Ruby on Rails チュートリアル

動画・AI・問題集を活用し、1歩先の研修へ
大学・大学院における7年以上の運用ノウハウを集約した、Railsチュートリアルの法人向けサービスです。『研修を内製化したい』『負担を減らし効果を高めたい』といった場面に最適です。
本サービスでできること
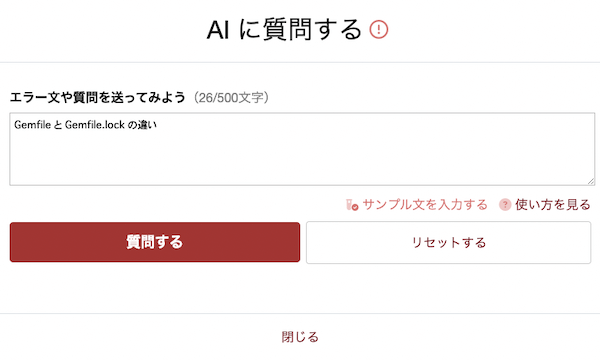
AI による学習サポート
AI サポート機能でエラーや疑問をいつでもサポートします
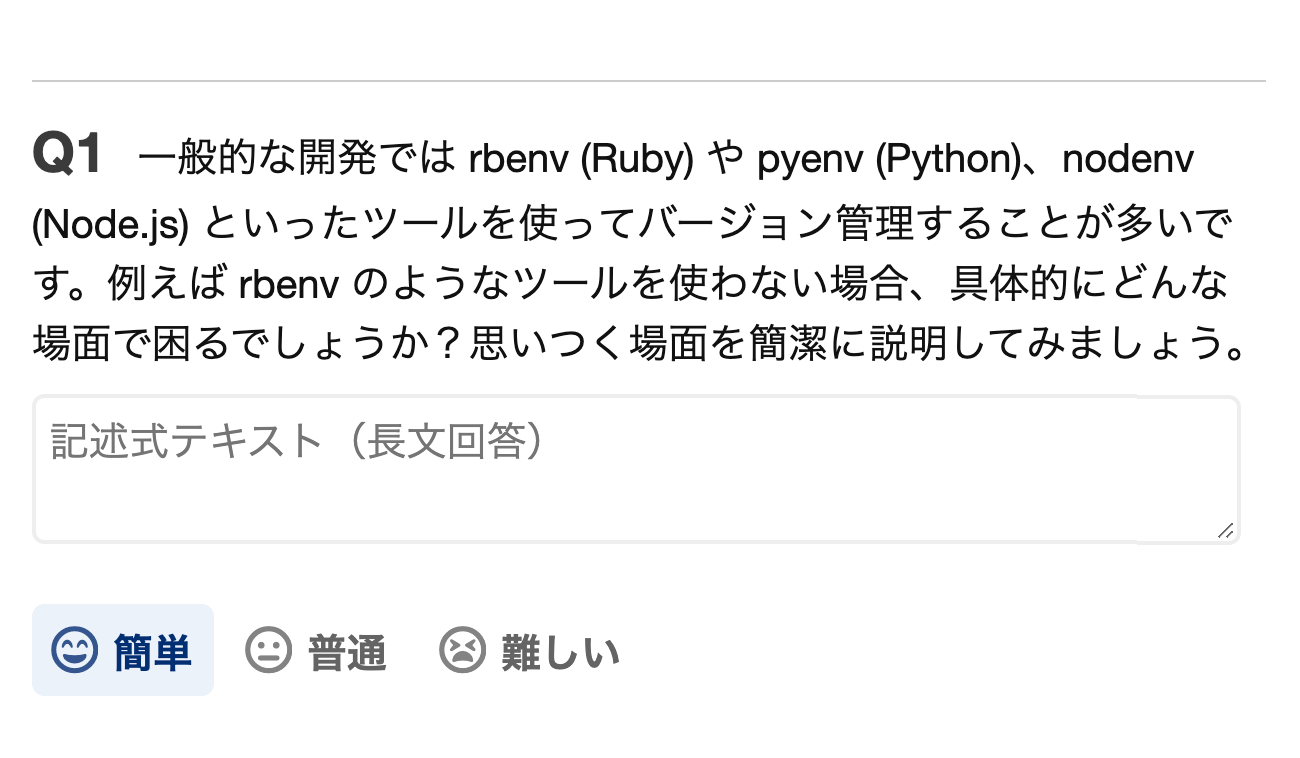
大学/大学院の問題セット
サンプル回答付きの問題集で受講者の理解度を高めます
※ インターンシップや学生向けプログラムでもご利用いただけます。
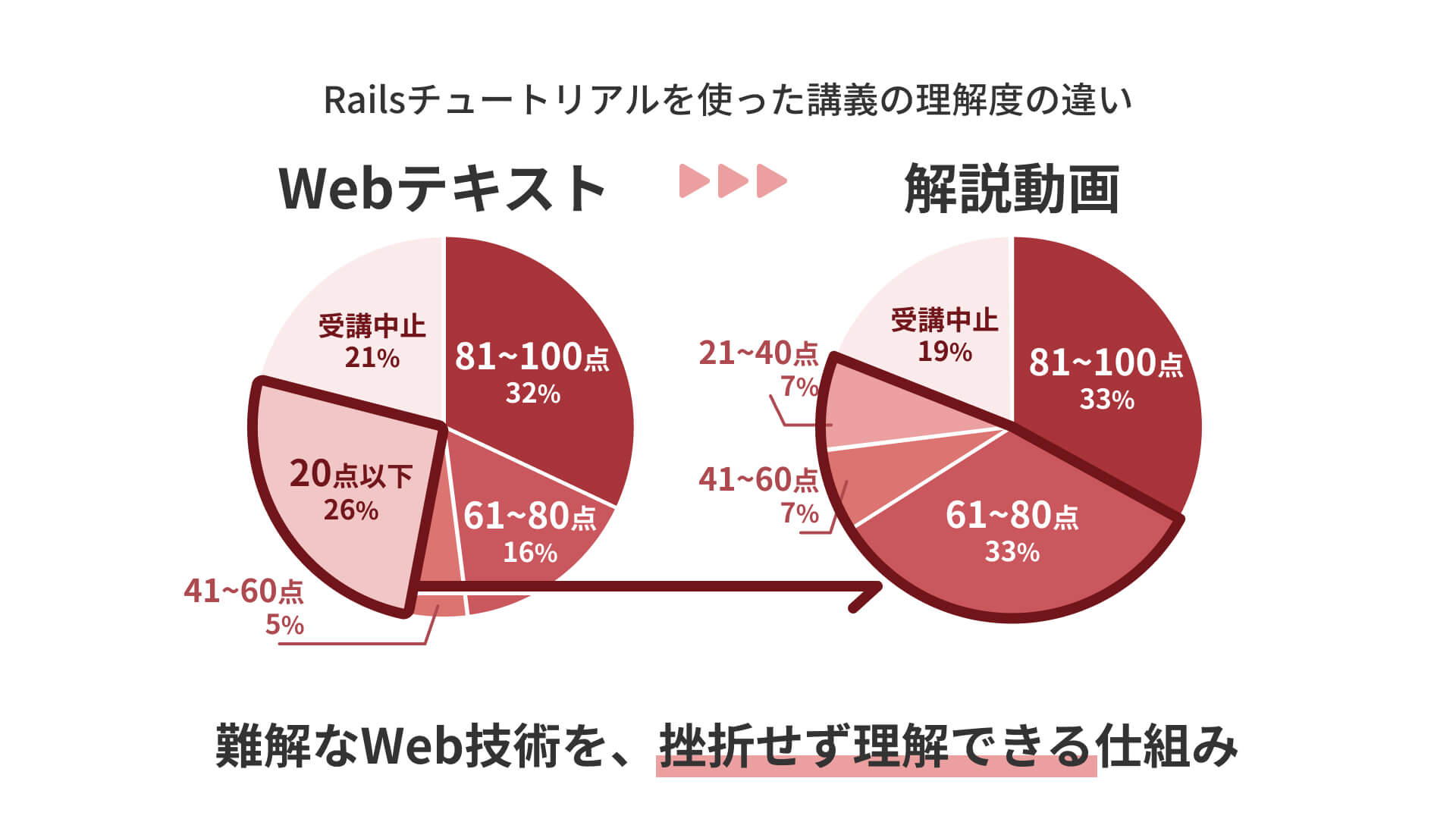
反転学習と AI サポートに対応
学習者のレベルに合わせた豊富な動画教材・補足教材と、学習者が躓いたときに助けとなる24時間対応の AI サポート機能などで、研修現場のさまざまな課題解決をサポートします。特に手を動かしながら学ぶ講義・研修事例で高い評価を得ています。
さらに具体的な利用シーンは、下記の note 記事からご確認いただけます。
状況に合わせた2つのプラン
研修プログラムの設計からサポートするプランと、既存のカリキュラムに組み込むプランの2つがあります。
各プランの違い
| 研修プラン | 内製プラン | |
|---|---|---|
| コンテンツ利用 | ||
| AI サポート機能 | ||
| トレーニング機能 | ||
| 研修設計のサポート | ||
| 研修実施のサポート |
研修プログラムが安定してきたら、内製プランに切り替えることで、より低コストで研修を続けられるようになります。下記フォームより気軽にお問い合わせいただけると幸いです。
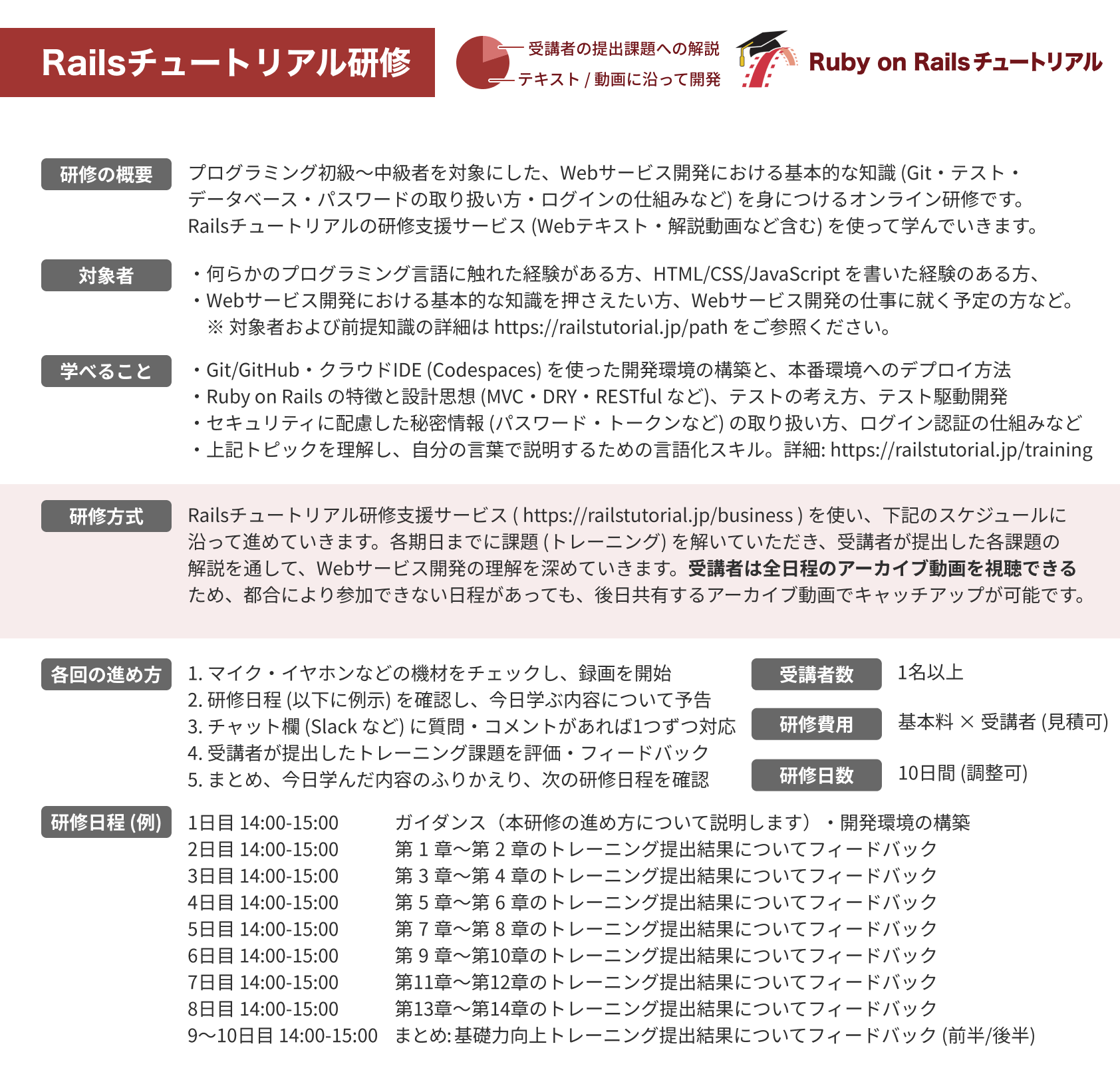
スケジュールの例
「セキュリティを重点的に身につけてほしい」「限られた期間内に完了させたい」など、無料の導入相談ではご要望に応じたスケジュール案も紹介しています。
例えば島根県のRailsチュートリアル合同オンライン研修では、以下のようなスケジュールで毎年実施しています。

※ 大学/大学院におけるスケジュール例 (PDF) も公開しています。
Railsチュートリアルの利用・提携法人
それぞれの利用事例・提携実績については、
上記ロゴ画像をクリックするとご確認いただけます。
学生向けの導入事例
社員向けの導入事例(研修プラン)
社員向けの導入事例(内製プラン)
導入までの流れ
チーム向けサービスの詳細
| 販売者 | YassLab 株式会社 (代表取締役: 安川 要平) (特定商取引法に基づく表記について) |
|---|---|
| 決済方法 |
請求書払いとクレジットカード決済に対応。毎月の利用料金は、翌月1日に確定します。 請求書払いの場合は翌月1日にメールが届くので、翌月末日までにお支払いください。 |
| 利用料金 |
・内製プラン:1人あたり29,800円 ・研修プラン:1人あたり29,800円 + 研修サポート費用 ※ 月額費用およびコンテンツ更新費用は両プラン共に無料です。 ※ 研修サポート費用の見積りも可能です。気軽にご相談ください。 |
| 利用までの流れ |
導入相談後、弊社にて法人アカウントを作成し、 管理者向けに招待メールをお送りいたします。 |
| 利用できる コンテンツ |
Webテキスト、解説動画、および実践入門シリーズ (電子書籍版・委託商品もご希望の場合はお気軽にご相談ください) |
| 動画の 視聴環境 |
動画視聴方法:ブラウザによるオンライン視聴(ダウンロード不可) 推奨ブラウザ:Google Chrome, Firefox, Safari 動画の解像度:226p 〜 1080p 再生スピード:0.5倍速〜2.0倍速に対応 |
| 備考 |
研修の内製化だけでなく、研修実施およびサポートの外注にも対応しております。 内製プランから研修プランへの切り替えも可能です。まずはお気軽にご相談ください。 |
よくあるご質問
- 料金は月額課金ですか、買切型ですか?
- 招待人数に応じた買切型となっていて、月額利用料は無料です。
- 内製化ではなく研修の依頼はできますか?
- はい、可能です。研修プランでは研修実施もサポートしておりますので、内製化ではなく研修実施まで依頼したい場合は下記フォームの内容欄に『研修プラン希望』とご記載ください。
- 研修プランではどんなサポートを依頼できますか?
- 学習者(研修生)が提出した「トレーニング」への補足解説・質問対応の依頼が最も多く、トレーニングの補足解説・質問対応の依頼であれば1時間あたり1万円(税抜)で承っております。
1時間で1章分のトレーニング(受講者の各回答にフィードバックを返したり設問の解説をするサポート)が可能で、受講者が多い場合は、代表的な回答をいくつかピックアップして解説します。 - 研修プランでは何人までサポートできますか?
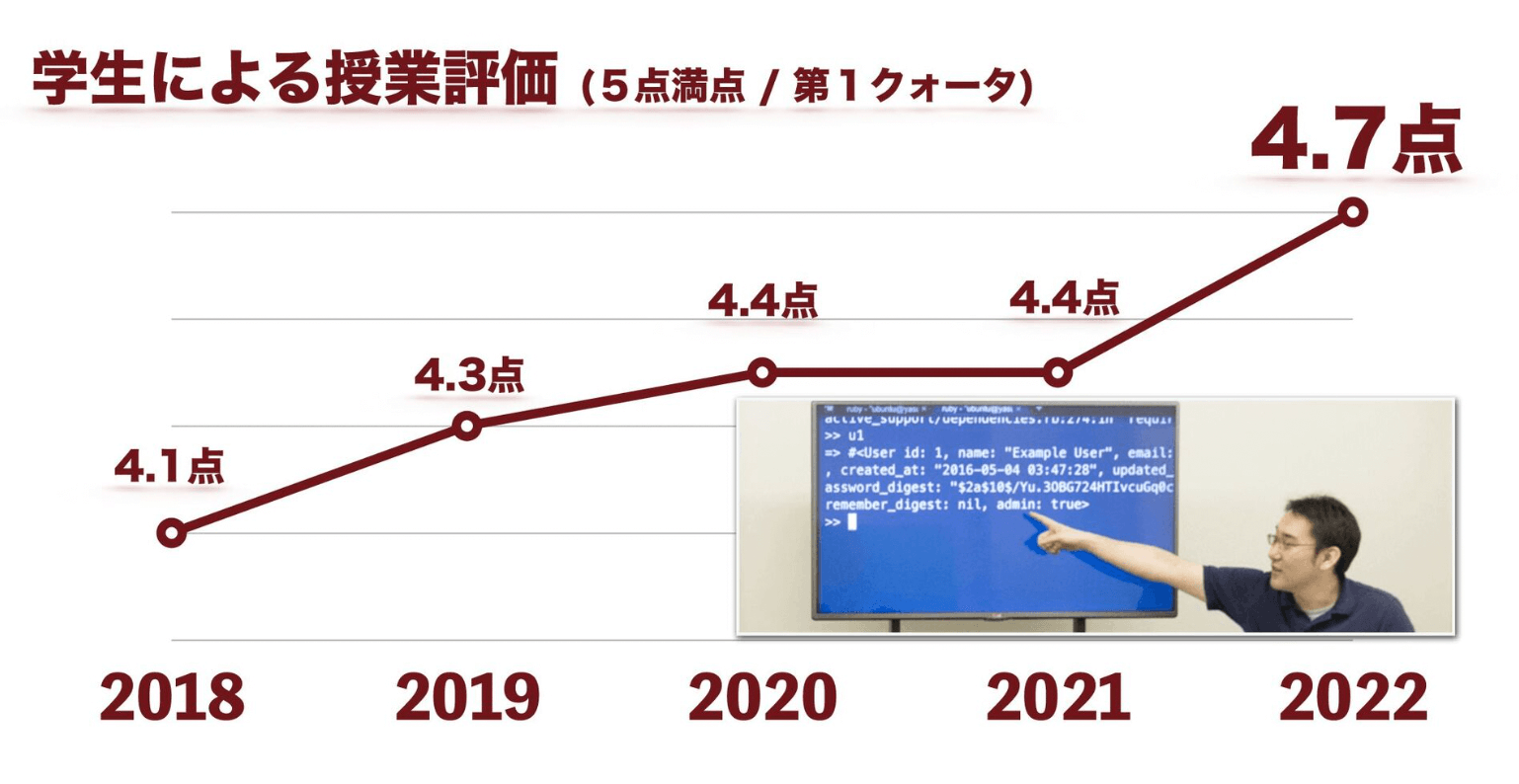
- 本サービスを使ったAIIT(東京都立の大学院大学)の事例では約40名をサポートできました。
受講者の声などはスライドまたは動画からご確認いただけます。また東京都公立大学法人による公式の授業評価では5点満点中4.73点のスコアをいただきました。

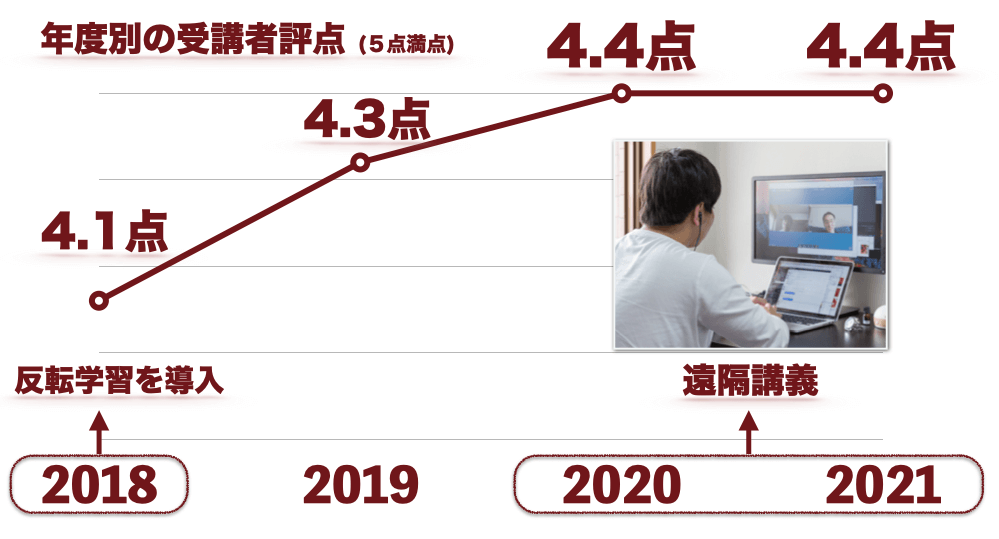
- 遠隔講義・リモート研修にも対応できますか?
- はい、対応可能です。Railsチュートリアルが採用されている東京都立の大学院 (AIIT) では2020年から遠隔講義に切り替えており、リモートでの実施においても高い水準の受講者評点を維持した実績があります。詳細はスライド資料からご確認いただけます。

- 利用料と支払日は、どのように決まりますか?
- 招待人数に応じた利用料が翌月1日に確定し、請求書またはクレジットカードによりご請求させていただいております。請求書払いの場合は、利用料の確定日(翌月1日)にメールが届くので、当該月の末日までにお支払いください。
例えば10月分の利用料金は、11月1日に請求書がメールにて送付され、支払いの期日は11月末日となります。

- 利用できるコンテンツでは、何が学べますか?
- 本サービスで利用できるコンテンツでは、テストの基本やテスト駆動開発、Git/GitHubを使ったバージョン管理、本番環境へのデプロイ、MVCやRESTfulアーキテクチャーの基本、Session/Cookieを使ったログイン機構、暗号化/ハッシュ化とメールを使ったアカウント認証、メタプログラミング入門、多対多のモデル設計、Hotwireを使ったHTMLの部分的な更新、簡単なSQLパフォーマンスチューニングなどが学べます。
詳細はコンテンツ一覧ページをご確認ください。 - 新しいコンテンツには、追加費用が掛かりますか?
- いいえ、今後リリースされる新規コンテンツも無料でご利用いただけます。既存コンテンツの更新版や、新規コンテンツがリリースされた場合は、招待済みのメンバーも自動的にアクセスできるようになります。
なお、法人向けの本サービスを使っている場合は大丈夫ですが、本サービスを使わずにWebテキスト・解説動画などの個別の商品ページで購入して研修されている場合は追加費用が掛かるのでご注意ください。
追加費用が掛かる例:
・【本サービスで購入】新しい版や新商品が出たら追加費用無しで利用できる
・【個別ページで購入】新しい版や新商品が出たら追加購入すれば利用できる
- 全くの初心者でも、この教材を扱えますか?
- 本教材は実践的なプロダクト開発の学習にフォーカスしており、Progateなどでプログラミングの基本を学び終えた方々が対象となります。また、それでも「難しい」と感じる方々を対象とした補助コンテンツもご用意しております。詳細はコンテンツ一覧ページをご確認ください。
- 管理者は「1人あたり」の人数に含まれますか?
- いいえ、管理者アカウントは無料のため、管理者の人数は「1人あたり」に含まれません。また、1つの法人アカウント内で管理者アカウントを複数発行することもできます。
ただし、管理者アカウントでは解説動画などの有償コンテンツを閲覧できないため、あらかじめご了承していただけると幸いです。なお、1人あたりの料金をお支払いいただくことで、管理者アカウントで有償コンテンツを閲覧することも可能です。 - 導入相談せずに早速アカウントを作れますか?
- はい、特に不明点が無い場合やお急ぎの場合などであれば、導入相談をスキップしてアカウント作成の手続きに進めることもできます。ご希望の場合は、下記フォームから必要事項を入力いただけると幸いです。
📮 Railsチュートリアル法人アカウント申請フォーム



































![[内製プラン] エゾウィン 様](/images/thumbnails/business_ezowin.png)
![[内製プラン] ソニックガーデン様](/images/thumbnails/business_sonic_garden.png)
![[研修プラン] 合同オンライン研修 for 島根](/images/thumbnails/business_shimane.png)
![[研修プラン] Classi 様](/images/thumbnails/business_classi.png)
![[研修プラン] マネーフォワード様](/images/thumbnails/business_moneyforward.png)
![[研修プラン] メンバーズ様](/images/thumbnails/business_members_career.png)
![[内製プラン] GMO ペパボ様](/images/thumbnails/business_gmo_pepabo.png)
![[内製プラン] TOPSIC チーム様](/images/thumbnails/business_topsic.png)







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!