに強く依存しています。
実際、Ruby on Rails のチュートリアルを書いているとき、あまりにも素早く簡単にコードが生成できる (訳注: 原文の「quicker, easier, more seductive」は、スターウォーズ エピソードV のヨーダの台詞の引用) scaffold の機能を、つい使ってしまいたくなりました。しかし、自動生成されたコードは初心者にとってはあまりに量が多く、複雑です。さらに、自動生成されたコードが運よく動いたとしても、そのコードが正常に動いている理由を理解するのはかなり困難です。scaffold を使ってコードを自動生成することばかりに頼っていると、コードを自動生成する達人にはなれるかもしれませんが、Rails に関する実践的な知識はほとんど身に付きません。
このため、Ruby on Rails チュートリアルでは、より実践的な知識を身につけるために、ほぼ逆のアプローチで開発を進めていきます。具体的には、第2章で作成する簡単なデモアプリではscaffoldを使いますが、このチュートリアルの中核である第3章以降のサンプルアプリケーションからは、scaffold を一切使わずに開発を進めていきます。scaffold を使わない代わりに、開発の各ステップで、手頃な一口サイズのコードを書いてもらいます。この一口サイズのコードは、無理なく理解できる程度にシンプルで、かつ、ある程度の歯ごたえとやりがいを得られるように配慮してあります。各ステップで理解する必要のあるコードの量はわずかですが、こうした理解を積み重ねていくことで、最終的にRailsの知識を高いレベルで身につけられるように構成されています。この知識は、どのようなWebアプリを作成する時にも応用が効く、柔軟性の高いものです。
1.1はじめに
Ruby on Railsは2004年にデビューして以来、急速に成長していきました。現在では、動的なWebアプリケーションを開発するフレームワークとして、最も有力かつ人気のあるフレームワークの1つになっています。小さなスタートアップから巨大企業まで、多くの組織が Rails を使っています。例えば、37signals や GitHub、Shopify、Scribd、Twitter、Disney、Hulu、Yellow Pages など、Ruby on Rails を使っているサイトのリストは増える一方です。他にも、ENTPやthoughtbot、Pivotal Labs、Hashrocketといった、Railsを専門的に扱う会社も数多くあります。また、Railsを専門にしたフリーランスのコンサルタントやインストラクター、開発者については数えきれません。
Railsがこれだけ多くに人達に使われているのはなぜでしょうか。理由の1つは、Railsが100%オープンソースで、制限の緩いMITライセンスで公開されているからです。これにより、Railsをダウンロードしたり使ったりする際のコストが一切かかりません。また、Railsの設計が簡潔で美しいことも、Railsの成功を支えている秘訣の1つです。これを実現できたのは、Railsの背後で動いているRuby言語の驚異的な柔軟性のおかげです。具体的には、Webアプリケーションの作成に特化したDSL (ドメイン固有言語) を Ruby言語で実装していることにより、HTMLやデータモデルの生成、URL のルーティングなど、Webプログラミングで必要な多くの作業が簡単になります。その結果、Railsを使用してアプリケーションを開発すると、コードが簡潔になり、読みやすくなります。
さらに、Railsは最新のWebテクノロジーやフレームワーク設計に素早く適応しています。たとえば、Rails は「REST」という設計思想の重要性をいち早く理解し、対応したフレームワークの1つです (RESTについては後で解説します)。また、他のフレームワークで何か新しい技術が成功すれば、Railsの創始者であるDavid Heinemeier HanssonやRailsのコアチームは、そうしたアイデアを常に積極的に取り入れています。印象的な例として、かつて互いにライバルの関係にあったMerbとRailsとの統合が挙げられます。この統合の結果、RailsはMerbのモジュール設計や安定したAPI、そしてパフォーマンスの向上など多くの恩恵を受けることができました。
最後に、Railsには驚くほど熱心かつ多様なコミュニティという素晴らしい財産があります。Railsコミュニティには、何百人ものオープンソースコントリビュータ達や、多くの参加者で賑わうカンファレンス、膨大な数のgem (ページネーションや画像アップロードといった特定の問題を解決するためのgemなど)、多くの情報を発信し続けるブログ、掲示板、IRCがあります。このような熱心で多様なコミュニティのおかげで、開発中に何らかのエラーに遭遇したとしても、エラーメッセージをそのままGoogleで検索するだけで、関連するブログ記事や掲示板のスレッドをたちどころに見つけることができます。
1.1.1 読者の皆さまへ
Railsチュートリアルは、統合的な構成を採用しています。構成の中心となるのはもちろんRailsですが、他にもRuby言語やRSpecを使ったテスト、HTML、CSS、若干のJavaScriptとSQLのチュートリアルが含まれています。チュートリアルが統合的に構成されていることにより、本書を最後まで完了することができれば、現時点のWeb開発の知識量に関わらず、より高度な情報源を難なく読みこなす実力が身につき、上に挙げたJavaScriptなどのRails以外のトピックについても理解しやすくなります。言い換えると、本書で扱うトピックの範囲がそれだけ広いということでもあります。プログラミング経験の浅い方にとっては、その情報量の多さに圧倒されるかもしれません。そこで、読者の経験や知識に応じた、Railsチュートリアルを読破するためのアドバイスを用意しました。ぜひ参考にしてください。
【すべての読者へ】 「Railsを学ぶ前にRubyを勉強した方がよいでしょうか?」は定番の質問です。この質問への回答は、読者の学習スタイルやプログラミング経験次第で異なるため、一口には言えません。Web開発を最初から体系的に学びたい場合や、プログラミングの経験が全くない場合は、Rubyを最初に学ぶのがよいでしょう。Rubyを学ぶのであれば、Peter Cooperの「Beginning Ruby」がお勧めです。これからRailsで開発を始めようとする人は「とにかくWebアプリケーションを作りたい!」と考えていることがほとんどなので、たった1つのWebページを作成するために500ページものRuby本を読み通す気にはなれないでしょう。Rubyを急いで学びたいのであれば、Rubyを対話的に学習できるWebサービス「Try Ruby2」を使ってRubyをおおまかに理解しておくことをお勧めします。必要であれば、Rails for Zombies3に目を通してRailsの全体像を把握しておくとよいかもしれません (訳注: いずれも英語版のみ)。
「最初からテストを書かないといけないでしょうか?」も定番の質問です。「はじめに」で述べたように、Railsチュートリアルでは最初からテスト駆動開発 (TDD) を採用しています。その理由は、著者の開発経験に基づき、テスト駆動開発こそがRailsアプリケーションの開発に最も適切な手法だと考えられるからです。ただし、テスト駆動開発を全面的に採用したことにより、本チュートリアルはその分複雑になり、読者の負担も増えています。Railsのコードだけでなく、テストコードも書かなくていけないからです。そこで、もしテストで行き詰まってしまった場合には、そこで長々と悩むよりも思い切って (一周目は) その箇所をスキップしてしまいましょう。よりお勧めの方法は、テストコードの完全な理解については欲張らずに後回しにし、本書のテストは自分の書いたコードが正しく動くかどうかの検証ツールと割り切って使うことです。具体的には、specと呼ばれるテストファイルを作成し、そのファイルに、本書で指示された通りにテストコードをコピー&ペーストするだけにしておくのです。第5章で詳しく説明しますが、テストスイート (複数のテストケースを束ねたもの) を実行すると、最初はテストに失敗します (この時点では失敗するのが正しいのです)。失敗することを確認したら、チュートリアルに従って、今度はアプリケーションのコードを書きます。最後に、同じテストスイートをもう一度実行すると、今度はテストに成功するようになっています。つまり、最終的にテストが成功すれば、自分が書いたコードは正しく動いていることが確認できたことになります。
【初めてプログラミングを始める方へ】 残念ながら、Railsチュートリアルは、まったくのプログラミング初心者を対象にして書かれたものではありません。どれほど単純なWebアプリケーションであっても、それを作るために理解しておかなければいけないことがたくさんあり、そうした予備知識は省略できないからです。Webプログラミングをまったくしたことのない初心者の方が、このRailsチュートリアルを難しすぎると感じた場合は、本書を学ぶ前にまずHTMLやCSSの基礎を勉強してください。それらの基礎が身についたら、是非もう一度Railsチュートリアルに挑戦してください。(HTML関連ではこれといったお勧めの教材は思いつかなかったのですが、「Head First HTML」はなかなかよさそうです。David Sawyer McFarland著「CSS: The Missing Manual」を推薦してくれた読者もいます。)Peter Cooper著「Beginning Ruby」の最初の2、3章をやってみるのもよいでしょう。同書で扱っているサンプルアプリケーションは、本格的なWebアプリケーションに比べて非常に小さいので、比較的やりやすいと思います。この節を本書に追加したのは、まったくの初心者の方々がいきなり本書でWeb開発を学ぼうとしているケースが実に多かったからです。そうした方々が本書に挑むこと自体はもちろんOKです。最も大事なのは情熱なのですから。最後に、そうした方々に特にお勧めな教材として「Railsチュートリアルのスクリーンキャストのシリーズ4」をご紹介いたします (訳注: 日本語版もリリースされました!)。この動画版Railsチュートリアルでは、Railsを使ったソフトウェア開発の作業を、まるで「達人の肩越しに」のぞきこんでいるかのように見て学ぶことができます。
【プログラミングの経験があり、これからWeb開発を始める方へ】 既にクラスやメソッド、データ構造などの概念に馴染みがある方であれば、それらの知識は大いに役立ちます。JavaやC/C++といった言語とRuby言語では記法が異なるので、最初は少し違和感があるかもしれませんが、すぐにRuby言語の記法に慣れるでしょう。(Rubyでは行末にセミコロンを置いても置かなくても問題なく動きますので、行末にセミコロンがないとどうしても落ち着かない方はそうしてみてもよいかもしれません。お勧めはしませんが。)Rails チュートリアルでは、覚えておく必要のあるWeb特有の概念をすべてカバーしているので、POSTやPATCHの違いが分からなくても今は心配する必要はありません。
【Web開発の経験があり、これからRailsを始める方へ】 PHPやPythonなどの動的言語の経験があれば、本書を楽に読み進められるはずです。特にPythonの経験は非常に有利です。本書でカバーする基本的な概念については既に知っていると思いますが、テスト駆動開発やREST構造などの概念については馴染みがない方もいるでしょう。Rubyには独特のクセがあるので、多少戸惑うこともあるかもしれません。
【Rubyプログラミングの経験があり、これからRailsを始める方へ】 最近ではRubyプログラマがRailsを使うのは当たり前になりつつあるので、純粋にRubyのみを使っている方は少ないと思います。生粋のRubyプログラマであれば、本書を楽に読み進められるでしょう。本書を読み終わった頃には、すぐにも独自のアプリケーションを開発できるでしょう。
【Railsを使った経験はあるが、まだ十分ではない方へ】 既に他のチュートリアルを読んだり、小規模なRailsアプリをいくつか作った経験がおありだと思います。読者からのフィードバックを読んだ限りでは、そのような方であっても本書から多くのことを学べるはずだと自信を持って言えます。本書には、そうした方々が初めてRailsを学んだ頃よりも新しい技術がふんだんに盛り込まれているため、本書で学ぶ技術はきっと役に立つはずです。
【Rails経験の豊富な方へ】 Railsを使った開発の経験が既に十分にあるのであれば本書は必要ないはずなのですが、意外にも多くのRails開発者から「思ったよりも役に立った」との声を頂いているので、Rails開発のベテランであってもRailsを違う視点から見ることで楽しめるかもしれません。
最後に、Ruby on Railsチュートリアルを読み終えた経験豊富なプログラマの方には、さらに高度な話題を扱っている「The Well-Grounded Rubyist」(David A. Black 著) または「Eloquent Ruby」(Russ Olsen 著) をお勧めします。あるいは、トピック別に書かれている「The Ruby Way」(Hal Fulton 著) を読んでみるのも良いでしょう。
本書を読み終える頃には、本書を読む前の知識量の多少にかかわらず、より高度なRailsの情報源を理解できるようになっているはずです。その中でも特にお勧めのRailsの情報源を紹介します。
- RailsCasts (英語) (Ryan Bates) : 極めて質の高い (ほぼ) 無料のスクリーンキャスト
- Pluralsight (英語): 質の高い商用のスクリーンキャスト
- Code School (英語): プログラミングを対話的に学習できるコース
- Rails ガイド: トピック毎に分類された最新の Rails リファレンス
- RailsCasts (英語) (Ryan Bates): さっきも RailsCasts を紹介しましたっけ?そのぐらい RailsCasts はお勧めです。
1.1.2 Railsと「スケール」について
本節を続ける前に、一旦ここで、Railsフレームワークに対して初期の頃から 指摘され続けている「Railsはスケールアップできない」という主張について触れたいと思います。「Railsでは大量のトラフィックを捌くことができない」という主張です。この主張には、一部間違った認識があります。それは、Webサイトをスケールさせるのはあなたが行わなければいけない作業であって、フレームワークがWebサイトをスケールさせるのではない、ということです。Railsは素晴らしいフレームワークではありますが、やはりただのフレームワークでしかありません。正しい問いかけは「Railsで構築されたWebサイトをスケールできるか?」です。この問いかけに対する回答は現時点で明白です。なぜなら、世界で最もトラフィックの大きいWebサイトのいくつかはRailsで構築されており、実績が示されているからです。ただし、Webサイトをスケールさせることは、Railsだけでできることではなく、Rails以外の多くの知識も必要になります。HuluやYellow Pagesなどの大量のトラフィックを日々捌いているWebアプリケーションもRailsで構築されているので、そこまで心配する必要はありません。少なくとも、あなたのアプリケーションがHuluやYellow Pages並みに成長するまでの間は、「Railsだからスケールできない」ということにはならないでしょう。
1.1.3 この本における取り決め
本書で使用している取り決めや表記はわかりやすいものなので、ほとんどは説明不要でしょう。一部の取り決めについては説明が必要かもしれないので本項で補足します。
本書の文中には内部リンク (1.2など) と外部リンク (Ruby on Railsダウンロードページなど) が多数含まれています5。これはHTML版、PDF版いずれの場合も同じです。
本書に登場する例の多くは、コマンドライン (ターミナル) のコマンドを使っています。簡素化のため、次のようなUnixスタイルのプロンプト (行の頭に '$' を表示するスタイル) を使用して、その例がコマンドラインであることを示しています。
$ echo "hello, world"
"hello world"
なお、Windows のコマンドラインでは、$の代わりに大なり記号 (>) がプロンプトに表示されるので、$ を > に置き換えて読んでください。
C:\Sites> echo "hello, world"
"hello world"
また、Unixシステム上では、いくつかのコマンドを入力する際にsudoコマンド (他のユーザーの権限でプログラムを実行するためのコマンド) を使わなければならない場合があります6。sudoコマンドを使って実行されたプログラムは、通常のユーザーではアクセスできないファイルやディレクトリにアクセスできる「管理者権限」で実行されます。たとえば、1.2.2では、次のような管理者権限で実行するコマンドが登場します。
$ sudo ruby setup.rbsudo の実行は、ほとんどのUnix/Linux/OS X のシステムで必要です。ただし、1.2.2.3で推奨されているRuby Version Manager (RVM) を使っている場合は、次の例のように管理者権限を使わずに実行できます。
$ ruby setup.rbRailsには、コマンドラインで実行できるコマンドが多数付属しています。たとえば、1.2.5で使われる以下のコマンドは、開発用WebサーバーをローカルPC上で実行するコマンドです。
$ rails serverRailsチュートリアルにおけるディレクトリの区切りは、コマンドラインのプロンプトと同様にUnixスタイルのスラッシュ(/)を使っています。サンプルアプリケーションの場所は、たとえば次のように表記されます。
/Users/mhartl/rails_projects/sample_appなお、Windowsのコマンドプロンプトでは、ディレクトリの区切りは次のようにバックスラッシュまたは円マークで表示されます。
C:\Sites\sample_appRailsで作成するWebアプリケーションが置かれているディレクトリのルート (root) を、Railsルートと呼ぶことにします。この用語は誤解されやすいようで、多くの人がRailsルートを「Railsというアプリケーションそのものがインストールされているディレクトリのルート」だと勘違いします。この点を明確にするため、Railsチュートリアルでは、「Railsルート」については(Railsで作成した)Webアプリケーションのルートディレクトリを指すものとします。また、すべてのディレクトリは、このルートディレクトリを起点とした相対パスで示します。たとえば、著者のサンプルアプリケーションの config ディレクトリは、次の場所にあります。
/Users/mhartl/rails_projects/sample_app/configこのとき、このRailsアプリケーションのルートディレクトリは、configディレクトリの1つ上の階層にあります。したがって、以下の場所がルートディレクトリになります。
/Users/mhartl/rails_projects/sample_app長いパスを毎回表記すると読みづらくなるので、本書では以下のようなディレクトリパスを参照する場合、
/Users/mhartl/rails_projects/sample_app/config/routes.rbアプリケーションのルートパスを省略して、単純にconfig/routes.rbと表記することにします。
Railsチュートリアルでは、様々なプログラムの出力結果 (シェルコマンド、バージョン管理ツール、Rubyプログラムの出力結果など) をこまめに記載するようにしています。出力結果は、コンピュータシステムによって微妙に異なるので、本書の出力結果と実際の出力が正確に一致するとは限りません。しかし、細かい出力結果の差異が問題になることはないので、あまり気にする必要はありません。
コンピュータシステムによっては、コマンドを実行した時にエラーが発生するかもしれません。しかし本書では、あらゆる場面を想定してエラー対策をもれなく記載するような果てしない徒労はしていません。そのような場合は、即座にエラーメッセージをGoogleで検索してください。エラーメッセージをGoogleで検索することは、実際のソフトウェア開発でも使われている基本的なテクニックなので、よい練習にもなります。本書のチュートリアルを進めていくうちに何か問題が生じたら、RailsチュートリアルのHelpページを読んでみてください。このページには問題を解決するためのリソースやヒントが記載されているので、問題を解決する手掛かりになるはずです7。
1.2 さっそく動作させる
本書の第1章は、さしずめロースクールで言うところの「淘汰期間」(訳注: そこで生き残れるかどうかを選別する期間) のようなものである。本章で開発環境の構築に成功できた人ならば、最後までやり通すことは難しくありません。
—Bob Cavezza (Railsチュートリアル読者)
それでは、Ruby on Railsの開発環境を構築し、最初のアプリを作成してみましょう。プログラミング経験のない方は多少苦労することもあると思いますが、どうか諦めずに頑張ってください。苦労するのは自分だけではありません。これはどんな開発者でも幾度となく通過する道です。ここでの苦労はいつか必ず報われることは、著者が保証いたします。
1.2.1開発環境
開発環境はRailsプログラマ一人ひとりすべて異なります。開発者は慣れてくるに従い、自分の環境を徹底的にカスタマイズするものだからです。開発環境を大別すると、テキストエディタやコマンドラインを使う環境と、IDE (統合開発環境) の2つに分けられます。まずは後者から見てみましょう。
IDE
Rails 用IDEとして最も有名なのはRadRailsとRubyMineです。中でもRubyMineが良いという評判をよく聞きます。本書の読者の一人 (David Loeffler) は、RailsチュートリアルでRubyMineを使用する方法8 というドキュメントまで作ってくれました。IDEでの開発を好む方は、上のリンクをチェックしてみて、自分のスタイルに合うかどうか試してみるとよいでしょう。
テキストエディタとコマンドライン
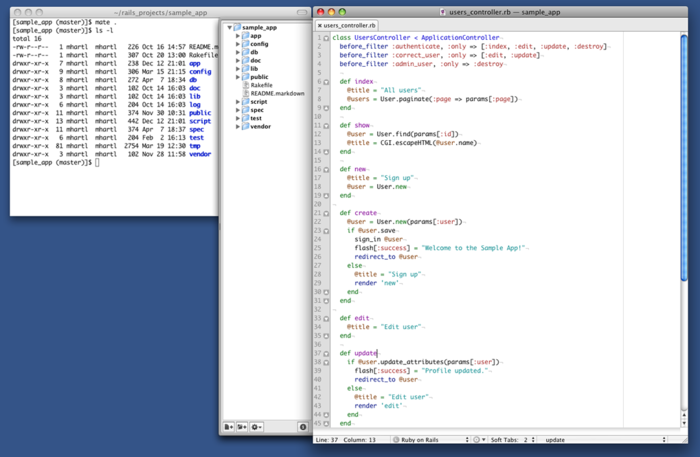
著者自身は、すべてが整った強力なIDEで作業するよりも、「テキストエディタでテキストを編集し、コマンドラインでコマンドを実行する」というシンプルな手段が好みです (図1.1)。ツールの組み合わせは各人の好みやプラットフォームによって変わってきますが、著者がお勧めするツールを以下にご紹介します。
- テキストエディタ: 断然Sublime Text 2をお勧めします。これは非常によくできたクロスプラットフォームのテキストエディタです。現時点ではまだベータ版であるにもかかわらず、既にベータ版とは思えないほどパワフルなエディタです9。Sublime TextはTextMateの影響を強く受けています。実際、スニペットやカラースキームなどの設定はTextMateと互換性があります。(TextMateはMac OS X版しかありませんが、MacユーザーにとってはTextMateは現在でも良い選択であると言えます。) 次にお勧めするテキストエディタはVim10です。Vimは多くのプラットフォーム上で動作します。Vimは無償で入手できますが、Sublime Textは有償です (訳注: ただし無料の試用期間に制限はありません)。どちらもプロの開発者が使っているエディタですが、著者の経験では、Sublime Text の方が初心者にとってはるかに扱いやすいエディタであると思います。
- ターミナル: OS Xの場合、iTermか、OSに最初からインストールされているTerminal.appをお勧めします。Linux の場合、デフォルトのターミナルで問題ありません。Windowsの場合、Linuxが動作する仮想マシンを用意して、その仮想マシン上でRailsアプリケーションを開発することが好まれています。この場合、お勧めのコマンドラインは上記と変わりません。Windows自身にRails開発環境をインストールしたい場合、Railsインストーラ付属のコマンドプロンプトを使うことをお勧めします (1.2.2.1)。
なお、Sublime Textを選んだ方のために、より高度な設定方法を解説した「Railsチュートリアル: Sublime Text11」を用意しました。ただしエディタのカスタマイズは何かと厄介でエラーも起きやすいので、この解説はあくまで上級者向けです。Sublime Textは、デフォルト設定のままでもRailsアプリケーションのエディタとして十分に機能します。

ブラウザ
Webブラウザの種類は豊富ですが、多くのRails 開発者はFirefox、Safari、Chromeを使っています。これらの3つのブラウザには、ページの任意の部分を右クリック (またはControlキーを押しながらクリック) して、要素を表示する機能 (Inspect element機能) が標準で組み込まれています。
使用するツールについて
開発環境をあれこれ整え始めると、「すべてのツールを自在に使いこなすにはかなり長い時間がかかりそうだ」と実感することでしょう。実際、テキストエディタやIDEを使いこなせるようになるまでには相当な時間が必要になります。たとえばSublime TextやVimにも専用のチュートリアルがあり、このようなチュートリアルを読み終えるだけでも数週間かかります。開発の経験がない方にとっては相当な驚きだと思いますが、仕事の道具である開発ツールの学習に時間をかけることはいたって普通の事であり、開発者であれば誰もが通る道です。「せっかく良いアイディアが浮かんだから、とにかくRailsでWebアプリをさっと作ってみたいだけなのに、奇妙で古くさい Unix のエディタの使い方を覚えるだけで1週間もかかってる!」とイライラする事もあるでしょう。しかしながら、道具の使い方を覚えることが職人にとって当然の心得であるように、使用するツールについて学ぶことは大切なことです。払った努力に見合う見返りは必ずあります。
1.2.2Ruby、RubyGems、Rails、Git
実質的に世界中のあらゆるソフトウェアは、壊れているか使いにくいかのどちらかだ。人々がソフトウェアに恐怖心を抱くのは、結局これが原因なのだ。人々は何かインストールしようとしたりオンラインフォームに記入したりするたびに、それらがさっぱり動かないという事態にすっかり慣らされてしまっている。正直、私は何かをインストールすることが怖い。これでも私はコンピュータサイエンスの博士号を持っているのだが。
—「Founders at Work」(Jessica Livingston著) のPaul Grahamの言葉。
それでは、RubyとRailsをインストールしましょう。本書では可能な限り多くの環境をカバーするようにしていますが、システムが変われば手順がうまくいかないこともあります。問題が生じた場合は、エラーメッセージをGoogleで検索するか、RailsチュートリアルのHelpページを参照してください。
なお、特に断りのない限り、Railsを含むすべてのソフトウェアはチュートリアルで使用されているものと同じバージョンを使用してください。そうでないと同じ結果を得られないことがあります。 バージョンが少々異なっていても同じ結果を得られることもありますが、特にRailsのバージョンに関しては必ず指定を守ってください。なお、Ruby自身のバージョンは例外的にバージョンにそれほど厳しくありません。本チュートリアル内では、Ruby 1.9.3とRuby 2.0.0は実質的に同じように動作するため、どちらを使ってもチュートリアルには影響しません。お好きな方をご使用ください。(訳注: VagrantやVirtual Boxを使って開発環境を構築するRailsチュートリアル・スターターキットもあります。VagrantやVirtual Boxのような技術に慣れている必要がありますが、環境構築に困ったときはこちらもご検討ください。)
Railsインストーラ (Windows)
最近までWindows上でのRailsのインストールは困難だったのですが、Engine Yardのメンバー (特にDr. Nic WilliamsとWayne E. Seguin) のおかげでインストールが非常に簡単になりました。Windowsユーザーの方はRailsインストーラからインストーラをダウンロードしてください。exeファイルをダブルクリックし、指示に従ってGit、Ruby、RubyGems、そしてRails自身をインストールします (1.2.2.2、1.2.2.3、1.2.2.4、1.2.2.5はスキップしてください)。インストール完了後、1.2.3までスキップして最初のアプリケーション作成を開始してください。
注意: このRailsインストーラによってインストールされるRailsのバージョンは、1.2.2.5に記載のものと異なることがあります。その場合は互換性の問題が生じることもありえます。この問題を解決するために、Railsのバージョン番号順に並んだRubyインストーラのリストを作成してもらうようNicとWayneに働きかけています。
Gitのインストール
Rails環境の多くの部分は、Gitというバージョン管理システムの機能に依存します (Gitの詳細については1.3で解説しています)。Gitは本書で多用されているので、早めにインストールを済ませておきます。Pro Gitの「Gitのインストール」でプラットフォーム毎の解説を行っているので参考にしてください。
Rubyのインストール
次にRubyをインストールします (Rubyのインストールは面倒が多く、エラーもよく発生します。正直、新しいバージョンのRubyをインストールするのが怖いのですが、仕事を進める上では避けて通れません)。
場合によっては、既に自分のシステムにRubyがインストール済みであることもありえます。以下を実行して、
$ ruby -v
バージョン情報を確認してください。Rails 4ではRuby 1.9以降が必須であり、Ruby 2.0が最適です (Rails 4はRuby 1.8.7では動作しません)。本書では、Ruby 1.9.3または2.0.0を前提としますが、Ruby 1.9.2でも動作するはずです。
OS X、またはLinuxを使う場合、Ruby Version Manager (RVM) またはrbenvを使用してRubyをインストールすることを強くお勧めします。RVMを使うと、複数のRubyバージョンを共存させられるのでとても便利です (Windows上で動作する同様のソフトにPikがあります)。同じコンピュータ上で異なるバージョンのRubyやRailsを使い分けたい場合、これらのツールは特に重要です。残念ながら、RVMとrbenvは共存できませんので注意してください。著者は本書でRVMを使い続けているので、今回もRVMを使用します。rbenvもかなり評判が良いようなので、rbenvに慣れ親しんでいるか、rbenvに詳しい人が身近にいるのであればそちらをお使いいただいてもかまいません。
(訳注: 最近ではrbenvやクラウドサービスを使った開発も有力です。Mac OS Xユーザーの方はrbenvつかってrailsチュートリアルやってみよう!という記事が大変便利です (Thx! @niwatako)。WindowsやLinuxユーザーの方、また、クラウドサービスを使ってRails開発をしたい方は、Rails Girls のインストール・レシピをご参照ください (Thx! RailsGirls Japan)。Ruby/Railsのセットアップは非常に躓きやすい箇所なので、どうしてもうまくセットアップが出来ない場合は、Windows/Mac/Linuxの各OSごとにそれぞれ収録された第1章のスクリーンキャスト動画もご検討ください。なお、RailsチュートリアルではRails 4.0.5を使って進めていきますので、無事にRubyのセットアップが終わり、Railsをインストールする際には gem install rails --version 4.0.5 と実行してRails 4.0.5をインストールしてください。無事にインストールが終わったら、1.2.3から続けてください。)
Mac OS Xユーザーの場合、Xcodeという開発ツールのインストールが必要なことがあります。Xcodeはサイズが大きいので、それよりもずっとサイズの小さいCommand Line Tools for Xcodeをお勧めします12。
Rubyをインストールする前に、以下を実行してRVMをインストールします。
$ curl -L https://get.rvm.io | bash -s
(RVMがインストール済みの場合、以下を実行して
$ rvm get stable
最新のRVMを使用するようにしてください)。
RVMをインストール後、以下を実行してRubyインストールのための要件を調べます。
$ rvm requirements
著者の場合、以下をインストールする必要がありました (ここではHomebrewというMac OS X用のパッケージ管理システムを使用しています)。
$ brew install libtool libxslt libksba openssl
Linuxの場合、apt-getまたはyumを使用して同様にインストールできます。
著者の場合、YAMLライブラリのインストールも必要でした。
# MacでHomebrewを使用している場合
$ brew install libyaml
# DebianベースのLinuxシステムの場合
$ apt-get install libyaml-dev
# Fedora/CentOS/RHEL Linuxシステムの場合
$ yum install libyaml-devel
最後に以下を実行してRuby 2.0.0をインストールします。ここではOpenSSLの場所をRVMに知らせるオプションを追加してあります。
$ rvm install 2.0.0 --with-openssl-dir=$HOME/.rvm/usr
<しばらく待つ>
少なくとも著者の環境では、以上の手順でRuby 2.0.0のインストールに成功しました。
残念ながら、RubyやRVMのインストール中に問題が生じることがよくあります。本書ではなるべく問題が生じにくいような手順を記載しましたが、すべてをカバーすることはできません。問題が生じたらネットを検索するのが早道です。
Rubyをインストールしたら、Railsのアプリケーションを実行するために必要な他のソフトウェア向けにシステムを構成する必要があります。通常、これはgemのインストールに関連します。gemとは自己完結型のRubyコードのパッケージです。バージョン番号の異なるgem同士がコンフリクトすることがあるため、一連のgemを自己完結的にまとめたgemsetというものを作成してバージョンを使い分けるのが便利です。本書向けに、以下を実行してrailstutorial_rails_4_0という名前のgemsetを作成しておくことをお勧めします。
$ rvm use 2.0.0@railstutorial_rails_4_0 --create --default
Using /Users/mhartl/.rvm/gems/ruby-2.0.0-p0
with gemset railstutorial_rails_4_0
上のコマンドを実行すると、Ruby 2.0.0に関連付けられたrailstutorial_rails_4_0というgemsetを作成し (--create)、その場でgemsetを有効にし (use)、gemsetをデフォルトに設定 (--default) します。これにより、ターミナルウィンドウを開いたときに2.0.0@railstutorial_rails_4_0というRubyとgemsetの組み合わせが常に選択されるようになります。RVMにはgemset管理のためのコマンドが多数用意されています。詳細についてはhttps://rvm.io/gemsetsを参照してください。RVMがうまく動かない場合は以下を実行してヘルプを表示してください。
$ rvm --help
$ rvm gemset --help
RVMの詳細については、「Rails初心者のためのRuby Version Manager (RVM) の概要 (英語)」という記事を参考にしてください13。
RubyGemsのインストール
RubyGemsはRubyのプロジェクトのためのパッケージマネージャであり、Rubyのパッケージ (gem) として利用できる多くの有用なライブラリがあります。Railsもgemとしてインストールします。Rubyがインストールされていれば、RubyGemsは簡単にインストールできます。RVMをインストールしてあれば、既にRubyGemsも同時にインストールされているはずです。
$ which gem
/Users/mhartl/.rvm/rubies/ruby-2.0.0-p0/bin/gem
RubyGemsがインストールされていない場合は、RubyGemsをダウンロードして解凍し、作成されたrubygemsディレクトリでセットアッププログラムを実行してください。
$ ruby setup.rb
(アクセス権の問題が生じたら、1.1.3を参照してください。おそらくsudoコマンドを併用する必要があります。)
既にRubyGemsがインストールされている場合は、システムをチュートリアルで使われているバージョンに更新してください。
$ gem update --system 2.0.3
システムを特定のバージョンに固定しておけば、今後RubyGemsが変更されたときのコンフリクトを防止できます。
gemをインストールすると、RubyGemsによってriとrdocという2種類のドキュメントがデフォルトで作成されます。多くのRubyやRailsの開発者はこれらのドキュメントが自動生成される時間すら惜しいと考えます (ほとんどのプログラマーはネイティブのriやrdocなど参照せず、さっさとオンラインドキュメントを見に行ってしまいます)。riやrdocの自動生成を抑制するには、.gemrcというファイルをリスト1.1のようにホームディレクトリに作成し、そこにリスト1.2の内容を追加しておきます。(チルダ“~”は「ホームディレクトリ」を表します。 .gemrcファイルのようにファイル名冒頭にドット「.」を付けると隠しファイルとして扱われます。Unixの設定ファイルにはこのような名前を付けるのが習わしとなっています。)
$ subl ~/.gemrc
冒頭のsublはOS XでSublime Textを起動するコマンドです。設定方法については「OS X コマンドライン用Sublime Text 2ドキュメント (英語)」を参照してください。使用しているプラットフォームやエディタが異なる場合、sublを他のエディタコマンドに読み替えてください (エディタのアイコンをダブルクリックするか、mate、vim、gvim、mvimなどのコマンドに差し替えます)。記述を簡素化するため、本書で以後sublと書かれている箇所はお好みのエディタに読み替えてください。
.gemrcにriとrdoc生成を抑制するコマンドを追加する。 install: --no-rdoc --no-ri
update: --no-rdoc --no-ri
Railsのインストール
RubyGemsをインストールしてしまえば、Railsのインストールは簡単です。本書ではRails 4.0を使用します。以下を実行してインストールしてください。
$ gem install rails --version 4.0.5
正しくインストールされたかどうかを確認するには、以下のコマンドを実行してバージョンを確認してください。
$ rails -v
Rails 4.0.5
注: 1.2.2.1でRailsインストーラを使用してRailsをインストールした場合、Railsのバージョンが上と異なっている可能性があります。この記事の執筆時点では、このバージョンの違いは影響していません。ただし、今後Railsのバージョンが本書指定のものから離れていくにつれ、バージョンの違いによる影響が顕著になる可能性があります。特定のバージョンのRailsインストーラへのリンクを作成してもらえるよう、現在Engine Yardに働きかけています。
Linuxを実行している場合は、この時点で、他にもいくつかのパッケージをインストールする必要が生じる場合があります。
$ sudo apt-get install libxslt-dev libxml2-dev libsqlite3-dev # Linuxのみ
1.2.3最初のアプリケーション
どんなRailsアプリケーションも最初の作成手順は同じです。rails newコマンドを実行して作成します。このコマンドを実行するだけで、指定のディレクトリにRailsアプリケーションのスケルトンを簡単に作成できます。これを行うには、まず複数のRailsプロジェクトを保存するためのディレクトリを作成し、rails newを実行して最初のアプリケーションを作成します (リスト1.3)
(訳注: 下記のリストを実行する前に、rails --versionでRails 4.0.5が入っていることを確認してください。もしRails 4.1やRails 4.2などのバージョンが入ってしまっている場合は、gem install rails --version 4.0.5というコマンドを実行してRails 4.0.5をインストールしてください。Rails 4.0.5 がインストールされている状態で、rails _4.0.5_ new first_appと実行すると、Rails 4.0.5を使って新規プロジェクトを作成することができます。詳しくは @jnchito さんの記事「Railsチュートリアルでrails newするときはバージョンを指定しよう」をご参照ください。)
rails newを実行してアプリケーションを新規作成する。 $ mkdir rails_projects
$ cd rails_projects
$ rails new first_app
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
.
.
.
create test/test_helper.rb
create tmp/cache
create tmp/cache/assets
create vendor/assets/javascripts
create vendor/assets/javascripts/.keep
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.keep
run bundle install
.
.
.
Your bundle is complete!Use `bundle show [gemname]`
to see where a bundled gem is installed.
リスト1.3の下の方に注目してください。rails newを実行すると、ファイルの作成後にbundle installコマンドが自動的に実行されています。もしbundle installが実行されていなくても心配はいりません。落ち着いて1.2.4の手順に従えば実行できます。
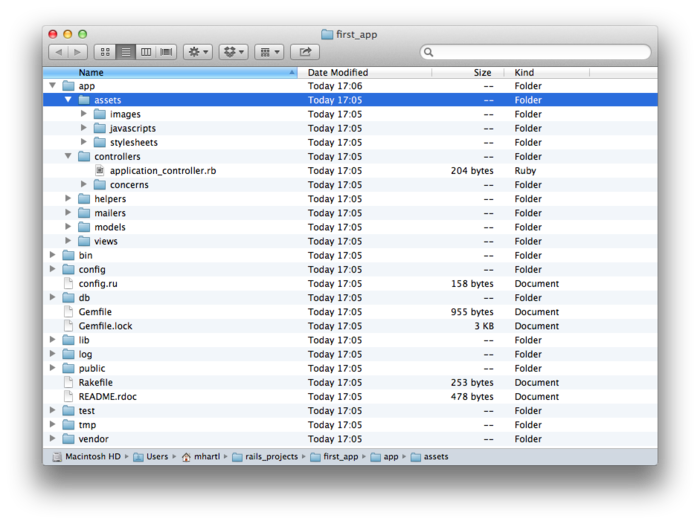
railsコマンドによって非常に多くのファイルとディレクトリが作成されていることに注目してください。ディレクトリとファイルの構造 (図1.2) がこのように標準化されていることは数あるRailsの利点の1つであり、何もない状態から実際に動かせるアプリケーションをただちに作成することができます。さらに、この構造はすべてのRailsアプリに共通しているので、他の開発者の書いたコードの挙動を容易に推察できます。Railsがデフォルトで作成するファイルについては表1.1を参照してください。これらのファイルやディレクトリの目的については本書全体に渡って説明いたします。特に、5.2.1以降ではRails 3.1の新機能であるAsset Pipelineの一部となるapp/assetsディレクトリについて詳しく説明します。Asset Pipelineによって、CSS (Cascading Style Sheet) やJavaScriptファイルなどのアセットを簡単に編成したりデプロイすることができます。

| ファイル/ディレクトリ | 目的 |
|---|---|
app/ | モデル、ビュー、コントローラ、ヘルパーなどを含む主要なアプリケーションコード |
app/assets | アプリケーションで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
bin/ | バイナリ実行可能ファイル |
config/ | アプリケーションの設定 |
db/ | データベース関連のファイル |
doc/ | マニュアルなど、アプリケーションのドキュメント |
lib/ | ライブラリモジュール |
lib/assets | ライブラリで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
log/ | アプリケーションのログファイル |
public/ | エラーページなど、一般(Webブラウザなど)に直接公開するデータ |
bin/rails | コード生成、コンソールの起動、ローカルのWebサーバーの立ち上げなどに使用するRailsスクリプト |
test/ | アプリケーションのテスト (3.1.2で作成するspec/ディレクトリがあるため、現在は使用されていません) |
tmp/ | 一時ファイル |
vendor/ | サードパーティのプラグインやgemなど |
vendor/assets | サードパーティのプラグインやgemで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
README.rdoc | アプリケーションの簡単な説明 |
Rakefile | rakeコマンドで使用可能なタスク |
Gemfile | このアプリケーションに必要なGemの定義ファイル |
Gemfile.lock | アプリケーションのすべてのコピーが同じgemのバージョンを使用していることを確認するために使用されるgemのリスト |
config.ru | Rackミドルウェア用の設定ファイル |
.gitignore | Gitに無視させたいファイルを指定するためのパターン |
1.2.4 Bundler
Railsアプリケーションを新規作成したら、次はBundlerを実行して、アプリケーションに必要なgemをインストールおよびインクルードします。1.2.3でも簡単に説明したように、Bundlerはrailsによって自動的に実行 (この場合はbundle install) されます。ここではデフォルトのアプリケーションgemを変更してBundlerを再度実行してみます。そのためにまず、好みのエディタでGemfileを開きます。
$ cd first_app/
$ subl Gemfile
ファイルの内容はリスト1.4のようになっているはずです。Gemfileの内容はRubyのコードですが、ここでは文法を気にする必要はありません。Rubyの詳細については第4章で説明します。
first_appディレクトリ直下にあるデフォルトのGemfile。 source 'https://rubygems.org'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.2'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.1'
# See https://github.com/sstephenson/execjs#readme
# for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster.
# Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease.
# Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 1.0.1'
group :doc do
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', require: false
end
# Use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.1.2'
# Use unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano', group: :development
# Use debugger
# gem 'debugger', group: [:development, :test]
ほとんどの行はハッシュシンボル #でコメントされています。これらの行では、よく使われているgemとBundlerの文法の例をコメント形式で紹介しています。この時点では、デフォルト以外のgemをインストールする必要はありません。
gemコマンドで特定のバージョン番号を指定しない限り、Bundlerは自動的に最新バージョンのgemを取得してインストールしてくれます。残念ながらgemを更新すると小さな問題を起こすことがよくあるので、リスト1.4からコメントアウト行を除いたリスト1.5に示したように、このチュートリアルではたいていの場合動作確認済みのバージョン番号を指定しています。
Gemfile source 'https://rubygems.org'
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
gem 'rails', '4.0.5'
group :development do
gem 'sqlite3', '1.3.8'
end
gem 'sass-rails', '4.0.5'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
group :doc do
gem 'sdoc', '0.3.20', require: false
end
リスト1.5には以下の行が追加されています。
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
上の行は、アプリケーションが前提とするRubyのバージョンを指定しています。この指定は、特定のRVM gemset (1.2.2.3) に合わせてアプリケーションをデプロイする (1.4) ときに特に便利です。上の行のうち、#で始まる行はRubyのコメントです。RVMを使用しない場合はこのコメント行は無視されますが、RVMを使用している場合はこの行で指定しているgemsetが使用されます (2.0.0以外のバージョンのRubyを使用する場合は、Rubyのバージョンを書き換えてください)。
更新されたGemfileでは、JQueryに関する以下の行も変更します。JQueryはRailsのデフォルトのJavaScriptライブラリです。
gem 'jquery-rails'
上を以下のように変更します。
gem 'jquery-rails', '3.0.4'
他にも変更を行います。
gem 'sqlite3'
上を以下のように変更します。
group :development do
gem 'sqlite3', '1.3.8'
end
この変更を行うと、Bundlerはsqlite3 gemの1.3.8を強制的にインストールします。ここではさらに、SQLiteをdevelopment環境 (7.1.1) でのみ使用するための指定も行なっていることに注目してください。こうすることで、Heroku (1.4) で使用するデータベースソフトウェアと衝突する可能性を避けられます。
リスト1.5では他にもいくつかの変更を行なっています。
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.2'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.1'
上を以下のように変更します。
gem 'sass-rails', '4.0.5'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
以下の構文を実行すると
gem 'uglifier', '>= 1.3.0'
uglifierのバージョンが1.3.0以上であれば最新バージョンのgemがインストールされます。 極端に言えばバージョンが7.2であってもそれが最新ならインストールされます。なお、uglifierはAsset Pipelineでファイル圧縮を行うためのものです。一方、例えば、以下のコードを実行すると
gem 'coffee-rails', '~> 4.0.0'
coffee-rails (これもAsset Pipelineで使用するgemです) のバージョンが4.0.0より大きく、4.1より小さい場合にインストールするようになります。つまり、>=と書くとbundle installの実行時に必ずアップグレードが行われますが、~> 4.0.0と書くとマイナーなアップグレードしか行われないことになります。この場合4.0.0から4.0.1へのアップグレードは行われますが、4.0から4.1へのアップグレードは行われません。経験上、残念ながらマイナーアップグレードですら問題を引き起こすことがあります。このため、Railsチュートリアルでは基本的にすべてのgemでバージョンをピンポイントで指定しています。ベテラン開発者であれば、Gemfileで~>が指定されているgemも含め、基本的に最新のgemを使用しても構いません。ただし、それによって本書に記載されているのと異なる挙動を示す可能性がありますので、その場合は各自でご対応願います。
Gemfileを正しく設定した後、bundle update14とbundle installを使用してgemをインストールします。
$ bundle update
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
bundle installコマンドの実行にはしばらく時間がかかるかもしれません。完了後、アプリケーションが実行可能になります。
1.2.5 rails server
1.2.3のrails newコマンドと1.2.4のbundle installコマンドを実行したことにより、実際に動かすことのできるアプリケーションが作成されました。うれしいことに、Railsには開発マシンでのみブラウズできるローカルWebサーバーを起動するためのコマンドラインプログラム (スクリプト) が付属しているので、以下のコマンドを実行するだけで簡単に起動することができます。
$ rails server
=> Booting WEBrick
=> Rails application starting on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
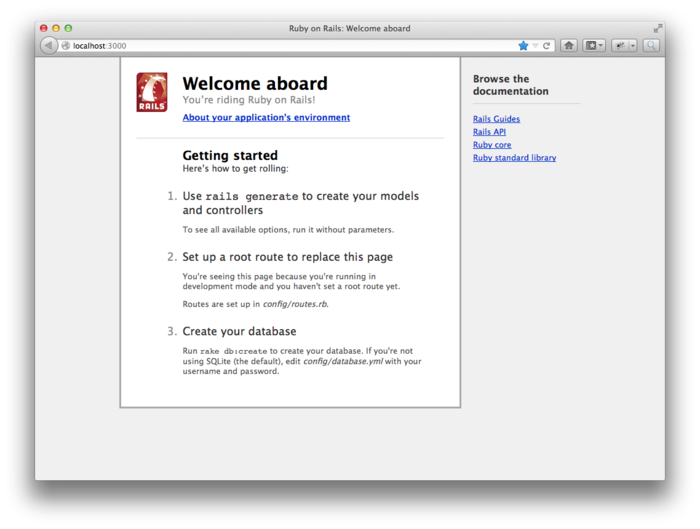
(JavaScriptランタイムがインストールされていないというエラーが表示された場合は、GitHubのexecjsページにあるインストール可能なランタイムを確認してください。Node.jsが特にお勧めです)。表示されたメッセージは、RailsアプリケーションがIPアドレス0.0.0.0、ポート番号300015で動作していることを示しています。このIPアドレスは、このマシンに設定されているすべてのIPアドレスで受信待ち (listen) するように指定しています。これにより、127.0.0.1(localhost)という特別なアドレスでアプリケーションをブラウズできます。図1.3は、http://localhost:3000/をブラウザで表示した時の結果です。

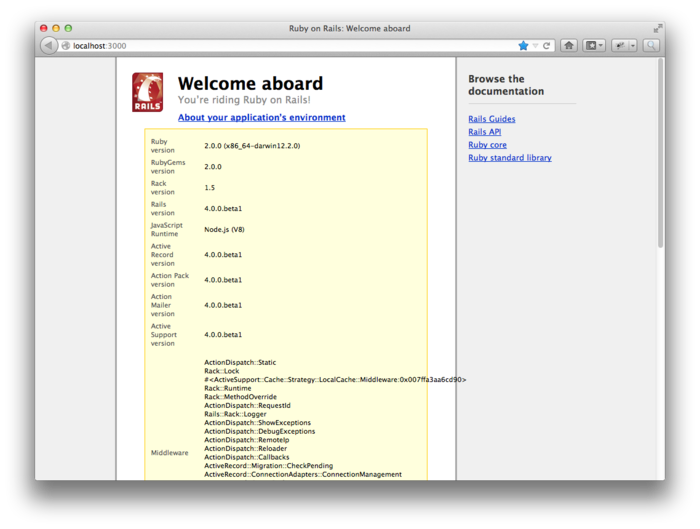
この最初のアプリケーションの情報を見るには、「About your application’s environment」のリンクをクリックしてください。図1.4のような画面が表示されます (図1.4は著者の環境でキャプチャしたものなので、実際には若干異なる可能性があります)。

もちろん、いずれデフォルトのRailsページは不要になりますが、アプリケーションが動いているのを見るのは気分のいいものです。5.3.2ではこのデフォルトページを削除し、カスタマイズしたホームページに置き換える予定です。
1.2.6 Model-View-Controller (MVC)
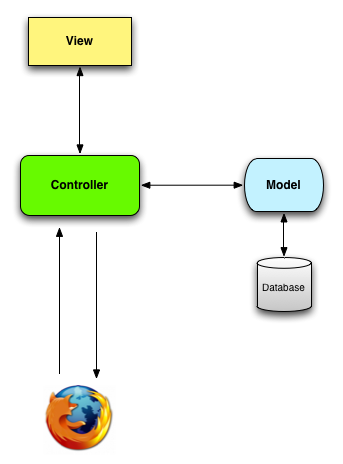
まだ始まったばかりですが、今のうちにRailsアプリケーションの全体的な仕組みを知っておくことは後々役立ちます (図1.5)。デフォルトのRailsアプリ構造 (図1.2) を眺めてみると、app/というディレクトリがあり、その中に「models」「views」「controllers」という3つのサブディレクトリがあることに気付いた方もいると思います。ここにはRailsがMVC (model-view-controller) というアーキテクチャパターンを採用していることが暗に示されています。MVCでは、ドメインロジック (ビジネスロジックともいいます) と、グラフィカルユーザーインターフェイス (GUI) と密に関連する入力/表示ロジックを分離します。Webアプリケーションの場合、「ドメインロジック」はユーザーや記事、商品などのデータモデルに相当し、ユーザーインターフェイスはWebページを指します。
Railsアプリと通信する際、ブラウザは一般的にWebサーバーにrequest (リクエスト) を送信し、これはリクエストを処理する役割を担っているRailsのcontroller (コントローラ) に渡されます。 コントローラは、場合によってはすぐにview (ビュー) を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは (ユーザーなどの) サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるmodel (モデル) と対話します。モデルを呼び出した後、コントローラは、ビューをレンダリングし、完成したWebページをHTMLとしてブラウザに返します。

今はまだこの解説が少し抽象的に思えるかもしれませんが、この章は後に何度も参照する事になるのでご安心ください。MVCについては、2.2.2のデモアプリケーションの説明の中でもさらに詳しく解説します。サンプルアプリケーションでは、MVCの3つの要素をすべて使用します。3.1.2ではまずコントローラとビューを使用し、モデルは6.1から使い始めます。 7.1.2では3つの要素が協調して動作します。
1.3 Gitによるバージョン管理
新しく動作するRailsアプリが完成したところで、さっそくアプリケーションのソースコードをバージョン管理下に置きましょう。これを行わないとアプリケーションが動かないということではありませんが、ほとんどのRails開発者はバージョン管理は開発現場において必要不可欠であると考えています。バージョン管理システムを導入しておけば、プロジェクトのコードの履歴を追ったり、うっかり削除してしまったファイルを復旧 (ロールバック) したりという作業が行えるようになります。バージョン管理システムを熟知することは、今やあらゆるソフトウェア開発者にとって必須のスキルであると言ってよいでしょう。
バージョン管理システムにもさまざまなものがありますが、RailsコミュニティではLinuxカーネル用にLinus Torvaldsにより開発された分散バージョン管理システムであるGitが主流になっています。Git (というよりバージョン管理) はそれだけで大きなテーマなので、すべてを説明しようとすると軽く一冊の本を超えてしまいます。本書では簡単に言及するにとどめますが、幸いネット上には無償で利用できるリソースがあふれています。その中でも特に「Pro Git」Scott Chacon (Apress, 2009) をお勧めいたします (訳注: Pro Gitには素晴らしい日本語版があります)。ソースコードのバージョン管理は何としても導入してください。バージョン管理はRailsを使用するどんな場面でも必要になりますし、バージョン管理システムを応用して、自分の作成したコードを他の開発者と簡単に共有したり 1.3.4)、最初の章で作成したアプリケーションを本番サーバーへデプロイしたりすることもできる (1.4) からです。
1.3.1インストールとセットアップ
Gitがインストールされていない場合は、まず1.2.2.2に従ってGitをインストールしてください (リンク先の節でも述べているように、Pro Gitの「Gitのインストール」の記載に従うことになります)。
最初のシステムセットアップ
Gitのインストール後、最初に1回だけ行う必要のある設定があります。これはsystemセットアップと呼ばれ、使用するコンピュータ1台につき1回だけ行います。
$ git config --global user.name "あなたの名前"
$ git config --global user.email your.email@example.com
著者の場合、checkout という長ったらしいコマンドの代わりにcoという短いコマンド (エイリアス) も使えるようにしています。これを行うには以下を実行します。
$ git config --global alias.co checkout
本書では、coエイリアスを設定していないシステムでも動作するようにフルスペルのcheckoutを使用していますが、著者自身は実際の開発ではほとんどいつもgit coを使ってプロジェクトをチェックアウトしています。
手順の最後として、Gitのコミットメッセージを入力するときに使用するエディタを設定できます。Sublime Text、TextMate、gVim、MacVimなどのGUIエディタを使用する場合、シェルから離れずシェル内で起動するようフラグを付けてください16。
$ git config --global core.editor "subl -w"
"subl -w" の部分は、TextMateの場合は "mate -w"、gVimの場合は"gvim -f"、MacVimの場合は"mvim -f" にそれぞれ置き換えます。
最初のリポジトリセットアップ
今度は、リポジトリを作成するたびに必要な作業を行います。まず、Railsアプリケーションのルートディレクトリに移動し、新しいリポジトリの初期化を行います。
$ git init
Initialized empty Git repository in /Users/mhartl/rails_projects/first_app/.git/
次に、プロジェクトのファイルをリポジトリに追加します。ここで1つ問題があります。Gitはすべてのファイルの変更履歴を管理するようになっていますが、管理対象に含めたくないファイルもあります。たとえば、Railsによって作成されるログファイルは頻繁に内容が変わるので、いちいちバージョン管理に更新させたくありません。Gitにはこういったファイルを管理対象から除外する機能があります。.gitignoreというファイルをアプリケーションのルートディレクトリに置き、除外したいファイルを指定するためのルールをそこに記載します17。
表1.1をもう一度見てみると、railsコマンドを実行した時にRailsアプリケーションのルートディレクトリに.gitignoreファイルが作成されています (リスト1.6)。
railsコマンドで作成されるデフォルトの.gitignoreファイルの内容。 # See http://help.github.com/ignore-files/ for more about ignoring files.
#
# If you find yourself ignoring temporary files generated by your text editor
# or operating system, you probably want to add a global ignore instead:
# git config --global core.excludesfile '~/.gitignore_global'
# Ignore bundler config.
/.bundle
# Ignore the default SQLite database.
/db/*.sqlite3
/db/*.sqlite3-journal
# Ignore all logfiles and tempfiles.
/log/*.log
/tmp
リスト1.6の設定では、ログファイル、Railsの一時ファイル (tmp)、SQLiteデータベースなどが除外されます。(log/ディレクトリ以下のログファイルを除外したい場合は、log/*.logと指定することで、ファイル名が.logで終わるファイルが除外されます。これらのファイルは頻繁に更新されるため、バージョン管理に含めるのは何かと不便です。さらに、他の開発者と共同作業を行う場合にこのようなファイルをバージョン管理に含めると無用な衝突 (conflict) が発生し、関係者一同が無用のストレスにさらされることになりかねません。
最初のうちはリスト1.6の.gitignore設定でもよいでしょう。しかし、リスト1.7の方がさらに便利で、セキュリティ上も有利 (リスト3.2) なのでお勧めです。この.gitignoreでは、Railsドキュメントファイル、VimやEmacsのスワップファイル、そしてOS Xユーザーにはお馴染みの、あのいまいましい.DS_Storeディレクトリ (MacのFinder操作で作成される隠しディレクトリ) も管理対象から除外されます。この拡張版除外設定を使用したい場合は、.gitignoreを好みのテキストエディタで開き、リスト1.7の内容で置き換えます。
.gitignoreファイル。 # Ignore bundler config.
/.bundle
# Ignore the default SQLite database.
/db/*.sqlite3
/db/*.sqlite3-journal
# Ignore all logfiles and tempfiles.
/log/*.log
/tmp
# Ignore other unneeded files.
doc/
*.swp
*~
.project
.DS_Store
.idea
.secret
1.3.2追加とコミット
最後に、新しく作成したRailsプロジェクトのファイルをGitに追加し、次にそれをコミットします。ファイルを追加する (.gitignoreで指定されているものを除く) には、以下のコマンドを実行します。
$ git add .
ここで「.」は現在のディレクトリ (カレントディレクトリ) を指します。Gitは再帰的にファイルを追加できるので、自動的にすべてのサブディレクトリも追加されます。このコマンドにより、プロジェクトのファイルは、コミット待ちの変更が格納されている「ステージングエリア」という一種の待機場所に追加されます。ステージングエリアにあるファイルのリストを表示するには、statusコマンドを実行します18。
$ git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: README.rdoc
# new file: Rakefile
.
.
.
(出力結果が長いので、省略された部分を示すために縦点を使っています。)
変更を保存するには、commitコマンドを使います。
$ git commit -m "Initialize repository"
[master (root-commit) df0a62f] Initialize repository
42 files changed, 8461 insertions(+), 0 deletions(-)
create mode 100644 README.rdoc
create mode 100644 Rakefile
.
.
.
-mフラグは、コミットメッセージ (コミット内容の覚書) をその場で追加する場合に使用します。-mを省略した場合、1.3.1で設定されたエディタが起動され、コミットメッセージの入力を求められます。
ここでコミットについて少し解説しておきます。Gitにおけるコミットは、あくまでローカルマシン上での操作であることに注意してください。この点については、もう一つの有名なオープンソースバージョン管理システムであるSubversionとははっきり異なります。Gitの場合、コミットを実行してもリモート上にあるリポジトリを直接変更することはありません。Gitでは、ローカルでの変更保存 (git commit) と、リモート上のリポジトリへの変更反映 (git push) の2段階に分かれています。1.3.5にはこのpushの例が記載されています。
ちなみに、logコマンドでコミットメッセージの履歴を参照できます。
$ git log
commit df0a62f3f091e53ffa799309b3e32c27b0b38eb4
Author: Michael Hartl <michael@michaelhartl.com>
Date: Thu Oct 15 11:36:21 2009 -0700
Initialize repository
git logを終了するにはqキーを押してください。
1.3.3Gitのメリット
今の時点では、ソースコードをバージョン管理下に置かなければならない理由が今ひとつよくわからないという方がいるかもしれませんので、例を1つ紹介します (この後の章でも多くの実例を紹介します)。仮に、あなたが重要なapp/controllers/ディレクトリを削除してしまったとしましょう。
$ ls app/controllers/
application_controller.rb
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
ここでは、Unixコマンドのlsでapp/controllers/ディレクトリの中身を表示した後、rmコマンドをうっかり実行してこのディレクトリを削除してしまいました。-rfフラグは、「recursive」(サブディレクトリやその中のファイルもすべて削除する)、「 force」(削除して良いかどうかをユーザーに確認しない) を指定するオプションです。
現在の状態を確認してみましょう。
$ git status
# On branch master
# Changed but not updated:
# (use "git add/rm <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# deleted: app/controllers/application_controller.rb
#
no changes added to commit (use "git add" and/or "git commit -a")
ファイルがいくつか削除されましたが、この変更が行われたのは現在の「作業ツリー」内のみなので、まだコミット (保存) されていません。つまり、以前のコミットをcheckoutコマンド (と、現在までの変更を強制的に上書きして元に戻すための-fフラグ) でチェックアウトすれば、簡単に削除前の状態に戻すことができます。
$ git checkout -f
$ git status
# On branch master
nothing to commit (working directory clean)
$ ls app/controllers/
application_controller.rb
削除されたディレクトリとファイルが無事復旧しました。これでひと安心です。
1.3.4GitHub
Gitを使用してプロジェクトをバージョン管理下に置くことができたので、今度はGitHubにソースコードをアップロードしてみましょう。GitHubは、Gitリポジトリの置き場所を提供したり (ホスティング)、リポジトリを開発者同士で共有するサービスを提供したりするWebサービスとして有名です。リポジトリをGitHubにわざわざプッシュするのには2つの理由があります。1つ目は、ソースコード (とそのすべての変更履歴) の完全なバックアップを作成することです。2つ目は、他の開発者との共同作業をより簡単に行うことです。GitHubへのプッシュは必須ではありませんが、GitHubのメンバーになっておくと、多くのオープンソースプロジェクトに参加できるようになります。

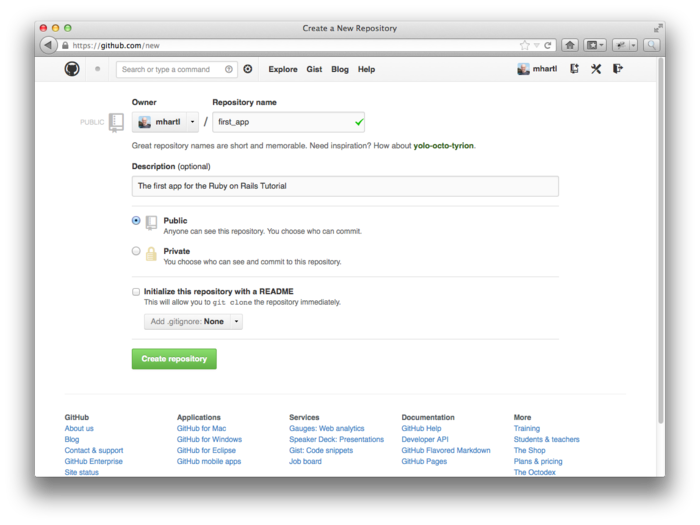
GitHubにはさまざまな有料プランがありますが、オープンソースのコードなら無料で利用できるので、初めて利用するのであれば無料のGitHubアカウントを作成しましょう (念のため、GitHubのSSHキー作成方法のチュートリアルを先に読んでおいてください)。 アカウント作成後、[Create repository]をクリックし、図1.6に従ってフォームに記入します。(注意: このときにREADMEファイルを使用してリポジトリを初期化しないでください 。rails newコマンドを実行するときにこれらのファイルは自動的に作成されるからです) 。リポジトリを作成したら、以下を実行してアプリケーションをプッシュします。
$ git remote add origin https://github.com/<username>/first_app.git
$ git push -u origin master
最初のコマンドは、現在のメイン (master) ブランチ用の "origin" としてGitHubに追加します。次のコマンドで実際に GitHubにプッシュします (-uフラグについては気にする必要はありません。気になるのであれば "git set upstream"で検索してみてください)。もちろん、<username>はあなたの名前に置き換えてください。たとえば、著者が実行したコマンドは以下のとおりです。
$ git remote add origin https://github.com/mhartl/first_app.git
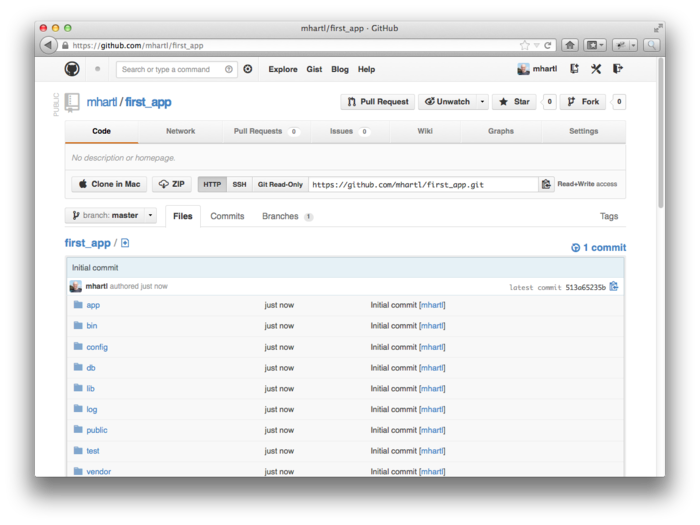
このコマンドを実行すると、GitHubにファイル閲覧、コミット履歴の表示など多数の機能を備えたアプリケーションのリポジトリ用のページが作成されました (図1.7)。

なお、GitHubにはコマンドラインインターフェイスを拡張したGUIアプリケーションもあります。 GUIアプリケーションの方が好みであれば、GitHub for WindowsやGitHub for Macをチェックしてみてください (GitHub for Linuxは今のところ存在しないようです)。
1.3.5ブランチ (branch)、変更 (edit)、 コミット (commit)、マージ (merge)
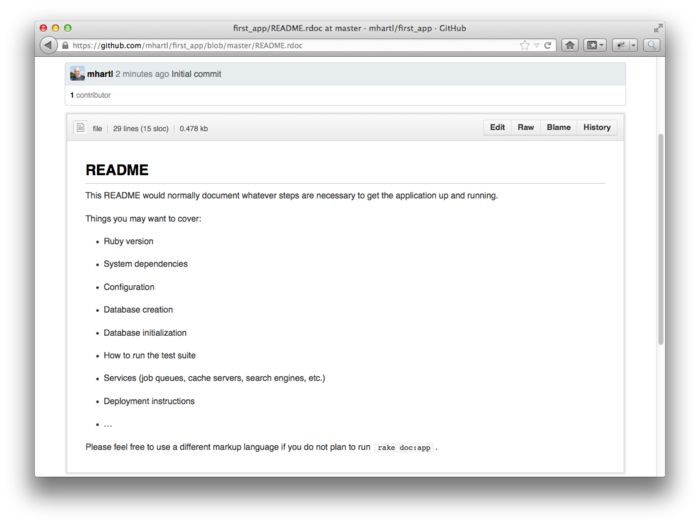
1.3.4で紹介した手順に従っていれば、GitHubは自動的にリポジトリのメインページにREADMEファイルの内容を表示していることに気付くでしょう。このチュートリアルでは、プロジェクトはrailsコマンドによって作成されたRailsアプリケーションなので、READMEファイルはRailsに既に含まれています (図1.8)。READMEファイルの拡張子は.rdocになっているので、GitHubでは適切なフォーマットで表示されます。しかしその内容はRailsフレームワークそのものに関するもので、そのままでは役に立ちません。この節ではREADMEの内容を編集し、プロジェクトに関する記述に置き換えます。それと同時に、Gitでbranch、edit、commit、mergeを行う際にお勧めのワークフローの実例をお見せします。

READMEファイル。(拡大)ブランチ (branch)
Gitは、ブランチ (branch) を極めて簡単かつ高速に作成することができます。ブランチは基本的にはリポジトリのコピーで、ブランチ上では元のファイルを触らずに新しいコードを書くなど、自由に変更や実験を試すことができます。通常、親リポジトリはマスターブランチと呼ばれ、トピックブランチ (短期間だけ使う一時的なブランチ) はcheckoutと-bフラグを使って作成できます。
$ git checkout -b modify-README
Switched to a new branch 'modify-README'
$ git branch
master
* modify-README
2つ目のコマンド (git branch) は、単にすべてのローカルブランチを一覧表示しているだけです。「*」はそのブランチが現在使用中であることを表します。1番目のgit checkout -b modify-READMEコマンドで、ブランチの新規作成とそのブランチへの切り替えが同時に行われていることに注目してください。modify-READMEブランチに*が付いていることで、このブランチが現在使用中であることが示されています (1.3でcoエイリアスを設定した場合は、git co -b modify-READMEと入力することもできます)。
ブランチの真価は他の開発者と共同で作業する時に発揮されますが19、このチュートリアルのように一人で作業する時にも非常に有用です。マスターブランチはトピックブランチで行った変更に影響されないので、たとえブランチ上のコードがめちゃくちゃになってしまっても、マスターブランチをチェックアウトしてトピックブランチを削除すれば、いつでも変更を破棄する事ができます。具体的な方法についてはこの章の最後で説明します。
ちなみに、通常このような小さな変更のためにわざわざブランチを作成する必要はありませんが、ブランチがよい習慣であることに変わりはないので、少しでも練習しておきましょう。
変更 (Edit)
トピックブランチを作成後、READMEの内容をわかりやすく書き換えてみましょう。著者の場合、デフォルトのRDocを編集するときには主にMarkdownというマークアップ言語を使用しています。拡張子を.mdにしておけば、GitHubにアップロードしたときに自動的にドキュメントがきれいに整形されます。今回はGitに付属するmvコマンド (注: Unixのmvコマンドではありません!) を使ってREADMEの拡張子を変更し、それからREADMEの内容をリスト1.8の内容に書き換えます。
$ git mv README.rdoc README.md
$ subl README.md
READMEファイル (README.md)。 # Ruby on Rails チュートリアル:サンプルアプリケーション
This is the first application for the
[*Ruby on Rails Tutorial*](http://railstutorial.jp/)
by [Michael Hartl](http://www.michaelhartl.com/).
コミット (commit)
変更が終わったら、ブランチの状態を確認してみましょう。
$ git status
# On branch modify-README
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# renamed: README.rdoc -> README.md
#
# Changed but not updated:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: README.md
#
この時点で、1.3.2のようにgit add .を実行することもできますが、Gitには現存するすべてのファイル (git mvで作成したファイルも含む) への変更を一括でコミットする-aフラグがあります。このフラグは非常によく使われます。なお、git mvで作成されたファイルは、Gitによって新規ファイルではなく変更として扱われます。
$ git commit -a -m "Improve the README file"
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
-aフラグは慎重に扱ってください。最後のコミット後に新しいファイルを追加した場合は、まずgit addを実行してバージョン管理下に置く必要があります。
コミットメッセージは現在形で書くようにしましょう。Gitのモデルは、(単一のパッチではなく) 一連のパッチとしてコミットされます。そのため、コミットメッセージを書くときには、そのコミットが「何をしたのか」と履歴スタイルで書くよりも「何をする」ためのものなのかを書く方が、後から見返したときにわかりやすくなります。さらに、現在形で書いておけば、Gitコマンド自身によって生成されるコミットメッセージとも時制が整合します。詳細についてはGitHubに投稿された「最新のコミット方法 (英語)」を参照してください。
マージ (merge)
ファイルの変更が終わったので、マスターブランチにこの変更をマージ (merge) します。
$ git checkout master
Switched to branch 'master'
$ git merge modify-README
Updating 34f06b7..2c92bef
Fast forward
README.rdoc | 243 --------------------------------------------------
README.md | 5 +
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
Gitの出力には34f06b7のような文字列が含まれていることがあります。Gitはこれらをリポジトリの内部処理に使用しています。この文字列は環境の違いにより上記のものと少し異なるかもしれませんが、他の部分はほぼ同じはずです。
変更をマージした後は、git branch -dを実行してトピックブランチを削除すれば終わりです。
$ git branch -d modify-README
Deleted branch modify-README (was 2c92bef).
トピックブランチの削除は必須ではありません。実際、トピックブランチを削除せずにそのままにしておくことはよく行われています。トピックブランチを削除せずに残しておけば、トピックブランチとマスターブランチを交互に行き来して、きりの良い所で変更をマージする事ができます。
上で述べたように、git branch -Dでトピックブランチ上の変更を破棄することもできます。
# これはあくまで例です。ブランチでミスをした時以外は実行しないでください。
$ git checkout -b topic-branch
$ <ブランチをめちゃくちゃにしてみる>
$ git add .
$ git commit -a -m "Major screw up"
$ git checkout master
$ git branch -D topic-branch
-dフラグと異なり、-Dフラグは変更をマージしていなくてもブランチを削除してくれます。
プッシュ (push)
READMEファイルの更新が終わったので、GitHubに変更をプッシュして結果を見てみましょう。既に1.3.4で一度プッシュを行ったので、大抵のシステムではgit pushを実行するときにorigin masterを省略できます。
$ git push
先ほど説明したとおり、Markdownで記述された新しいファイルはGitHubできれいにフォーマットされます (図1.9)。

READMEファイル。(拡大)1.4デプロイする
この段階では空っぽのRailsアプリケーションしかありませんが、本番環境にデプロイしてしまいましょう。アプリケーションのデプロイは必須ではありませんが、頻繁にデプロイすることによって、開発サイクルでの問題を早い段階で見つけることができます。開発環境のテストを繰り返すばかりで、いつまでも本番環境にデプロイしないままだと、アプリケーションを公開する時に思わぬ事態に遭遇する可能性が高まります20。
かつてはRailsアプリのデプロイは大変な作業でしたが、ここ数年急速に簡単になってきており、さまざまな本番環境を選択できるようになりました。Phusion Passenger (ApacheやNginx21Webサーバー用のモジュール) を実行できるさまざまな共有ホストや仮想プライベートサーバー (VPS) の他に、フルサービスデプロイメントを提供するEngine YardやRails Machine、クラウドサービスを提供するEngine Yard CloudやHerokuなどがあります。
著者のお気に入りはHerokuで、Railsを含むRuby Webアプリ用のホスティングプラットフォームです。Herokuは、ソースコードのバージョン管理にGitを使用していれば、Railsアプリケーションを簡単に本番環境にデプロイできます (Gitを導入したのは、まさにこのHerokuで使うためでもあります。まだGitをインストールしていない方は1.3を参照してください)。この章では、最初のアプリケーションをHerokuにデプロイします。
1.4.1 Herokuのセットアップ
HerokuではPostgreSQLデータベースを使用します (ちなみに発音は “post-gres-cue-ell” で、よく“Postgres”と略されます)。そのためには、本番 (production) 環境にpg gemをインストールしてRailsがPostgreSQLと通信できるようにします。
group :production do
gem 'pg', '0.15.1'
gem 'rails_12factor', '0.0.2'
end
rails_12factor gemが追加されている点に注目してください。これは画像やスタイルシートなどの静的なアセットを提供するためにHerokuで使用されます。
1.2.4でも説明したように、アプリケーションが前提としているRubyのバージョンを明示的に指定するのはよい考えです。
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
(著者の場合、RVMのgemsetも次の行で指定しています。たとえばRuby ’1.9.3’を使用しているのであれば、そのバージョン番号に書き換えてください。本書での指定とは若干異なることになりますが、この変更は問題ありません)。上の一連のコードをリスト1.5のGemfileに適用すると、リスト1.9のようになります。
Gemfile。 source 'https://rubygems.org'
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
gem 'rails', '4.0.5'
group :development do
gem 'sqlite3', '1.3.8'
end
gem 'sass-rails', '4.0.5'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
group :doc do
gem 'sdoc', '0.3.20', require: false
end
group :production do
gem 'pg', '0.15.1'
gem 'rails_12factor', '0.0.2'
end
インストールの際には、bundle installに特殊なフラグを追加します。
$ bundle install --without production
--without productionオプションを追加すると、 本番用のgem (この場合はpgとrails_12factor) はローカルの環境にはインストールされません (Bundlerでreadlineエラーが発生した場合は、Gemfileにgem ’rb-readline’を追加してください)。上で追加したgemは本番環境のみで使用するためのものなので、このコマンドを今実行してもgemはローカルに追加されません。このコマンドを実行するのは、後の本番環境に備えてGemfile.lockを更新し、pg gemとrails_12factor gem、Rubyバージョンの指定を含めておく必要があるためです。以下を実行して変更をコミットできます。
$ git commit -a -m "Update Gemfile.lock for Heroku"
次にHerokuのアカウントを新規作成して設定します。最初にHerokuのユーザー登録を行います。アカウント作成後に完了通知メールが届いたら、Heroku Toolbeltを使用して必要なHerokuソフトウェアをインストールします22。次にターミナルで以下のherokuコマンドを実行します (実行前にターミナルの終了と再起動が必要なことがあります)。
$ heroku login
最後に、元のRailsプロジェクトディレクトリに移動し、herokuコマンドを実行して、Herokuサーバー上にサンプルアプリケーション用の場所を作成します (リスト1.10)。
$ cd ~/rails_projects/first_app
$ heroku create
Created http://stormy-cloud-5881.herokuapp.com/ |
git@heroku.com:stormy-cloud-5881.herokuapp.com
Git remote heroku added
このherokuコマンドを実行すると、Railsアプリケーション専用のサブドメインが作成され、ただちにブラウザで表示可能になります。今はまだ何もありませんが、すぐにデプロイしてWebページを表示させましょう。
1.4.2 Herokuにデプロイする (1)
Railsアプリケーションを実際にHerokuにデプロイするには、まずGitを使用してHerokuにリポジトリをプッシュします。
$ git push heroku master
1.4.3 Herokuにデプロイする (2)
失礼、その2はありません。これで終わりです (図1.10)。デプロイされたアプリケーションの表示は、heroku create (リスト1.10) を実行した際に生成されたアドレスをブラウザで開くだけです (もちろんここに出てくる著者のアドレスではなく、自分が登録したアドレスを使ってください)。herokuコマンドに以下の引数を与えるだけで、正しいアドレスでブラウザが起動します。
$ heroku open
残念ながら、Rails 4.0では技術的な理由により以下のエラーページが表示されます。Rails 4.0のデフォルトページはHerokuでは表示できません。サンプルアプリケーションの一環として、5.3.2でルートへのルーティングを追加すればこのエラーは解消しますのでご安心ください。

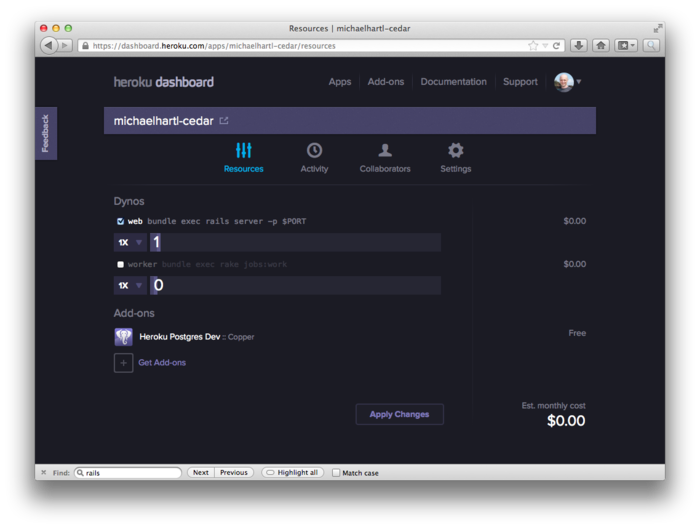
Herokuへのデプロイが完了した後は、以下のような美しいユーザーインターフェイスを使用してアプリケーションの管理と設定を行えます (図1.11)。

1.4.4Herokuコマンド
Herokuのコマンドはたくさんあるので、ここでは簡単に触れる程度にとどめますが、少しだけ使ってみましょう。アプリケーションの名前を変更してみます。
$ heroku rename railstutorial
注意: この名前は、著者のサンプルアプリケーションで既に使用していますので、他の名前を使用してください。実際は、Herokuで生成されたデフォルトのアドレスでも十分です。本当にアプリケーションの名前を変えてみたい場合は、次のようなランダムなサブドメイン名を設定し、この章の冒頭で説明したアプリケーションのセキュリティを実装してみる方法もあります。
hwpcbmze.herokuapp.com seyjhflo.herokuapp.com jhyicevg.herokuapp.com
このようなでたらめのサブドメイン名なら、アドレスを渡さない限りサイトがアクセスされる心配もありません。(ちなみに、Rubyの威力の一端をお見せするために、ランダムなサブドメイン名を生成するためのコンパクトなコードを以下に記します。
('a'..'z').to_a.shuffle[0..7].join
最高ですね。)
Herokuでは、サブドメインの他に独自ドメインも使用できます (実を言うと、このRuby on RailsチュートリアルWebサイトもHeroku上に置かれています。本書をオンラインで読んでいるのであれば、まさにHerokuにホスティングされたWebサイトを見ているということになります)。カスタムドメインや他のHeroku関連の情報については、Herokuドキュメントを参照してください。
1.5最後に
この章ではインストール、開発環境の設定、バージョン管理、本番環境へのデプロイなど、多くの課題を達成しました。ここまでの進捗をTwitterに投稿したりFacebookで通知するには以下のリンクからどうぞ。
後はRailsを実際に勉強するだけです。一緒に頑張りましょう。
- URIはUniform Resource Identifierの略です。それよりやや一般性の低いURLはUniform Resource Locatorの略です。URIは、要するに「ブラウザのアドレスバーにあるあれ」と考えればだいたい合っています。↑
- http://tryruby.org/ ↑
- http://railsforzombies.org/ ↑
- http://railstutorial.jp/screencasts ↑
- Railsチュートリアルを読んでいて、チュートリアル内部の別セクション番号へのリンクをクリックして移動したら、なるべくすぐに元の場所に戻ることをお勧めします。Webページで読んでいる場合は、ブラウザの [戻る] ボタンで戻れます。Adobe ReaderやOS XのプレビューでPDF版を読んでいる場合でも、同様に戻る方法があります。Adobe Readerの場合は、ドキュメント画面を右クリックして [Previous View]をクリックします。OS X Previewの場合はメニューの [移動] > [戻る] で戻れます。↑
sudoコマンドを実行するとデフォルトでroot (スーパーユーザー) に切り替わるためか、多くの人がsudoコマンドを "superuser do" の略だと誤って信じています。正しくは、sudoはsuコマンドと英語の “do” をつなげたものです。そしてsuコマンドは “substitute user” (ユーザーの切替) の略なのです。ターミナルでman suと入力すればこのことを確認できます。語源学の示すところによれば “SOO-doo” と発音しますが (“do” は “doo” と発音するので)、“SOO-doh” という発音もよく使われます。↑- http://railstutorial.jp/help ↑
- https://github.com/perfectionist/sample_project/wiki ↑
- 本書執筆時点では、Sublime Text 3はベータ版どまりです。最新のSublime Textは、新しもの好きの方以外にはお勧めしません。↑
- viは、Unixで古くから使用されているコマンドベースの強力なエディタです。Vimは "vi improved" の略です。↑
- https://github.com/mhartl/rails_tutorial_sublime_text ↑
- https://developer.apple.com/downloads/index.action ↑
- http://strandcode.com/2013/07/11/ruby-version-manager-rvm-overview-for-rails-newbs/ ↑
- この手順が必要となるのは、Rails gemのバージョンを変更した場合に限られます。おそらくRailsインストーラを使用している場合にしかこういうことは起こらないでしょう。他の場合にこの手順を実行しても大丈夫です。↑
- 通常、Webサイトは80番ポートで受信待ちしますが、このポートを使用するには特別な権限が必要になることが多いので、Railsの開発用サーバーでは制限の少ない、番号の大きいポート (いわゆるハイナンバーポート) を使用します。↑
- GUIエディタの起動後もターミナルを使用し続けることはできます。ただし、Gitはデタッチ時にコミットメッセージが空のままファイルを閉じたとみなすため、コミットは中断されます。Gitのエディタオプションで
sublやgvimにフラグを付けないと、このあたりの動作で頭が混乱するかもしれません (訳注: gitのエディタ設定はGUIエディタとあまり相性がよくないらしく、vimやnanoのようなコマンドベースのエディタを選択するのが無難なようです)。この注釈の意味がよくわからない場合は、無視しても構いません。↑ .gitignoreがディレクトリに見当たらない場合は、ファイルブラウザやエクスプローラで隠しファイルを表示するよう設定を変更する必要があるかもしれません。↑git statusを実行したときに表示して欲しくないファイルがあれば、それらのファイルを1.7の.gitignoreファイルに追加してください。↑- 詳細についてはPro Gitの「Gitのブランチ機能」を参照してください。↑
- Railsチュートリアルのサンプルアプリケーションでは気にする必要はありません。作りかけの恥ずかしいWebアプリケーションをネットにうっかり公開してしまわないだろうかと心配する方もいらっしゃるかと思いますが、それを防ぐための方法はいくつもありますのでご安心ください。1.4.4はその方法の1つです。↑
- “Engine X" と発音します。↑
- https://toolbelt.heroku.com/ ↑







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!