Ruby on Rails チュートリアル
-
第7版 目次
- 第1章ゼロからデプロイまで
- 第2章Toyアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章基本的なログイン機構
- 第9章発展的なログイン機構
- 第10章ユーザーの更新・表示・削除
- 第11章アカウントの有効化
- 第12章パスワードの再設定
- 第13章ユーザーのマイクロポスト
- 第14章ユーザーをフォローする



|
||
|
|
||
 |
第7版 目次
|
 |
| 購入する | ||
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第7版 目次
- 第1章ゼロからデプロイまで
- 第2章Toyアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章基本的なログイン機構
- 第9章発展的なログイン機構
- 第10章ユーザーの更新・表示・削除
- 第11章アカウントの有効化
- 第12章パスワードの再設定
- 第13章ユーザーのマイクロポスト
- 第14章ユーザーをフォローする
推薦の言葉
私が前にいた会社(CD Baby)は、かなり早い段階でRuby on Railsに乗り換えたのですが、またPHPに戻ってしまいました(詳細は私の名前をGoogleで検索してみてください)。そんな私ですが、とある本を使ってもう一度試してみた結果、今度はRailsに無事乗り換えることができました。それがこの Ruby on Rails チュートリアルという本です。
私は多くのRails関連の本を参考にしてきましたが、真の決定版と呼べるものは本書をおいて他にありません。本書ではあらゆる手順が『Rails流 (the Rails Way)』で行われています。で行われています。最初のうちは慣れるまでに時間がかかりましたが、この本を終えた今、ついにこれこそが自然な方式だと感じられるまでになりました。また、本書では多くのプロが推奨するテスト駆動開発をほぼ全編に取り入れています。実例を使ってここまで分かりやすく解説された本は、本書が初めてでしょう。極めつけはGitやGitHub、本番環境へのデプロイまでも含めている点です。このような実践もチュートリアルに含まれているため、読者はまるで実際のプロジェクトの開発プロセスを体験しているような感覚が得られ、それでいてチュートリアルとして見事に一本化されています。かのような感覚が得られるはずです。
物語のような一本道の構成も素晴らしいです。私自身、演習問題もやりながら、このRailsチュートリアルを3日間かけて一気に完走しました。最初から最後まで、途中を飛ばさずにやるのが有益な読み方です。それでは、楽しんでお読みください!
Derek Sivers (sivers.org) CD Baby 創業者
(訳註: たった3分のTED動画『社会運動をどうやって起こすか』を観たことがある方もいるのではないでしょうか。その方からの推薦の言葉です。)
謝辞
Ruby on Rails チュートリアルは、私の以前の著書「RailsSpace」と、その時の共著者 Aurelius Prochazka から多くを参考にさせてもらっています。Aure には、協力と本書への支援も含め、感謝したいと思います。また、RailsSpace と Rails チュートリアルの編集を担当した Debra Williams Cauley 氏にも謝意を表したく思います。
私にインスピレーションと知識を与えてくれた Rubyist の方々にも感謝したいと思います: David Heinemeier Hansson、Yehuda Katz、Carl Lerche、Jeremy Kemper、Xavier Noria、Ryan Bates、Geoffrey Grosenbach、Peter Cooper、Matt Aimonetti、Mark Bates、Gregg Pollack、Wayne E. Seguin、Amy Hoy、Dave Chelimsky、Pat Maddox、Tom Preston-Werner、Chris Wanstrath、Chad Fowler、Josh Susser、Obie Fernandez、Ian McFarland、Steph Bristol、Pratik Naik、Sarah Mei、Sarah Allen、Wolfram Arnold、Alex Chaffee、Giles Bowkett、Evan Dorn、Long Nguyen、James Lindenbaum、Adam Wiggins、Tikhon Bernstam、Ron Evans、Wyatt Greene、Miles Forrest、Sandi Metz、Ryan Davis、Aaron Patterson、Aja Hammerly、Richard “Schneems” Schneeman、Pivotal Labs の方々、Heroku の方々、thoughtbot の方々、そして GitHub の方々、ありがとうございました。最後に、ここに書ききれないほど多くの読者からバグ報告や提案を頂きました。ご協力いただいた皆様のおかげで、本書の完成度をとことんまで高めることができました。
初期のドラフトで丁寧なレビュー、技術的なフィードバック、そして有用な提案をしてくれた Andrew Thai に感謝します。また、Learn Enough の共同創業者である Nick Merwin と Lee Donahoeによる日々のチュートリアル制作作業のサポートにも感謝いたします。
最後に、たくさんの読者の皆さん、そして、ここに挙げきれないほど多いコントリビューターのみんな、バグ報告や提案をしてくれてありがとう。彼ら/彼女らの多くの手助けに、最高の感謝を。
著者
マイケル・ハートル(Michael Hartl)は、Webサービス開発を学ぶときによく参考にされる『Ruby on Rails Tutorial』の著者であり、Learn Enoughの共同創業者でもあります。カリフォルニア工科大学(Caltech)で物理学の講師を務めた経験があり、そのときにLifetime Achievement Award for Excellence in Teachingを受賞しました。
ハーバード大学卒業後、カリフォルニア工科大学で物理学博士号を取得。シリコンバレーの有名な起業プログラム Y Combinator の卒業生でもあります。
著作権とライセンス
Ruby on Rails チュートリアル: プロダクト開発の0→1を学ぼう Copyright © 2016–2022 by Michael Hartl(更新日: 2026/01/14 20:53:16)
Ruby on Rails チュートリアルで掲載しているすべてのソースコードは、MIT ライセンスおよびBeerware ライセンスの元で提供されています。なお、これらのライセンスはいずれか一方が有効になります。つまり、MITライセンスに基づいて使用する場合は、ビールも購入する必要はありません。
また「すべてのソースコード」とは、Railsチュートリアル内で題材としている「Sample App」などのRailsアプリケーションのソースコードを指します。「Railsチュートリアル」という教材コンテンツ自体は上記ライセンスで提供されていないのでご注意ください。法人向けには研修支援サービスや教材連携サービスを提供しているので、よければぜひ!
The MIT License
Copyright (c) 2020 Michael Hartl
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the "Software"), to deal in the Software without restriction,
including without limitation the rights to use, copy, modify,
merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES
OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER
DEALINGS IN THE SOFTWARE.
THE BEERWARE LICENSE (Revision 42)
Michael Hartl wrote this code. As long as you retain this
notice you can do whatever you want with this stuff.
If we meet some day, and you think this stuff is worth it,
you can buy me a beer in return.
第1章ゼロからデプロイまで
Railsチュートリアルへようこそ!
本チュートリアルの目的は、皆さんにWebサービス開発で必要になる基礎知識を学んでもらうことです。本チュートリアルで学んだことは、Webサービス開発者としての仕事を探したり、フリーランスとしてのキャリアを始めたり、自分のWebサービスで起業する場面などで役立ちます。既に開発の経験があれば、より短期間でWebサービス開発の流れを掴めるでしょう。
Railsチュートリアルは、Rails以外にも幅広く通用する「汎用性の高いスキル」の習得を重視しています。今後他のプログラミング言語やフレームワークを学ぶ予定がある人にとっても、ここで学んだWebサービス開発の基本が役立つように仕上げています。
本チュートリアルでは『Ruby on Rails』を題材にしています。これはWebサービス開発の基本を学ぶ上で、これ以上ふさわしいフレームワークは無いと考えているからです。
Ruby on Rails(略称『Rails』)は、プログラミング言語『Ruby』で書かれたフリーかつオープンソースのWeb開発フレームワークです。
Railsは本格的なWebサービスを開発するツールとして急速に有名になり、海外ではGitHubやShopify、DisneyやApple、AirbnbやFigma、イギリス政府などで採用され、ドイツ政府も支援しています。また日本国内でもNintendo Switch Onlineやマシュマロをはじめ、pixivやnote、スタディサプリやタイミー、Cookpadやdely、QiitaやZenn、freeeやマネーフォワード、YAMAPやCrowdWorks、Game8やアカツキ、STORESや駅すぱあと、自治体に導入されているつながる相談などで採用されています。現在Rubyを採用している上場企業は55社以上にのぼり、Railsを使い続けるGitLabも約1.2兆円の時価総額で上場、Rails求人数も右肩上がりとなっています。1
Webサービス開発にはRails以外にも多くの選択肢がありますが、Railsのアプローチは豪快かつ強力で、個人開発から上場まで幅広い場面に使えます。初めてWebサービスを作る個人にとってはRailsの標準機能だけで開発でき、大成功したときも高い拡張性を兼ね備えています。また大企業がシングルページアプリケーション(SPA)やモバイルアプリと組み合わせて開発したい場面でも、Railsは素晴らしいバックエンドを提供できます。
加えて、RailsにはPHPやNode.jsのフレームワークにも影響を与えた設計哲学があります2。現在も毎年のように新しいフレームワークが公開され、多くの開発者が議論を交わしていますが、Railsの作者であるDHH(David Heinemeier Hansson)は設計哲学について一貫して次のようにコメントしています。
Railsが登場した当初から現在に至るまで、フレームワークに関する様々な議論がありますが、Railsが大切にしている設計哲学は今も残り続けています。すなわちプログラミングの慣習をパターン化すること、不要な選択肢を外すこと、そして最適なデフォルト設定を提供することが大切であり、生産性を劇的に向上させるのです。
この一貫したRailsの設計哲学が20年以上生き残り続けているおかげもあって、本チュートリアルで学べるWebサービス開発の基本もリリース当初からほとんど変わらずに安定し続けています。つまり皆さんが本チュートリアルを通してこれから学ぶ知識と経験についても、当分古びることなく役に立つと言えるでしょう。
そしてRailsは今も絶え間なく進化を繰り返しています。たとえばRails 6では、並列テストや複数データベース対応などの高度な機能が追加されました。“scalable by default” というYouTube動画 (英語) では、当時GitHubのエンジニアだったEileen Uchitelleさんによって『アプリがどれほど大きく成長してもRailsはスケールできる』と解説されています。
また画期的な進化を遂げたRails 7.0では、HotwireやTurboといったフロントエンドの新しい技術と統合されました。これにより複雑さを抑えつつ、シンプルな構成のまま快適なユーザー体験 “も” 提供できるようになりました3。さらに2023年10月にリリースされたRails 7.1では、Dockerを使った開発がしやすくなり、GitHubやShopify級の大規模なWebサービスでも高いパフォーマンスを出せるようになりました。
Railsの実績は、今も動き続けているWebサービスとその成果を見れば明らかでしょう。共同開発プラットフォームとして絶大な人気を誇るGitHubには安心して寄りかかれる高い安定性があり、オンラインストア構築(EC)の分野で大成功を収めたShopifyはカナダ最大級の上場企業になりました。このような多くの成功した企業や政府・自治体(福岡・島根・三鷹など)がコミュニティを支援し続け、RubyやRailsが進化し続けているという点は、これから学ぶ私たちにとっても大きなメリットです。
Railsは2003年、Rubyに「恋」をした、たった1人のWebエンジニアによって誕生したとは思えない素晴らしい出来です。当時Railsを選ぶことは最先端であると同時に20年以上生き残るか分からないリスクもありましたが、今ではそうした駆け引きなしにRailsを選べます。
Railsは数々の事例で実証された高い生産性を備え、有用なコミュニティによって支えられています。Railsは、本格的なWebサービス開発にふさわしい魅力的なフレームワークなのです。
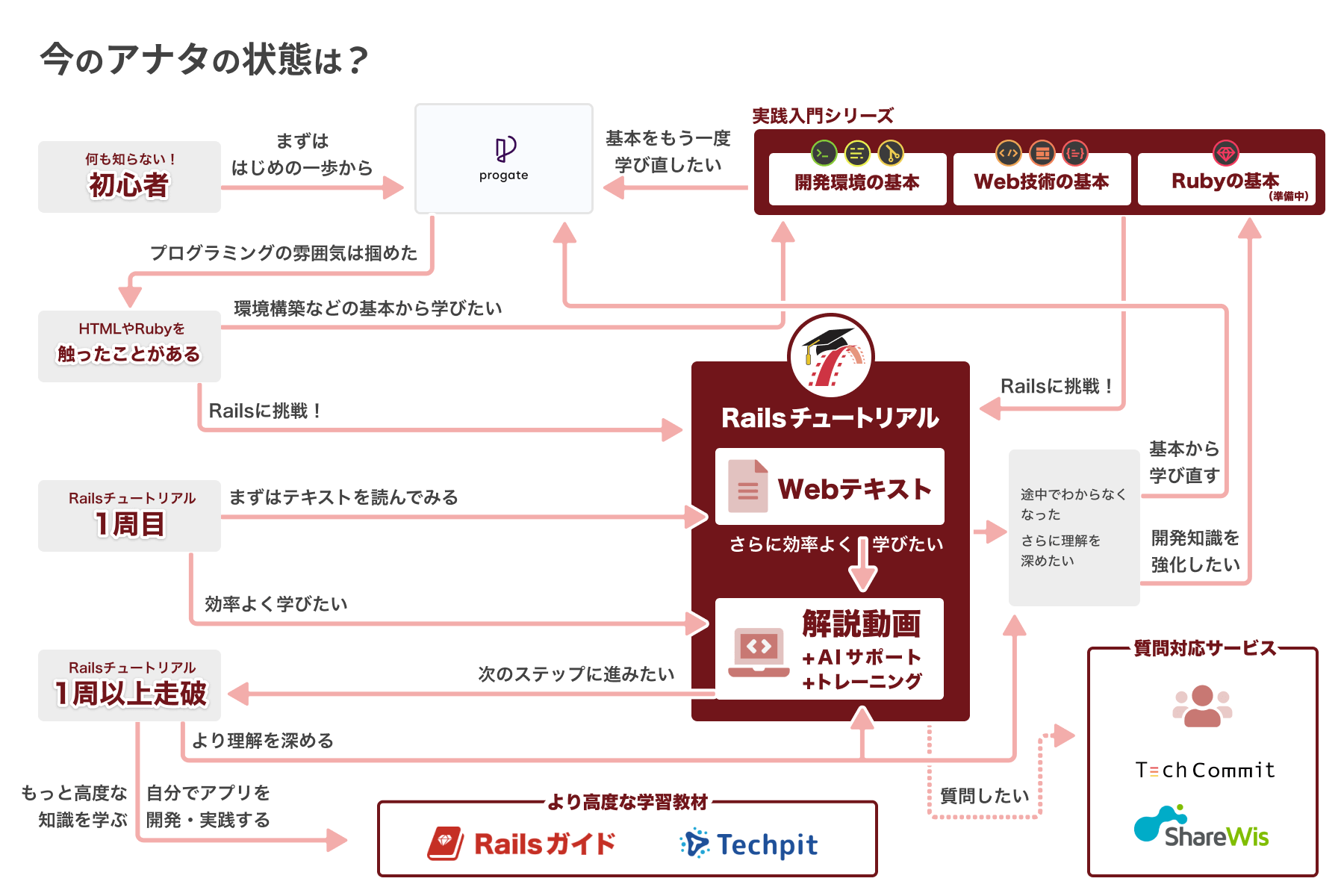
まずは学習ロードマップで「全体像」を押さえよう
Railsチュートリアルでは「学習の流れ」をイラストでまとめています(図 1.1)。自分に合った学び方を見つけていきましょう。詳細は次の「前提知識」で1つずつご紹介していきます。

1.1 前提知識
Railsチュートリアルでは、題材となるSNSを作りながらプロダクト開発に関する様々な知識を学んでいきます。具体的には、Ruby、テスト駆動開発、コマンドラインによる実践的なプログラミング、Gitやテストを使ったコード管理、HTML、ある程度の量のCSS、JavaScriptとSQLを少々、そしてセキュリティを意識した設計と実装やRenderやAWSを使ったWebサービスの公開方法などが学べます。
ゼロから学べたという事例もありますが、プログラミングの学習経験があると良いです。「プログラミングが初めて」という人向けにも、初心者向けプログラミング学習サービス「Progate」と提携し、Webの基礎知識が学べるコースを用意しています。Progateは学習の難関である環境構築が不要で、ブラウザ上でコーディング体験ができるため、特にプログラミング未経験者にオススメです。このまま1章ずつを読み進めても大丈夫ですが、もし章の途中で「難しい」と感じたら下記の関連するコースまたはWeb開発コース(Ruby on Rails)で基本を押さえましょう。
- 第1章 ゼロからデプロイまで
- 第4章 Rails風味のRuby
- 第5章 レイアウトを作成する
- 第14章 ユーザーをフォローする
- Web開発の練習
上記コースを学んだ上で、それでも「難しい」と感じる方は下記の追加コンテンツや質問対応サービスもぜひご検討ください。
Railsチュートリアル実践入門シリーズ
Progateと本書の違いの1つに、「ブラウザで開発するかローカルで開発するか」があります。実践入門シリーズではこれまでブラウザで学習してきた人を対象として、ローカル環境での開発に役立つ実践的な知識を詰め込んでいます。例えばコマンドラインやテキストエディタの環境構築や、GitやGitHubに特化した解説など、ローカル環境で躓きがちな部分を重点的に補足しています。
- 開発環境の基本(詳細)
また、ローカル環境の難しさと同じことが、複雑かつ高度になっていくWeb技術にも言えます。本書ではRuby on Railsという実践的なWeb開発フレームワークを題材としていますが、JekyllやSinatraといった比較的シンプルで小さなフレームワークを間に挟むことで、段階的にWeb技術を学ぶこともできます。
- Web技術の基本(詳細)
- 『HTML編』
- 『CSS & Design編』
- 『JavaScript編』
- 『Ruby & Sinatra編』(準備中)
実践入門シリーズは今後も追加される予定です。最新情報は公式のnoteマガジンやYouTubeチャンネルからも発信していくので、ぜひチェックしてみてください。
Railsチュートリアル解説動画
『ただ学ぶのではなく早く学びたい』といった方向けに解説動画と質問対応サービスも提供しています。企業の社員研修や大学/大学院の講義などでも採用されている好評のコンテンツとなっているので、効率的に学びたいときはぜひご検討ください。
- 解説動画 + AIサポート + 回答付き問題集で学ぶ
- 質問対応サポート付きで学ぶ【提供: ShareWis】
現役Rubyエンジニアのサポート付きで学べる、解説動画の質問対応付きサービスです。後半の章ほど難しくなっていきますが、サポートを受けながらしっかり学ぶことができます。
- コミュニティに参加しながら学ぶ【提供: TechCommit】
コミュニティ型の学習支援サービスです。独学での学習が不安な方にオススメです。(【Railsチュートリアルコラボ】Rails学習支援追加パックでお申し込みください。)
Ruby on Railsガイド
本書で紹介する各機能を詳しく知りたいときに役立つのが、1,600ページを超えるRuby on Railsの大型リファレンス『Railsガイド』です。
Railsチュートリアル完走者が対象となっているので、本書を完走後、自分のWebサービスを開発するときや、仕事でコードを書く場面などでお使いください。全文検索やダークモードに対応したProプラン、ダウンロード可能な電子書籍版もあります。
Railsチュートリアルの構成
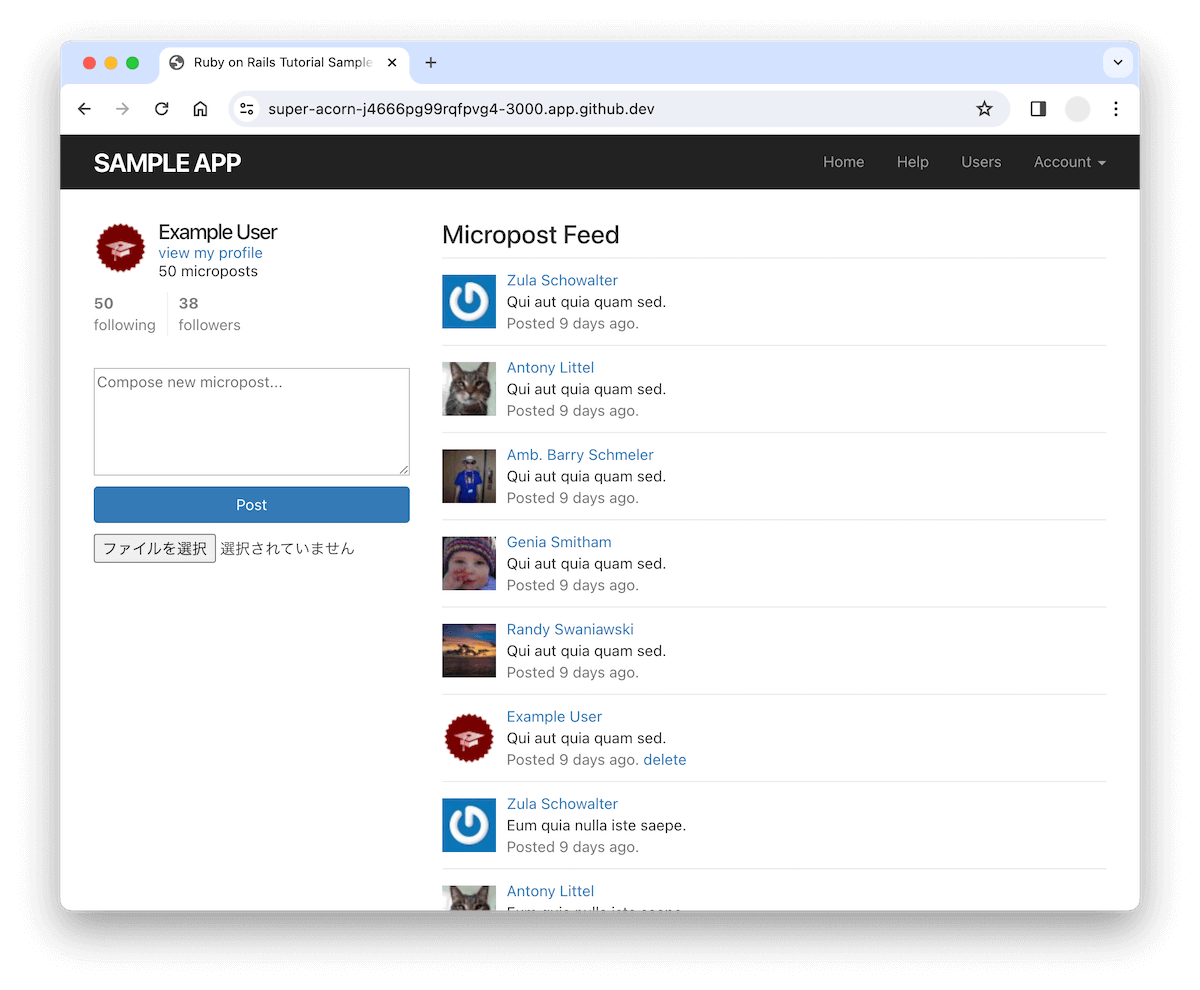
本チュートリアルは、実際に動くWebアプリケーションを開発しながら学ぶ構成になっています。最初は簡単なページ表示のみですが、章が進むにつれてユーザー登録やログイン機構など、少しずつに高度なWebアプリケーションになっていきます。始めは最小限のhelloアプリ(1.3、図 1.2)で各種セットアップを整え、次に少しだけ機能が増えたtoyアプリ(第2章、図 1.3)を体験してから、最後に本格的なWebアプリケーション『Sample App』(第3章〜第14章、図 1.4)の開発に取り組みます。
本チュートリアルでは、あらゆるWebサービス開発で通用する一般的なトピックを中心に学べるようになっています。例えばユーザー登録やログイン機構、メールを使ったアカウント認証やパスワード設定といったトピックなどです。実際のWebサービスのほとんどでは、これらの主要な機能が盛り込まれています。それだけでなく第14章で完成するSample Appの最終版では、初期のTwitterを連想させるような仕組みになっています。そういえば偶然にも、Twitterも最初はRailsで構築されていましたね。(当時の開発責任者も「初期にRubyを選んだのは間違いではなかった」と強調しています)
それではチュートリアルを始めていきましょう!



1.2 さっそく動かす
本チュートリアルの特徴の1つは、難関である開発環境のセットアップを後回しにしている点です。2022年11月にリリースされたGitHub Codespacesなど、昨今進化が著しいクラウドIDE(ブラウザ上で開発できる環境)に対応しているため難しいセットアップが数クリックで完了し、本題であるプロダクト開発をすぐ学べるようになっています4。
セットアップは初学者にとって大きな難関の1つです。Rubyをインストールし、Railsをインストールし、必要な関連ツールを何から何までインストールするのは、ベテラン開発者にとってもしんどい作業になることがあります。また、お使いのOS(Windows・macOS・Linux)やOSのバージョン、テキストエディタやIDEの好みなどでセットアップ方法がバラつくため、検索で見つかった記事が自分にとって逆効果になることもあります。
だからこそ、1.2.1で説明するクラウドIDEは初学者の心強い味方になります。ブラウザ上で動くため、お使いのOSが異なっていてもほとんど同じように動きます。しかも作業中の状態も保持してくれるので、チュートリアルをしばらくお留守にしてから戻ってきても以前の状態からすぐに再開できます。
とはいえ、いずれはお使いのローカル環境でセットアップする必要が出てきます。特に業務で開発する場面では、ある程度以上の熟練度(コラム 1.2)も必要になるでしょう。しかし焦ってはいけません。ベテラン開発者がこれまで時間を掛けて歩んできたように、私達も少しずつ熟練に近づいていけばよいのです5。
Railsチュートリアルや実践入門シリーズでは「熟練」をテーマに据えています。そして熟練者が技術的に困難な課題を解決していく様子を見ていると、やはり次の2つのスキルが重要に思えます。
- ハードスキル(操作方法などの定型化しやすいスキル)
- ソフトスキル(デバッグなどの定型化しにくいスキル)
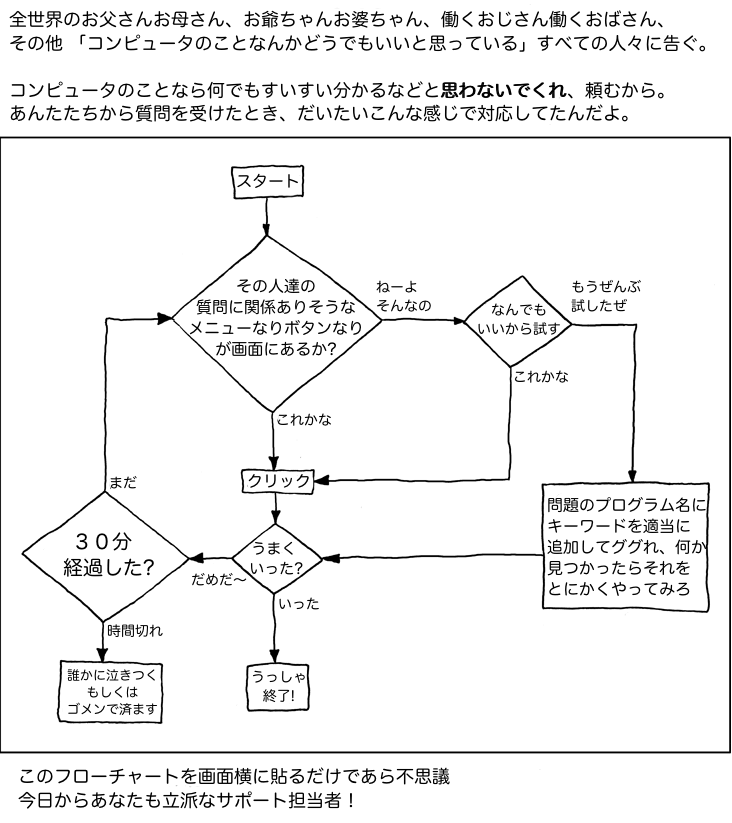
クリックすると何が起きるかを知っていることは大切ですし、エラーが起こったらメッセージを読んで理解できることも大切です。また「デバッグ」と一言で言っても、実際には多くのことを考える必要があります。例えばエラーメッセージのどこに注目すべきかを考えたり、今の調べ方が正しいのかどうかを考え直したり、はたまたAIに質問するのか、どんな質問なら適切な回答が得られるのか、それとも周囲の人に助けを求めるのか、これらを考えて見極めるスキルも必要です6。(図 1.5)
特に、Webアプリケーションは様々な仕組みが積み重なって動いているため、その概要を理解するだけでも多くの知識と経験が必要です。言い換えると、皆さんがこれから挑戦するWebアプリケーション開発は、こうしたスキルの習得にもってこいの題材とも言えます。しかもRailsの場合は、適切なライブラリの選定方法、bundle installやbundle updateの実行方法、rails serverが動かなくなったときの対応方法といったテクニックも一緒に学べます(これらの用語が分からなくても大丈夫です。本チュートリアルで1章ずつ説明していきます)。
難しいWebアプリケーション開発に挑戦しているので、本チュートリアルの途中で「うまくいかない!!」という場面に遭うこともあるでしょう。ハマりやすい手順については注釈やヘルプページなどで補足していますが、すべての状況をカバーするのは不可能です。そうしたトラブルはむしろ「熟練」になるための修練だと捉えて、エラー解決に取り組んでみましょう。それでも、どうしてもうまくいかないときは...「バグではありません、仕様です!」(『コマンドライン編』より)

1.2.1 開発環境
開発環境は、1人1人すべて異なります。なぜなら開発者は慣れてくるにつれて、自分の環境をカスタマイズするものだからです。開発環境を大別すると、テキストエディタやコマンドラインを組み合わせて使う環境と、IDE(統合開発環境)の2つに分けられます。
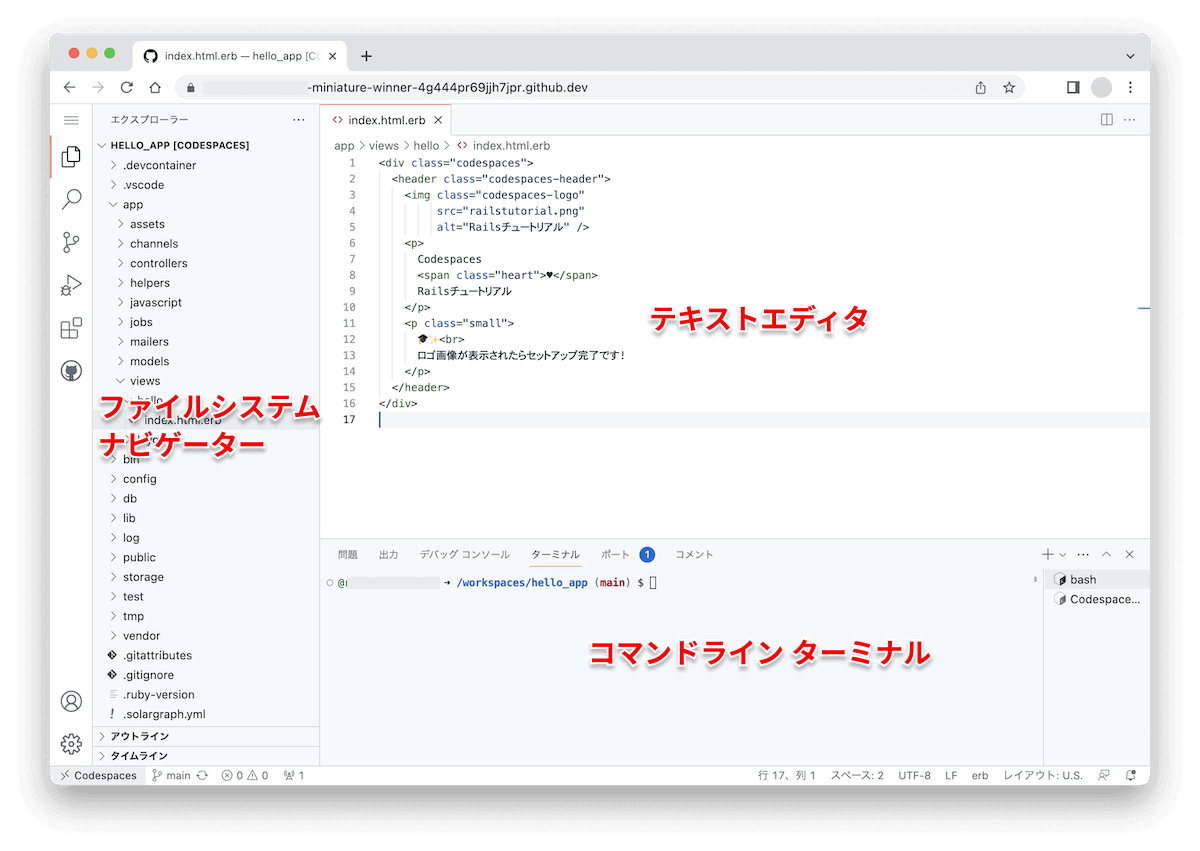
クラウドIDEにはWeb開発に必要な三種の神器であるテキストエディタ、ファイルブラウザ、コマンドラインターミナル(図 1.6)もしっかり組み込まれています。また、クラウドIDEのテキストエディタでは、Ruby on Railsの大きなプロジェクトには不可欠とも言うべき横断的ファイル検索も利用できます7。たとえクラウドIDEを今後使うことがないとしても、コマンドラインターミナルやテキストエディタなどの開発ツールで一般にどんなことができるのかを知っておくには最適です。(名称がやや長いので以降ではそれぞれ「ターミナル」「エディタ」と呼び、またターミナルで行う操作のことを「コマンドライン」と呼びます。)

Railsチュートリアルでは、難しい環境構築を後回しにするためクレジットカード不要かつ数クリックで環境構築が完了するGitHub Codespacesを採用し、GitHub公式のRailsテンプレートを、Railsチュートリアル用にカスタマイズしたものを使用します。GitHub Codespaces はブラウザ上で開発できるサービスで、無料のプランでも月60時間まで使えます。8
クラウドIDEを利用するための手順は次のとおりです。なおGitHubのサイトは継続的に更新されているため、詳細な手順は異なっているかもしれません。コラム 1.2の「熟練」の考え方を参考に細かな差異にも対応してみましょう。
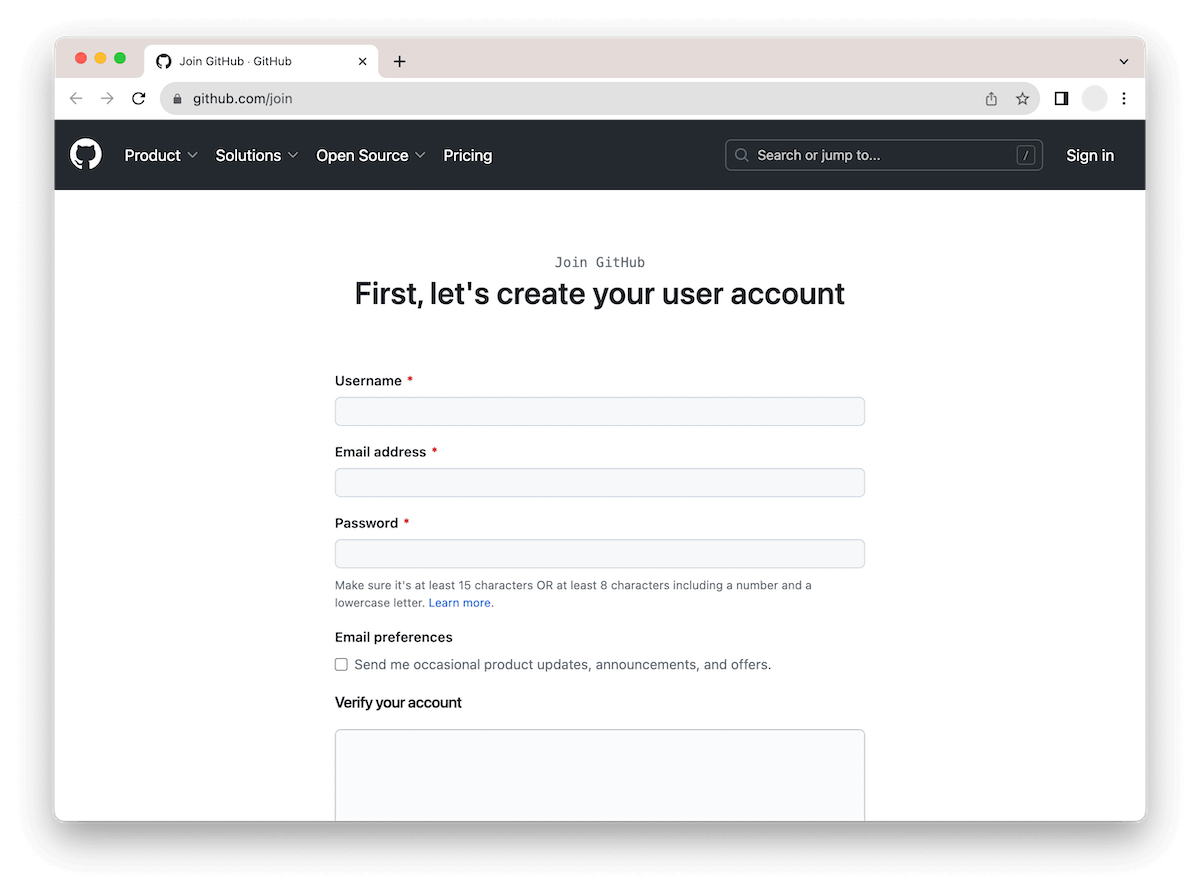
- GitHubアカウントをお持ちでない方はGitHubアカウントに登録(サインアップ)しましょう(図 1.7)。なおCodespacesではGoogle Chromeなどのブラウザが推奨されています。9
 図 1.7: GitHubにユーザー登録する
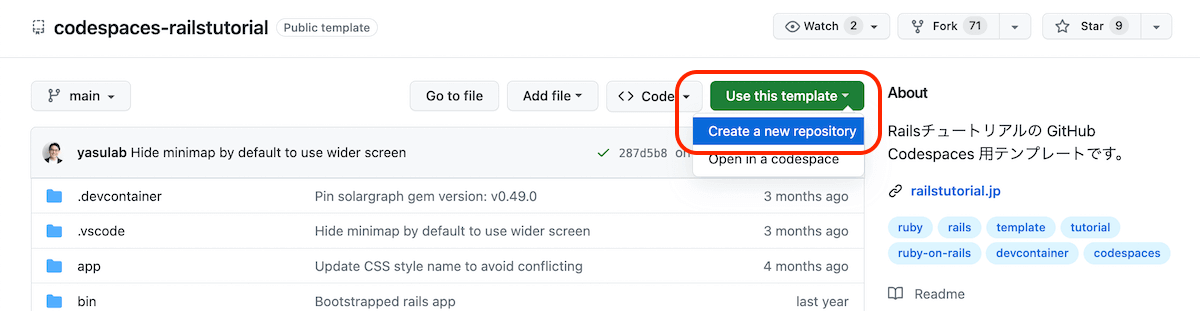
図 1.7: GitHubにユーザー登録する - Railsチュートリアル用のテンプレートページに行き、「Use this template」から「Create a new repository」をクリックします。「Use this template」が表示されていない場合はブラウザ幅を広げてみましょう。
 図 1.8: テンプレートページからリポジトリの作成へ進む
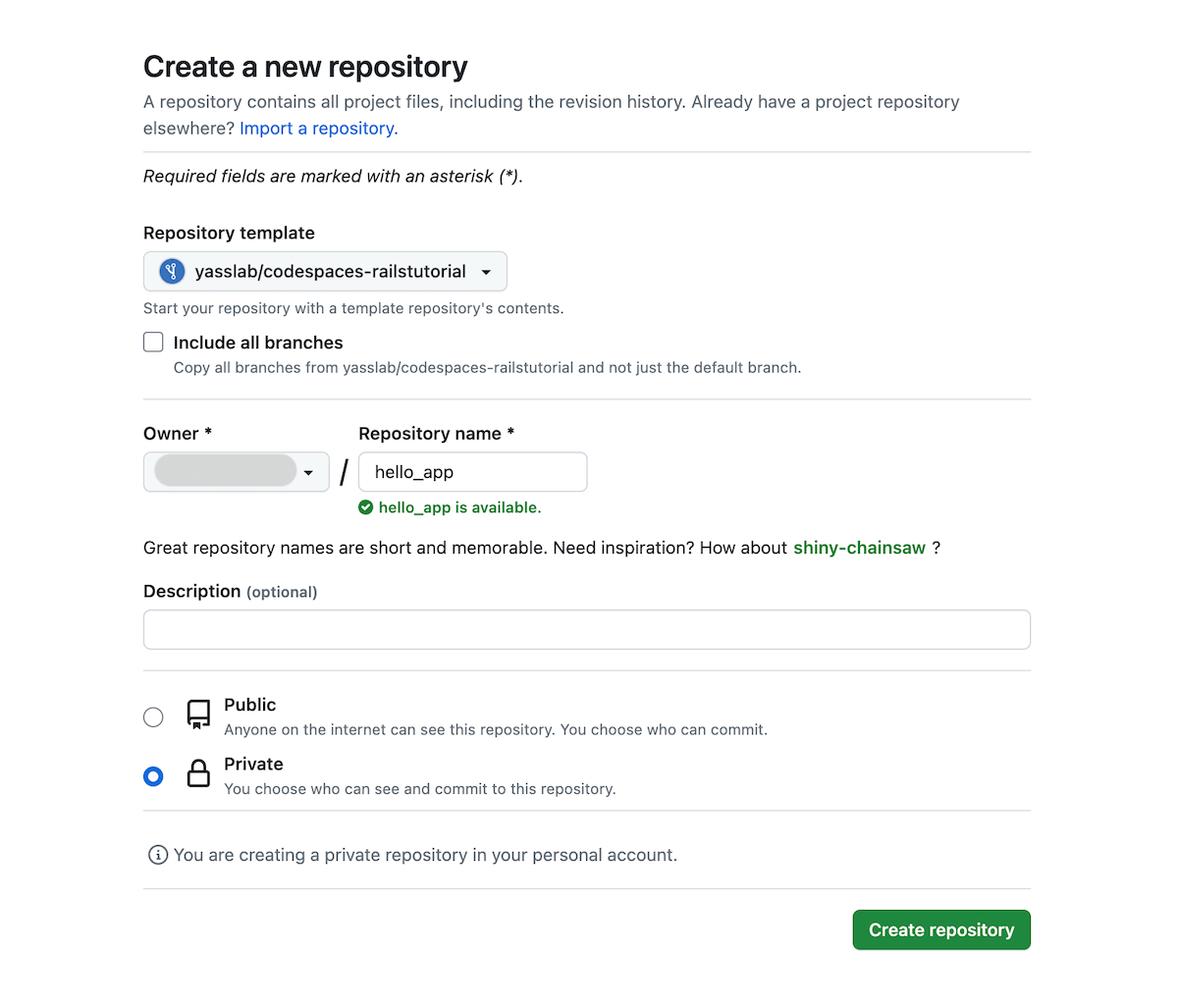
図 1.8: テンプレートページからリポジトリの作成へ進む - 新しいリポジトリを作成するページが表示されるので、ここではリポジトリ名に
hello_appを入力しましょう。Description(説明欄)の内容は空欄でも大丈夫です。そして万全の注意を払って、確実に、“Private”オプションを選択してください(図 1.9)。本チュートリアルで取り扱うRailsアプリのソースコードをうっかり公開しても原理的には安全です。とはいえ、特にGitを今回初めて使うような場合は秘密鍵のような重要なファイルをうっかりコミットしてしまう可能性もゼロではありません。ですから、何か起きる前にひとまずPrivateにしておく用心深さが大事です10。
Publicオプションを選択し、最後に「Create repository」をクリックすると新しくリポジトリが作成されます。
 図 1.9: 新しくリポジトリを作成する
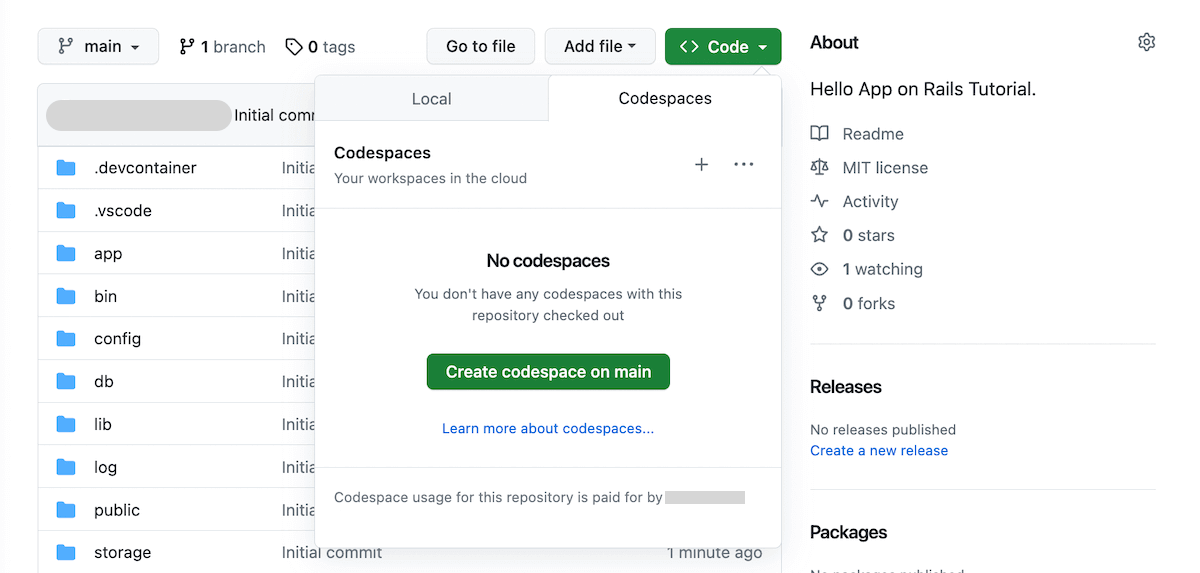
図 1.9: 新しくリポジトリを作成する - 作成したリポジトリに飛んだら「Code」から「Codespaces」タブに移動し、「Create codespace on main」をクリックします。
 図 1.10: Codespaces を起動する
図 1.10: Codespaces を起動する - 環境構築が完了するのを待ちます。以下の画面が切り替わった後もCodespacesのサーバーが立ち上がるまで1〜2分ほど掛かります。
 図 1.11: 環境構築が完了するのを待つ
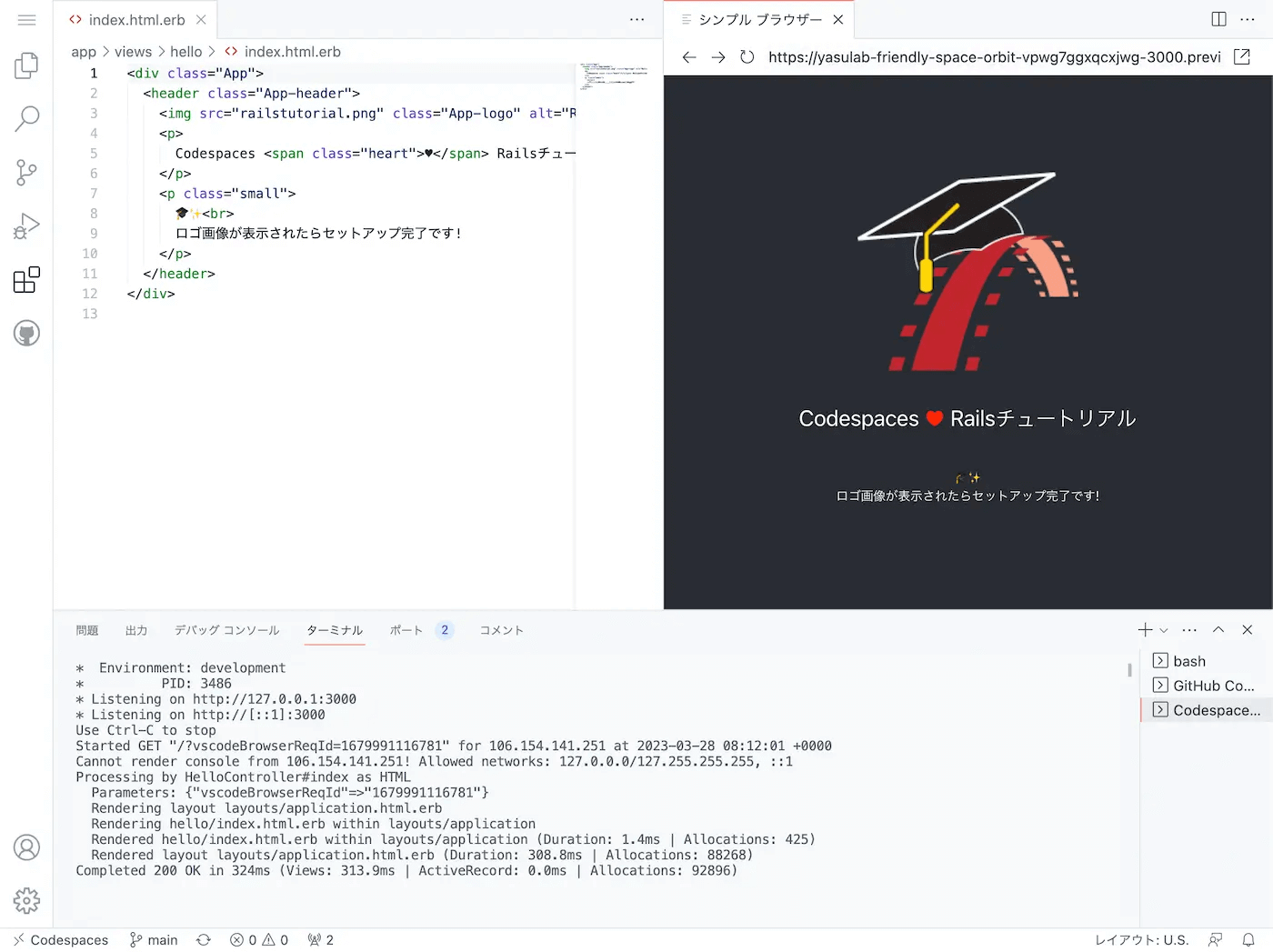
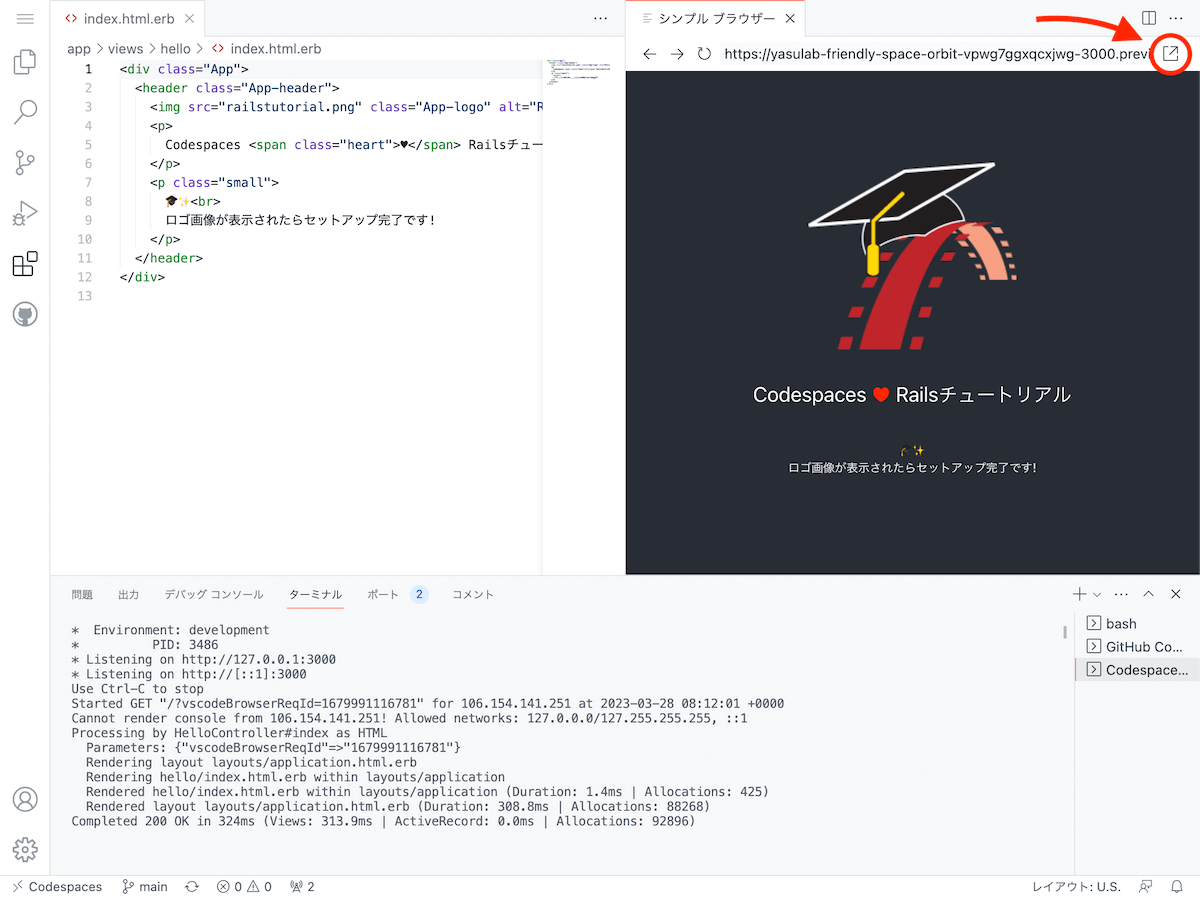
図 1.11: 環境構築が完了するのを待つ - Railsチュートリアルのロゴ画像が表示されたら完成です。
このとき、シンプルブラウザが表示されず、エラーメッセージなどが表示される場合があります。ヘルプページのCodespaces で Web ビューの読み込みエラーが起こったらが参考になるほか、1.3.2にあるように、実際のブラウザ(Chromeのタブなど)を開くと表示を確認できます。また、シンプルブラウザは実際のブラウザとは表示が異なる場合もあるので、画面確認は実際のブラウザで確認する方法がオススメです。
 図 1.12: 環境構築の完成です!
図 1.12: 環境構築の完成です!
以上で初学者にとって難関と言われている「環境構築」も完了です!試しにRubyがインストールされているか確認してみましょう。
上図の右下にある「bash」「GitHub Co...」「Codespace...」というタブをクリックすると、それぞれのターミナルに切り替えられます。「bash」タブに切り替えるとコマンドを打てるようになるので、そこでruby –versionと打ってみましょう。Rubyのインストールが完了していたら、現在使っているRubyのバージョンが表示されます。日付などの細かな部分は異なっていても大丈夫ですので、ご安心ください。
$ ruby --version
ruby 3.2.9 (2025-07-24 revision 8f611e0c46) [x86_64-linux]
本章の最後(1.7)で改めて説明しますが、上記のようにターミナルで操作して欲しいときは$記号を使って説明します。行の冒頭にある$記号は「ターミナルで打ってね」という意味なので、$は入力しないでくださいね。
さて、これでWeb開発を行う準備が整いました!Codespacesを使っている方は、この後の環境構築に関する説明をスキップして1.3.2から学習できます。とはいえいずれ独力で環境構築するスキルも重要になってくるので、斜め読みぐらいがオススメです。
1.2.2 Railsをインストールする
1.2.1の開発環境には必要なソフトウェアがすべて含まれていますが、他の環境ではRailsが含まれていない場合もあるでしょう。また、チュートリアルを期待どおりに進めるには、Railsの正確なバージョンをインストールすることが重要です。
まずはインストール時間を短縮するため、インストールに時間のかかるRubyドキュメントをインストールしないようにする設定を追加してみましょう(リスト 1.1)11。このコマンドは1回実行するだけでOKです(コマンドラインの慣習については 1.7で説明します)。
.gemrcファイルに追加するコマンド
$ echo "gem: --no-document" >> ~/.gemrc
Railsをインストールするには、RubyGemsが提供するgemコマンドを使います。リスト 1.2のコマンドをターミナルに入力してください。クラウドIDEを使っている場合は図 1.6の右下にあるコマンドライン領域に入力してください(ローカル環境で開発している場合は通常のターミナルウィンドウに入力してください)。
$ gem install rails -v 7.0.4.3
-vというオプションを使うことで、インストールされるRailsのバージョンを正確に指定できます。railsコマンドに-vオプション渡せばインストールされたことを確認できます。
$ rails -v
Rails 7.0.4.3
このコマンドで出力されるRailsのバージョン番号は、インストールされたRailsのバージョン(リスト 1.2)と正確に一致する必要があります12。
経験上、リスト 1.3で示すようにbundler gemのバージョンも揃えておくとよいことがわかっています。
$ gem install bundler -v 2.5.6
bundler gemは重要です。詳しくは 1.3.1で学びます。
1.3 最初のアプリケーション
コンピュータープログラミングを学ぶときの伝統に従い、最初に作るアプリケーションは「Hello World」を表示するプログラムにしましょう。具体的には、Webページに「hello, world!」という文字列を表示するだけの単純なアプリケーションを、開発環境(1.3.4)と本番環境(1.5)でそれぞれ作成します。
どんなRailsアプリケーションも、最初の作成手順は基本的に同じで、rails newコマンドを実行して作成します。このコマンドを実行するだけで、指定のディレクトリにRailsアプリケーションのスケルトンを簡単に作成できます。1.2.1で推奨しているCodespacesのテンプレートを使用している場合は、自動的にコマンドを実行しているため、ここでの操作は不要です。それ以外の環境では、お好きなディレクトリ構成で進めていただいて構いません。例えばRailsプロジェクトで使うためにenvironmentディレクトリを作成してみましょう(リスト 1.4)13。
environmentディレクトリを作る
# クラウドIDEではこの手順は不要です
$ cd # プロジェクトのホームディレクトリに移動
$ mkdir environment # environmentディレクトリを作成
$ cd environment/ # 作成したenvironmentディレクトリに移動
リスト 1.4ではUnixのcdコマンドとmkdirコマンドを使います。こうしたコマンドが分からない方は、コラム 1.3をご覧ください。
WindowsユーザーやmacOSユーザーの多くはコマンドラインというものに馴染みがないことでしょう。幸い、今はオススメのクラウド開発環境のおかげでUnixコマンドラインをみな同じように扱うことができ、Bashなどの標準的なシェル(Shell)を実行できます14。
コマンドラインの基本的な仕組みは本当にシンプルです。ユーザーはコマンドを発行(issue)することで、実に様々な操作を実行できます。ディレクトリの作成ならmkdirコマンド、ファイルの移動やリネームはmvコマンド、ファイルのコピーならcpコマンド、ファイルシステム内でのディレクトリの移動はcdコマンド、という具合です。
GUI(グラフィカルユーザーインターフェイス)しか使ったことのないユーザーにとっては、コマンドラインの黒い画面は何やら恐ろしげでとっつきが悪いように見えるかもしれませんが、見た目ほど当てにならないものはありません。コマンドラインはそれ自体が強力なツールであり、エンジニアにとってなくてはならない道具箱なのです15。そうでなければ、どのエンジニアもコマンドラインを使っているはずがありません。経験豊富な開発者のデスクトップ画面を覗いてみれば、ほとんどどころか99%は、黒いターミナルがいくつも開いていて、その中で多数のコマンドラインシェルが忙しく実行されているはずです。
コマンドラインについて詳しく説明し始めるときりがないので深入りはしませんが、本チュートリアルで必要なUnixコマンドラインのコマンドはほんのわずかしかありませんのでご安心ください(表 1.1)。Unixの基本的なコマンドラインについてもっと知りたい方は、『コマンドライン編』をぜひお読みください。
| 説明 | コマンド | コマンド例 |
| ディレクトリ内容の表示 | ls |
$ ls -l |
| ディレクトリの作成 | mkdir <ディレクトリ名> |
$ mkdir environment |
| ディレクトリの移動 | cd <ディレクトリ名> |
$ cd environment/ |
| 上のディレクトリに移動 | $ cd .. |
|
| ホームディレクトリに移動 | $ cd ~ もしくは $ cd |
|
| ホームディレクトリ直下のenvironmentに移動 | $ cd ~/environment/ |
|
| ファイルの移動やリネーム | mv <移動元> <移動先> |
$ mv foo bar |
mv <現在の名前> <変更後の名前> |
||
| ファイルのコピー | cp <コピー元> <コピー先> |
$ cp foo bar |
| ファイルの削除 | rm <ファイル名> |
$ rm foo |
| 空のディレクトリの削除 | rmdir <ディレクトリ名> |
$ rmdir environment/ |
| 中身のあるディレクトリの削除 | rm -rf <ディレクトリ名> |
$ rm -rf tmp/ |
| ファイルの内容の結合と表示 | cat <ファイル名> |
$ cat ~/.ssh/id_rsa.pub |
次の手順も Codespaces では自動で行われますが、それ以外の環境では自身で行う必要があります。それはリスト 1.5のコマンドを使った最初のアプリケーションの作成です。リスト 1.5のコマンドでは、Railsのバージョンを明示的に指定している点にご注目ください。このようにバージョンを指定することで、リスト 1.2と同じバージョンのRailsで、最初のアプリケーションと同じファイル構造を作成できます。リスト 1.5では、デフォルトのbundleコマンドをスキップしています。こうすることで、先ほどリスト 1.3でインストールしたバージョンのbundleコマンドと互換性が保たれるようになります16。
rails newを実行する(バージョン番号を指定)
$ cd ~/environment
$ rails _7.0.4.3_ new hello_app
create
create README.md
create Rakefile
create .ruby-version
create config.ru
create .gitignore
create Gemfile
run git init from "."
Initialized empty Git repository in /home/ubuntu/environment/hello_app/.git/
create app
create app/assets/config/manifest.js
create app/assets/stylesheets/application.css
create app/channels/application_cable/channel.rb
create app/channels/application_cable/connection.rb
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
.
.
.
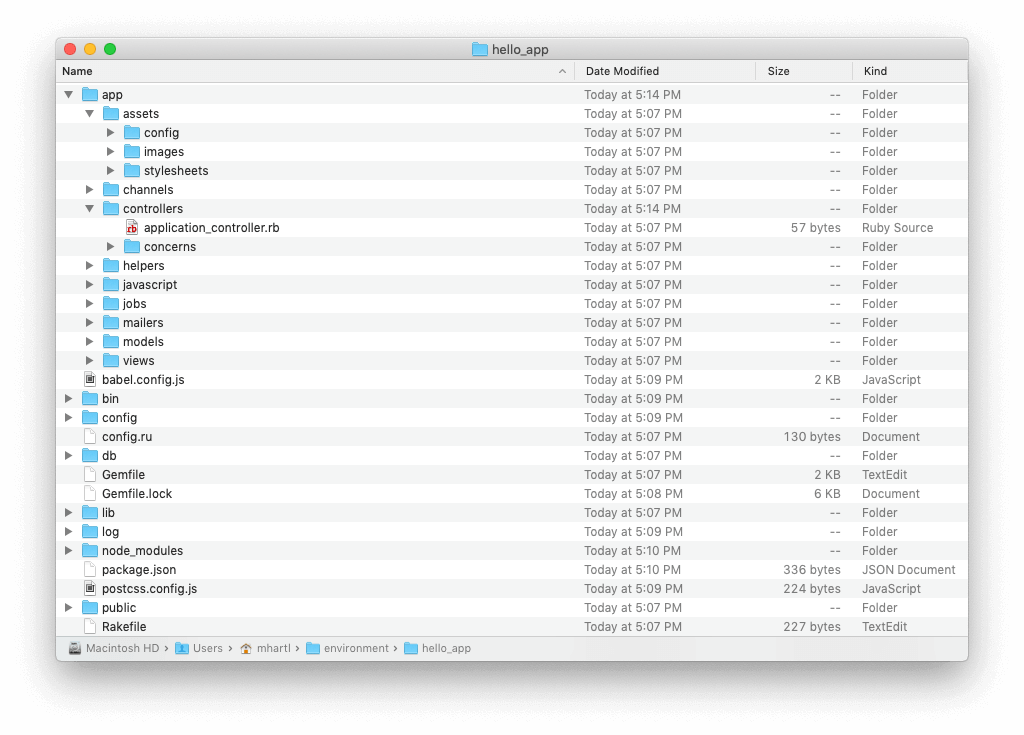
環境構築が完了すると大量のファイルとディレクトリが作成されているのがわかります17。Webアプリケーションのディレクトリをどう構成するかは本来自由なのですが、RailsのようなWebフレームワークでは、ディレクトリとファイルの構造(図 1.13)はこのように標準化されています。ファイルやディレクトリの構造がすべてのRailsアプリで標準化されているおかげで、他の開発者の書いたRailsのコードが読みやすくなります。これはWebフレームワークを導入する大きなメリットです。
Railsで使われる各ディレクトリやファイルの概要については表 1.2をご覧ください。詳細は、本チュートリアル全体に渡って少しずつ説明していきます。例えばアセットパイプラインの一部であるapp/assetsディレクトリについて5.2.1以降で詳しく説明します。今はCSS(Cascading Style Sheets)や画像などのファイル(アセットと呼びます)を置く場所、と覚えていただくだけで大丈夫です。

| ディレクトリ | 用途 |
app/ |
モデル、ビュー、コントローラ、ヘルパーなどを含む主要なアプリケーションコード |
app/assets |
アプリケーションで使うCSS、画像などのアセット |
bin/ |
バイナリ実行可能ファイル |
config/ |
アプリケーションの設定 |
db/ |
データベース関連のファイル |
doc/ |
マニュアルなど、アプリケーションのドキュメント |
lib/ |
ライブラリやモジュール置き場 |
log/ |
アプリケーションのログファイル |
public/ |
エラーページなど、直接公開するデータ |
bin/rails |
コード生成、コマンド実行、Webサーバー立ち上げなどで使うスクリプト |
test/ |
アプリケーションのテスト |
tmp/ |
一時的なファイル |
README.md |
このアプリケーションの簡単な説明 |
Gemfile |
このアプリケーションで使うGemの定義ファイル(手動で追記) |
Gemfile.lock |
このアプリケーションで使われるGemの詳細ファイル(自動で生成) |
config.ru |
Rackミドルウェア用の設定ファイル |
.gitignore |
Gitに取り込みたくないファイルを指定するためのファイル |
1.3.1 Bundler
Railsアプリケーションを新規作成したら、次はBundlerを実行して、アプリケーションに必要なgemをインストールします。Gemfileは、railsコマンド(リスト 1.5)によって自動的に作成されますが、ここではGemfileに記載されているデフォルトのアプリケーションgemを少し変更します。
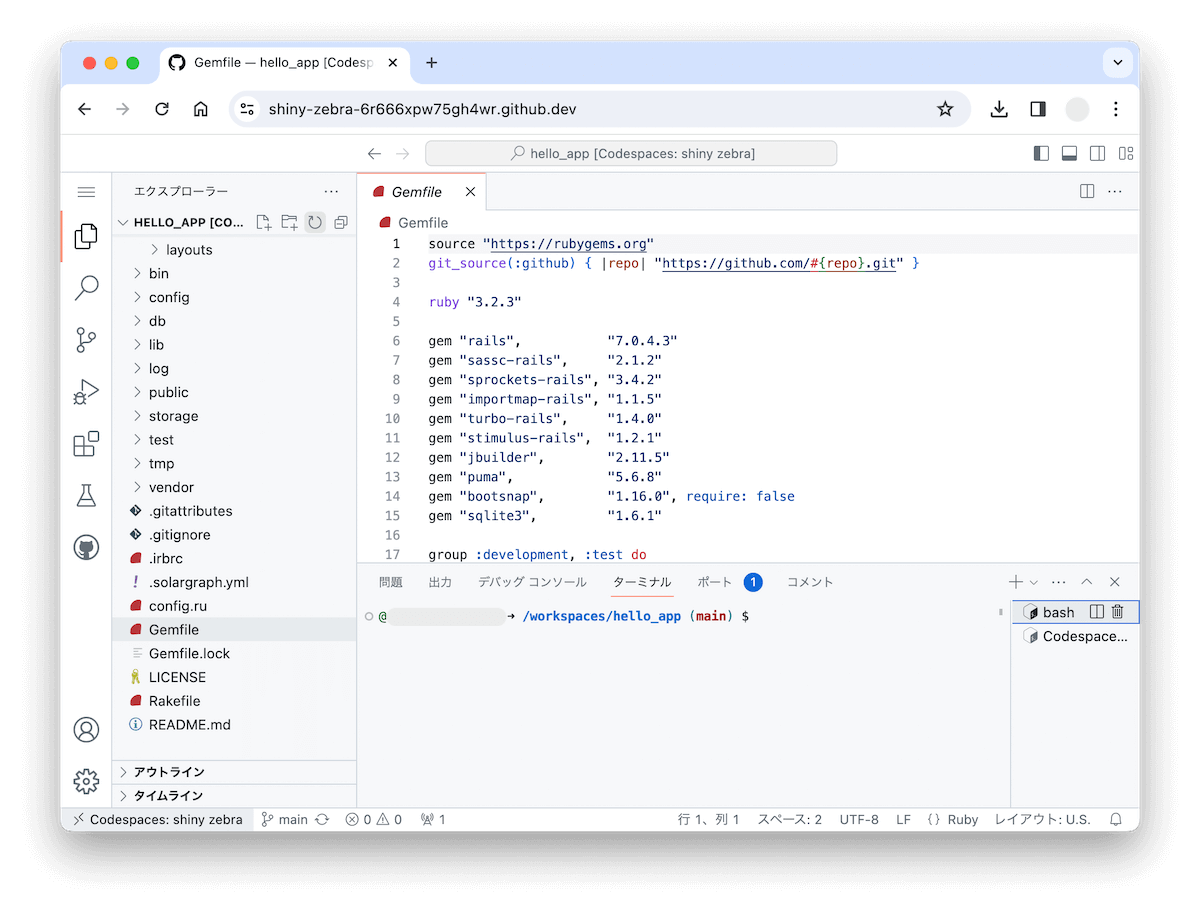
そのために、エディタでGemfileを開きます(クラウドIDEの場合は、ファイルナビゲーター画面で矢印をクリックしてサンプルアプリのディレクトリを開き、Gemfileアイコンをダブルクリックします)。
Gemfileの内容は、だいたい図 1.14やリスト 1.6のようになります(バージョン番号など細かな点は異なる可能性があります)。Gemfileの内容はRubyのコードですが、ここでは文法を気にする必要はありません。Rubyの詳細については第4章で説明します。
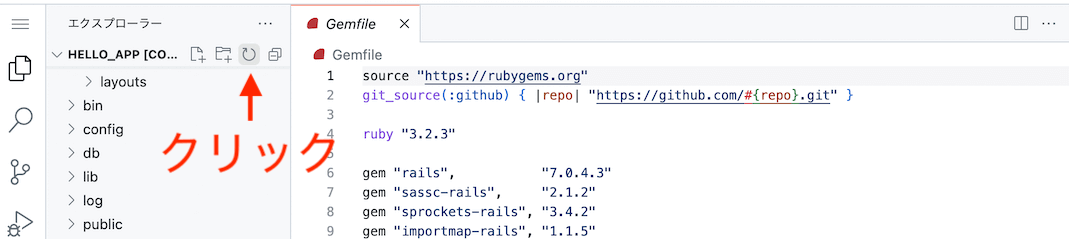
ファイルやディレクトリが図 1.14のように表示されない場合、図 1.15を参考にナビゲーターのリフレッシュアイコン18をクリックすると最新状態が表示されます。
一般に、ファイルやディレクトリがうまく表示されていない場合は、このようにファイルツリーを再表示してみてください19。

hello_appディレクトリにあるデフォルトのGemfileをエディタで開く
hello_appディレクトリにあるデフォルトのGemfile Gemfile
source "https://rubygems.org"
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby "3.2.9"
# Bundle edge Rails instead: gem "rails", github: "rails/rails", branch: "main"
gem "rails", "~> 7.0.4", ">= 7.0.4.3"
# The original asset pipeline for Rails [https://github.com/rails/sprockets-rails]
gem "sprockets-rails"
# Use sqlite3 as the database for Active Record
gem "sqlite3", "~> 1.4"
# Use the Puma web server [https://github.com/puma/puma]
gem "puma", "~> 5.0"
# Use JavaScript with ESM import maps [https://github.com/rails/importmap-rails]
gem "importmap-rails"
# Hotwire's SPA-like page accelerator [https://turbo.hotwired.dev]
gem "turbo-rails"
# Hotwire's modest JavaScript framework [https://stimulus.hotwired.dev]
gem "stimulus-rails"
# Build JSON APIs with ease [https://github.com/rails/jbuilder]
gem "jbuilder"
# Use Redis adapter to run Action Cable in production
# gem "redis", "~> 4.0"
# Use Kredis to get higher-level data types in Redis [https://github.com/rails/kredis]
# gem "kredis"
# Use Active Model has_secure_password [https://guides.rubyonrails.org/active_model_basics.html#securepassword]
# gem "bcrypt", "~> 3.1.7"
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem "tzinfo-data", platforms: %i[ mingw mswin x64_mingw jruby ]
# Reduces boot times through caching; required in config/boot.rb
gem "bootsnap", require: false
# Use Sass to process CSS
# gem "sassc-rails"
# Use Active Storage variants [https://guides.rubyonrails.org/active_storage_overview.html#transforming-images]
# gem "image_processing", "~> 1.2"
group :development, :test do
# See https://guides.rubyonrails.org/debugging_rails_applications.html#debugging-with-the-debug-gem
gem "debug", platforms: %i[ mri mingw x64_mingw ]
end
group :development do
# Use console on exceptions pages [https://github.com/rails/web-console]
gem "web-console"
# Add speed badges [https://github.com/MiniProfiler/rack-mini-profiler]
# gem "rack-mini-profiler"
# Speed up commands on slow machines / big apps [https://github.com/rails/spring]
# gem "spring"
end
group :test do
# Use system testing [https://guides.rubyonrails.org/testing.html#system-testing]
gem "capybara"
gem "selenium-webdriver"
gem "webdrivers"
end

bundle updateを実行すれば本書と同じバージョンになります。 ほとんどの行はハッシュシンボル #(4.2)でコメントされています。これらの行では、よく使われているgemとBundlerの文法の例をコメント形式で紹介しています。この時点では、デフォルト以外のgemをインストールする必要はありません。
gemコマンドで特定のバージョン番号を指定しない限り、Bundlerは自動的に最新バージョンのgemを取得してインストールします。例えば、Gemfileに次のような記述があるとします。
gem "sprockets-rails"
このgemのバージョンを指定する主な方法は2通りあります。これにより、Railsで使われるgemのバージョンを「ある程度」制御できます。1番目の方法は次のとおりです。
gem "capybara", ">= 3.26"
これで最新バージョンのcapybara gemがインストールされます(これはテストで使うgemです)。極端に言えば、バージョンが7.2であっても、3.26と同じかそれより上のバージョンならインストールされます 。
2番目の方法は次のとおりです。
gem "puma", "~> 5.0"
このように指定すると、バージョンが5.0以上(つまりマイナーアップデート)のpuma gemがインストールされますが、バージョンが6以上(つまりメジャーアップデート)のpuma gemはインストールされません。つまり、>=という記法では最新のgemを探してインストールし、~> 5.0という記法ではバージョン5.1などの新しいマイナーバージョンがあればインストールされますが、バージョン6.0のようなメジャーバージョンアップはインストールされません20。
gemのバージョン指定に~>を使う主な理由は、「一般には」マイナーアップデートの方が安全度が高いからです。しかし経験上は、ちょっとしたマイナーアップデートでも問題が発生することがあります。
このため、Railsチュートリアルでは基本的に事実上すべてのgemでバージョンを「ピンポイントで」指定し、がっちり固定してあります。ベテラン開発者にはGemfileで~>を使って指定し、最新のgemを使って進めることをオススメしていますが、チュートリアルが思い通りに動かなくなる可能性があることはご承知おきください21。
リスト 1.6のGemfileを、実際に使用する正確なバージョンのgemに置き換えたものをリスト 1.7に示します22。
また、最後の行はWindows環境特有の設定なので、ネイティブのWindows環境でRailsを実行する場合は、この行のコメントアウトを解除しておきましょう23。
Gemfileの内容を一新する Gemfile
source "https://rubygems.org"
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby "3.2.9"
gem "rails", "7.0.4.3"
gem "sassc-rails", "2.1.2"
gem "sprockets-rails", "3.4.2"
gem "importmap-rails", "1.1.5"
gem "turbo-rails", "1.4.0"
gem "stimulus-rails", "1.2.1"
gem "jbuilder", "2.11.5"
gem "puma", "5.6.8"
gem "bootsnap", "1.16.0", require: false
gem "sqlite3", "1.6.1"
gem "concurrent-ruby", "1.3.4"
group :development, :test do
gem 'reline', '0.5.10'
gem "debug", "1.7.1", platforms: %i[ mri mingw x64_mingw ]
end
group :development do
gem "web-console", "4.2.0"
gem "solargraph", "0.56.2"
gem "irb", "1.10.0"
gem "repl_type_completor", "0.1.10"
end
group :test do
gem "capybara", "3.38.0"
gem "selenium-webdriver", "4.8.3"
gem "webdrivers", "5.2.0"
gem "rails-controller-testing", "1.0.5"
gem "minitest", "5.18.0"
gem "minitest-reporters", "1.6.0"
gem "guard", "2.18.0"
gem "guard-minitest", "2.4.6"
end
# Windows ではタイムゾーン情報用の tzinfo-data gem を含める必要があります
# gem "tzinfo-data", platforms: %i[ mingw mswin x64_mingw jruby ]
前置きが長くなりましたが、いよいよBundlerを使ってhelloアプリに必要なgemsをインストールする準備が整いました。アプリケーションのGemfileをエディタで開き、リスト 1.7の内容で置き換えて保存したら、bundle installを実行してgemをインストールします(リスト 1.8)24。またリスト 1.8では、本章の最後「デプロイする(1.5)」で必要となるコマンドも合わせて実行しています。
$ cd hello_app/
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
$ bundle lock --add-platform x86_64-linux
bundle installコマンドの実行には少し時間がかかるかもしれません。完了後、アプリケーションが実行可能になります(なお、ネイティブのWindowsでRailsを実行する場合は、リスト 1.7の末尾の行のコメント解除をお忘れなく)。
ちなみに、bundle installを実行すると「まずbundle updateを実行してください」というようなメッセージが表示される場合があります。その場合は、メッセージのとおりにbundle updateをまず実行しましょう。マニュアルどおりに行かない場合に慌てず落ち着いて対応することもスキルの1つです。こうしたエラーメッセージにはその場で問題を解決する方法が含まれているものなので、よく読んでおきましょう。
1.3.2 rails server
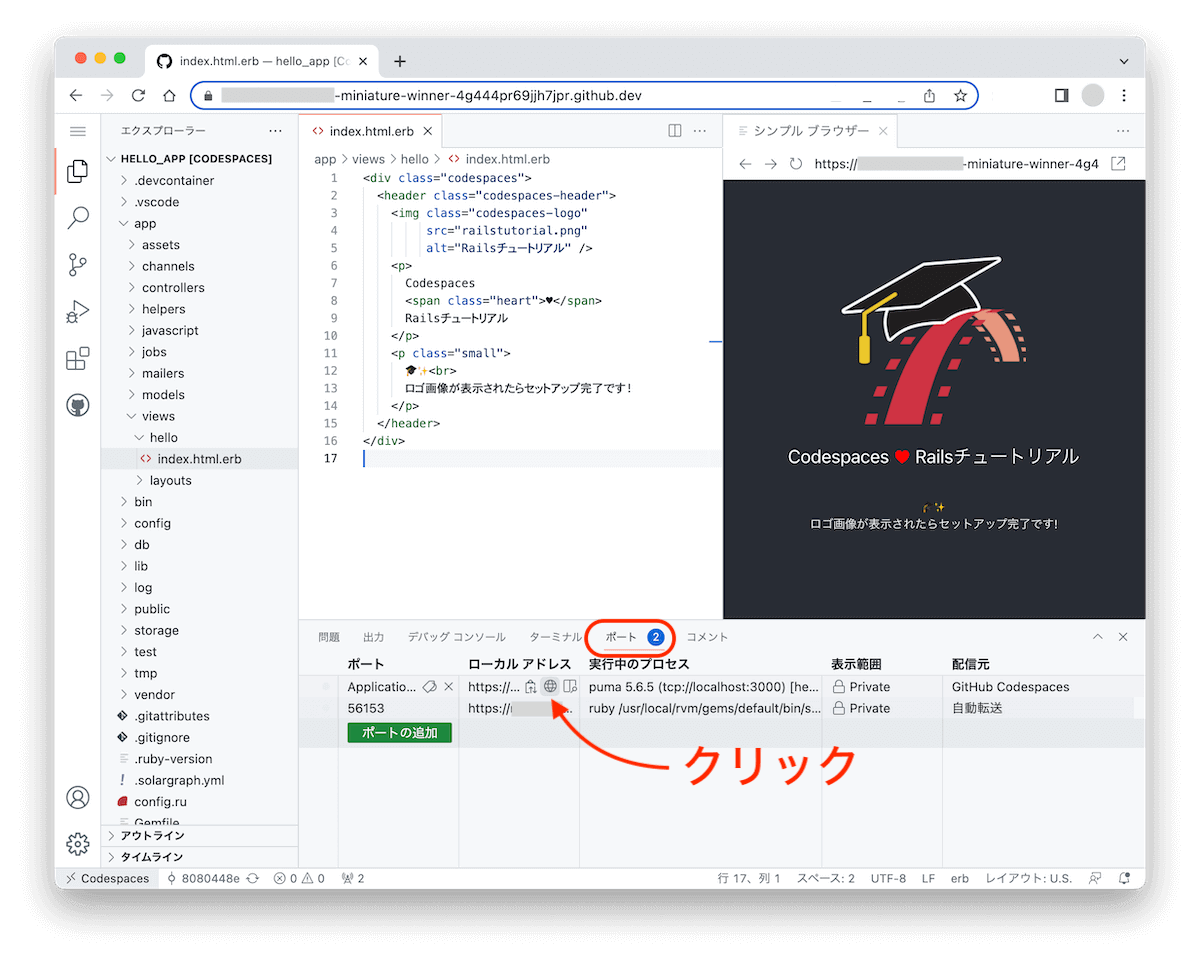
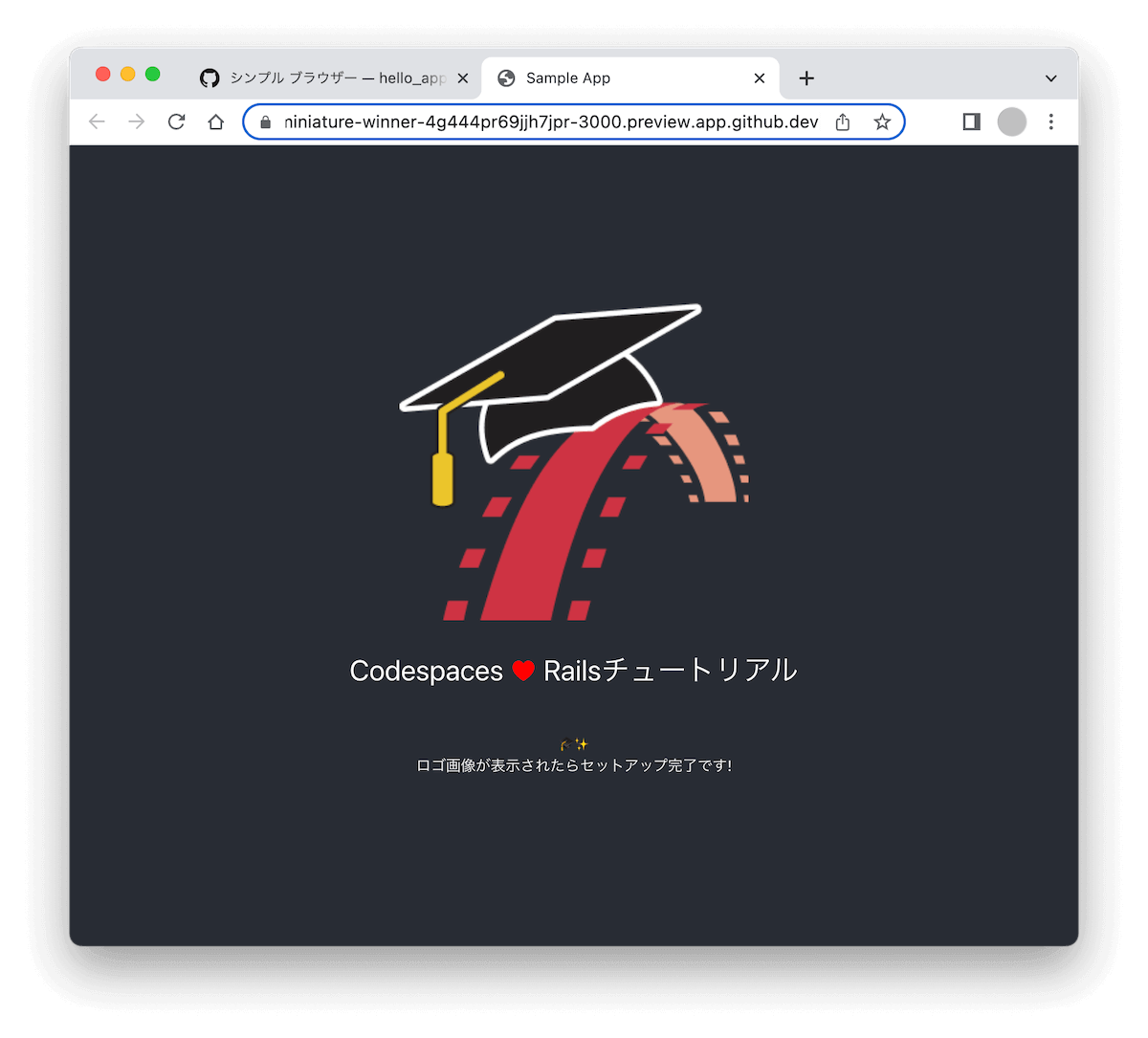
Railsチュートリアル用のCodespacesテンプレートでは自動でrails serverが実行されています。結果はシンプルブラウザにも表示されていますが、実際のブラウザとは表示が異なる場合もあるので、シンプルブラウザのタブ(図 1.16)か「ポート」タブ(図 1.17)から実際のブラウザを開いて確認しましょう。



Chromeのタブなど、実際のブラウザでの表示方法は環境によって異なります。例えばクラウドではない開発環境では、ターミナルでrails serverを実行してブラウザのアドレスバーにhttp://localhost:3000を貼り付けましょう。また、Codespaces以外の環境では、図 1.18ではなくRailsのデフォルトページが表示されます。
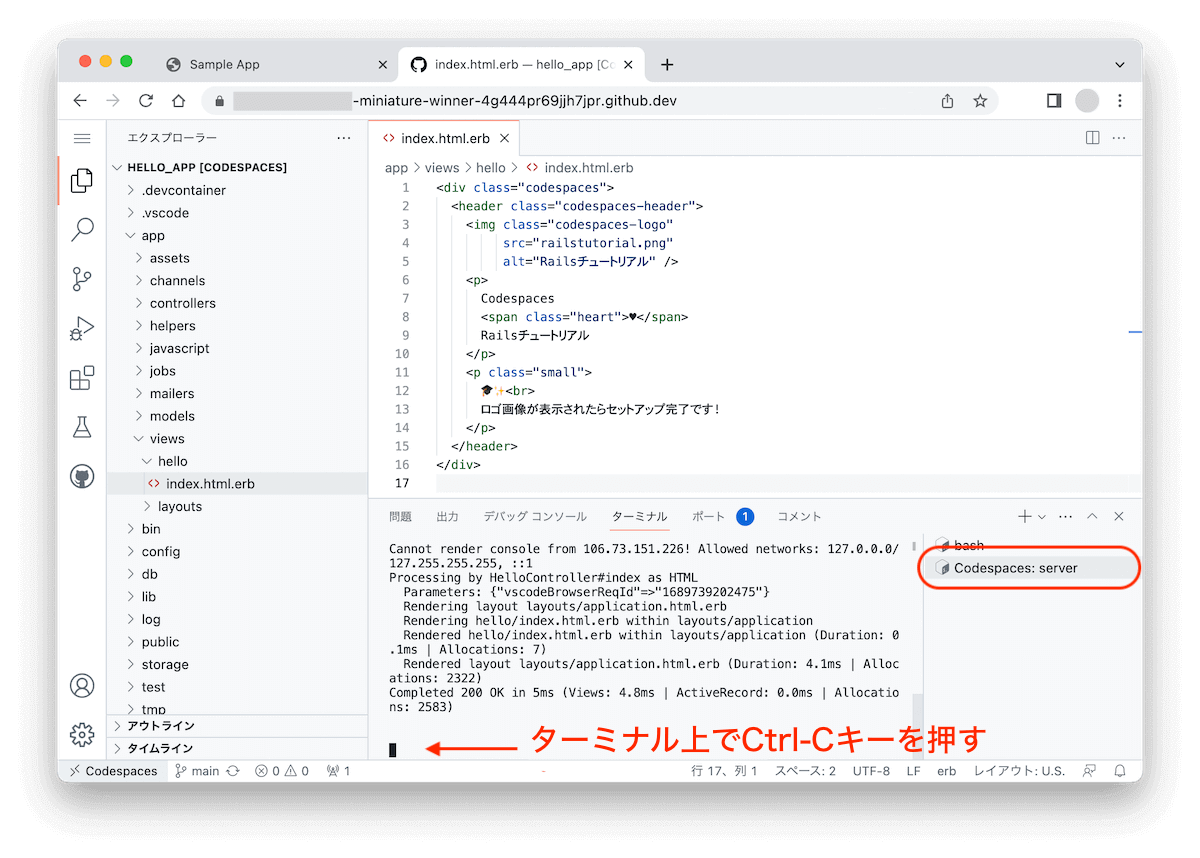
サーバーをシャットダウンするときは、サーバーを実行しているターミナルで「Ctrl-C」キー25を押します(図 1.19)。再び実行したい場合はrails serverコマンドを入力してください。

演習
Railsチュートリアルには多くの演習問題が含まれています。チュートリアルを学びながらこれらの演習を解くことを強くオススメします。
本編と演習問題を分けて扱うため、原則として演習問題の解答はその後の本編コードリストで使わないようにしています。つまり、演習の解答を自分のコードに反映していくうちに、コードがチュートリアルから少しずつずれる可能性もあるということです。このようなずれを自力で解決することは、「熟練」にとても役立つ学びとなります(コラム 1.2)。
用意されている問題の多くはそう簡単に解けませんが、まだ最初なのでウォーミングアップとしてやさしい演習から始めることにしましょう。
- コマンドラインで
ruby -vを実行して、使用しているRubyのバージョンを調べてみましょう。 - 上と同じ要領で、RailsやBundlerのバージョンも調べてみましょう。
1.3.3 Model-View-Controller(MVC)
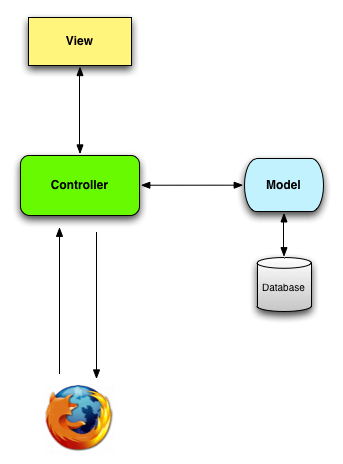
まだ始まったばかりですが、今のうちにRailsアプリケーションの全体的な仕組みを知っておくと後々役立ちます(図 1.20)。デフォルトのRailsアプリ構造(図 1.13)を眺めてみると、app/というディレクトリがあり、その中に「models」「views」「controllers」という3つのサブディレクトリがあることに気付いた方もいると思います。ここにはRailsがMVC(model-view-controller)というアーキテクチャーパターンを採用していることが暗に示されています。MVCでは、アプリケーション内のデータ(ユーザー情報など)と、データを表示するコードを分離します。アプリケーションのグラフィカルユーザーインターフェイス(GUI)は多くの場合このようにして構成されます。
ブラウザがRailsアプリと通信する際、一般的にWebサーバーにリクエスト(request)を送信し、これはリクエストを処理する役割を担っているRailsのコントローラ(controller)に渡されます。コントローラは、場合によってはすぐにビュー(view)を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは(ユーザーなどの)サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるモデル(model) と対話します。モデルを呼び出した後、コントローラは、ビューを描画(レンダリング)し、完成したWebページをHTMLとしてブラウザに返します。

今はこの解説がまだ少し抽象的に思えるかもしれませんが、この章は後に何度も参照しますのでご安心ください。特に1.3.4では、MVCを扱うお試しアプリケーションをご覧に入れます。2.2.2では、このtoyアプリを使ってMVCの詳細を解説します。サンプルアプリケーションでは、MVCの3つの要素をすべて扱います。3.2でまずコントローラとビューを扱い、モデルについては6.1から扱い始める予定です。その後、これら3つの要素を協調動作させる方法を7.1.2で見ていきます。
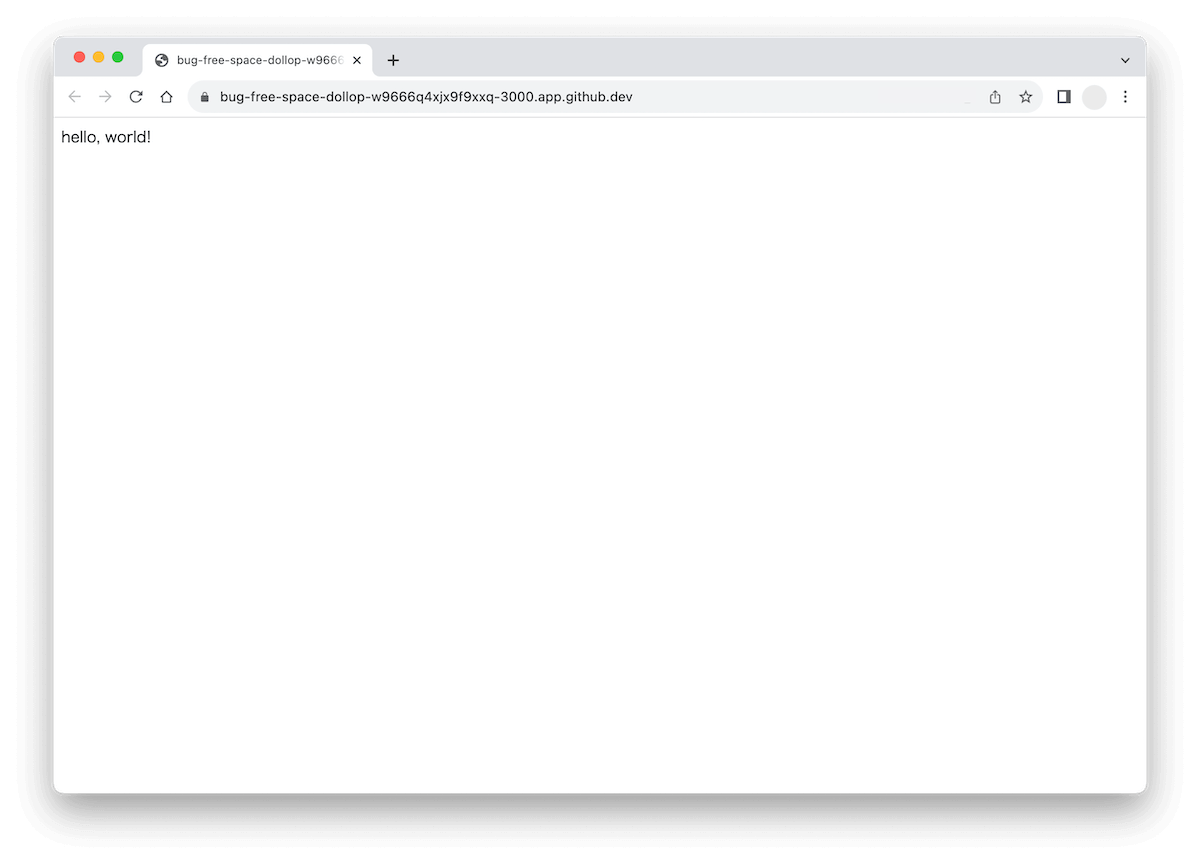
1.3.4 Hello, world!
記念すべき最初のMVCフレームワークアプリケーションとして、先ほど作ったアプリにほんのちょっぴり変更を加えることにしましょう。「hello, world!」という文字列を表示するだけのコントローラのアクションを追加し、図 1.18のページを置き換えてみましょう(コントローラのアクションについては2.2.2で詳しく解説します)。
コントローラのアクションという言い方から想像できるように、アクションはコントローラ内で定義します。この時点ではコントローラはApplicationとHelloのふたつがあります。次のコマンドを実行すると、現在あるコントローラを確認できます。それでは、Applicationという名前のコントローラの中にhelloという名前のアクションを作成していきましょう。
$ ls app/controllers/*_controller.rb
新しいコントローラの作成は第2章で行います。リスト 1.9に、helloを定義したところを示します。ここではrenderメソッドで「hello, world!」というテキストを表示しています。この時点ではRubyの文法については気にする必要はありません。第4章で詳しく解説します。
helloを追加する app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
def hello
render html: "hello, world!"
end
end
表示したい文字列を返すアクションを定義したので、今度はデフォルトのページ(1.18)の代わりにこのアクションを使うようRailsに指示します。そのためには、Railsのルーター(router)を編集します。ルーターはコントローラとブラウザの間に配置され(図 1.20)、ブラウザからのリクエストをコントローラに振り分ける(=ルーティング)役割を果たします(図 1.20はわかりやすくするためルーターを省略していますが、2.2.2で詳しく解説します)。ここではデフォルトのページを差し替えたいので、ルートのルーティング(ルート URLにアクセスした場合のルーティング)を変更することにします。例えば https://www.example.com/ というURLの末尾は「/」になっているので、ルートURLは単に「/」(スラッシュ)と簡略表記することもあります。本チュートリアルではrouteやroutingを「ルーティング」、rootを「ルート」と表記します。
Railsのルーティングファイル(config/routes.rb)にはRailsガイドの「ルーティング」を参照するようコメントがあり、ルートルーティングの構成方法がリンク先に示されています(リスト 1.10)。たとえば、具体的なルーティングの文法は次のような形式になります。
root "controller_name#action_name"
現在のコード(リスト 1.10)の場合、コントローラ名はhelloであり、アクション名は indexですが、これをリスト 1.11に示したコードに変更します。
config/routes.rb
Rails.application.routes.draw do
root "hello#index"
end
config/routes.rb
Rails.application.routes.draw do
root "application#hello"
end
リスト 1.9のコードとリスト 1.11のコードを使うと、ルートルーティングから「hello, world!」が返されるようになります(図 1.21)26。

演習
- リスト 1.9の
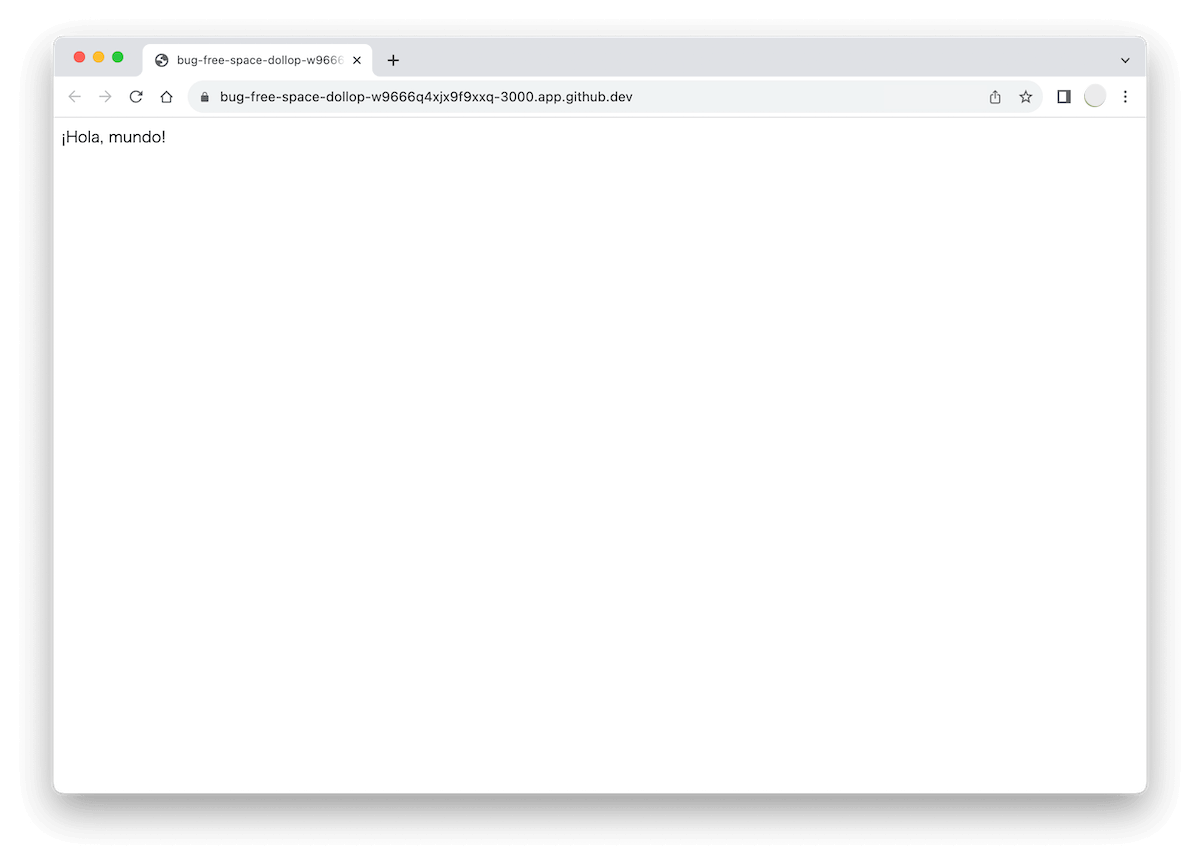
helloアクションを書き換え、「hello, world!」の代わりに「hola, mundo!」と表示されるようにしてみましょう。 - Railsでは「非ASCII文字」もサポートされています。「¡Hola, mundo!」にはスペイン語特有の逆さ感嘆符「¡」が含まれています(図 1.22)27。「¡」文字をMacで入力するには、Optionキーを押しながら1キーを押します。この文字をコピーして自分のエディタに貼り付ける方が早いかもしれません。
- リスト 1.9の
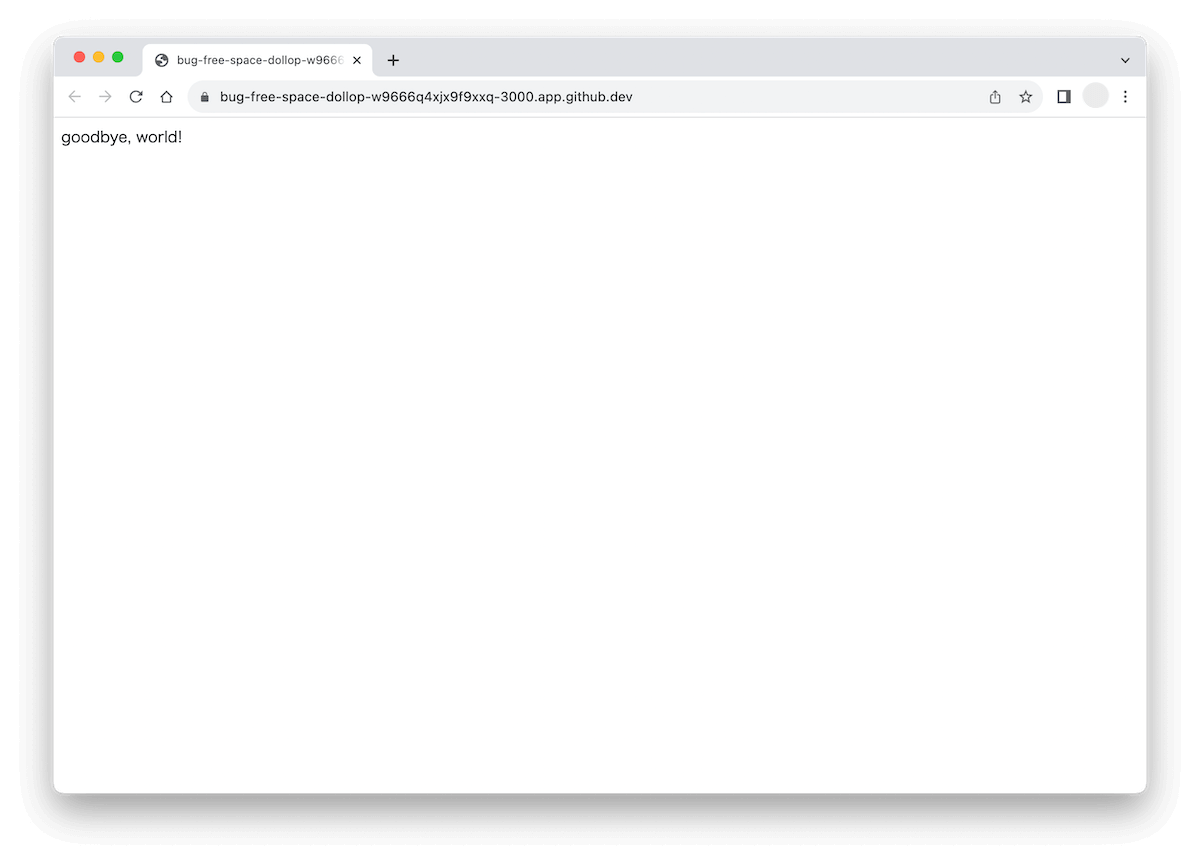
helloアクションを参考にして、2つ目のアクションgoodbyeを追加しましょう。このアクションは、「goodbye, world!」というテキストを表示します。リスト 1.11のルーティングを編集して、ルートルーティングの割り当て先をhelloアクションからgoodbyeアクションに変更します(図 1.23)。


1.4 Gitによるバージョン管理
シンプルとはいえ1つのRailsアプリが完成したので、このアプリケーションのソースコードをバージョン管理してみましょう。「バージョン管理を使わないアプリが動かない」ということはありませんが、ほとんどのWeb開発の現場においてバージョン管理は必須と言えるでしょう。バージョン管理のためのシステムを導入しておけば、コードの変更履歴を調べたり、うっかり削除してしまったファイルの復旧などが簡単に行えるようになります。
バージョン管理システムにも様々な種類があります。Web開発ではリーナス・トーバルズがLinuxカーネルのために開発した分散バージョン管理システム「Git」が主流です。Gitはそれだけで大きなテーマなので、すべてを説明しようとすると1冊の本を軽く超えてしまいます。本セクションではバージョン管理システムの基本について説明していきますが、詳しく知りたい方は『Git/GitHub編』をご覧ください。
GitはRailsのデフォルトに組み込まれているため、セットアップは不要です。つまり開発が始まった直後から他の開発者とコードを共有したり(1.4.3)、本番環境のサーバーでアプリを動かせます。本章の最後「デプロイする(1.5)」では、実際にGitを使って本番環境のサーバーで動かしてみる予定です。
1.4.1 Gitのセットアップ
gitコマンドを使える状態にあるので、早速Gitを使って様々なコマンドを実行してみましょう。28
$ git config --list
credential.helper=/.codespaces/bin/gitcredential_github.sh
user.name=[GitHubアカウント名]
user.email=[GitHubアカウント名]@users.noreply.github.com
gpg.program=/.codespaces/bin/gh-gpgsign
init.defaultbranch=main
core.repositoryformatversion=0
core.filemode=true
core.bare=false
core.logallrefupdates=true
remote.origin.url=https://github.com/[GitHubアカウント名]/[リポジトリ名]
remote.origin.fetch=+refs/heads/*:refs/remotes/origin/*
branch.main.remote=origin
branch.main.merge=refs/heads/main
プロジェクトの全ファイルはすでにリポジトリに追加されています。ここではgit add -A29を実行して、Git管理下にあるすべての変更ファイルをリポジトリに追加します。
$ git add -A
ただし、.gitignoreに書かれているパターンにマッチするファイルは追加されません。.gitignoreファイルもrails newコマンド実行時に自動生成され、Railsでよく使うパターンが追加されています。もちろん、自分でパターンを追加しても構いません30。
Gitで変更したファイルを追加するときは、最初ステージング(Staging)という一種のコミット待ち状態にします。安全のため、いきなり変更を保存(コミット)しないようになっているのです。現在のステージングの状態を知るにはgit statusコマンドを使います。
$ git status
On branch main
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .browserslistrc
new file: .gitignore
new file: .ruby-version
new file: Gemfile
new file: Gemfile.lock
.
.
.
ステージングに控えている変更をリポジトリに保存(コミット)するときは、git commitコマンドを使います。
$ git commit -m "Initialize repository"
[main (root-commit) df0a62f] Initialize repository
.
.
.
-mオプションを使うと、コミットの内容を説明するためのコミットメッセージをコマンドラインで直接記入できます。-mオプションを使わない場合はデフォルトに設定されているエディタが開き、そこでコミットメッセージを入力します(本チュートリアルでは常に-mオプションを使っていきます)。
git commitで保存したコミットは、あくまでローカルマシン(クラウドIDEなど)にしか保存されない点にご注意ください。ローカルマシンに保存したコミットを、GitHubに置かれているGitリポジトリに反映(プッシュ)する方法については1.4.4で解説します。
ちなみに、git logコマンドでこれまでのコミットメッセージの履歴を確認することもできます。
$ git log
commit b981e5714e4d4a4f518aeca90270843c178b714e (HEAD -> main)
Author: Michael Hartl <michael@michaelhartl.com>
Date: Wed Mar 9 17:57:06 2022 +0000
Initialize repository
コミットログがある程度長い場合は、qキーを押して終了します。『Git/GitHub編』でも解説していますが、git logではlessコマンドをインターフェイスとして使っています。なお、lessコマンドの詳細は、『コマンドライン編』の「使うならmoreよりless」で説明しています。
1.4.2 Gitのメリット
「ソースコードのバージョンをGitで管理する理由が分からない」という方もいるかもしれませんので、1つ例をご紹介します。仮に、あなたが重要なapp/controllers/ディレクトリを削除してしまったとしましょう(ホーマー・シンプソンがやらかすような感じで)。
$ ls app/controllers/
application_controller.rb concerns/
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
ここでは、Unixコマンドのlsでapp/controllers/ディレクトリの中身を表示した後、rmコマンドでうっかりディレクトリごと削除してしまったとします(表 1.1)。詳しくは『コマンドライン編』の「ディレクトリのリネーム/コピー/削除を行う」で解説しますが、ここで使っている-rfオプションは、「recursive」(ディレクトリ内にあるすべてのファイルとサブディレクトリを削除する)と、「force」(削除して良いかどうかの確認・警告をせずに削除する)という意味になります。
現在の状態を確認してみましょう。
$ git status
On branch main
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git restore -- <file>..." to discard changes in working directory)
deleted: app/controllers/application_controller.rb
deleted: app/controllers/concerns/.keep
no changes added to commit (use "git add" and/or "git commit -a")
ファイルがいくつか削除されましたが、この変更はまだステージングに追加されておらず、コミットもされていません。つまり、restoreコマンド(と、対象ディレクトリまたはファイル名)を使えば、直前にコミットした状態まで簡単に戻すことができます31。
$ git restore .
$ git status
On branch main
nothing to commit, working tree clean
$ ls app/controllers/
application_controller.rb concerns/
うっかり削除してしまったディレクトリやファイルが、無事に復旧できましたね。これがGitを使うメリットの1つです。
1.4.3 GitHub
Gitを使ったソースコードのバージョン管理ができるようになったので、今度はGitHubにソースコードをアップロードしてみましょう。GitHubはGitに特化したソフトウェア開発のプラットフォームです32。
ローカルマシンにあるGitリポジトリを、わざわざGitHubにプッシュする主な理由は2つあります。1つ目は、ソースコードとそのすべての変更履歴(コミット記録)の完全なバックアップを作成するためです。2つ目は、他の開発者との共同作業をより簡単に行うためです。
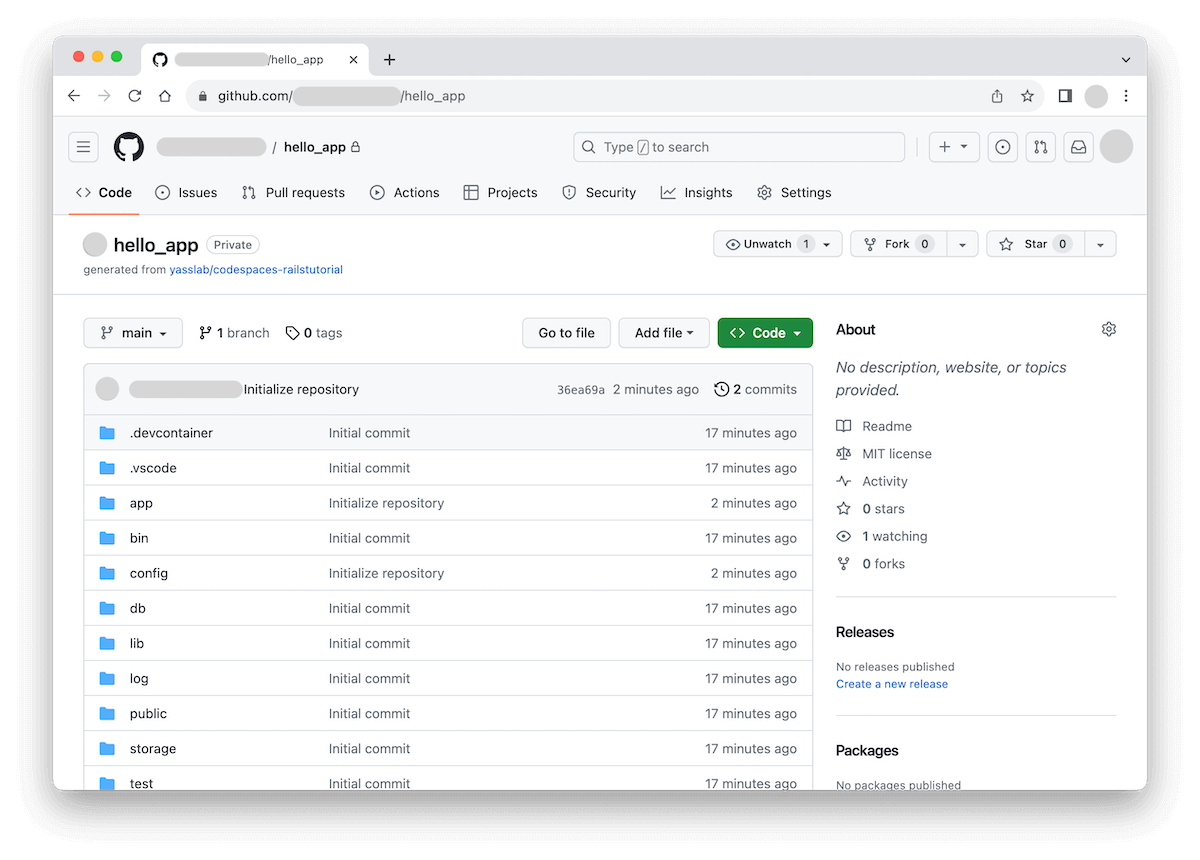
1.2.1で環境構築を行なった際に、すでにGitHubにリポジトリを作成(図 1.9)しているので、あとはgit pushを実行するだけです33。ブラウザでGitHubのhello_appリポジトリページを表示すると、コミットが反映されています34。このページで、リポジトリのファイルを見たりコミット履歴を参照するなど、様々な機能が利用できるようになります(図 1.24)。

1.4.4 ブランチ、編集、コミット、マージ
GitHubのリポジトリのページににアクセスすると、READMEファイルの内容が表示されることに気付いたでしょうか(図 1.25)。このREADME.mdファイルは、Railsチュートリアルのテンプレートからcodespacesで環境構築した時に自動生成されました。ファイル名の拡張子が「.md」となっているファイルは、Markdownという人間にとって読みやすい記法を使って書きます35。Markdownは簡単にHTMLに変換できるため、GitHubでもMarkdownで書かれたREADME.mdファイルをHTMLで表示してくれます。
Railsが自動生成したREADMEをそのまま使ってもよいですし、プロジェクトに合わせて内容を書き換えても構いません。とはいえ良い練習になるので、今回はREADMEを書き換えながらGitの使い方に慣れてみましょう。具体的には、Gitの基本的なコマンドであるブランチ(branch)、編集(edit)、コミット(commit)、マージ(merge)の4つを紹介します36。

Gitのブランチ(Branch)
Gitはブランチ(branch)を簡単かつ高速に作成できます。ブランチとは基本的にはコード全体のコピーで、元のコードにいつでも戻れる状態を維持しながら、新しくコードを追加したり変更したいときに便利です。通常、大元のコードがあるリポジトリはmainブランチと呼ばれ、ブランチを新たに作りたいときはswitchと-cオプションで作成できます37。
$ git switch -c modify-README
Switched to a new branch 'modify-README'
$ git branch
main
* modify-README
2つ目のコマンド(git branch)は、ローカルブランチの一覧を表示します。「*」は現在使用中のブランチを表しています。1つ目のgit switch -c modify-READMEコマンドで、新しいブランチの作成と、そのブランチへの切り替えが同時に行われている点にご注目ください。modify-READMEブランチに「*」が付いているので、現在はmodify-READMEブランチにいることが分かります。以後、このような新たに作成したブランチを本書ではトピックブランチと呼びます。
トピックブランチは他の開発者と共同作業するときにその真価を発揮しますが38、本チュートリアルのように1人で作業するときでも有用です。modify-READMEブランチで行った変更はmainブランチに影響しないため、たとえば試行錯誤を繰り返してコードがめちゃくちゃになってしまってもmainブランチに戻れればいつでも元の状態に戻せますし、もしもう一度書き直したい場合はmodify-READMEブランチごと削除することもできます(具体的な方法は本章の最後で説明します)。
ちなみに、通常このような小さな変更のためにわざわざブランチを作成する必要はありませんが、「よい習慣を身につけるのは早ければ早いほど望ましい」ので、今のうちに少しでも練習して慣れておきましょう。
2020年10月、GitHubからアナウンスがありました。それは新規作成されるリポジトリのデフォルトのブランチ名が、従来のmasterからmainに変更されたというものです。デフォルトブランチ名が変更された理由についてはWikipediaに譲りますが、masterもまだ広く使われているため、皆さんが今後ドキュメントや書籍などでmasterというブランチ名を見かけることもあるかもしれません。その場合は適宜mainに読み替えて理解すると良いでしょう。詳しくはブログ記事「Default Git Branch Name with Learn Enough and the Rails Tutorial(英語)」をご参照ください。
Gitの編集(Edit)
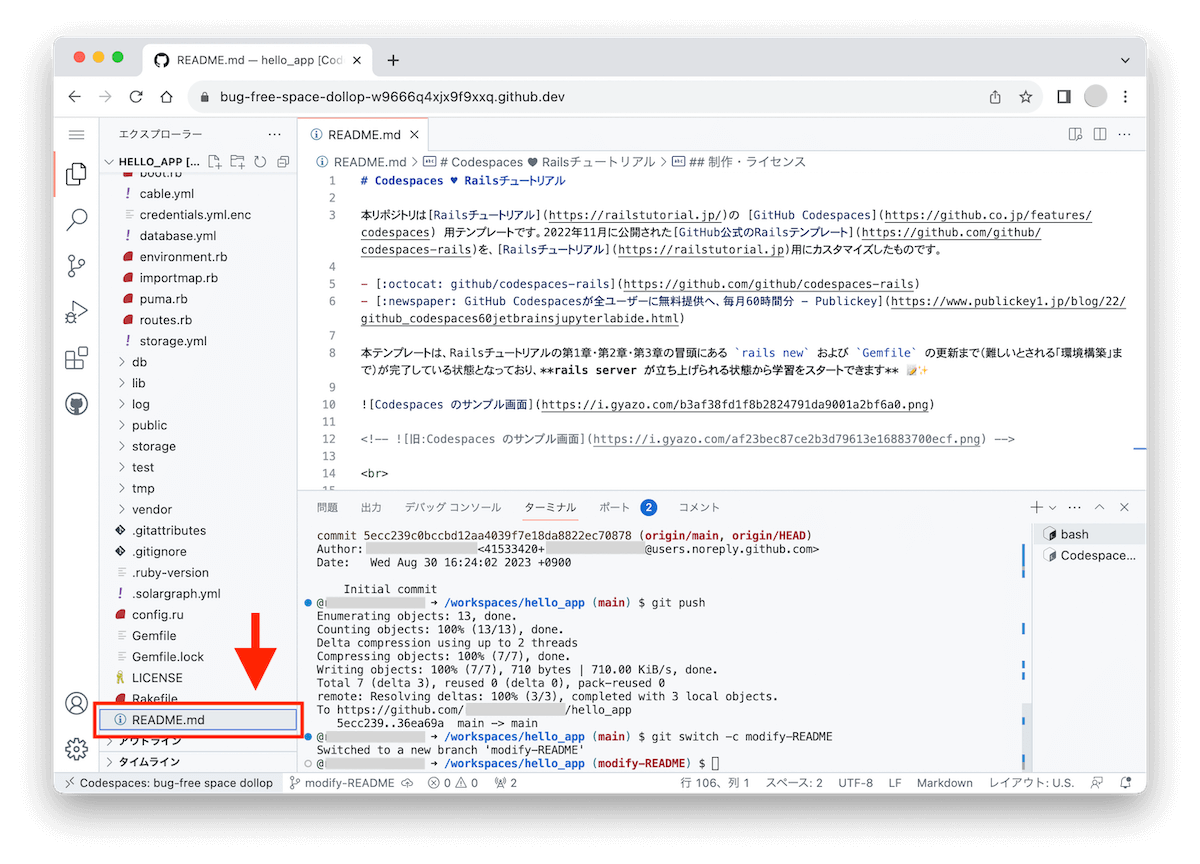
トピックブランチを作ったら、READMEを編集(edit)してコンテンツを追加しましょう(リスト 1.13と図 1.26)。
README.md
# Ruby on Rails Tutorial
## "hello, world!"
This is the first application for the
[*Ruby on Rails Tutorial*](https://railstutorial.jp/)
by [Michael Hartl](https://www.michaelhartl.com/). Hello, world!

Gitのコミット(Commit)
変更が終わったら、git statusコマンドで現在の状態を確認してみましょう。
$ git status
On branch modify-README
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore -- <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")
この時点で1.4.1と同じようにgit add -Aと実行することもできますが、git commitにはすべての変更ファイル(git mvで作成したファイルも含む)をまとめてコミットする-aオプションもあります。このオプションを使うと、以下のようにコミットすることもできます。
$ git commit -a -m "Improve the README file"
[modify-README 34bb6a5] Improve the README file
1 file changed, 5 insertions(+), 22 deletions(-)
ただしgit commit -aやgit add -Aでは、意図していないファイルを誤ってコミットしてしまう可能性もあるため注意が必要です。不安な場合は、git add READMEやgit add .のように追加するファイル名またはディレクトリ名を指定し、git statusで対象ファイルを確認後、git commitでコミットしましょう。
git commitのコミットメッセージを英語で書く場合は現在形かつ命令形で書くようにしましょう39。というのも、コミットメッセージではそのコミットが「何をした」のかを書くよりも、「何をする」ためのものなのかを書く方が後から見返したときに分かりやすくなるからです。さらに、現在形かつ命令形で書いておけば、Git自身が自動的に生成するコミットメッセージ(例えば Merge pull request #123 ... など)とも時制が一致します。詳しくは 『Git/GitHub編』の 「Gitにコミットするとは」をご覧ください。
Gitのマージ(Merge)
ファイルの変更をコミットし終えたら、mainブランチにこの変更をマージ(merge)します。
$ git switch main
Switched to branch 'main'
$ git merge modify-README
Updating b981e57..015008c
Fast-forward
README.md | 27 +++++----------------------
1 file changed, 5 insertions(+), 22 deletions(-)
上の例では015008cと表示されていますが、これはGitが生成するランダムな文字列(ハッシュ)のため、一致しなくても大丈夫です。ハッシュの値は環境によって多少異なりますが、他の部分はほとんど同じように表示されるはずです。
変更をマージした後は、git branch -dを実行してトピックブランチを削除しましょう。
$ git branch -d modify-README
Deleted branch modify-README (was 015008c).
なお、トピックブランチの削除は必須ではありません。実際、トピックブランチを削除せず、そのままにしておくケースもあります。トピックブランチを削除せずに残しておけば、トピックブランチとmasterブランチを交互に行き来して、キリの良い所で変更をマージすることもできます。
最後に、git branchの-Dオプションを使った、マージ前のトピックブランチを破棄する方法も紹介します。
# これはあくまで例です。誤ってブランチを作ったとき以外は実行しないでください。
$ git switch -c topic-branch
$ <ココで何か変更を加えてみてください>
$ git add -A
$ git commit -a -m "Make major mistake"
$ git switch main
$ git branch -D topic-branch
-dオプションと異なり、-Dオプションは変更をマージしていなくてもブランチを削除できます。
Push(プッシュ)
READMEファイルの更新が終わったので、プッシュ(push)コマンドでGitHubに変更をアップロードしてみましょう。既に1.4.3で一度プッシュしているため、今回はgit push origin mainを省略したgit pushでも実行できるはずです。
$ git push
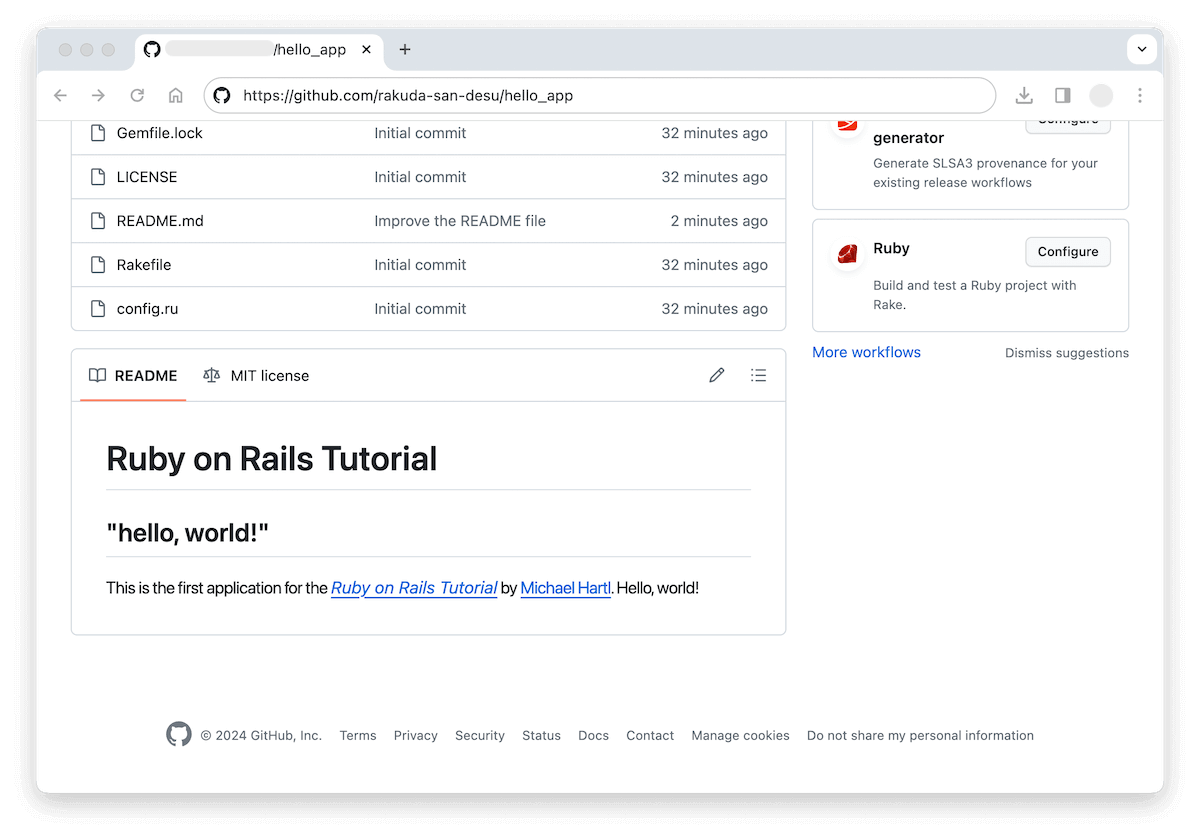
無事にアップロードできたら、GitHub上にあるhello_appのページを確認してみましょう。README.mdの部分が更新されていれば成功です(図 1.27)。

1.5 デプロイする
1.4で学んだGit/GitHubの使い方を応用すると、作ったRailsアプリを本番環境のサーバーへアップロードし、世界中に公開できます。そこで本セクションでは、この一連の作業「デプロイ」を体験してみましょう。
デプロイがうまくいかなくても次の章に進めるのでご安心ください。とはいえこまめにデプロイすることで得られるメリットもあります。例えば10,000行のコード変更をまとめてデプロイして失敗すると、10,000行の変更の中からバグを見つけなければいけません。しかし10行のコード変更のデプロイであれば、その10行を確認するだけで済みます。ギリギリになって思わぬトラブルに遭わないためにも、本チュートリアルではこまめにデプロイする方針を採っています。
本チュートリアルではRenderを採用しています40。Renderはソースコードのバージョン管理にGitを使っていれば、作ったアプリを簡単にデプロイできるサービスです。また本チュートリアルではPostgreSQLなどの本番環境用のデータベースを使わなくても学べるようになっていますが、RenderにはPostgreSQLを無料で一定期間使える機能も付いているため、完走後に本格的なプロダクトを作りたい場面でもスムーズに移行できるようになっています。41
さて、それでは早速「Helloアプリ」をRenderにデプロイしてみましょう。まず初めに、デプロイに必要なファイルを準備します。Codespacesで進めている場合はセキュリティ上の理由からconfig/master.keyファイルが削除されているため、以下のコマンドを実行してconfig/master.keyとcredentials.yml.encを作成しましょう。コマンドを実行するとcredentials.yml.encファイルが開きますが、変更を加えずにそのまま閉じてしまって大丈夫です。
# config/master.key があるかどうかを確認する
$ ls config/master.key
ls: config/master.key: No such file or directory
# 既存の credentials.yml.enc を削除する
$ rm config/credentials.yml.enc
# 新しい credentials.yml.enc と master.key を作成する
$ rails credentials:edit
# ココで credentials.yml.enc ファイルが開きますが、変更せずに閉じてください。
ファイルを作成/変更したら、Gitコマンドでコミットし、GitHubにプッシュしましょう。
# まだコミットされていないファイルを確認する
$ git status
...
modified: credentials.yml.enc
# コミットに含めるファイルを指定する
$ git add config/credentials.yml.enc
# 先ほど指定したファイルをコミットする
$ git commit -m "Update credentials"
# main ブランチにコミットされたファイルを GitHub (origin) に送る
$ git push origin main
これでデプロイの準備は完了です。次に、デプロイで使うRenderのユーザー登録をしましょう。GitHubにも対応しているため、GitHubアカウントを使ってカンタンにユーザー登録できるようになっています(図 1.28)。

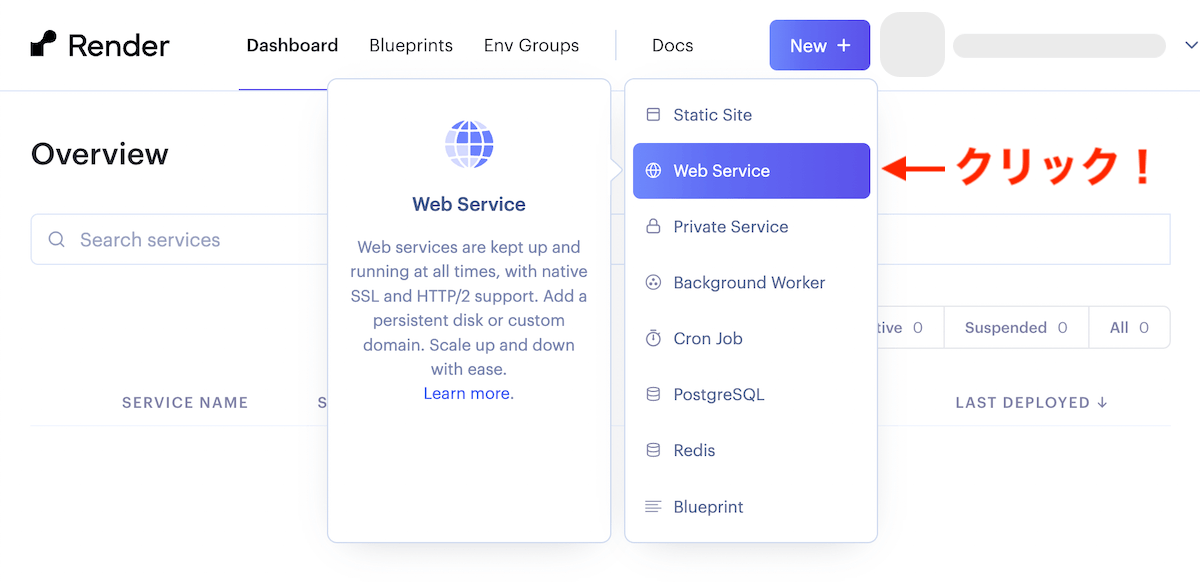
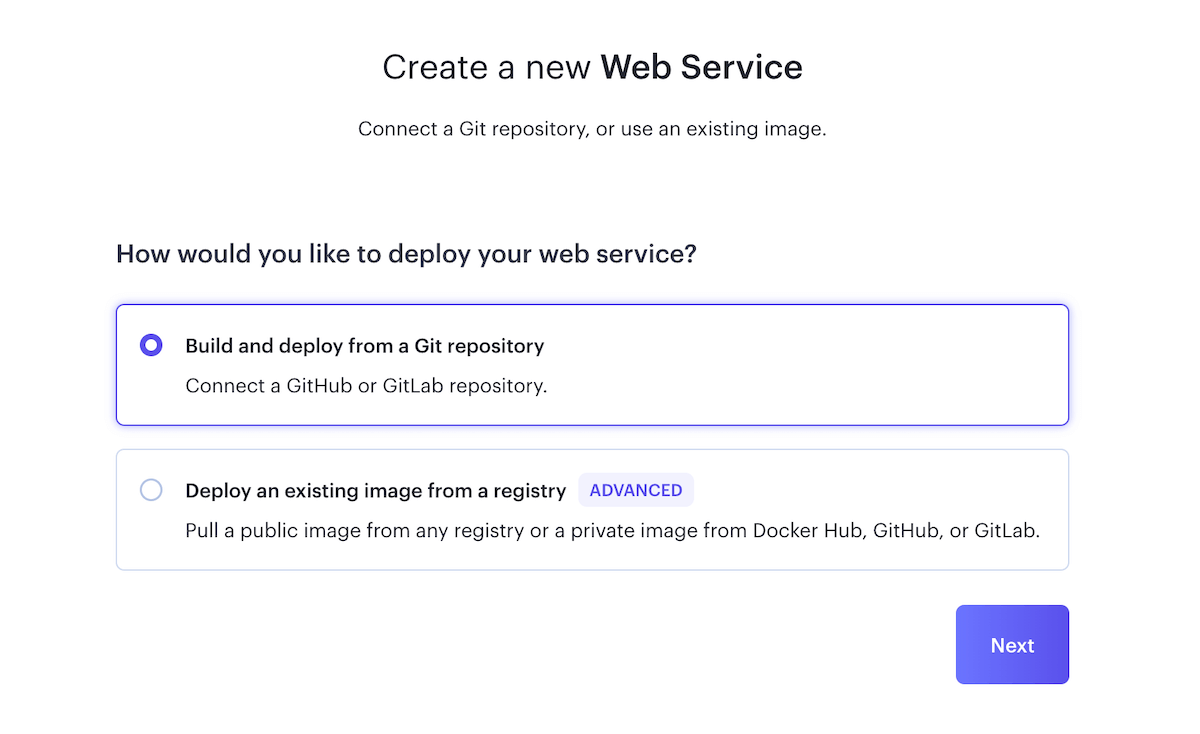
次に、“New+”から“Web Service”をクリックし(図 1.29)、表示されたページでは“Build and deploy from a Git repository”が選択されている状態で“Next”をクリックしてGitHubと連携させます(図 1.30)。


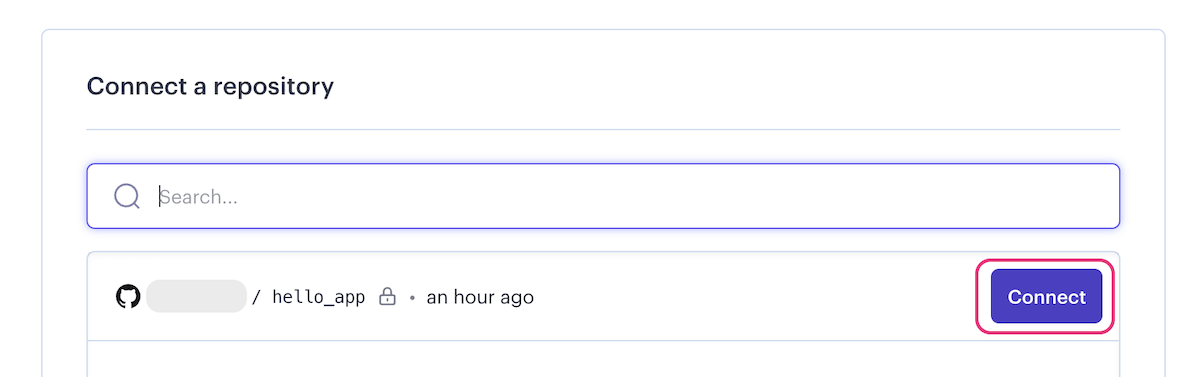
リポジトリを選択するページに移動したら、1.2.1で作成したリポジトリ(ここではhello_app)の“Connect”をクリックして連携します(図 1.31)。

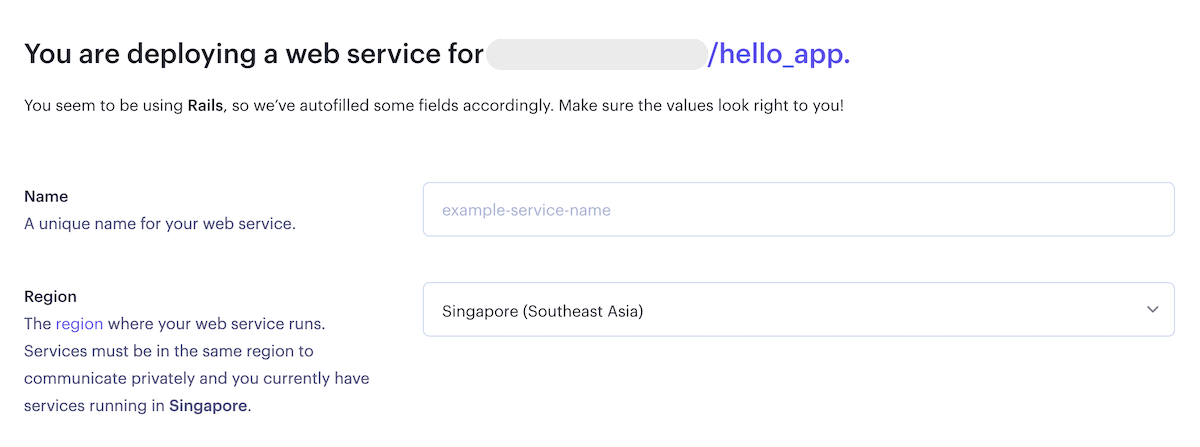
続いてデプロイに必要な情報を入力していきましょう(図 1.31)。“Name”にはアプリケーション名を入力します。“Region”は、原則として現在あなたがいる地域から地理的に近いものを選択するのが望ましいので、たとえば日本から近い“Singapore”を選択しておくと良いでしょう。それ以外の設定はデフォルトのままスクロールし、“Instance Type”ではFreeを選択します42。

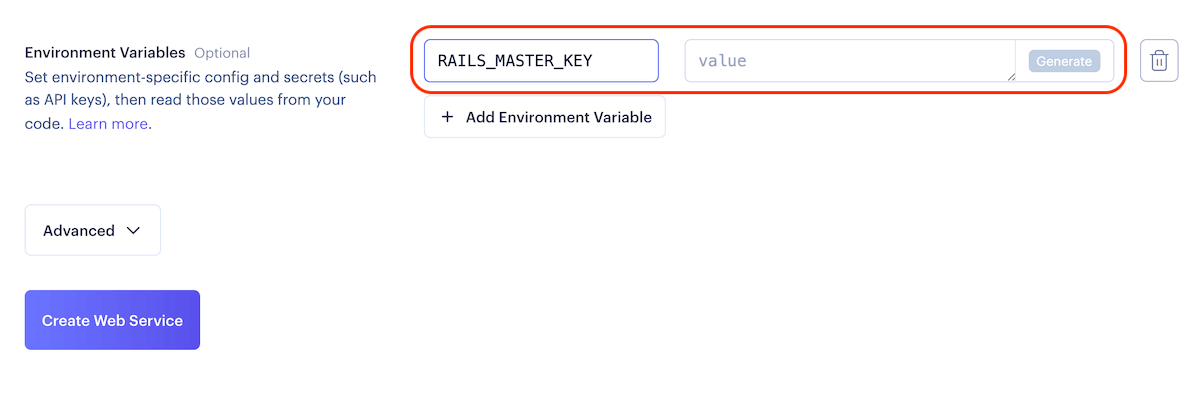
仕上げに、プラン選択の下部にある“Add Environment Variable”でRailsアプリケーションを本番環境で動作させるための環境変数RAILS_MASTER_KEYを設定します(図 1.33)。keyにはRAILS_MASTER_KEYを、Valueにはconfig/master.keyファイルの中身を設定します43。
# config/master.key のファイルの中身を表示する
$ code config/master.key
# 表示された文字列をコピーして、以下の画像の 'value' 欄にペーストしてください

RAILS_MASTER_KEYを設定
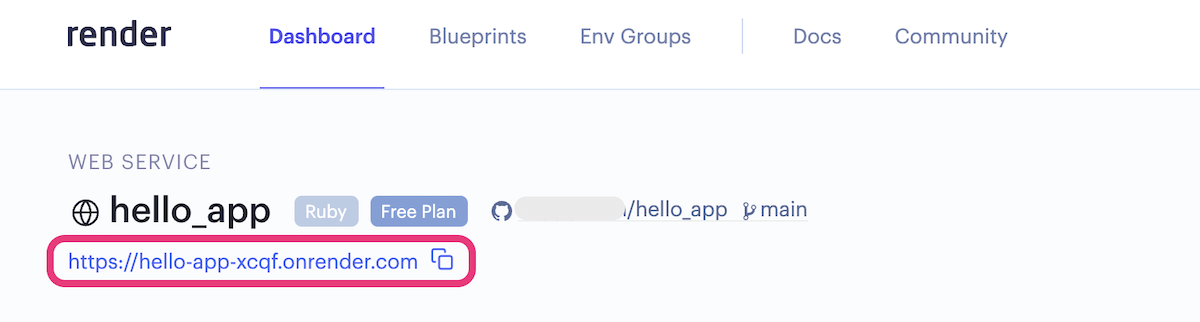
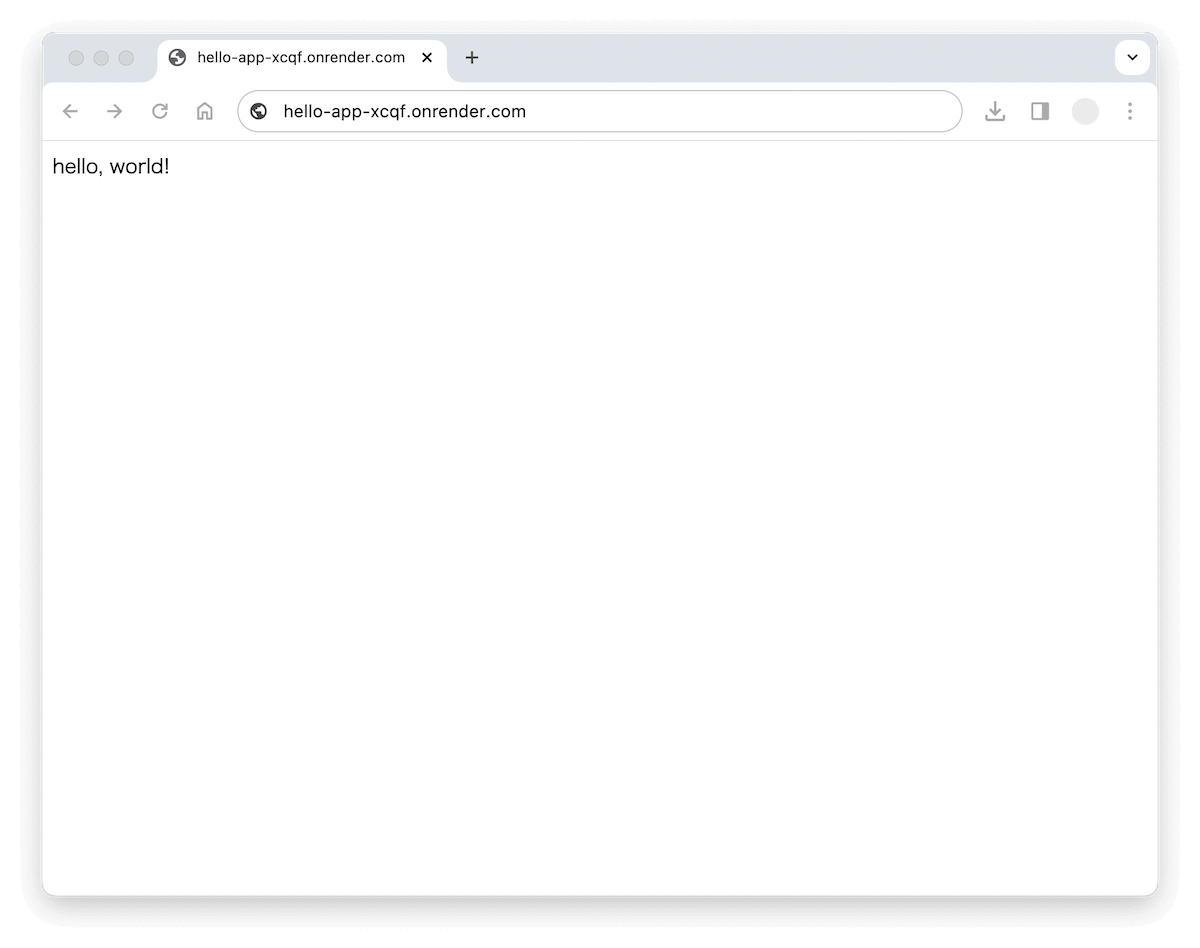
これでページ下部の“Create Web Service”をクリックすると、自動でデプロイが始まります。無事デプロイが完了44したら、生成されたURLをクリックし(図 1.34)Webページとして確かに公開されていることを確認してみましょう(図 1.35)。


1.6 最後に
この章では開発環境のセットアップやインストール、バージョン管理、本番環境へのデプロイなど、多くの課題を乗り越えました。次の章では第1章で学んだことを基礎として、データベースも備えたtoyアプリを作りながらRailsでできることの概観を学びます。
また、各章の最後にはTwitterで進捗を投稿できるボタンがあります。ハッシュタグ『#Railsチュートリアル』を使って他の学習者と繋がることもできるので、ぜひお気軽にご活用ください。
Railsチュートリアルには公式Twitterアカウント『@RailsTutorialJP』45もあります。Railsチュートリアルの最新情報を周知したり学習者のコメントをハイライトしているので、よければこちらもフォローしてみてください。
1.6.1 本章のまとめ
- Ruby on Railsとは、Webアプリケーションを開発するためのフレームワークであり、プログラミング言語Rubyで作られている。
- クラウドIDEを利用すると、Railsのインストールやアプリケーションの生成、生成したファイルの編集などが簡単にができる。
- Railsには
railsコマンドが用意されていて、rails newで新しいアプリケーションを生成したり、rails serverで開発環境用のサーバーを立ち上げられる。 - コントローラのアクションを追加したり、ルーティングを変更するだけで「hello, world」を表示するアプリケーションを作成できた。
- データの喪失を防止し、他の開発者と共同作業できるようにするため、Gitによるバージョン管理を導入し、GitHubの非公開リポジトリに保存した。
- Gitを導入していたため、アプリケーションを本番環境(Render)にすぐデプロイできた。
1.7 本チュートリアルで用いている表記の慣習
本セクションでは、本チュートリアルで実行するコマンドや変更するコードの「読み方」を説明しています。本チュートリアルではコマンドやコードをなるべくわかりやすく読めるように工夫していますが、読み方が分からないことがあったら本セクションに戻って確かめてください。
本チュートリアルでWebアプリケーション開発を進めるときは、大きく分けて「コマンドを実行するとき」と「コードを変更するとき」の2つがあります。コマンドライン上でコマンドを実行して欲しいときは、以下のように先頭にドル記号($)を付けて表記します。
$ echo "hello, world"
hello, world
たとえば本章の1.3.2では、rails serverコマンドを実行してWebサーバーを起動するときは次のように表記しました。
$ rails server
コマンドラインでは、特定のディレクトリ内にあるファイルを指定することもあります。ディレクトリはスラッシュ記号(/)を使って表記するため、たとえばRailsアプリケーションの本番環境用設定ファイル(production.rb)の中身をコマンドライン上で表示する場合は、以下のように表記します。
$ cat config/environments/production.rb
上の例では、Railsアプリケーションのルートディレクトリ(README.mdファイルがあるディレクトリ)でコマンドを実行している点に注意してください。このルートディレクトリの位置はシステムによって異なります。たとえばクラウドIDE(1.2.1)を使っている場合は、以下の場所がルートディレクトリになります。
/workspaces/hello_app/
つまり、上で示したproduction.rbファイルの場所を省略せずに表記する(絶対パスで表記する)場合は、以下のようになります。
/workspaces/hello_app/config/environments/production.rb
本チュートリアルでは、1つ1つのファイルを絶対パスで書くことはせず、基本的にconfig/environments/production.rbのように省略した形で表記します。
(ここまで読んで「よく分からない!」と感じても大丈夫です。そういった方々を対象とした 『コマンドライン編』もあります。必要になったらぜひご活用ください。)
Railsチュートリアルで「コードを変更するとき」は、サンプルコードをより読みやすくするため、次の2つの工夫をしています。1つ目は、注目して欲しい行のハイライトです。
class User < ApplicationRecord
validates :name, presence: true
validates :email, presence: true
end
上のようにコード行をハイライトして、そのコードサンプルで追加された新しい行を示したり、その前のコードサンプルとの違いを示すことがあります。2つ目は、同じコードを何度も書かずに省略するために、以下のようにドット(.)を縦に並べる表記です。
class User < ApplicationRecord
.
.
.
has_secure_password
end
この縦のドットはコードが省略されていることを表しているので、そのままコピペしないようご注意ください。
RailsチュートリアルではRailsアプリケーションをテストする方法についても解説していますので、ほんの小さな違いが原因でテストが失敗することもあれば(テストが失敗すると赤い文字で表示されます)、テストがパスすることもある(テストスイートがパスすると緑色の文字で表示されます)ことを知っておくと何かと役に立ちます。わかりやすくするため、失敗するテストには red 、パスするテストには green と書いてあります。
最後に、Railsチュートリアルでは様々なコマンドやコードを紹介し、可能な範囲でその出力結果も載せていきます。掲載されている出力結果と皆さんの出力結果が完全に一致しなくても、慌てないでください。こうした微細な違いが問題になることはほとんどありません。
一方で、上で紹介したファイルパスを読み間違えて違うファイルを修正したり、クラウドIDE以外の環境で開発したり、ファイル内にタイポを混入したり、変更したコードをコミットし忘れるなど、様々な要因でエラーに遭遇することになるでしょう。実際の開発現場がそうであるように、一度もエラーを発生させずに本チュートリアルを完走することは滅多にないと思ってください。
そうしたエラーを本チュートリアルで1つ残らず網羅しようとするのは現実的ではないため、本チュートリアルを進めていてエラーが出たときは「エラーメッセージで検索する」という手法をオススメしています。これは現実のソフトウェア開発においても非常に有用な手法です(コラム 1.2)。また、本チュートリアルのヘルプページでは(網羅はしていませんが)よくあるエラーの解決手段も紹介しています。こちらも皆さんが本チュートリアルを進めていくときのご参考になれば嬉しいです。
エラーメッセージは、開発者のデバッグを助ける心強い味方です。エラーが出たときは本セクションを思い出し、ぜひ落ち着いて対応してください。より多くの方が本チュートリアルを完走できるよう願っています。
fooという名前のメソッド定義を見つけるには、「def foo」をグローバル検索します。VS Codeで進める方法や、RubyMineで進める方法なども紹介しているのでご安心ください。詳細はヘルプページからご確認いただけます。echoコマンドと>>(append)コマンドを使います。>>は賢いので、append先にファイルが存在しない場合は新たに作ってくれます。gem list railsと入力して、インストールしたバージョンのRailsが含まれているか確認してみましょう。-Aを使いますが、1.4.4.3でも説明するように、多くの開発者はgit add .やgit add ファイル名といった対象ファイルを明示的に指定するコマンドを使います。もしそれぞれの違いが気になったらGitの公式ドキュメントで各コマンドの違いを調べてみましょう。checkoutコマンドでも同じことができます。git checkout -bコマンドでも同じことができます。






Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!