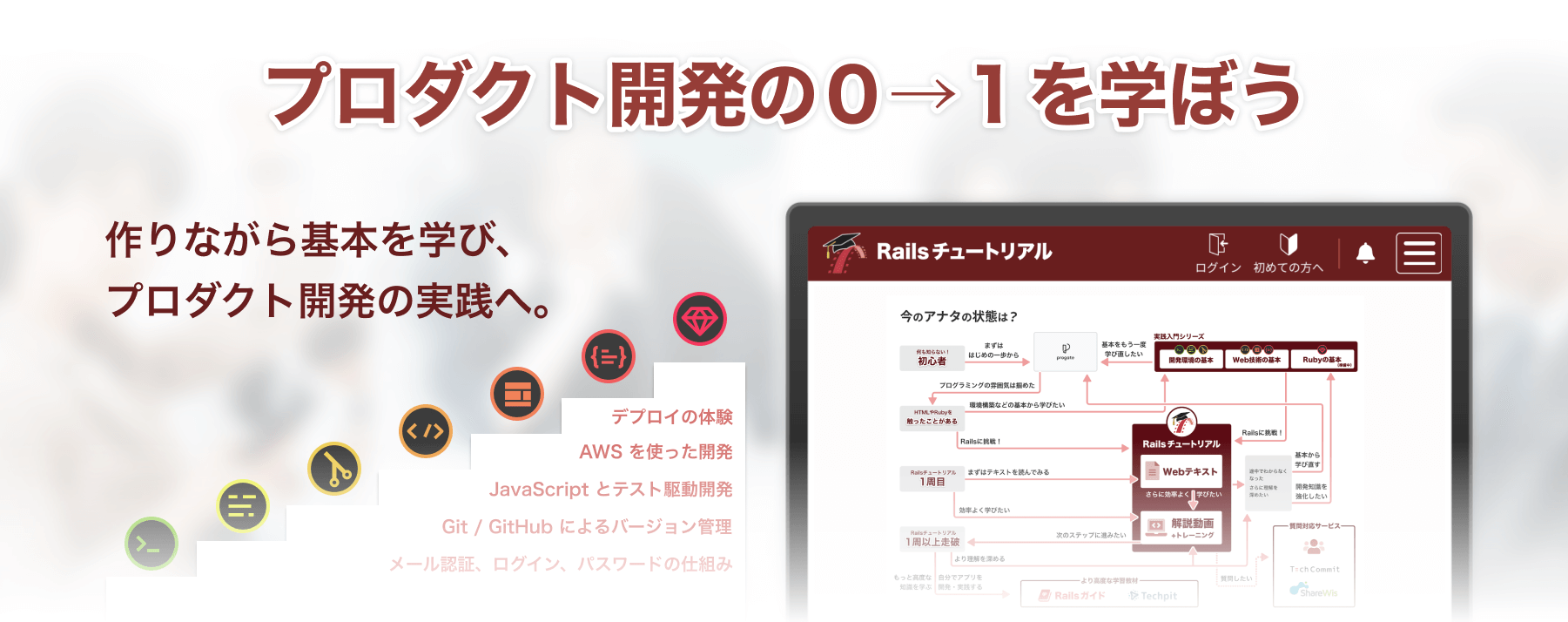
Ruby on Rails チュートリアル

コンテンツ一覧と学習の流れ
本サイトはProgateなどでプログラミング経験を積んだ方を対象として、より実践的な技術が学べるコンテンツとなっています。ローカル開発の基本から、GitHub Pagesを使ったWebサイト制作、JavaScriptのテスト駆動開発、Ruby on Railsによる本格的なプロダクト開発まで取り揃えています。
本ページでは『各コンテンツで学べる技術』と『学習の流れ』をまとめています。プロダクト開発の全体像を把握したり、学習計画を立てる場面などでご活用ください。
コンテンツ一覧(難易度順)
初めての方へ

メッセージ 読む
これからプロダクト開発を学ぶ方へのメッセージです。全体像を把握したい場面で役立ちます。
開発環境の基本
プログラミングは細かな「ワザ」の積み重ねです。基本を1つずつ押さえることが、開発の素早さに繋がります。

コマンドライン編 読む
コマンド入力の基本、ファイル操作と検索、ディレクトリと構造などが学べます。

テキストエディタ編 読む
Vimエディタの基本、VS Codeなどの操作、編集の各種テクニックなどが学べます。
テキストエディタ編
- 第1章テキストエディタとは
- 第2章現代的なテキストエディタ
-
- 2.1テキストエディタを選ぶ
-
- 2.1.1Sublime Text
- 2.1.2Visual Studio Code (VSCode)
- 2.1.3Atom
- 2.2ファイルをエディタで開く
-
- 2.2.1シンタックスハイライト
- 2.2.2Markdownをプレビュー表示する
- 2.3ファイル内を移動する
- 2.4テキスト範囲を選択する
-
- 2.4.11つの単語を選択する
- 2.4.21つの行全体を選択する
- 2.4.3複数行を選択する
- 2.4.4ドキュメント全体を選択する
- 2.5カット、コピー、貼り付け
-
- 2.5.1Jumpcutツールについて
- 2.6削除と取り消し
- 2.7変更を保存する
- 2.8検索と置換
- 2.9まとめ
- 第3章テキスト編集の高度な技
-
- 3.1オートコンプリート機能をTabキーでトリガーする
-
- 3.1.1オートコンプリート
- 3.1.2Tabトリガー
- 3.2ソースコードを書く
-
- 3.2.1シンタックスハイライト
- 3.2.2コメントアウト機能
- 3.2.3インデントと逆インデント
- 3.2.4行番号を指定してジャンプする
- 3.2.580カラムの制限
- 3.3実行可能なスクリプトを書く
- 3.4プロジェクトを編集する
-
- 3.4.1ファジーオープン
- 3.4.2マルチペイン
- 3.4.3 グローバル検索置換
- 3.5カスタマイズ
- 3.6まとめ
- 3.7本チュートリアルを終えた方に

Git / GitHub 編 読む
Gitの基本コマンド、ブランチ作成とマージ、コンフリクトの解消方法などが学べます。
Git/GitHub編
- 第1章はじめてのGit
- 第2章リポジトリのバックアップと共有
-
- 2.1GitHubにサインインするには
- 2.2リモートリポジトリ
- 2.3READMEを追加する
- 2.4まとめ
- 第3章中間のワークフロー
-
- 3.1コミットとpushを繰り返す
- 3.2登録したくないファイルを除外する
- 3.3ブランチ作成とマージ
-
- 3.3.1rebase
- 3.4エラーを復旧する
- 3.5まとめ
- 第4章Gitで共同作業する
-
- 4.1gitの「clone」「push」「pull」
- 4.2pullしたときのコンフリクトをマージする
-
- 4.2.1コンフリクトが起きない変更
- 4.2.2コンフリクトが起きる変更
- 4.3ブランチをpushする
- 4.4とっておきのボーナス
- 4.5まとめ
- 4.6高度なセットアップ
-
- 4.6.1チェックアウト用のエイリアスコマンド
- 4.6.2プロンプトでのブランチ名表示とTabキー補完
- 4.7本チュートリアルを終えた方に
Web技術の基本
WebブラウザはHTMLやCSS、JavaScriptを読み込んで描画します。ブラウザが対応している基本を押さえることが、Webの理解に繋がります。

HTML 編 読む
HTMLタグの基本、場面に応じた各タグの用途、GitHub Pagesでのサイト公開方法などが学べます。
HTML編
- 第1章HTMLの基礎
- 第2章indexページに手を加える
-
- 2.1見出し
- 2.2テキストの整形
-
- 2.2.1イタリック体による強調
- 2.2.2太字による強調
- 2.3リンク
- 2.4画像を追加する
-
- 2.4.1ホットリンク
- 第3章ページを追加してさまざまなタグを学ぶ
-
- 3.1HTMLに関するHTMLページ
- 3.2テーブル
-
- 3.2.1ブロック要素
- 3.2.2インライン要素
- 3.3divタグとspanタグ
- 3.4リスト
- 3.5ナビゲーションメニュー
- 第4章インライン方式のスタイル追加とCSS
-
- 4.1テキストにスタイルを指定する
- 4.2フロート
- 4.3マージンを適用する
- 4.4マージンの小技
- 4.5ボックスを使ったスタイル指定
- 4.6ナビゲーションメニューにスタイルを指定する
- 4.7はじめてのCSS
-
- 4.7.1内部スタイルシート
- 4.7.2外部スタイルシート
- 4.8 まとめ

CSS & Design 編 読む
CSSとデザインの基本、静的サイトジェネレータ『Jekyll』を使ったWebサイト制作、実例で学ぶFlexboxの仕組み、モバイル対応のテクニックなど学べます。
CSS & Design編
- 第1章CSSのあらまし
- 第2章「スタイル指定」の作法
- 第3章CSSの値: 色とサイズを指定する
-
- 3.1 CSSの色指定
-
- 3.1.1 16進数のカラーコード
- 3.1.2 色をrgb()で、透明度をrgba()で指定する
- 3.2 サイズ指定の基礎
- 3.3 ピクセル(および日陰者の「ポイント」)
- 3.4 パーセントによる指定
-
- 3.4.1 フォントサイズのパーセント指定について
- 3.5 em単位によるフォントサイズ指定
- 3.6 夢のrem単位指定がやってきた
- 3.7 サイズ指定のニューフェイス: vhとvw
- 3.8 気持ちよく読めるフォントにしよう
- 第4章ボックスモデルを完全攻略する
-
- 4.1 インラインvsブロック
-
- 4.1.1 display: none
- 4.1.2 display: block
- 4.1.3 display: inline
- 4.1.4 display: inline-block
- 4.1.5 display: flex
- 4.2 マージン、パディング、ボーダー
-
- 4.2.1 マージンの不気味な挙動
- 4.3 フロート
-
- 4.3.1 フロートをクリアする
- 4.4
overflowスタイルに関する追記 - 4.5 インラインブロック
- 4.6 ボックスのマージン
-
- 4.6.1 例外その1:
margin: auto; - 4.6.2 例外その2: マージンにマイナスの値を指定する
- 4.6.1 例外その1:
- 4.7 パディングは単なる椅子のクッションではない
- 4.8 ボーダーで遊ぶ
-
- 4.8.1 ボーダーの「radius」
- 4.8.2 CSSで丸を描く
- 4.8.3 line-height
- 4.8.4 CSSとHTMLのずれを修正する
- 第5章レイアウトを組み立てる
-
- 5.1 レイアウト組みの基礎
- 5.2 Jekyll
-
- 5.2.1 Jekyllをインストールして実行する
- 5.3 Jekyllのさまざまな特殊ディレクトリ
-
- 5.3.1 layouts/ディレクトリとレイアウトテンプレートファイル
- 5.3.2 includes/ディレクトリ
- 5.3.3 pages/ディレクトリとページテンプレート
- 5.3.4 posts/ディレクトリとpost-typeファイル
- 5.4 レイアウトファイル
- 5.5 CSSファイルを切り出して「CSSリセット」を加える
- 5.6 Jekyllの「インクルード」の概要: headセクションとヘッダー
-
- 5.6.1 ページの最上部にヘッダーセクションを置く
- 5.6.2 ナビゲーションと「子セレクタ」
- 5.7 高度なセレクタ
-
- 5.7.1 擬似クラス
- 5.7.3 first-child
- 5.7.5 兄弟セレクタ
- 5.8 位置指定
-
- 5.8.1 ロゴ文字を本物の画像にする
- 5.9 ヘッダーセクションを上部に固定する
- 5.10 フッターをincludesフォルダにインクルードする
- 第6章ページのテンプレートとfrontmatterの書き方
-
- 6.1 テンプレートのコンテンツ
- 6.2 「やっぱり家(Home)が一番」
- 6.3 さらに高度なセレクタ
-
- 6.3.1 :before疑似要素と:after疑似要素
- 6.3.2 CSSの:beforeと:afterで三角形を作る技
- 6.4 ページとフォルダを追加する
- 第7章Flexboxで特殊なレイアウトページを構築する
-
- 7.1 コンテナにコンテンツをぴったり流し込む
- 7.2 Flexboxで垂直方向の中央揃えを実現する
- 7.3 Flexboxスタイルのオプションとショートハンド
-
- 7.3.1 フレックスコンテナのプロパティ
- 7.3.2 フレックスアイテムのプロパティ
- 7.4 3段組のページレイアウト
- 7.5 ギャラリーの「スタブ」
- 第8章ブログを追加する
-
- 8.1 ブログ記事を1件追加する
-
- 8.1.1 ブログインデックスの構造
- 8.2 ブログのIndexページでコンテンツをリスト表示する
-
- 8.3 ブログの記事ページにスタイルを設定する
- 第9章モバイルとメディアクエリ
-
- 9.1 モバイル向けデザインを始める
-
- 9.1.2 モバイルデバイスを使わずにモバイル表示を確認する
- 9.2 モバイル向けに最適化する
-
- 9.2.1 グローバルスタイル
- 9.2.2 Homeページのスタイル
- 9.2.3 3段組ギャラリーページのスタイル
- 9.2.4 ブログ記事一覧ページのスタイル
- 9.2.5 ブログ記事ページのスタイル
- 9.3 モバイルの「ビューポート」
- 9.4 ドロップダウンメニュー
-
- 9.4.1 ヒットボックス
- 9.4.2 ドロップダウンボックスを作る
- 9.5 モバイルのドロップダウンメニュー
- 第10章細部を仕上げる
-
- 10.1 カスタムフォント
-
- 10.1.1 ベクタフォントをインストールする
- 10.1.2 CDNからテキストフォントを読み込む
- 10.2 ファビコン
- 10.3 カスタムタイトルと
metaタグ -
- 10.3.1 カスタムタイトル
- 10.3.2 カスタム説明文
- 10.4 まとめと関連読み物

JavaScript 編 読む
JavaScriptの基本、基本的なデータ構造とメソッド、JavaScriptにおけるテスト駆動開発などが学べます。
JavaScript編
- 第1章Hello, world!
- 第2章文字列
- 第3章配列
- 第4章その他のネイティブオブジェクト
-
- 4.1 mathオブジェクトと数値
-
- 4.1.1 より高度な数値演算
- 4.1.2 数値を文字列に変換する
- 4.2 日付
- 4.3 正規表現
-
- 4.3.1 正規表現のメソッド
- 4.3.2 文字列の正規表現メソッド
- 4.4 「プレーン」オブジェクト
- 4.5 応用: ワードカウント
-
- 4.5.1 マップ
- 第5章関数
-
- 5.1 関数を定義する
-
- 5.1.1 数値の配列を数値としてソートする
- 5.1.2 アロー関数式
- 5.2 関数をファイル内で定義する
- 5.3 メソッドチェイン
-
- 5.3.1 絵文字に注意
- 5.4 forEachによるイテレーション
- 第6章関数型プログラミング
-
- 6.1 map()関数
- 6.2 filter()関数
- 6.3 reduce()関数
-
- 6.3.1 実行例(1/2)
- 6.3.2 実行例(2/2)
- 6.3.3 関数型プログラミングとテスト駆動開発
- 第7章オブジェクトとプロトタイプ
-
- 7.1 オブジェクトを定義する
- 7.2 プロトタイプ
- 7.3 ネイティブオブジェクトを変更する
- 第8章テストとテスト駆動開発
-
- 8.1 テスティングツールのセットアップ
- 8.2 最初のテストカバレッジ
-
- 8.2.1 テストのペンディング
- 8.3 ステップ1「Red」
- 8.4 ステップ2「Green」
- 8.5 ステップ3「Refactor」
-
- 8.5.1 npmモジュールを公開する
- 第9章イベントとDOMの操作
-
- 9.1 実際に動くパリンドロームページ
- 9.2 イベントリスナー
- 9.3 ダイナミックHTML
- 9.4 フォームを扱う
- 第10章Node.jsでシェルスクリプトを書く
-
- 10.1 ファイルの中身を読み込む
- 10.2 URLから読み込む
- 10.3 コマンドラインでDOMを操作する
- 第11章完全なサンプルアプリ: 画像ギャラリー
- 11.1 ギャラリーアプリを準備する
-
- 11.1.1 JavaScriptを準備する
- 11.2 ギャラリー画像を変更する
- 11.3 デフォルト画像を設定する
- 11.4 画像の内部情報を変更する
-
- 11.4.1 デプロイする
- 11.5 総まとめ
-
- 11.5.1 JavaScriptの読み物ガイド
- 11.5.2 新しいプログラミング言語を学ぼう
Rubyの基本
RubyやHTTPの基本が分かると、Railsの仕組みがより理解できます。本コンテンツではそれぞれの基本をRubyの軽量フレームワーク『Sinatra 』で学びます。

Ruby / Sinatra 編 (準備中)
プログラミング言語『Ruby』と『Sinatra』のセットアップから始まり、文字列や配列、シンボルやハッシュ、ブロックやMap/Reduceメソッド、クラスと継承、テストとリファクタリング、Gemの作り方、シェルスクリプトとの連携、Sinatraを使ったWeb技術の実践例などが学べます。
Railsチュートリアル (本編)
実践的なプロダクト開発を作りながら学ぶ本編です。Webテキストや解説動画、質問対応サービスもあります。

Ruby on Rails 編 読む
上記の基本知識を組み合わせて、テストの基本やテスト駆動開発、Git/GitHubを使ったバージョン管理、本番環境へのデプロイ、MVCやRESTfulアーキテクチャーの基本、Session/Cookieを使ったログイン機構、暗号化/ハッシュ化とメールを使ったアカウント認証、メタプログラミング入門、多対多のモデル設計、Hotwireを使ったHTMLの部分的な更新、簡単なSQLパフォーマンスチューニングなどが学べます。
第7版 目次
- 第1章ゼロからデプロイまで
- 第2章Toyアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章基本的なログイン機構
- 第9章発展的なログイン機構
- 第10章ユーザーの更新・表示・削除
- 第11章アカウントの有効化
- 第12章パスワードの再設定
- 第13章ユーザーのマイクロポスト
- 第14章ユーザーをフォローする
読み物ガイド
Railsチュートリアル完走者を対象としたコンテンツ(RSpec、AWS、React、拡張課題など)を紹介しています。

完走者向けコンテンツまとめ 読む
「Railsチュートリアル完走後ってどうするの?」とお悩みの場面で役立つコンテンツ集です。より実践的なRuby/Railsのテクニックが学べる書籍や、RSpecを使ったテスト技法、ReactやVue.jsを組み合わせたWebサービス開発、AWSを使ったインフラ学習コンテンツなどを紹介しています。
Railsガイド
トピック毎に体系化された1400ページ超えの大型リファレンスです。Railsチュートリアルを完走し、プロダクト開発の実践に入った方々を対象としていて、各機能の詳しい使い方を知りたいときに便利です。

Ruby on Rails 大型リファレンス 読む
Railsチュートリアル完走者を対象として、Railsのセキュリティやデバッグツール、非同期処理を実現する『Active Job』、リアルタイム双方向通信用の『Action Cable』、フロントエンドフレームワークと組み合わせるための『Rails API』など、より実践的な仕組みが学べます。
今後もさらに追加されます。
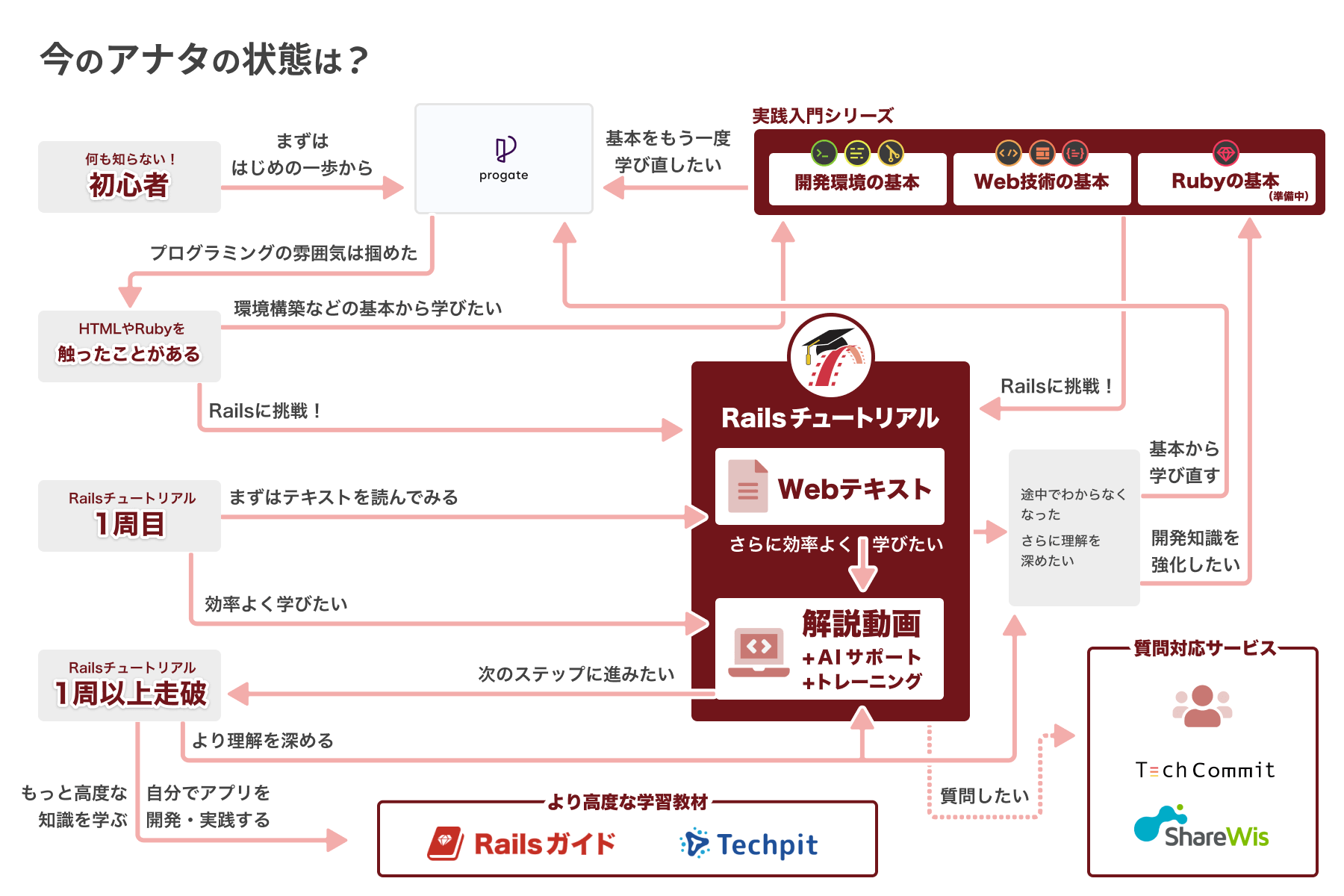
学習の流れ
各コンテンツを使った学習例は次のとおりです。『この流れが正解』といったものはありませんが、自分に合った学習計画を立てる場面などでご活用ください。
 Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
☝️ 図中に記載されている各種サービスの概要は、次の通りです。
Progate
対話的に学べるオンラインのプログラミング学習サービスです。初心者向けのコンテンツが特に充実しており、初めてプログラミングをする方にオススメです。『Progate Journey』でプログラミング学習の全体像を把握することもできます。Railsチュートリアル実践入門シリーズ
Railsチュートリアルを進めて『難しい!』と感じた方を対象とした補足コンテンツです。『基礎力を高めたい』『まずは基本を押さえたい』という方にオススメです。RailsチュートリアルWebテキスト
本サイト内で最も売れているコンテンツです。「理解度を高めたい」「もっと速く進めたい」といった場合は、途中から以下の速習パック「Railsチュートリアル解説動画 + AIサポート + トレーニング」に切り替えることもできます 👇Railsチュートリアル解説動画 + AIサポート + トレーニング
イラストと実演付きの解説動画で学べる速習パックです(倍速再生にも対応)。AIがエラーや疑問を補足する『AIサポート』や、大学/大学院で使われている回答付き問題集『トレーニング』も同梱されているため、「素早く学びたい」「理解度を高めたい」という場面でオススメです。質問対応サポート付き解説動画【提供: ShareWis】
現役Rubyエンジニアのサポート付きで学べる、解説動画の質問対応付きサービスです。後半の章ほど難しくなっていきますが、サポートを受けながらしっかり学ぶことができます。コミュニティサポート付き解説動画【提供: TechCommit】
コミュニティ型の学習支援サービスです。独学での学習が不安な方にオススメです。(【Railsチュートリアルコラボ】Rails学習支援追加パックでお申し込みください。)Ruby on Railsガイド
トピック毎に体系化された、1,600ページを超えるRailsの大型リファレンスです。Railsチュートリアルを完走し、プロダクト開発の実践に入った方々を対象として、各機能の詳しい使い方を解説する辞書型サービスです。『もっと生産的に開発したい』という方向けにProプランやTeamプラン、電子書籍版も提供しています。読み物ガイド
Railsチュートリアル完走者を対象とした『読み物ガイド』も用意しています。『完走後ってどうしたらいいの?』とお悩みの場面でお役に立てば嬉しいです 😌💖
上記の他、YouTubeチャンネルやnoteマガジンもあります。『Ruby/Rails学習者の統計データ』や『3ヶ月でWebサービスを開発した話』、『医者からエンジニアになった話』などを公開しているので、ぜひご購読ください!📺✅




Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!