Ruby on Rails チュートリアル
-
第3版 目次
- 第1章 ゼロからデプロイまで
- 第2章 Toyアプリケーション
- 第3章 ほぼ静的なページの作成
- 第4章 Rails風味のRuby
- 第5章 レイアウトを作成する
- 第6章 ユーザーのモデルを作成する
- 第7章 ユーザー登録
- 第8章 ログイン、ログアウト
- 第9章 ユーザーの更新・表示・削除
- 第10章 アカウント有効化とパスワード再設定
- 第11章 ユーザーのマイクロポスト
- 第12章 ユーザーをフォローする



|
||
|
|
||
 |
第3版 目次
|
 |
| 最新版を読む | ||
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第3版 目次
- 第1章 ゼロからデプロイまで
- 第2章 Toyアプリケーション
- 第3章 ほぼ静的なページの作成
- 第4章 Rails風味のRuby
- 第5章 レイアウトを作成する
- 第6章 ユーザーのモデルを作成する
- 第7章 ユーザー登録
- 第8章 ログイン、ログアウト
- 第9章 ユーザーの更新・表示・削除
- 第10章 アカウント有効化とパスワード再設定
- 第11章 ユーザーのマイクロポスト
- 第12章 ユーザーをフォローする
前書き
私が前にいた会社 (CD Baby) は、かなり早い段階でRuby on Railsに乗り換えたのですが、またPHPに戻ってしまいました (詳細は私の名前をGoogleで検索してみてください)。そんな私ですが、Michael Hartl 氏の本を強く勧められたので、その本を使ってもう一度試してみた結果、今度は無事に Rails に乗り換えることができました。それがこの Ruby on Rails チュートリアルという本です。
私は多くの Rails 関連の本を参考にしてきましたが、真の決定版と呼べるものは本書をおいて他にありません。本書では、あらゆる手順が Rails 流で行われています。最初のうちは慣れるまでに時間がかかりましたが、この本を終えた今、ついにこれこそが自然な方式だと感じられるまでになりました。また、本書は Rails 関連の本の中で唯一、多くのプロが推奨するテスト駆動開発 (TDD: Test Driven Development) を、全編を通して実践しています。実例を使ってここまで分かりやすく解説された本は、本書が初めてでしょう。極めつけは、Git や GitHub、Heroku の実例に含めている点です。このような、実際の開発現場で使わているツールもチュートリアルに含まれているため、読者は、まるで実際のプロジェクトの開発プロセスを体験しているかのような感覚が得られるはずです。それでいて、それぞれの実例が独立したセクションになっているのではなく、そのどれもがチュートリアルの内容と見事に一体化しています。
本書は、筋道だった一本道の物語のようになっています。私自身、章の終わりにある練習問題もやりながら、この Rails チュートリアルを3日間かけて一気に読破しました1。最初から最後まで、途中を飛ばさずにやるのが一番効果的で有益な読み方です。ぜひやってみてください。
それでは、楽しんでお読みください!
Derek Sivers (sivers.org) CD Baby 創業者
謝辞
Ruby on Rails チュートリアルは、私の以前の著書「RailsSpace」と、その時の共著者の Aurelius Prochazka から多くのことを参考にさせてもらっています。Aure には、RailsSpace での協力と本書への支援も含め、感謝したいと思います。また、RailsSpace と Rails チュートリアルの両方の編集を担当して頂いた Debra Williams Cauley 氏にも謝意を表したく思います。彼女が野球の試合に連れて行ってくれる限り、私は本を書き続けるでしょう。
私にインスピレーションと知識を与えてくれた Rubyist の方々にも感謝したいと思います: David Heinemeier Hansson、Yehuda Katz、Carl Lerche、Jeremy Kemper、Xavier Noria、Ryan Bat、Geoffrey Grosenbach、Peter Cooper、Matt Aimonetti、Mark Bates、Gregg Pollack、Wayne E. Seguin、Amy Hoy, Dave Chelimsky、Pat Maddox、Tom Preston-Werner、Chris Wanstrath、Chad Fowler、Josh Susser、Obie Fernandez、Ian McFarland、Steven Bristol、Pratik Naik、Sarah Mei、Sarah Allen、Wolfram Arnold、Alex Chaffee、Giles Bowkett、Evan Dorn、Long Nguyen、James Lindenbaum、Adam Wiggins、Tikhon Bernstam、Ron Evans、Wyatt Greene、Miles Forrest、Pivotal Labs の方々、Heroku の方々、thoughtbot の方々、そして GitHub の方々、ありがとうございました。最後に、ここに書ききれないほど多くの読者からバグ報告や提案を頂きました。ご協力いただいた皆様のおかげで、本書の完成度をとことんまで高めることができました。
著者
マイケルハートル (Michael Hartl) は「Ruby on Rails チュートリアル」という Web 開発を始めるときに最もよく参考にされる本の著者です。また、Softcover という自費出版プラットフォームの共同創業者でもあります。以前は、(今ではすっかり古くなってしまいましたが)「RailsSpace」という本の執筆および開発に携わったり、また、 一時人気を博した Ruby on Rails ベースのソーシャルネットワーキングプラットフォーム「Insoshi」の開発にも携わっていました。なお、2011年には、Rails コミュニティへの高い貢献が認められて、Ruby Hero Award を受賞しました。ハーバード大学卒業後、カリフォルニア工科大学で物理学博士号を取得し、起業プログラム Y Combinator の卒業生でもあります。
著作権とライセンス
Ruby on Rails チュートリアル: 実例を使って Rails を学ぼうCopyright © 2015 by Michael Hartl. Ruby on Rails チュートリアル内の全てのソースコードは、MIT ライセンスおよび Beerware ライセンスの元で提供されています。 (訳注: 「全てのソースコード」とは、Railsチュートリアル内で題材としている「Railsアプリケーションのソースコード」を指します。「Railsチュートリアル」という教材は上記ライセンスで提供されていないのでご注意ください。商用でRailsチュートリアルをご利用する場合は、お問い合わせページよりご連絡ください。)
The MIT License
Copyright (c) 2015 Michael Hartl
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
/*
* ----------------------------------------------------------------------------
* "THE BEERWARE LICENSE" (Revision 43):
* Michael Hartl wrote this code. As long as you retain this notice you
* can do whatever you want with this stuff. If we meet some day, and you think
* this stuff is worth it, you can buy me a beer in return.
* ----------------------------------------------------------------------------
*/
- 3日間で読破するのは異常です! 実際にはもっと時間をかけて読むのが一般的です。↑
第1章 ゼロからデプロイまで
『Ruby on Railsチュートリアル: RailsでWeb開発を学ぶ』へようこそ。本チュートリアルは、カスタムWebアプリケーションの開発方法を教えるために書かれました。そのためのツールとして、かの有名なRuby on RailsというWebフレームワークを採用しています。Web開発の初心者にとっては、このRuby on RailsチュートリアルがWeb開発のすべて (Rubyの基礎、HTMLとCSS、データベース、バージョン管理、開発技法など) を網羅した、Web開発者やIT起業家を目指す方向けのよい入門書となるでしょう。さらに、本チュートリアルはWeb開発のベテランにとっても有用です。MVCやREST、ジェネレータ、マイグレーション、ルーティング、ERBなど、Railsフレームワークのコア技術を本チュートリアルでまとめて学ぶことができます。いずれの場合であっても、Ruby on Railsチュートリアルを最後まで終えることができれば、Rails周辺のさらに高度な内容の書籍、ブログ、スクリーンキャストなどを読み解く力を身に付けられます1。
Ruby on Railsチュートリアルでは、一貫したWeb開発技法を学ぶために 3 つのサンプルアプリケーションを作ります。helloアプリ (1.3)、もう少しだけ複雑なtoyアプリ (第2章)、実践的なsampleアプリ (第3章から第12章まで) です。アプリ名をあえて具体的にしていないことからわかるように、Ruby on Railsチュートリアルで開発するアプリケーションでは、特定のWebサービスに偏らない一般的な記述を心がけており、読者の目的にかかわらず本チュートリアルでWeb開発の基礎を学ぶことができます。とは言うものの、最終的なサンプルアプリケーションは (初期はRailsで実装されていた) 某ソーシャルマイクロブログサイトと「偶然にも」とてもよく似ていますが。
Ruby on RailsチュートリアルでWeb開発を学ぶうえでどんな基礎知識が必要なのか (=どのぐらい素人でも大丈夫なのか) という質問をよくいただきます。1.1.1でも詳しく解説しているとおり、Web開発はまったくの初心者がちょっと頑張っただけで簡単に学べるようなものではありません。当初、本チュートリアルはある程度のプログラミング経験とWeb開発経験がある読者を対象にしていましたが、現在は開発初心者を含めたより多くの読者を対象とするように書き直しました。現在のRails チュートリアル第3版では、Railsを学ぶための敷居を下げるための重要なステップをいくつか追加してあります (コラム1.1).
Ruby on Railsチュートリアル第3版では、Railsを学びやすくするためにさまざまな工夫をこらしました。
- インストールや設定などに関する多くのわずらわしい問題を回避するため、クラウド開発を標準で採用しました (1.2)。
- Railsを「デフォルトスタック」のまま無改造で使うことにしました。これに伴い、テスティングフレームワークも従来使用していたRSpecから、標準のminitestに切り替えました。
- 旧版チュートリアルで依存していた多くの外部ライブラリ (RSpec、Cucumber、Capybara、Factory Girl) を廃止しました。
- テスティングをなるべく簡便かつ柔軟性の高い方法に代えました。
- Spork、RubyTestの面倒な設定は、なるべく後回しにするか廃止しました。
- Railsの特定のバージョンでしか使えない機能の記述を減らし、その分、Web開発全般で通用する原理原則についての記述を増やしました。
大改訂を行ったRuby on Railsチュートリアル第3版が、以前の版よりもさらに多くの読者にとって役立つことを願っています。
第1章では、最初に必要なソフトウェアをインストールし、開発環境 (1.2) を整えてRuby on Railsを動かす準備をします。次にhello_appというRailsアプリの最初のサンプル作成に取りかかります。Railsチュートリアルでは、ソフトウェア開発の現場で即座に通用するベストプラクティスを学ぶために、新しいRailsプロジェクトを作成した直後にGit (1.4) を使ったバージョン管理を行います。第1章の最後には、作成したアプリを早々に本番 (production) 環境 (1.5) にデプロイして一般公開するところまで実践します。
第2章では、Railsアプリケーションの基本的な仕組みを体験するために、別のプロジェクトを作成します。このおもちゃアプリ (toy_app) では、scaffold (コラム1.2) を使ってコードを短時間で自動生成します。ただし、scaffoldで自動生成したコードは非常に読みづらいので、第2章では自動生成されたコードについては解説しません。その代わり、生成されたURI (いわゆる URL2) をWebブラウザで確かめるだけにします。
第3章以降では、いよいよ本格的な大規模サンプルアプリケーション (sample_app )を開発します。自動生成コードは使わずに、ゼロからコードを書き進めます。サンプルアプリケーションの開発では、「モックアップ」「テスト駆動開発 (TDD)」「統合テスト」の3つの手法を採り入れます。第3章では静的なページを作成し、そこに動的な要素を順次追加していきます。次の第4章では少し回り道をし、Railsを支えているRubyという言語について簡単に学びます。第5章から第10章にかけて、レイアウト、ユーザーのデータモデル、ユーザー登録/認証システムを順に作成し、サンプルアプリケーションの基本的な部分を実装します。最後の第11章と第12章では、マイクロブログ機能とソーシャル機能を実装し、実際に動作するWebサイトを完成させます。
Railsの作者David Heinemer Hansson氏による有名な動画「15分で作るブログ (英語)」が強い印象を与えたおかげで、Railsは立ち上げ当初から一気に盛り上がりました。この後にも続々同じような動画が作られていますが、いずれもRailsの能力の一端を垣間見るにはうってつけなので、ぜひ一度ご覧ください。ただし、動画では「15分でブログを作る」ためにScaffoldというお手軽生成機能を使っています。Railsの魔法のようなgenerate scaffoldコマンドで自動生成したコードがあるからこそ、このような早業が可能なのです。
実際、筆者はRuby on Rails のチュートリアルを書きながら、あまりにもお手軽にコードを生成できる (訳注: 原文の「quicker, easier, more seductive」は、スターウォーズ・エピソードVのヨーダの台詞の引用) scaffoldの機能を使う誘惑にかられることが何度もありました。しかし、自動生成されたコードは無駄に量が多く複雑で、Rails初心者には向いていません。たとえ運よく動いたとしても、正常に動いている理由を解明するのはおそらく無理です。scaffoldの自動生成コードに頼っている限り、コード自動生成の達人にはなれるかもしれませんが、Railsに関する実践的な知識はほとんど身に付きません。
Ruby on Railsチュートリアルでは、より実践的な知識を身につけるために、Scaffoldとほぼ逆のアプローチで開発を進めていきます。具体的には、第2章で作成する簡単なデモアプリではscaffoldを使いますが、このチュートリアルの中核である第3章以降のサンプルアプリケーションからは、scaffoldを一切使わずに開発を進めていきます。scaffold を使わない代わりに、開発の各ステップで、手頃な一口サイズのコードを書いてもらいます。この一口サイズのコードは、無理なく理解できる程度にシンプルで、かつ、ある程度の歯ごたえとやりがいを得られるように配慮してあります。各ステップで理解する必要のあるコードの量はわずかですが、こうした理解を積み重ねていくことで、最終的にRailsの知識を高いレベルで身につけられるように構成されています。このようにして得た深い知識は柔軟性が高く、どのようなWebアプリを作成する時にも応用が効きます。
1.1はじめに
Ruby on Rails (単に「Rails」と呼ぶこともあります) は、Rubyプログラミング言語で記述された、Web開発フレームワークです。Ruby on Railsは2004年にデビューして以来、急速に成長していきました。現在では、動的なWebアプリケーションを開発するフレームワークとして、最も有力かつ人気のあるフレームワークの1つになっています。Airbnb、Basecamp、Disney、GitHub, Hulu、Kickstarter、Shopify、Twitter、Yellow Pagesなど多くの企業でRailsが採用されています。他にも、ENTPやthoughtbot、Pivotal Labs、Hashrocket、HappyFunCorpといった、Railsを専門的に扱う会社も数多くあります。また、Railsを専門にしたフリーランスのコンサルタントやインストラクター、開発者については数えきれません。
Railsがこれだけ多くの人達に使われているのはなぜでしょうか。その理由の1つは、Railsが100%オープンソースで、制約の少ないMITライセンスで公開されているからです。これにより、Railsをダウンロードしたり使ったりしても、一切コストがかかりません。また、Railsの設計が簡潔でエレガントなことも、Railsの成功を支えている秘訣の1つです。このような設計を実現できたのは、Railsの背後で動いているRuby言語がきわめて柔軟にできているためです。具体的には、Webアプリケーション作成専用のDSL (ドメイン固有言語)がRubyで実装されています (訳注: RubyではこのようなDSLを実に簡単に作れます)。Railsに専用言語があることで、HTMLの生成、データモデルの作成、そしてURLのルーティングなど、Webプログラミングで必要な多くの作業を簡単に実現でき、アプリケーションコードを読みやすく、短く書くことができます。
さらに、Railsは最新のWebテクノロジーやフレームワーク設計に素早く適応しています。たとえば、Railsは「REST」という設計思想の重要性をいち早く理解し、対応したフレームワークの1つです (RESTについては後ほど解説します)。また、他のフレームワークで成功を収めた新しい技術があれば、Railsの創始者であるDavid Heinemeier Hansson (DHH) やRailsのコアチームは、そうしたアイデアを常に積極的に取り入れています。印象的な例として、かつて互いにライバルの関係にあったMerbとRailsとの統合が挙げられます。この統合の結果、RailsはMerbのモジュール設計や安定したAPI、そしてパフォーマンスの向上など多くの恩恵を受けることができました。
最後に、Railsには驚くほど熱心かつ多様なコミュニティという素晴らしい財産があります。Railsコミュニティには、何百人ものオープンソースコントリビュータや、多くの参加者で賑わうカンファレンス、膨大な数のgem (ページネーションや画像アップロードといった特定の問題を解決するためのgemなど)、多くの情報を発信し続けるブログ、掲示板、IRCがあります。このような熱心で多様なコミュニティのおかげで、開発中に何らかのエラーに遭遇したとしても、エラーメッセージをそのままGoogleで検索するだけで、関連するブログ記事や掲示板のスレッドをたちどころに見つけることができます。
1.1.1 前提知識
本チュートリアルで学ぶうえで必要となる前提知識は、「公式には」ありません。Railsチュートリアルには必要な要素がすべて盛り込まれています。中心となるのはもちろんRailsですが、他にもRuby言語やminitest (Railsのテスティングフレームワーク) 、HTML、CSS、若干のJavaScriptとSQLのチュートリアルもあります。これまでにも、驚くほど多くの初心者がRuby on Railsチュートリアルで学んできた実績があります。Web開発経験の少ない方も、まずは挑戦してみるのがよいと思います。学習中に知識不足を実感する箇所が出てきたら、この後でご紹介する資料でいつでも学び直してから先に進めばよいのです。「チュートリアルを2回通して行う」という方法もお勧めです。続けてもう一度やってみると、1回目のときよりもずっと知識が身に付いたことを実感できますし、2度目にはもっと短い時間で終えられるでしょう。
「先にRubyを勉強してからRailsを学ぶ方が良いでしょうか?」という質問をよく受けます。この質問への回答ですが、読者の学習スタイルやプログラミング経験次第で異なるため、一口には言えません。Web開発を最初から体系的に学びたい方や、プログラミングの経験が全くない方は、やはりRubyを最初に学んでおくのがよいでしょう。Peter Cooperの『Beginning Ruby』がお勧めです。その一方で、これからRailsで開発を始めようとする人は「とにかくWebアプリケーションを作りたい!」と考えていることがほとんどなので、たった1つのWebページを作成するために分厚いRuby本を一気読みする気にはなれないでしょう。Rubyの概要を急いで学びたいのであれば、Rubyを対話的に学習できるWebサービスTry Ruby3をやってから本チュートリアルを学ぶことをお勧めします。本チュートリアルが自分にはまだまだ難しいと思う方には、Learn Ruby on Rails (Daniel Kehoe) やOne Month Railsを先に学んでおくとよいでしょう。どちらもまったくの初心者を対象としており、本チュートリアルよりも敷居が低く設定されています。
本チュートリアルを読み終える頃には、取り組み前の知識量の多少にかかわらず、より高度なRailsの情報源を理解できるようになっているはずです。その中でも特にお勧めのRailsの情報源を紹介します。
- Code School: プログラミングを対話的に学習できるコース
- Turing School of Software & Design: コロラド州デンバーで開催されているフルタイム27週間のトレーニングプログラムです。本チュートリアルの読者であれば、RAILSTUTORIAL500のコードを使用して500ドルの割引サービスを受けられます。
- Bloc: 体系化されたカリキュラムを使った、オンライン上のブートキャンプで、参加者に応じて適切なメンターを配置したり、プロジェクトを通した学習に特化している点が特長です。RAILSTUTORIAL500というクーポンコードを使うと、入会費を500ドル割引できます。
- Tealeaf Academy: オンラインで受講できるRails開発ブートキャンプです。高度な資料も充実しています。
- Thinkful: プロのエンジニアと組んでプロジェクトベースで授業を進めるオンラインクラスです。
- Pragmatic Studio: Mike ClarkとNicole Clarkが教鞭を執っているオンラインのRailsクラスです。2006年に筆者が受講したRailsのコースでは、Mikeの他にProgramming Rubyの著者Dave Thomasも講師を務めていました
- RailsCasts (Ryan Bates) : 極めて質の高い (ほぼ) 無料のスクリーンキャストです。
- RailsApps: さまざまなRailsプロジェクトやチュートリアルがトピック別に詳しく特集されています。
- Railsガイド: トピック毎に分類された最新のRailsリファレンスです (訳注: RailsGuidesの日本語版を「Railsガイド」と呼んでいます。)
1.1.2 本チュートリアルの記法について
本チュートリアルで使用している取り決めや表記は、説明不要なものがほとんどです。ここでは、説明が必要と思われるものについてのみ補足します。
本チュートリアルでは、コマンドライン (ターミナル) のコマンド例が多用されています。簡素化のため、次のようなUnixスタイルのプロンプト (行の頭に「$」を表示するスタイル) を使用して、その例がコマンドラインであることを示しています。
$ echo "hello, world"
hello, world
1.2でも述べているように、本チュートリアルではUnixコマンドラインを最初から利用できるクラウド開発環境の利用 (1.2.1) を、すべてのOSユーザー (特にWindows) の方におすすめしています。Railsにはコマンドラインから実行するコマンドが多数あるので、最初からコマンドラインが利用できるクラウドは非常に便利です。たとえば、1.3.2では以下のrails serverコマンドでローカルdevelopment Webサーバーを実行しています。
$ rails server
Railsチュートリアルにおけるディレクトリの区切りは、コマンドラインのプロンプトと同様にUnixスタイルのスラッシュ「/」を使っています。たとえば、サンプルアプリケーションproduction.rbの設定ファイルは以下のように表します。
config/environments/production.rb
このようなファイルパスは、アプリケーションのルートディレクトリからの相対パスであると理解してください。ルートディレクトリの位置はシステムによって異なり、このクラウドIDE (1.2.1) の場合は以下のようになります。
/home/ubuntu/workspace/sample_app/
この場合、production.rbへの絶対パスは以下のようになります。
/home/ubuntu/workspace/sample_app/config/environments/production.rb
表記を簡単にするため、本チュートリアルでは原則としてconfig/environments/production.rbと記述し、ルートディレクトリより上のパスは省略します。
Railsチュートリアルでは、様々なプログラムの出力結果 (シェルコマンド、バージョン管理ツール、Rubyプログラムの出力結果など) をこまめに記載するようにしています。出力結果は、コンピュータシステムによって微妙に異なるので、本チュートリアルの出力結果と実際の出力が正確に一致するとは限りません。しかし、こうした細かい出力結果の差異が問題になることはないので、それほど気にする必要はありません。コンピュータシステムによっては、コマンドを実行した時にエラーが発生するかもしれません。しかし本チュートリアルでは、あらゆる場面を想定してエラー対策をもれなく記載するような不毛な作業は行っていません。そのような場合は、即座にエラーメッセージをGoogleで検索してください。エラーメッセージをGoogleで検索することは、実際のソフトウェア開発でも使われている基本的なテクニックなので、よい練習にもなります。本チュートリアルのチュートリアルを進めていくうちに何か問題が生じたら、Railsチュートリアルのヘルプ4に記載されているリソースをご覧ください。
RailsチュートリアルではRailsアプリケーションのテスティングも扱っているので、コードでどんなことをするとテストスイートが失敗 (赤色で表示)し、どうするとテストスイートがパス (緑色で表示) するかを実地で学べるようになっています。本チュートリアルでは読みやすさのため、テストが失敗するコードをRED、テストがパスするコードをGREENで表記します。
チュートリアルの各章の最後には演習問題を配置しました。必須ではありませんが、挑戦をおすすめします。本編と演習問題を分けるために、その後のコードリストには原則として解答を付けていません。演習の解答が少ない分、本編で解答を示すようにしています。
最後に、Ruby on Railsチュートリアルで使用されている多くのサンプルコードをわかりやすく記述するために、2つの工夫を加えました。1つは、コードの重要な部分にハイライトを追加したことです。
class User < ActiveRecord::Base
validates :name, presence: true
validates :email, presence: true
end
ハイライト行は通常、コードに追加された行を示しますが、その前に示したコードとの違いを強調していることもよくあります (常にというわけではありませんが)。2つ目は、長いコードの途中を次のように垂直連続ドットで省略したことです。
class User < ActiveRecord::Base
.
.
.
has_secure_password
end
連続ドットは省略を表しているので、他のコードと一緒にコピーしないようご注意ください
1.2 さっそく動かす
Rubyをインストールし、Railsなどのサポートソフトウェアを一からすべてインストールする練習は、たとえベテランRails開発者にとっても、退屈な作業になることでしょう。OSの違い、バージョンの違い、テキストエディタの設定の違い、IDEの違いなど、環境にばらつきがあると、さまざまな問題が複合して発生してしまいます。自分のPC環境に既に開発環境を持っている方は、それをそのまま利用することをおすすめします。しかしコラム1.1で述べたように、インストールや設定にまつわる問題を回避するためにも、初心者の方は極力クラウド統合開発環境を利用することをおすすめします。クラウドIDEは普通のWebブラウザの中で実行できるため、プラットフォームが異なっても同じように扱えます。この特長は、(Windowsのような) Rails開発環境の構築が面倒なOSでは特に便利です。多少苦労しても構わないのでローカルPC環境でRuby on Railsチュートリアルを学習したいとお考えの方には、InstallRails.com5に従って環境を構築することをお勧めします。(訳注: 日本語では@niwatakoさんの記事「rbenvつかってrailsチュートリアルやってみよう!」がよくまとまっています。ローカルでの環境構築にチャレンジしてみたい方は参考にしてみてください。)
1.2.1 開発環境
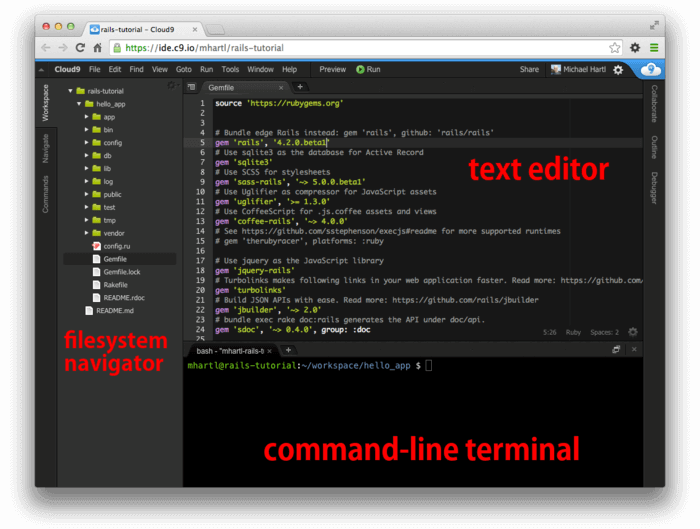
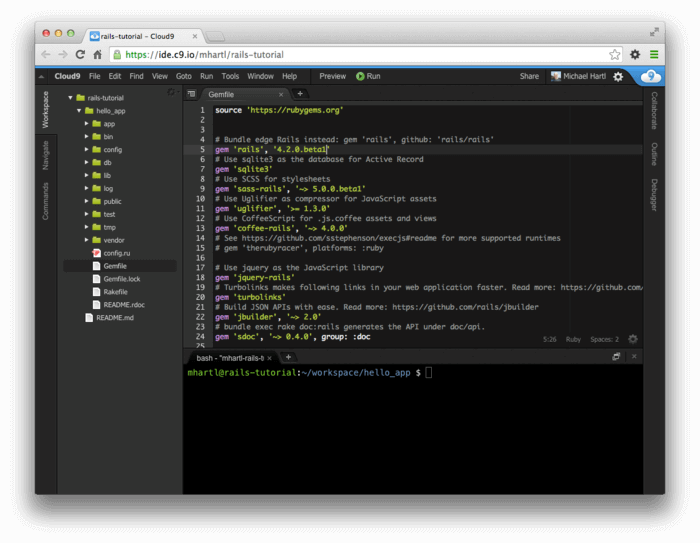
開発環境は、Railsプログラマ一人ひとりすべて異なります。開発者は慣れてくるに従い、自分の環境を徹底的にカスタマイズするものだからです。開発環境を大別すると、テキストエディタやコマンドラインを使う環境と、IDE (統合開発環境) の2つに分けられます。そしてRuby on Railsチュートリアルでは、複雑さを避けるためにCloud9という素晴らしいクラウドIDEサービスを使って進めていきます。特に今回の第3版では、Cloud9と提携して読者の皆様にチュートリアル用に最適化された開発環境を提供できたことを心から嬉しく思っています。このようにして構築したRailsチュートリアル用Cloud9ワークスペースには、Ruby、RubyGems、Gitなど、プロ級のRails開発環境に必要なソフトウェアがすべて組み込まれています。Railsだけはインストールされていませんが、これはもちろんチュートリアルのために意図的にそうしてあります (1.2.2)。このクラウドIDEには他にも、Web開発に必要な三種の神器であるテキストエディタ、ファイルブラウザ、コマンドラインターミナル (図1.1) もしっかり組み込んであります。また、クラウドIDEのテキストエディタでは、Ruby on Railsの大きなプロジェクトには不可欠とも言うべきグローバルファイル検索も利用できます6。最後にこのクラウドIDEですが、たとえ今後使うことがないとしても (筆者としても、他のエディタの使い方もぜひ知っておく必要があると考えています)、テキストエディタなどの開発ツールで一般にどんなことができるのかを知っておくには最適です。

クラウド開発環境を利用するための手順は次のとおりです。
-
Cloud97でユーザー登録 (無料) を行います。
(注意: Cloud9を悪用するケースが増えたため、2016年7月よりクレジットカードの入力が必須になりました。後述の手順でRailsチュートリアル専用のワークスペースを作成すれば課金されることはありませんが、Freeプランから別のプランにアップグレードすると課金されるようになるのでご注意ください) - [Go to your Dashboard] をクリックします。
- [Create New Workspace] を選択します。
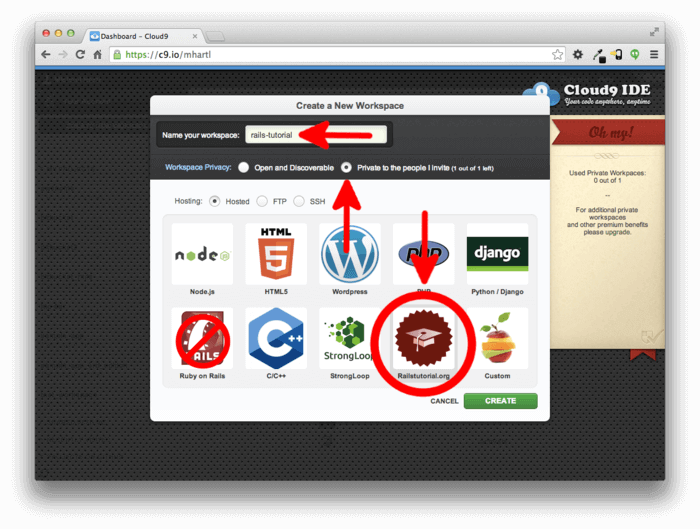
- 図1.2に示したように、「rails-tutorial」(「rails_tutorial」にしないようご注意ください) というワークスペース名を入力し、[Private to the people I invite] を選択し、Railsチュートリアルのアイコン (Ruby on Railsのアイコンではありません) を設定します。
- [Create] をクリックします。
- Cloud9でのワークスペースの準備が完了したら、ワークスペースを選択して [Start editing] をクリックします。
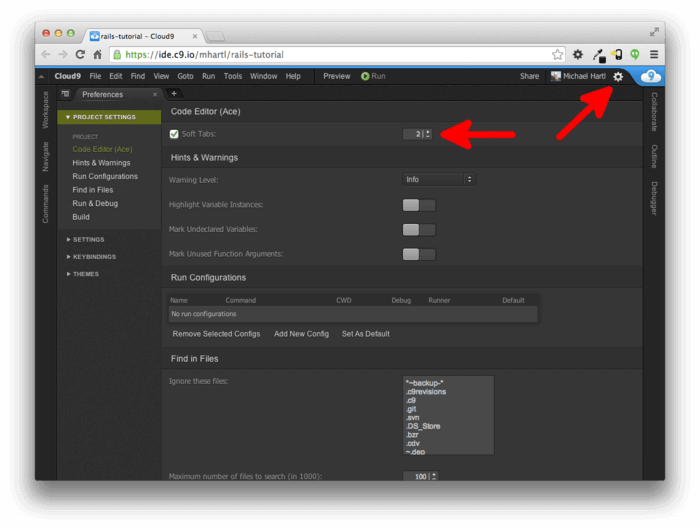
Rubyの世界では、インデントに2つのスペースを使用するのがほぼ常識になっているので、このエディタのインデント設定もデフォルトの4から2に変えておくことをおすすめします。インデント設定を変更するには、右上の歯車アイコンをクリックして [Code Editor (Ace)] を選択し、[Soft Tabs] 設定を開いて編集します (図 1.3)。設定の変更はその場で反映されるので、[Save] ボタンをクリックする必要はありません。


1.2.2 Railsをインストールする
1.2.1の開発環境には、必要なソフトウェアがすべて含まれていますが、Railsだけは含まれていません8。Railsをインストールするには、gemというコマンドを使用します。このコマンドは、RubyGemsというパッケージマネージャによって提供されているもので、リスト1.1のコマンドをコマンドラインターミナルに入力するときに使用します。なお、ローカルシステム上で開発する場合は普通のターミナルを使用します。クラウドIDEを使用している場合は、図1.1のコマンドラインエリアに入力します。
$ gem install rails -v 4.2.2
コマンドの後ろにある-vフラグによって、インストールするRailsのバージョンを指定できます。本チュートリアルではすべてこのバージョンを前提としていますので、バージョン番号を変えるとチュートリアルと異なる結果になる可能性があります。
1.3 最初のアプリケーション
コンピュータープログラミングにおける古来の伝統に従い、最初に作るアプリケーションは「hello, world」を表示するプログラムにしましょう。具体的には、Webページに「Hello, world」という文字列を表示するだけの単純なアプリケーションを、開発環境 (1.3.4) と本番環境 (1.5) でそれぞれ作成します。
どんなRailsアプリケーションも最初の作成手順は基本的に同じです。rails newコマンドを実行して作成します。このコマンドを実行するだけで、指定のディレクトリにRailsアプリケーションのスケルトンを簡単に作成できます。1.2.1で推奨しているCloud9 IDEを利用しない場合は、少し追加の手順が必要です。Railsプロジェクトで使用するためのworkspaceディレクトリをUnixのmkdirコマンドで作成し (リスト 1.2)、次にcdコマンドでそのディレクトリに移動してください (リスト1.2)。Unixコマンドに慣れていない方はコラム1.3も参照してください。
workspaceディレクトリを作成する(クラウドの場合は不要)。
$ cd # ホームディレクトリに移動
$ mkdir workspace # workspaceディレクトリを作成
$ cd workspace/ # 作成したworkspaceディレクトリに移動
WindowsユーザーやMac OS Xユーザーの多くはコマンドラインというものに馴染みがないことでしょう (Mac OS Xユーザーの方がほんのわずかコマンドラインを知っている人は多いかもしれませんが)。幸い、今はおすすめのクラウド開発環境のおかげでUnixコマンドラインをみな同じように扱うことができ、Bashなどの標準的なシェルコマンドラインインターフェイスを実行できます (訳注: 「シェル」とは、実際に動くコマンドやプログラムに文字どおり「かぶさっている」インターフェイスと考えるとよいでしょう)。
コマンドラインの基本的な仕組みは本当にシンプルです。ユーザーはコマンドを発行 (issue) することで、実にさまざまな操作を実行できます。ディレクトリの作成ならmkdirコマンド、ファイルの移動やリネームはmvコマンド、ファイルのコピーならcpコマンド、ファイルシステム内でのディレクトリの移動はcdコマンド、という具合です。GUI (グラフィカルユーザーインターフェイス) しか使ったことのないユーザーからすると、コマンドラインの黒い画面は何やら恐ろしげでとっつきが悪いように見えるかもしれませんが、見た目ほど当てにならないものはありません。コマンドラインはそれ自体が強力なツールであり、エンジニアにとってなくてはならない道具箱なのです (訳注: 操作を誤ったときの被害もその分甚大ですが)。そうでなければ、どうしてエンジニアが揃いも揃ってコマンドラインを使うでしょうか。ベテラン開発者のデスクトップ画面を覗きこめば、十中八九どころか99%は、黒いターミナルウィンドウがいくつも開き、そこで多数のコマンドラインシェルが忙しく実行されているはずです。
コマンドラインについて話しだすときりがないので深入りはしませんが、本チュートリアルで必要なUnixコマンドラインのコマンドはほんのわずかしかありませんのでご安心ください (表1.1)。Unixのコマンドラインについてもっとお知りになりたい方は、Mark Bates著『Conquering the Command Line』をご覧ください。無料のオンライン版や電子書籍版、スクリーンキャストもあります。
| 説明 | コマンド | 例 |
| ディレクトリ内容の表示 | ls | $ ls -l |
| ディレクトリの作成 | mkdir <ディレクトリ名> | $ mkdir workspace |
| ディレクトリの移動 | cd <ディレクトリ名> | $ cd workspace/ |
| 上のディレクトリに移動 |
$ cd ..
|
|
| ホームディレクトリに移動 |
$ cd ~ ($ cdだけでもよい)
|
|
| ホームディレクトリの下のパスに移動 | $ cd ~/workspace/ |
|
| ファイルの移動やリネーム | mv <移動元/現在の名前> <移動先/変更後の名前> | $ mv README.rdoc README.md |
| ファイルのコピー | cp <コピー元> <コピー先> | $ cp README.rdoc README.md |
| ファイルの削除 | rm <ファイル名> | $ rm README.rdoc |
| 空のディレクトリの削除 | rmdir <ディレクトリ名> | $ rmdir workspace/ |
| 中身のあるディレクトリの削除 | rm -rf <ディレクトリ名> | $ rm -rf tmp/ |
| ファイルの内容の結合または表示 | cat <ファイル名> | $ cat ~/.ssh/id_rsa.pub |
ローカルシステムまたはクラウドIDEで行う次の手順は、リスト1.3のコマンドを使用した最初のアプリケーションの作成です。リスト1.3のコマンドでは、Railsのバージョンを(_4.2.2_)と明示的に指定している点にご注目ください。このようにバージョンを指定することで、リスト1.1と同じバージョンのRailsで、最初のアプリケーションと同じファイル構造を作成することができます。(リスト1.3を実行すると「Could not find ’railties'」というエラーが表示される場合は、インストールしたRailsのバージョンが正しくない可能性があります。リスト1.1のとおりにコマンドを実行したかどうかを念のためダブルチェックしてください。
rails newを実行する (バージョン番号を指定)。
$ cd ~/workspace
$ rails _4.2.2_ new hello_app
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
.
.
.
create test/test_helper.rb
create tmp/cache
create tmp/cache/assets
create vendor/assets/javascripts
create vendor/assets/javascripts/.keep
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.keep
run bundle install
Fetching gem metadata from https://rubygems.org/..........
Fetching additional metadata from https://rubygems.org/..
Resolving dependencies...
Using rake 10.3.2
Using i18n 0.6.11
.
.
.
Your bundle is complete!
Use `bundle show [gemname]` to see where a bundled gem is installed.
run bundle exec spring binstub --all
* bin/rake: spring inserted
* bin/rails: spring inserted
リスト1.3の下の方にご注目ください。rails newを実行すると、ファイルの作成後にbundle installコマンドが自動的に実行されています。このbundle installコマンドの意味については1.3.1の最初で詳しくご説明します。
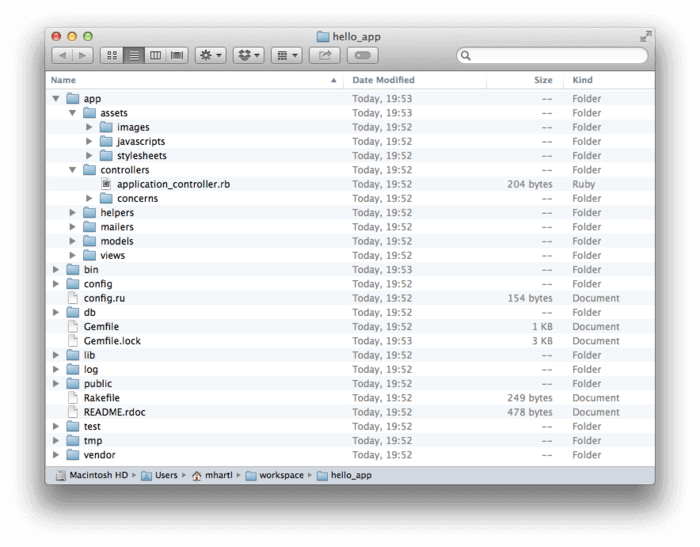
ご覧のとおり、railsコマンドを実行すると大量のファイルとディレクトリが作成されます。Webアプリケーションのディレクトリをどう構成するかは本来自由なのですが、RailsのようなWebフレームワークではディレクトリとファイルの構造 (図1.4) はこのように標準化されています。そのおかげで、ディレクトリ構成に悩むことなく、実際に動作するアプリケーションを即座にゼロから作成できるのです。ファイル/ディレクトリ構造がすべてのRailsアプリで標準化されているおかげで、他の開発者の書いたRailsのコードが読みやすくなります。これはWebフレームワークを導入する大きなメリットです。Railsがデフォルトで作成するファイルについては表1.2を参照してください。これらのファイルやディレクトリの目的については本チュートリアル全体に渡って説明いたします。特に、5.2.1以降ではRails 3.1の新機能であるアセットパイプラインの一部となるapp/assetsディレクトリについて詳しく説明します。アセットパイプラインによって、CSS (Cascading Style Sheet) やJavaScriptファイルなどのアセット (資産) を簡単に編成したりデプロイすることができます。

| ファイル/ディレクトリ | 用途 |
app/ |
モデル、ビュー、コントローラ、ヘルパーなどを含む主要なアプリケーションコード |
app/assets |
アプリケーションで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
bin/ |
バイナリ実行可能ファイル |
config/ |
アプリケーションの設定 |
db/ |
データベース関連のファイル |
doc/ |
マニュアルなど、アプリケーションのドキュメント |
lib/ |
ライブラリモジュール |
lib/assets |
ライブラリで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
log/ |
アプリケーションのログファイル |
public/ |
エラーページなど、一般(Webブラウザなど)に直接公開するデータ |
bin/rails |
コード生成、コンソールの起動、ローカルのWebサーバの立ち上げなどに使用するRailsスクリプト |
test/ |
アプリケーションのテスト |
tmp/ |
一時ファイル |
vendor/ |
サードパーティのプラグインやgemなど |
vendor/assets |
サードパーティのプラグインやgemで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
README.rdoc |
アプリケーションの簡単な説明 (訳注: 近年は .rdocよりも .md ファイルの方がよく使われているようです) |
Rakefile |
rakeコマンドで使用可能なタスク |
Gemfile |
このアプリケーションに必要なGemの定義ファイル |
Gemfile.lock |
アプリケーションのすべてのコピーが同じgemのバージョンを使用していることを確認するために使用されるgemのリスト |
config.ru |
Rackミドルウェア用の設定ファイル |
.gitignore |
Gitに取り込みたくないファイルを指定するためのパターン |
1.3.1 Bundler
Railsアプリケーションを新規作成したら、次はBundlerを実行して、アプリケーションに必要なgemをインストールおよびインクルードします。1.3でも簡単に説明したように、Bundlerはrailsによって自動的に実行 (この場合はbundle install) されます。ここではデフォルトのアプリケーションgemを変更してBundlerを再度実行してみます。そのために、テキストエディタでGemfileを開きます (クラウドIDEの場合は、ファイルナビゲーターで矢印をクリックしてサンプルアプリのディレクトリを開き、Gemfileアイコンをダブルクリックします)。Gemfileの内容は、だいたい図1.5やリスト1.4のようになります。バージョン番号など細かな点で多少の違いがあるかもしれません。Gemfileの内容はRubyのコードですが、今は文法を気にする必要はありません。Rubyの詳細については第4章で説明します。ファイルやディレクトリが図1.5のように表示されない場合、ナビゲーターの歯車アイコンをクリックして [Refresh File Tree] を選択します (一般に、ファイルやディレクトリがうまく表示されていない場合はこのようにファイルツリーを再表示してみてください)。

Gemfileをテキストエディタで開く。
hello_appディレクトリにあるデフォルトのGemfile。
source 'https://rubygems.org'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.2.2'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.0'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster. Read more:
# https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.0'
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', '~> 0.4.0', group: :doc
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
group :development, :test do
# Call 'debugger' anywhere in the code to stop execution and get a
# debugger console
gem 'byebug'
# Access an IRB console on exceptions page and /console in development
gem 'web-console', '~> 2.0.0.beta2'
# Spring speeds up development by keeping your application running in the
# background. Read more: https://github.com/rails/spring
gem 'spring'
end
ほとんどの行はハッシュシンボル #でコメントされています。これらの行では、よく使われているgemとBundlerの文法の例をコメント形式で紹介しています。この時点では、デフォルト以外のgemをインストールする必要はありません。
gemコマンドで特定のバージョン番号を指定しない限り、Bundlerは自動的に最新バージョンのgemを取得してインストールします。たとえば、Gemfileに以下のような記述があるとします。
gem 'sqlite3'
このsqlite3というgemのバージョンを指定する主な方法は2とおりあります。これにより、Railsで使用されるgemのバージョンを「ある程度」制御できます。1番目の方法は次のとおりです。
gem 'uglifier', '>= 1.3.0'
uglifierのバージョンが1.3.0以上であれば最新バージョンのgemがインストールされます。極端に言えば、バージョンが7.2であってもそれが最新ならインストールされます (なお、uglifierはAsset Pipelineでファイル圧縮を行うためのものです)。2番目の方法は次のとおりです。
gem 'coffee-rails', '~> 4.0.0'
このように指定すると、coffee-rails (これもAsset Pipelineで使用するgemです) のバージョンが4.0.0より大きく、4.1より小さい場合にインストールされます。つまり、>=という記法を使用すると常に最新のgemがインストールされ、~> 4.0.0という記法を使用するとマイナーバージョンの部分に相当するアップデート済みのgem (例: 4.0.0から4.0.1) をインストールします。後者の場合、メジャーバージョン (例: 4.0から4.1) のリリースはインストールされません。経験上、残念ながらちょっとしたマイナーアップグレードですら問題を引き起こすことがあります。このため、Railsチュートリアルでは基本的に事実上すべてのgemでバージョンを「ピンポイントで」指定し、がっちり固定してあります。ベテラン開発者であれば、Gemfileで~>が指定されているgemも含め、基本的に最新のgemを使用しても構いません。ただし、それによって本チュートリアルに記載されている挙動と異なる可能性がありますので、その場合は各自でご対応願います。
リスト1.4のGemfileを、実際に使用する正確なバージョンのgemに置き換えたものをリスト1.5に示します。なお、この置換えのついでに、sqlite3 gemをdevelopment環境とtest環境 (7.1.1) だけで使用する (つまりproduction環境では使用しない) ように変更している点にもご注目ください。これは、後でHerokuで使用するデータベースと競合する可能性を防ぐための処置です (1.5)。
Gemfile。
source 'https://rubygems.org'
gem 'rails', '4.2.2'
gem 'sass-rails', '5.0.2'
gem 'uglifier', '2.5.3'
gem 'coffee-rails', '4.1.0'
gem 'jquery-rails', '4.0.3'
gem 'turbolinks', '2.3.0'
gem 'jbuilder', '2.2.3'
gem 'sdoc', '0.4.0', group: :doc
group :development, :test do
gem 'sqlite3', '1.3.9'
gem 'byebug', '3.4.0'
gem 'web-console', '2.0.0.beta3'
gem 'spring', '1.1.3'
end
アプリケーションのGemfileの内容をリスト1.5で置き換えたら、bundle installを実行してgemをインストールします9。
$ cd hello_app/
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
bundle installコマンドの実行にはしばらく時間がかかるかもしれません。完了後、アプリケーションが実行可能になります。
1.3.2 rails server
1.3のrails newコマンドと1.3.1のbundle installコマンドを実行したことにより、実際に動かすことのできるアプリケーションが作成されました。ありがたいことに、Railsには開発マシンでのみブラウズできるローカルWebサーバーを起動するためのコマンドラインプログラム (スクリプト) が付属しているので、以下のコマンドを実行するだけでRailsアプリケーションを簡単に起動することができます。現在の環境に応じてアプリケーションを起動する正確なコマンドは次のとおりです。ローカルシステムの場合は、rails serverを実行するだけで済みます (リスト1.6)。Cloud9の場合は、IPバインディングアドレスとポート番号も指定する必要があります。(リスト1.7)10。これらの値は、クラウドの外からRailsサーバーにアクセスするために使用されます (Cloud9 では特殊な環境変数「$IP」と「$PORT」を使用してIPアドレスとポート番号を動的に割り当てます。コマンドラインでecho $IPまたはecho $PORTと入力すると値を確認できます)。JavaScriptランタイムがインストールされていないというエラーが表示された場合は、GitHubのexecjsページにあるインストール可能なランタイムの一覧からJavaScriptランタイムを入手してください。個人的にはNode.jsがおすすめです。
$ cd ~/workspace/hello_app/
$ rails server
=> Booting WEBrick
=> Rails application starting on http://localhost:3000
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
$ cd ~/workspace/hello_app/
$ rails server -b $IP -p $PORT
=> Booting WEBrick
=> Rails application starting on http://0.0.0.0:8080
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
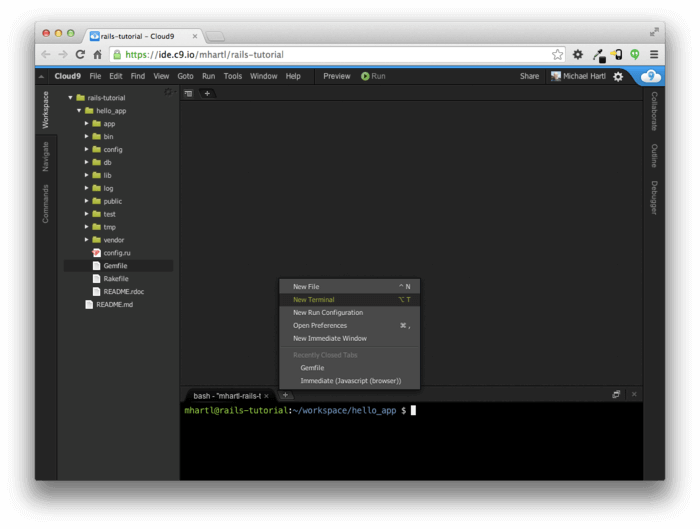
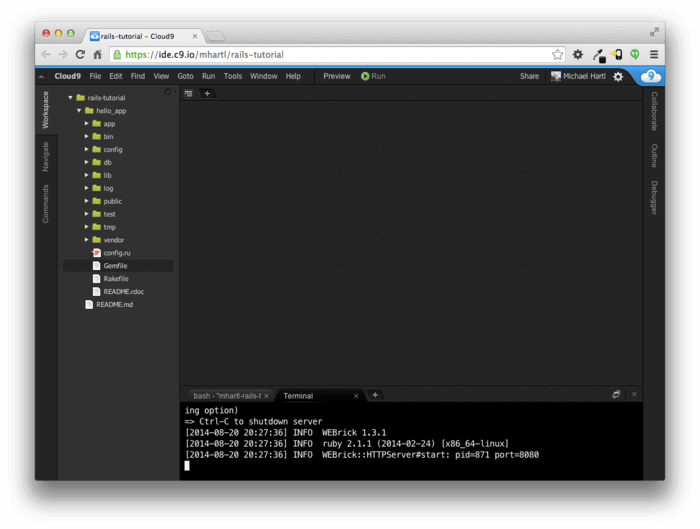
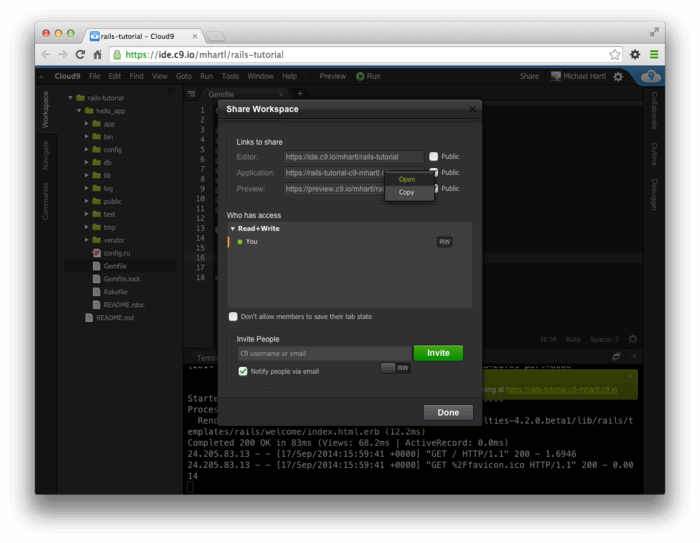
どちらのオプションを使用する場合であっても、rails serverコマンドの実行は別のターミナルタブで行うことをおすすめします。こうしておけば、rails serverコマンドに邪魔されずに、最初のターミナルタブで他のコマンドを実行できるからです図1.6と図1.7。既に最初のタブでサーバーを開始している場合は、Ctrl+Cを押すとサーバーを終了できます11。Railsアプリケーションを表示するには、ローカルサーバーの場合はhttp://localhost:3000/をブラウザで開きます。クラウドIDEの場合は、[Share] を開いて、開きたいアプリケーションのアドレスをクリックします (図1.8)。どちらの場合も、図1.9のようにブラウザにRailsアプリケーションが表示されます。




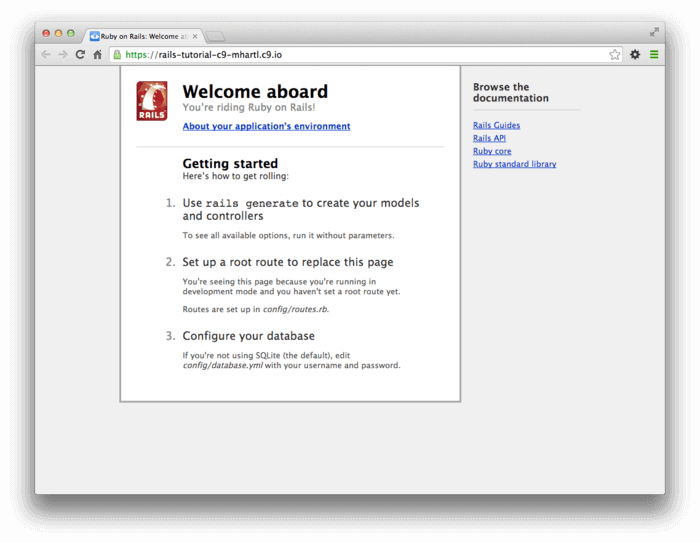
rails serverを実行したときのデフォルトのRailsページ。
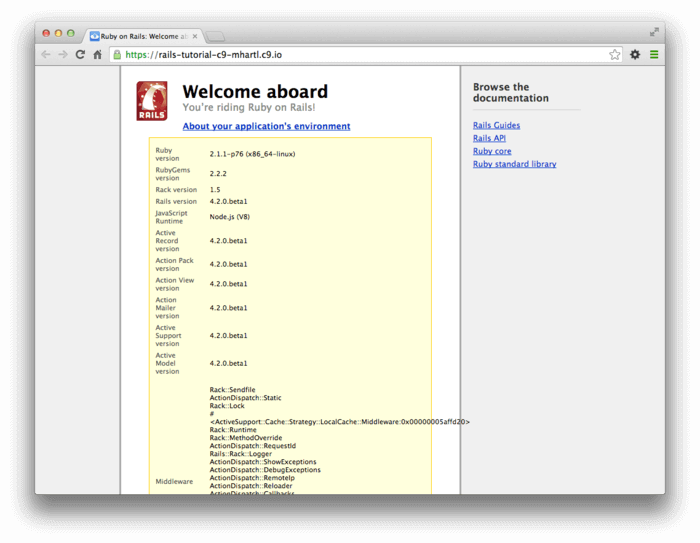
最初のアプリケーションに関する情報を表示するには、画面の [About your application’s environment] リンクをクリックします。図1.10のように詳細な情報が表示されます (バージョン番号などは異なることもあります)。もちろん、いずれデフォルトのRailsページは不要になりますが、アプリケーションが動いているのを見るのは気分のいいものです。1.3.4ではこのデフォルトページを削除し、カスタマイズしたホームページに置き換える予定です。

1.3.3 Model-View-Controller (MVC)
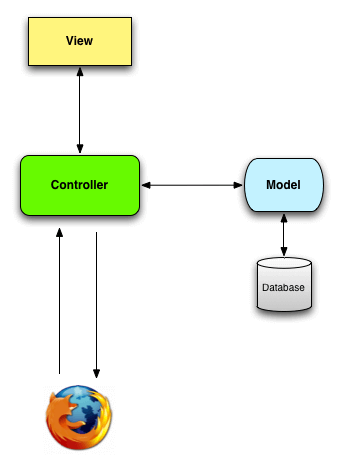
まだ始まったばかりですが、今のうちにRailsアプリケーションの全体的な仕組みを知っておくことは後々役立ちます (図1.11)。デフォルトのRailsアプリ構造 (図1.4) を眺めてみると、app/というディレクトリがあり、その中に「models」「views」「controllers」という3つのサブディレクトリがあることにお気付きでしょうか。RailsがMVC (model-view-controller) というアーキテクチャパターンを採用していることがここに示されています。MVCでは、ドメインロジック (ビジネスロジックともいいます) を入力/表示ロジック (GUI と密に関連します) から分離します。Webアプリケーションの場合、「ドメインロジック」はユーザーや記事、商品などのデータモデルに相当し、GUIはWebページを指します。
Railsアプリと通信する際、ブラウザは一般的にWebサーバーにrequest (リクエスト) を送信し、これはリクエストを処理する役割を担っているRailsのcontroller (コントローラ) に渡されます。コントローラは、場合によってはすぐにview (ビュー) を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは (ユーザーなどの) サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるmodel (モデル) と対話します。モデルを呼び出した後、コントローラは、ビューをレンダリングし、完成したWebページをHTMLとしてブラウザに返します。

今はまだこの解説が少し抽象的に思えるかもしれませんが、この章は後に何度も参照する事になるのでご安心ください。1.3.4ではMVCを使用するお試しアプリケーションをご覧に入れます。2.2.2では、このtoyアプリを使ってMVCの詳細を解説します。サンプルアプリケーションでは、MVCの3つの要素をすべて使用します。3.2ではまずコントローラとビューを使用し、モデルは6.1から使い始めます。 7.1.2では3つの要素が協調して動作します。
1.3.4 Hello, world!
記念すべき最初のMVCフレームワークアプリケーションとして、先ほど作ったアプリにほんのちょっぴり変更を加えることにしましょう。「Hello World」という文字列を表示するだけのコントローラのアクションを追加します (コントローラのアクションについては2.2.2で詳しく解説します)。この改造が終わると、デフォルトのRailsページは図1.9のように「hello, world」ページが表示されます。これがこのセクションでの目標です。
名前から想像されるように、コントローラのアクションはコントローラ内で定義します。ここでは、Applicationという名前のコントローラの中にhelloという名前のアクションを作成することにします。実際、この時点ではコントローラはApplicationひとつしかありません。次のコマンドを実行すると、現在あるコントローラを確認できます。
$ ls app/controllers/*_controller.rb
新しいコントローラの作成は第2章で行います。リスト1.8に、helloを定義したところを示します。ここではrender関数で「hello, world!」というテキストを表示しています。この時点ではRubyの文法については気にする必要はありません。第4章で詳しく解説します。
helloを追加する。app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
# Prevent CSRF attacks by raising an exception.
# For APIs, you may want to use :null_session instead.
protect_from_forgery with: :exception
def hello
render text: "hello, world!"
end
end
表示したい文字列を返すアクションを定義したので、今度はデフォルトのページ (図1.10) の代わりにこのアクションを使用するようRailsに指示します。そのためには、Railsのルーター (router) を編集します。ルーターはコントローラとブラウザの間に配置され (図1.11)、ブラウザからのリクエストをコントローラに振り分ける (=ルーティング) 役割を果たします (図1.11では簡単のためルーターは省略していますが、2.2.2で詳しく解説します)。ここではデフォルトのページを差し替えたいので、ルートのルーティング (ルート URLにアクセスした場合のルーティング) を変更することにします。たとえばhttp://www.example.com/というURLの末尾は「/」になっているので、ルートURLは単に「/」(スラッシュ) と簡略表記することもあります (訳注: 本チュートリアルではrouteやroutingを「ルーティング」、rootを「ルート」と表記します)。
リスト1.9に示したように、Railsのルーティングファイル (config/routes.rb) には、ルートルーティングの構成方法がコメント行に示されています。「welcome」はコントローラ名、「index」はコントローラ内のアクションです。ルートルーティングを有効にするには、「#」文字を削除してコメントを解除し、コードを書き換えます (リスト1.10)。これにより、RailsのルートルーティングにアクセスするとApplicationコントローラのhelloアクションが動作します (1.1.2でも説明したとおり、途中のドットだけの行は省略を意味しているので、その部分はそのままコピーしないでください)。
Rails.application.routes.draw do
.
.
.
# You can have the root of your site routed with "root"
# root 'welcome#index'
.
.
.
end
Rails.application.routes.draw do
.
.
.
# You can have the root of your site routed with "root"
root 'application#hello'
.
.
.
end
リスト1.8のコードとリスト1.10のコードを使用すると、期待どおりルートルーティングから「hello, world!」が返されるようになります (図1.12)。

1.4 Gitによるバージョン管理
新しく動作するRailsアプリが完成したところで、さっそくアプリケーションのソースコードをバージョン管理下に置きましょう。これを行わないとアプリケーションが動かないということではありませんが、ほとんどのRails開発者はバージョン管理を開発現場において必要不可欠なものであると考えています。バージョン管理システムを導入しておけば、プロジェクトのコードの履歴を追ったり、うっかり削除してしまったファイルを復旧 (ロールバック) したりという作業が行えるようになります。バージョン管理システムを熟知することは、今やあらゆるソフトウェア開発者にとって必須のスキルであると言ってよいでしょう。
バージョン管理システムにもさまざまなものがありますが、RailsコミュニティではLinuxカーネル用にLinus Torvaldsにより開発された分散バージョン管理システムであるGitが主流になっています。Git (というよりバージョン管理) はそれだけで大きなテーマなので、すべてを説明しようとすると軽く一冊の本を超えてしまいます。本チュートリアルでは簡単に言及するにとどめますが、幸いネット上には無償で利用できるリソースがあふれています。その中でも特に、ザックリと知るには「BitBucket 101 (英語のみ)」を、じっくりと学ぶには「Pro Git (日本語あり)」Scott Chacon (Apress, 2009) をお勧めいたします。ソースコードのバージョン管理は「何としても」導入してください。バージョン管理はRailsを使用するどんな場面でも必要になりますし、バージョン管理システムを応用して、自分の作成したコードを他の開発者と簡単に共有したり (1.4.3)、最初の章で作成したアプリケーションを本番サーバーへデプロイしたりすることもできる (1.5) からです。
1.4.1 インストールとセットアップ
推奨環境であるクラウドIDE (1.2.1) にはデフォルトでGitが導入されていますので、追加で導入する必要はありません。その他の場合は、InstallRails.com (1.2) の指示に従ってGitをシステムに導入してください。
初めてのシステムセットアップ
インストールしたGitを使用する前に、最初に1回だけ設定を行う必要があります。これはsystemセットアップと呼ばれ、使用するコンピュータ1台につき1回だけ行います。
$ git config --global user.name "Your Name"
$ git config --global user.email your.email@example.com
$ git config --global push.default matching
$ git config --global alias.co checkout
このGit configurationで設定する名前やメールアドレスは、今後リポジトリ上で一般に公開されますのでご注意ください (最初の2行の設定以外は必須ではありません。3行目は、今後のGitリリースでの前方互換性のために使用されるオプション設定です。4行目は、checkoutコマンドをもっと短いcoと入力できるようにするためのオプション設定です。coコマンドエイリアスを設定していなくても動作するように、本チュートリアルではcheckoutコマンドを使用するようにしていますが、著者は普段からgit coだけを常に使っています)
初めてのリポジトリセットアップ
今度は、リポジトリ (repoと略されることもあります) ごとに作成の必要な作業を行います。まず、Railsアプリケーションのルートディレクトリに移動し、新しいリポジトリの初期化を行います。
$ git init
Initialized empty Git repository in /home/ubuntu/workspace/hello_app/.git/
次にgit add -Aを実行し、プロジェクトのファイルをリポジトリに追加します。
$ git add -A
このコマンドを実行すると、現在のディレクトリにあるファイルがすべて追加されます。ただし、.gitignoreに記載されているパターンにファイル名がマッチする場合、そのファイルは追加されません。.gitignoreファイルは、rails newコマンドを実行すると自動的に生成され、Railsプロジェクト用のパターンも記入されます。もちろん、自分でパターンを追加してもかまいません12。
Gitにプロジェクトのファイルを追加すると、最初はステージングエリアという一種の待機用リポジトリに置かれ、コミットを待ちます。安全のため、いきなりコミットしないようになっているのです。ステージングエリアの状態を知るにはstatusコマンドを使用します。
$ git status
On branch master
Initial commit
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: Gemfile
new file: Gemfile.lock
new file: README.rdoc
new file: Rakefile
.
.
.
(出力結果が長いので、省略された部分を示すために縦点を使っています。)
ステージングエリアで控えている変更を本格的にリポジトリに反映 (コミット) するには、commitコマンドを使います。
$ git commit -m "Initialize repository"
[master (root-commit) df0a62f] Initialize repository
.
.
.
-mフラグを使用すると、コミットメッセージをコマンドラインで直接指定できます。-mフラグを使用しない場合はシステムのデフォルトのエディタが開き、そこでコミットメッセージを入力します (本チュートリアルでは常に-mフラグを使用するようにしています)。
ここでコミットについて少し解説しておきます。Gitにおけるコミットは、あくまでローカルマシン上での操作であることに注意してください。git pushコマンドで変更をリモートリポジトリにプッシュする方法については1.4.4で解説します。
ちなみに、logコマンドでコミットメッセージの履歴を参照できます。
$ git log
commit df0a62f3f091e53ffa799309b3e32c27b0b38eb4
Author: Michael Hartl <michael@michaelhartl.com>
Date: Wed August 20 19:44:43 2014 +0000
Initialize repository
ログがある程度以上長い場合は、qキーを押して終了します。
1.4.2 Gitのメリット
今の時点では、ソースコードをバージョン管理下に置かなければならない理由が今ひとつよくわからないという方がいるかもしれませんので、例を1つご紹介します。仮に、あなたが重要なapp/controllers/ディレクトリを削除してしまったとしましょう。
$ ls app/controllers/
application_controller.rb concerns/
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
ここでは、Unixコマンドのlsでapp/controllers/ディレクトリの中身を表示した後、rmコマンドをうっかり実行してこのディレクトリを削除してしまったとします (表1.1)。-rfフラグは、「recursive」(サブディレクトリやその中のファイルもすべて削除する) と「force」(削除して良いかどうかをユーザーに確認しない) を指定するオプションです。
現在の状態を確認してみましょう。
$ git status
On branch master
Changed but not updated:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: app/controllers/application_controller.rb
no changes added to commit (use "git add" and/or "git commit -a")
ファイルがいくつか削除されましたが、この変更が行われたのは現在の「作業ツリー」内のみなので、まだコミット (保存) されていません。つまり、以前のコミットをcheckoutコマンド (と、現在までの変更を強制的に上書きして元に戻すための-fフラグ) でチェックアウトすれば、簡単に削除前の状態に戻すことができます。
$ git checkout -f
$ git status
# On branch master
nothing to commit (working directory clean)
$ ls app/controllers/
application_controller.rb concerns/
削除されたディレクトリとファイルを無事復旧できました。これでひと安心です。
1.4.3 Bitbucket
Gitを使用してプロジェクトをバージョン管理下に置くことができたので、今度はBitbucketにソースコードをアップロードしてみましょう。BitbucketはGitリポジトリのホスティングと共有に特化したサイトです (以前のチュートリアルではGitHubをリポジトリとして使用していました。乗り換えた理由についてはコラム1.4をご覧ください)。リポジトリをBitbucketにわざわざプッシュするのには2つの理由があります。1つ目は、ソースコード (とそのすべての変更履歴) の完全なバックアップを作成することです。2つ目は、他の開発者との共同作業をより簡単に行うことです。
GitHubとBitbucketは、現時点でのGitリポジトリの2大人気サイトです。両者のサービスは非常に似通っています。どちらも、Gitリポジトリのホスティングと共同作業を行うことができ、リポジトリの表示や検索を行いやすくしてくれます。本チュートリアルでリポジトリを採用するうえで重要な両者の違いは、GitHubは「リポジトリを一般公開する場合は無料、公開しない場合は有料」なのに対し、Bitbucketは「共同作業者が一定数以下ならリポジトリを公開しなくても無料、共同作業者が一定数を超えると有料」である点です。なお、どちらも容量制限はありません。もちろん読者の皆様は、目的に応じてどちらのサービスを選んでもかまいません。
本チュートリアルの前のエディションでは、オープンソースコードのサポートを強調するGitHubを採用していました。しかしチュートリアルの目的には、Webアプリケーションの全リポジトリがデフォルトで非公開になっている方がセキュリティ上好都合です。Webアプリケーションのリポジトリには、暗号化キーやパスワードなどの機密情報が含まれる可能性があります。このような情報を利用されると、サイトのコード実行のセキュリティがおびやかされるかもしれません。もちろん、.gitignoreなどを適切に利用すれば、そうした機密情報を適切に扱うことができます。しかしそのためにはそれなりの経験が必要であり、慣れた開発者でもときに扱いを間違えてしまうことがありえるのです。
本チュートリアルで作成したサンプルWebアプリケーションそれ自体は公開してもまったく問題はありませんが、上の理由により、一般公開されているリポジトリに置くことには若干のリスクが生じます。そういうわけで、リモートリポジトリはデフォルトで非公開であるのが望ましく、なるべく安全側に倒しておきたいと考えます。GitHubはリポジトリを一般公開しない場合は有料ですが、Bitbucketはリポジトリを一般公開しなくても容量無制限かつ無料で利用できます。チュートリアルのためにはGitHubよりもBitbucketの方が好都合であると言えます。
Bitbucketの利用開始は簡単です。
- Bitbucketアカウントがない場合はアカウントを作成します。
-
公開鍵をクリップボードにコピーします。リスト1.11に示したように、クラウドIDEを使用していれば
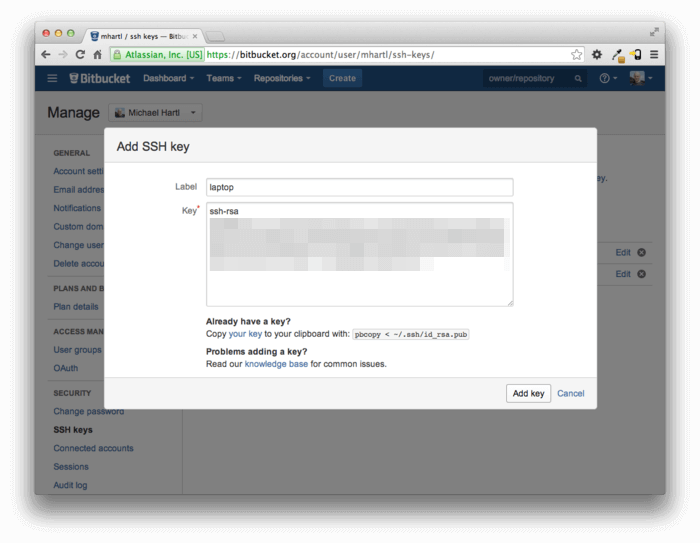
catコマンドで公開鍵を表示できるので、それを選択、コピーします。クラウドIDEを使用しておらず、リスト1.11のコマンドを実行しても何も表示されない場合は、Bitbucketアカウントに公開鍵をインストールする方法 (英語) を参照してください。 - Bitbucketに公開鍵を追加するには、右上にあるアバター画像をクリックして [Manage account]、[SSH keys] の順に選択します (図1.13)。
catコマンドで公開鍵を出力する。
$ cat ~/.ssh/id_rsa.pub

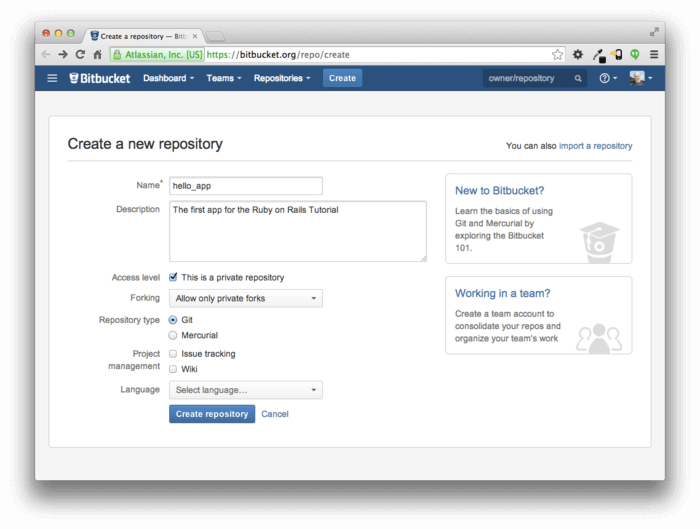
公開鍵の追加が終わったら、[Create] をクリックして新しいリポジトリを作成します 図1.14)。プロジェクトの情報を入力したら、[This is a private repository] チェックボックスが「オン」になっていることを確認します (オフにしないでください!)。[Create repository] をクリックしてリポジトリを作成したら、[Command line] > [I have an existing project] をクリックしてそこに表示される指示に従います (リスト1.12)。リスト1.12のように表示されない場合は、公開鍵が正しく追加されていない可能性がありますので、公開鍵の追加をやり直すことをおすすめします。リポジトリをプッシュするときに「Are you sure you want to continue connecting (yes/no)?」と表示されたらyesと入力します。

$ git remote add origin git@bitbucket.org:<username>/hello_app.git
$ git push -u origin --all # リポジトリとブランチをすべてプッシュする
リスト1.12の最初のコマンドは、BitbucketをリポジトリのoriginとしてGitの設定ファイルに追加するためのものです。次のコマンドでは、ローカルのリポジトリをリモートのoriginにプッシュします (-uフラグについては気にする必要はありません。気になるのであれば "git set upstream"で検索してみてください)。もちろん、<username>は自分の名前に置き換えてください。たとえば、著者が実行したコマンドは以下のとおりです。
$ git remote add origin git@bitbucket.org:mhartl/hello_app.git
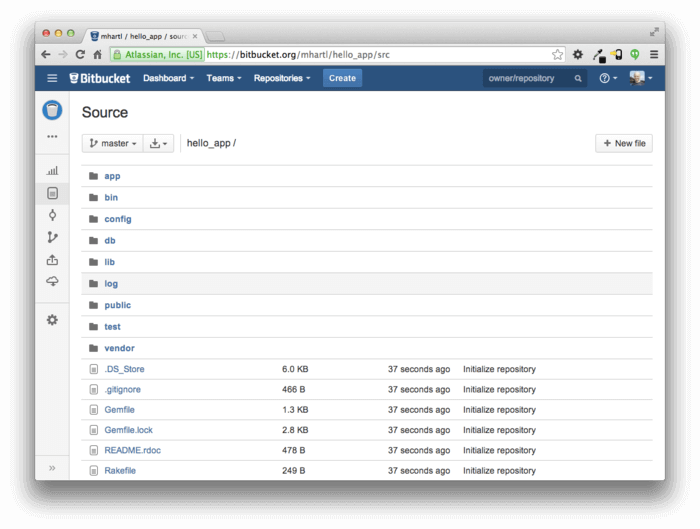
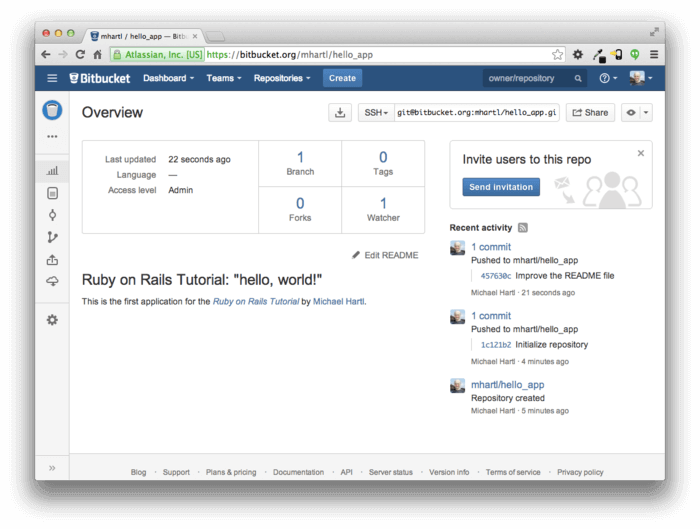
上のコマンドを実行すると、hello_appのリポジトリのページがBitbucketに作成されます。このページでは、ファイルの参照、全コミット履歴などさまざまな機能を利用できます (図1.15)。

1.4.4 ブランチ (branch)、変更 (edit)、 コミット (commit)、マージ (merge)
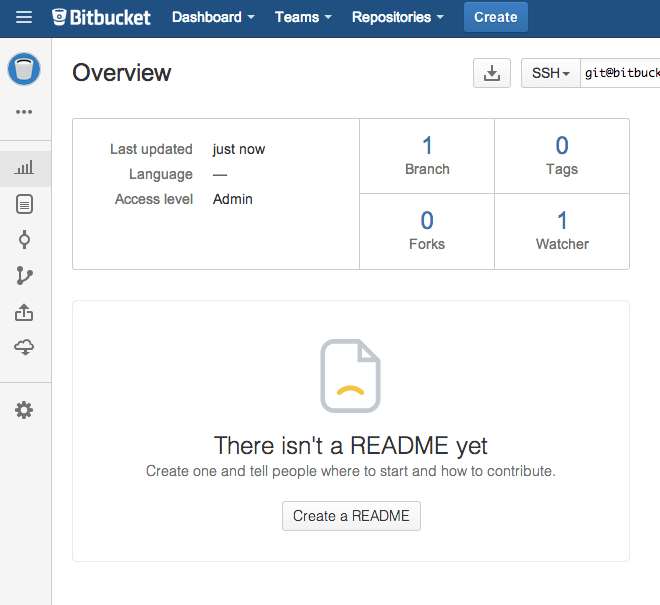
1.4.3の手順に沿って進めた場合、README.rdocファイルが自動的に認識されず、READMEがないというメッセージが表示されることに気付いたでしょう (図1.16)。この表示は、rdoc形式がBitbucketでは標準のREADMEとしてサポートされていないために起こります。実のところ、著者も含めほとんどの開発者はMarkdown形式を使用しています。ここではREADME.rdocファイルの名前をREADME.mdに変更し、チュートリアル中にコンテンツを追加できるようにしておきましょう。それと同時に、Gitでbranch、edit、commit、mergeを行う際にお勧めのワークフローの実例をご覧いただきます13。

ブランチ (branch)
Gitは、ブランチ (branch) を極めて簡単かつ高速に作成することができます。ブランチは基本的にはリポジトリのコピーで、ブランチ上では元のファイルを触らずに新しいコードを書くなど、自由に変更や実験を試すことができます。通常、親リポジトリはmasterブランチと呼ばれ、トピックブランチ (短期間だけ使う一時的なブランチ) はcheckoutと-bフラグを使って作成できます。
$ git checkout -b modify-README
Switched to a new branch 'modify-README'
$ git branch
master
* modify-README
2つ目のコマンド (git branch) は、すべてのローカルブランチを一覧表示します。「*」はそのブランチが現在使用中であることを表します。1番目のgit checkout -b modify-READMEコマンドで、ブランチの新規作成とそのブランチへの切り替えが同時に行われていることにご注目ください。modify-READMEブランチに「*」が付いていることで、このブランチが現在使用中であることが示されています (1.4でcoエイリアスを設定した場合は、git co -b modify-READMEと入力することもできます)。
ブランチの真価は他の開発者と共同で作業する時に発揮されますが14、本チュートリアルのように一人で作業する時にも非常に有用です。masterブランチはトピックブランチで行った変更に影響されないので、たとえブランチ上のコードがめちゃくちゃになってしまっても、masterブランチをチェックアウトしてトピックブランチを削除すれば、いつでも変更を破棄する事ができます。具体的な方法についてはこの章の最後で説明します。
ちなみに、通常このような小さな変更のためにわざわざブランチを作成する必要はありませんが、「よい習慣を形成するには早すぎる」ということないので、早い時期から少しでも練習しておきましょう。
変更 (Edit)
トピックブランチを作成後、READMEの内容をわかりやすく書き換えてみましょう。著者の場合、デフォルトのRDocを編集するときには主にMarkdownというマークアップ言語を使用しています。拡張子を.mdにしておけば、BitBucket (もしくはGitHub) にアップロードしたときに自動的にドキュメントがきれいに整形されます。最初は、Gitに付属するmvコマンド (注: Unixのmvコマンドではありません!) を使ってREADMEの拡張子を変更します。
$ git mv README.rdoc README.md続いて、リスト1.13の内容をREADME.mdに入力します。
READMEファイル「README.md」の内容。
# Ruby on Rails Tutorial: "hello, world!"
This is the first application for the
[*Ruby on Rails Tutorial*](http://www.railstutorial.org/)
by [Michael Hartl](http://www.michaelhartl.com/).
コミット (commit)
変更が終わったら、ブランチの状態を確認してみましょう。
$ git status
On branch modify-README
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
renamed: README.rdoc -> README.md
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.md
この時点で、1.4.1.2のようにgit add -Aを実行することもできますが、git commitには現存するすべてのファイル (git mvで作成したファイルも含む) への変更を一括でコミットする-aフラグがあります。このフラグは非常によく使われます。なお、git mvで作成されたファイルは、Gitによって新規ファイルではなく変更として扱われます。
$ git commit -a -m "Improve the README file"
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
-aフラグは慎重に扱ってください。最後のコミット後に新しいファイルを追加した場合は、まずgit addを実行してバージョン管理下に置く必要があります。
コミットメッセージは現在形かつ命令形で書くようにしましょう (訳注: これは英語で書く場合のルールです。日本語であれば「〜を追加」などの体言止めがよいでしょう)。Gitのモデルは、(単一のパッチではなく) 一連のパッチとしてコミットされます。そのため、コミットメッセージを書くときには、そのコミットが「何をしたのか」と過去形の履歴スタイルで書くよりも「何をする」ためのものなのかを現在形かつ命令形で書く方が、後から見返したときにわかりやすくなります。さらに、現在形かつ命令形で書いておけば、Gitコマンド自身によって生成されるコミットメッセージとも時制が整合します。詳細についてはGitHubに投稿された最新のコミット方法 (英語) を参照してください。
マージ (merge)
ファイルの変更が終わったので、マスターブランチにこの変更をマージ (merge) します。
$ git checkout master
Switched to branch 'master'
$ git merge modify-README
Updating 34f06b7..2c92bef
Fast forward
README.rdoc | 243 --------------------------------------------------
README.md | 5 +
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
Gitの出力には34f06b7のような文字列 (ハッシュ) が含まれていることがあります。Gitはこれらをリポジトリの内部処理に使用しています。この文字列は環境の違いにより上記のものと少し異なるかもしれませんが、他の部分はほぼ同じはずです。
変更をマージした後は、git branch -dを実行してトピックブランチを削除すれば終わりです。
$ git branch -d modify-README
Deleted branch modify-README (was 2c92bef).
トピックブランチの削除は必須ではありません。実際、トピックブランチを削除せずにそのままにしておくことはよく行われています。トピックブランチを削除せずに残しておけば、トピックブランチとマスターブランチを交互に行き来して、きりの良い所で変更をマージする事ができます。
上で述べたように、git branch -Dでトピックブランチ上の変更を破棄することもできます。
# 以下の操作は説明用です。ブランチを汚してしまったとき以外は行わないでください。
$ git checkout -b topic-branch
$ <really screw up the branch>
$ git add -A
$ git commit -a -m "Major screw up"
$ git checkout master
$ git branch -D topic-branch
-dフラグと異なり、-Dフラグは変更をマージしていなくてもブランチを削除してくれます。
プッシュ (push)
READMEファイルの更新が終わったので、Bitbucketに変更をプッシュして結果を見てみましょう。既に1.4.3で一度プッシュを行ったので、大抵のシステムではgit pushを実行するときにorigin masterを省略できます。
$ git push1.4.4.2で約束したとおり、Markdownで記述したファイルがBitbucket上できれいに整形されました (図1.17)。

READMEファイル
1.5 デプロイする
この段階ではほとんど空っぽのRailsアプリケーションしかありませんが、本番環境にデプロイ (deploy: デプロイ) してしまいましょう。アプリケーションのデプロイは必須ではありませんが、頻繁に本番環境にデプロイすることによって、開発サイクルでの問題を早い段階で見つけることができます。開発環境のテストを繰り返すばかりで、いつまでも本番環境にデプロイしないままだと、アプリケーションを公開するぎりぎりの時になって思わぬ事態に遭遇する可能性が高まります15。
かつてはRailsアプリの本番デプロイは大変な作業でしたが、ここ数年急速に簡単になってきており、さまざまな本番環境を選択できるようになりました。Phusion Passenger (ApacheやNginx16Webサーバー用のモジュール) を実行できるさまざまな共有ホストや仮想プライベートサーバー (VPS) の他に、フルサービスデプロイメントを提供するEngine YardやRails Machine、クラウドサービスを提供するEngine Yard CloudやNinefold、Herokuなどがあります。
著者のお気に入りはHerokuで、Railsを含むRuby Webアプリ用のホスティングプラットフォームです。Herokuは、ソースコードのバージョン管理にGitを使用していれば、Railsアプリケーションを簡単に本番環境にデプロイできます (Gitを導入したのは、まさにこのHerokuで使うためでもあります。まだGitをインストールしていない方は1.4を参照してください)。さらに、Herokuのfree tierプランには、チュートリアルでの利用を含むさまざまな用途のための機能が十分過ぎるほど備わっています。実際、本チュートリアルの最初の2つのエディションもHerokuに無料でホスティングしていたのです。Herokuに置いたチュートリアルは、数百万ものリクエストをこなしながら、1セントも支払う必要はありませんでした。
この章では、最初のアプリケーションをHerokuにデプロイします。作業内容の一部に少しばかり高度な部分も含まれていますが、今はすべてを理解しておく必要はありませんのでご安心ください。今大事なのは、この章の終わりまで手順を進めることで、作成したアプリケーションを実際のWebサービスとしてデプロイすることです。
1.5.1 Herokuのセットアップ
HerokuではPostgreSQLデータベースを使用します (ちなみに発音は “post-gres-cue-ell” で、よく“Postgres”と略されます)。そのためには、本番 (production) 環境にpg gemをインストールしてRailsがPostgreSQLと通信できるようにします17。
group :production do
gem 'pg', '0.17.1'
gem 'rails_12factor', '0.0.2'
end
rails_12factor gemが追加されている点に注目してください。これは画像やスタイルシートなどの静的なアセットを提供するためにHerokuで使用されます。
また、sqlite3 gemが本番環境には含まれていない点にも注目してください。これは、今回の本番環境であるHerokuではSQLite3をサポートしていないため、明示的に本番環境からsqlite3 gemを外す必要があります (本番環境に含めてしまうと、デプロイ時にエラーが発生します)。更新したGemfileを1.14に示します。
Gemfile。
source 'https://rubygems.org'
gem 'rails', '4.2.2'
gem 'sass-rails', '5.0.2'
gem 'uglifier', '2.5.3'
gem 'coffee-rails', '4.1.0'
gem 'jquery-rails', '4.0.3'
gem 'turbolinks', '2.3.0'
gem 'jbuilder', '2.2.3'
gem 'sdoc', '0.4.0', group: :doc
group :development, :test do
gem 'sqlite3', '1.3.9'
gem 'byebug', '3.4.0'
gem 'web-console', '2.0.0.beta3'
gem 'spring', '1.1.3'
end
group :production do
gem 'pg', '0.17.1'
gem 'rails_12factor', '0.0.2'
end
bundle installに特殊なフラグ「--without production」を追加すると、本番用のgem (この場合はpgとrails_12factor) はローカルの環境にはインストールされません。
$ bundle install --without productionリスト1.14で追加したgemは本番環境でしか使用しないので、このフラグを追加したコマンドを実行すると本番用gemはローカルに追加されません。今このコマンドを実行するのは、後の本番環境へのデプロイに備えてGemfile.lockを更新し、pg gemとrails_12factor gem、Rubyバージョンの指定をGemfile.lockに反映する必要があるためです。以下を実行して変更をコミットできます。
$ git commit -a -m "Update Gemfile.lock for Heroku"
次にHerokuのアカウントを新規作成して設定します。最初にHerokuでユーザー登録します。続いて、自分のシステムにHerokuコマンドラインクライアントがインストールされているかどうかを確認します。
$ heroku version
クラウドIDEをお使いの場合は、Herokuのバージョン番号とともにheroku CLIが利用可能であるというメッセージが表示されます。クラウドIDEを使用していない場合は、Heroku Toolbeltをインストールする必要があります18。
Herokuのコマンドラインインターフェイス (CLI) がインストールされていることが確認できたら、いよいよherokuコマンドでログインしてSSHキーを追加します。
$ heroku login
$ heroku keys:add
最後にheroku createコマンドを実行して、Herokuサーバーにサンプルアプリケーションの実行場所を作成します (リスト1.15)。
$ heroku create
Creating damp-fortress-5769... done, stack is cedar
http://damp-fortress-5769.herokuapp.com/ | git@heroku.com:damp-fortress-5769.git
Git remote heroku added
このherokuコマンドを実行すると、Railsアプリケーション専用のサブドメインが作成され、ただちにブラウザで表示可能になります。今はまだ何もありませんが、すぐにデプロイしてWebページを表示させましょう。
1.5.2 Herokuにデプロイする (1)
Railsアプリケーションを実際にHerokuにデプロイするには、まずGitを使用してHerokuにリポジトリをプッシュします。
$ git push heroku master
(警告メッセージが若干表示されることがありますが、今は無視してください。詳しくは7.5で解説します)。
1.5.3 Herokuにデプロイする (2)
失礼、その2はありません。以上でおしまいです。デプロイされたアプリケーションの表示は、heroku create (リスト1.15) を実行した際に生成されたアドレスをブラウザで開くだけです (もちろんここに表示されている著者のアドレスではなく、あなたのアドレスを使ってください)。クラウドIDEではなくローカルコンピュータで作業している場合は、heroku openコマンドでブラウザ表示することもできます。スタイル追加の結果を図1.18に示します。ページの内容は図1.12とまったく同じですが、今やそれがインターネット上の本番Webページとして堂々と公開されているのです。

1.5.4Herokuコマンド
Herokuのコマンドはたくさんあるので、ここでは簡単に触れる程度にとどめますが、少しだけ使ってみましょう。アプリケーションの名前を変更してみます。
$ heroku rename rails-tutorial-hello
注意: この名前は、著者のサンプルアプリケーションで既に使用していますので、「必ず他の名前を使用してください」。実際は、Herokuで生成されたデフォルトのアドレスでも十分です。本当にアプリケーションの名前を変えてみたい場合は、次のようなランダムなサブドメイン名を設定し、この章の冒頭で説明したアプリケーションのセキュリティを実装してみる方法もあります。
hwpcbmze.herokuapp.com seyjhflo.herokuapp.com jhyicevg.herokuapp.com
このようなでたらめのサブドメイン名なら、URLを教えない限りサイトにアクセスされる心配もありません。(ちなみに、Rubyの威力の一端をお見せするために、ランダムなサブドメイン名を生成するためのコンパクトなコードを以下に記します。
('a'..'z').to_a.shuffle[0..7].join
最高ですね。)
Herokuでは、サブドメインの他に独自ドメインも使用できます(実を言うと、このRuby on RailsチュートリアルWebサイトもHeroku上に置かれています。本チュートリアルをオンラインで読んでいるのであれば、まさにHerokuにホスティングされたWebサイトを見ているということになります)。カスタムドメインや他のHeroku関連の情報については、Herokuドキュメントを参照してください。
1.6 最後に
この章ではインストール、開発環境の設定、バージョン管理、本番環境へのデプロイなど、多くの課題を達成しました。次の章では、この第1章で学んだことを基礎として、データベースを備えたtoyアプリを製作し、Railsでどんなことができるかをさらに詳しく学びます。
ここまでの進捗をTwitterに投稿したりFacebookで誰かに知らせたい場合は、以下のリンクをお使いください。
Railsチュートリアルのメーリングリスト19 (英語) への参加もおすすめします。Ruby on Railsチュートリアルの更新情報をいち早く知ることができるほか、お得なクーポンコードを入手することもできます。(訳注: 日本語の情報は @RailsTutorialJP で紹介しているので、よければフォローしてみてください。誤訳の報告も歓迎です! 他、気になる点などあればお問い合わせフォームからご連絡ください)
1.6.1 本章のまとめ
- Ruby on Railsとは、Web開発のためのフレームワークであり、Rubyプログラミング言語によって記述されている。
- 事前設定済みのクラウド環境を利用することで、Railsのインストール、アプリケーションの生成、生成されたファイルの編集を簡単に行うことができる。
- Railsには
railsという名前のコマンドラインコマンドがあり、rails newで新しいアプリケーションを生成したり、rails serverでローカルサーバーを実行したりできる。 - コントローラのアクションを追加したり、ルートルーティングを変更したりするだけで「hello, world」アプリケーションを作成できる。
- Gitによるバージョン管理を導入し、Bitbucketの非公開リポジトリにプッシュする理由は、データの喪失を防止し、他の開発者との共同作業を行えるようにするため。
- 作成したアプリケーションをHerokuの本番環境にデプロイした。
1.7 演習
注: 『演習の解答マニュアル (英語)』にはRuby on Railsチュートリアルブックのすべての演習の解答が掲載されており、www.railstutorial.orgでチュートリアルを購入いただいた方には無料で付属します。
-
リスト1.8の
helloアクションを書き換え、「Hello, world!」の代わりに「hola, mundo!」と表示されるようにしてみましょう。課外作業: Railsの表示では「非ASCII文字」もサポートされています。スペイン語特有の逆さ感嘆符「¡」を含む「¡Hola, mundo!」を表示してみましょう (図1.19)20。 -
リスト1.8の
helloアクションを複製して、第2のアクションgoodbyeを追加しましょう。このアクションは、「goodbye, world!」というテキストを表示します。リスト1.10のルーティングを編集して、ルートルーティングの割り当て先をhelloアクションからgoodbyeアクションに変更します (図1.20)。


- なお、この Ruby on Rails チュートリアルが最新版かどうかについては、本チュートリアルの公式サイト (http://railstutorial.org/) でチェックすることができます。特に、本チュートリアルをオフラインで読んでいる方は、オンライン版の Rails チュートリアルで最新版かどうか http://railstutorial.jp を一度ご確認してください。↑
- URIはUniform Resource Identifierの略です。それよりやや一般性の低いURLはUniform Resource Locatorの略です。URIは、要するに「ブラウザのアドレスバーにあるあれ」と考えればだいたい合っています。↑
- http://tryruby.org/ ↑
- http://railstutorial.jp/help ↑
- Windowsユーザーは、InstallRailsで推奨された手順に従った場合であっても、Railsインストーラが古いという警告が表示される可能性があります。また、最新のチュートリアルとの互換性が保たれない可能性もあります。↑
- たとえば、
fooという名前の関数定義を見つけるには、「def foo」をグローバル検索します。↑ - https://c9.io/web/sign-up/free ↑
- 現時点のCloud9に含まれているRailsのバージョンは、最新のチュートリアルよりわずかに古く、互換性がありません。そのため、Railsを手動でインストールする必要があります。↑
-
表3.1に示したように、実は
installを省略できます。bundleコマンドそれ自体がbundle installのエイリアスであるためです。↑ - 通常、Webサイトは80番ポートで受信待ちしますが、このポートを使用するには特別な権限が必要になることが多いので、一般的な慣習として、制限があまりない大きめのポート番号 (いわゆるハイナンバーポート) を使用します。↑
- 実際には「Ctrlキーを押しながらcキーを押す」ことを意味します。このとき、大文字のCにするためにShiftキーも一緒に押す必要はありません。表記上の習慣により大文字で「Ctrl+C」と書かれているに過ぎません。↑
- チュートリアル本編ではこのファイルを修正することはありませんが、3.7.3に
.gitignoreファイルへの追加例があります。これは、3.7で行うオプションの詳細テスト設定の一部です。↑ - Gitリポジトリをビジュアル表示するには、AtlassianのSourceTreeアプリケーションが便利です。↑
- 詳細についてはPro GitのGitブランチに関する章を参照。↑
- Railsチュートリアルのサンプルアプリケーションでは気にする必要はありません。作りかけの恥ずかしいWebアプリケーションをネットにうっかり公開してしまわないだろうかと心配する方もいらっしゃるかと思いますが、それを防ぐための方法はいくつもありますのでご安心ください。1.5.4はその方法の1つです。↑
- “Engine X" と発音します。↑
- 一般的に、開発環境と本番環境は、データベースも含めてなるべく同じにしておく方が便利です。しかし本チュートリアルでは、教育的見地からあえてローカルではSQLite、本番ではPostgreSQLを使用するようにしています。詳細については3.1を参照。↑
- https://toolbelt.heroku.com/ ↑
- http://www.railstutorial.org/#email ↑
- 利用しているエディタによっては「invalid multibyte character」などのエラーメッセージが表示されることがあるかもしれませんが、気にすることはありません。このメッセージを表示したくないのであれば、エラーメッセージをググって対応してください。↑







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!