Ruby on Rails チュートリアル
ヘルプ − 困ったときのヒント集
本ページではRailsチュートリアルでよく見かけるエラーや対処法、迷ったときの学習ロードマップなどをまとめています。Railsチュートリアルを進めていて困ったときにご活用ください。
目次
- はじめに
- 学習ロードマップ
- GitHub Codespaces で「読み込みエラー」が表示された
- GitHub Codespaces で「シンプルブラウザ」を表示させる
- GitHub Codespaces のよくある「環境構築」トラブルと解決法
- Docker と VS Code を使ってローカル環境で開発する
- Docker と RubyMine を使ってローカル環境で開発する
- Docker を使わず、Windows / macOS / Linux のローカル環境で開発する
- Render へのデプロイでよくあるエラーと解決法
- Render 以外のデプロイ先に挑戦する
- 公式アカウントまとめ
- 公式 YouTube:Railsチュートリアルの歩き方
- 公式リポジトリ:yasslab/sample_apps
- 公式アカウント:@RailsTutorialJP
- 完走者向け読み物ガイド
はじめに
Web技術は日々進化しているため、エラーに遭遇せずに開発を進められることは稀です。すべてのエラーを網羅するのは難しいですが、エラー発生時に役立つ(かもしれない)ヒントを以下にまとめておきました。困ったときはぜひお試しください。
- Sample App 実装例のコードと自分のコードを比較しましたか?
- チュートリアルで使用した gem のバージョン(Rails を含む)を正確に使用していますか?
- エラーメッセージで検索してみましたか?
- RailsのWebサーバを(
Ctrl-Cで)停止して再起動しましたか? bin/spring stopを使ってSpringを停止してみましたか?bundle installを再実行しましたか?bundle updateを実行してみましたか?- Render ダッシュボードから、デプロイログやサーバーログを調べましたか?
- エラーメッセージで検索してみましたか?(大事なことなので2回書きました)
上記ヒントが皆さんのお役に立てば解決すれば嬉しいです。『デバッグ時間をもっと短くしたい』『より早く学びたい』といった場合は、次の学習ロードマップをご参照していただけると幸いです。
学習ロードマップ
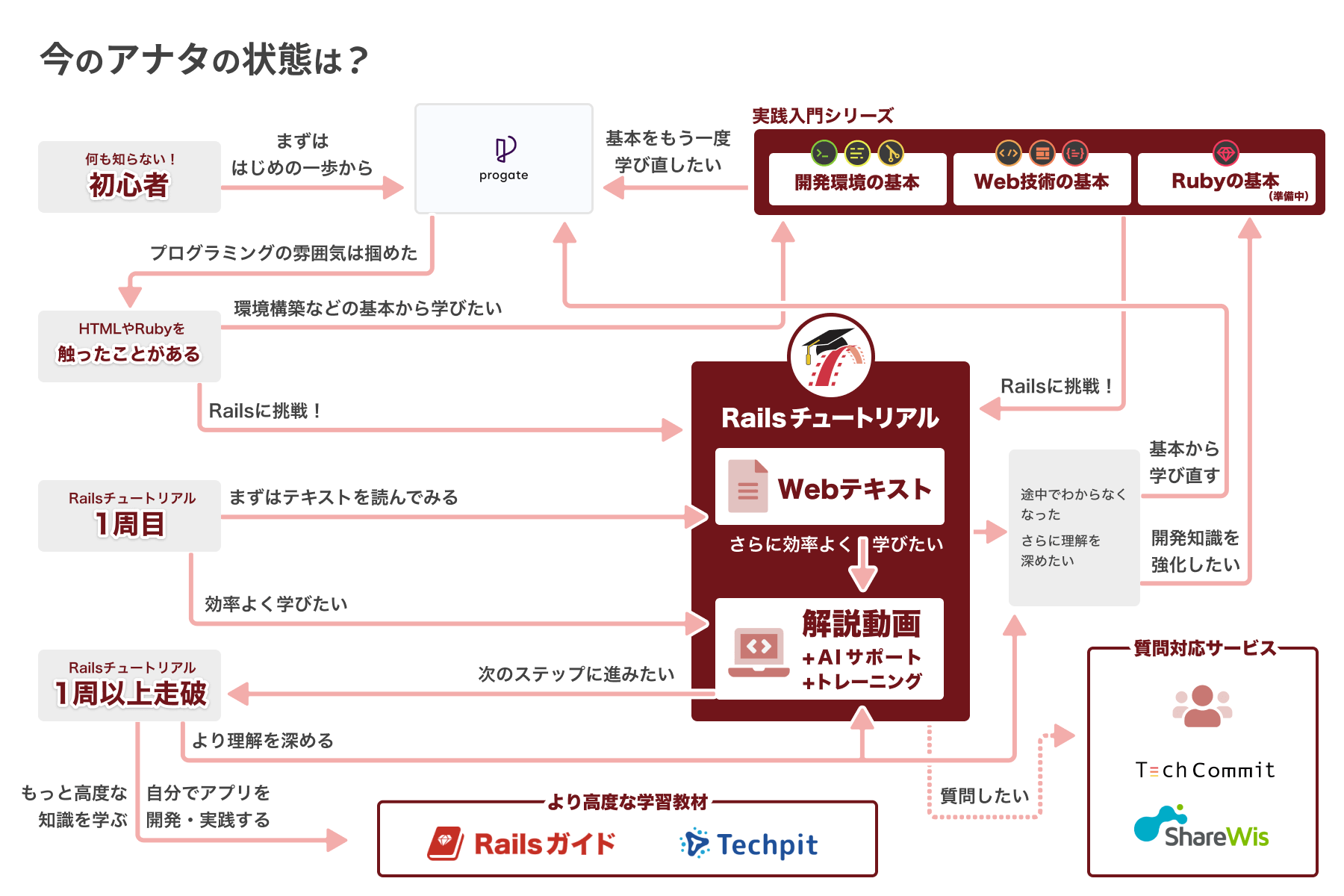
よくある学習の流れをまとめたロードマップもあります。『この流れが正解』といったものはありませんが、自分に合った学習計画を立てる場面などでご活用ください。
 Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
☝️ 図中に記載されている各種サービスの概要は、次の通りです。
Progate
対話的に学べるオンラインのプログラミング学習サービスです。初心者向けのコンテンツが特に充実しており、初めてプログラミングをする方にオススメです。『Progate Journey』でプログラミング学習の全体像を把握することもできます。Railsチュートリアル実践入門シリーズ
Railsチュートリアルを進めて『難しい!』と感じた方を対象とした補足コンテンツです。『基礎力を高めたい』『まずは基本を押さえたい』という方にオススメです。RailsチュートリアルWebテキスト
本サイト内で最も売れているコンテンツです。「理解度を高めたい」「もっと速く進めたい」といった場合は、途中から以下の速習パック「Railsチュートリアル解説動画 + AIサポート + トレーニング」に切り替えることもできます 👇Railsチュートリアル解説動画 + AIサポート + トレーニング
イラストと実演付きの解説動画で学べる速習パックです(倍速再生にも対応)。AIがエラーや疑問を補足する『AIサポート』や、大学/大学院で使われている回答付き問題集『トレーニング』も同梱されているため、「素早く学びたい」「理解度を高めたい」という場面でオススメです。質問対応サポート付き解説動画【提供: ShareWis】
現役Rubyエンジニアのサポート付きで学べる、解説動画の質問対応付きサービスです。後半の章ほど難しくなっていきますが、サポートを受けながらしっかり学ぶことができます。コミュニティサポート付き解説動画【提供: TechCommit】
コミュニティ型の学習支援サービスです。独学での学習が不安な方にオススメです。(【Railsチュートリアルコラボ】Rails学習支援追加パックでお申し込みください。)Ruby on Railsガイド
トピック毎に体系化された、1,600ページを超えるRailsの大型リファレンスです。Railsチュートリアルを完走し、プロダクト開発の実践に入った方々を対象として、各機能の詳しい使い方を解説する辞書型サービスです。『もっと生産的に開発したい』という方向けにProプランやTeamプラン、電子書籍版も提供しています。読み物ガイド
Railsチュートリアル完走者を対象とした『読み物ガイド』も用意しています。『完走後ってどうしたらいいの?』とお悩みの場面でお役に立てば嬉しいです 😌💖
上記の他、YouTubeチャンネルやnoteマガジンもあります。『Ruby/Rails学習者の統計データ』や『3ヶ月でWebサービスを開発した話』、『医者からエンジニアになった話』などを公開しているので、ぜひご購読ください!📺✅
GitHub Codespaces で「読み込みエラー」が表示された
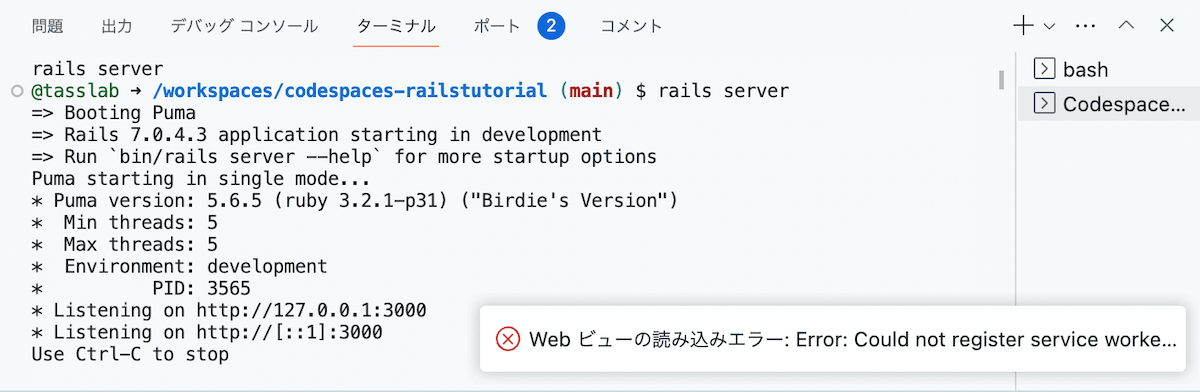
GitHub Codespaces で rails server を実行した場面などで、「シンプルブラウザは開いたけど何も表示されない」という場合があります。これは必要な Cookie が許可されていない場合に起こります。以下の例を参考に、サードパーティの Cookie を許可すると解決することがあります。
以下の方法で解決しない場合でも、1.3.2 rails server セクションを参考にして、ブラウザウィンドウを開けば結果を表示できます。
Google Chrome - Webビューの読み込みエラー

Google Chromeでは、Error: Could not register service workers: NotSupportedError ... などが表示され、「シンプルブラウザは開いたけど何も表示されない」という場合があります。以下の例を参考に設定を行ってみましょう。
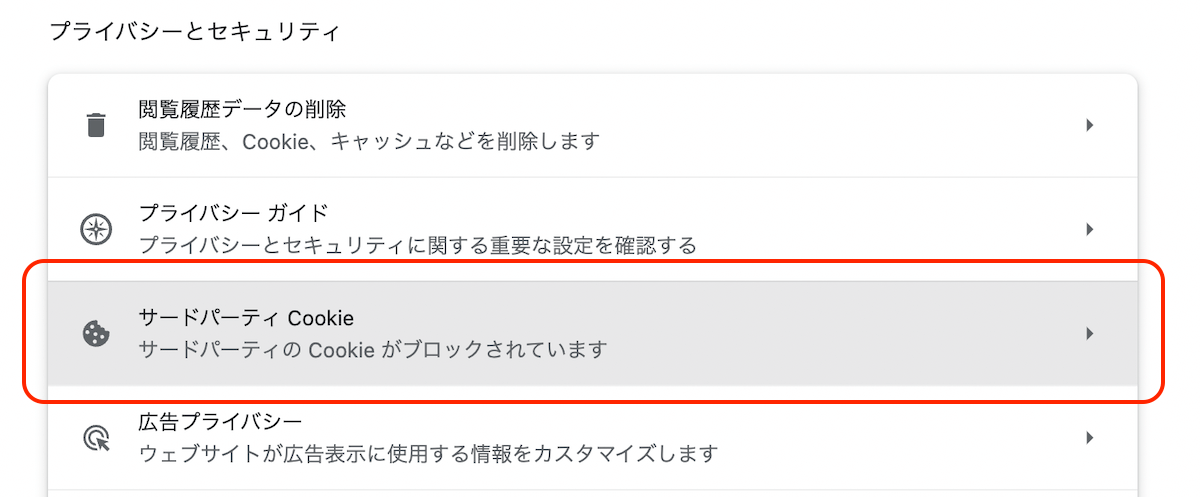
-
Chrome の設定を開いて、メニューの「プライバシーとセキュリティ」から「サードパーティ Cookie」の設定ページに移動します

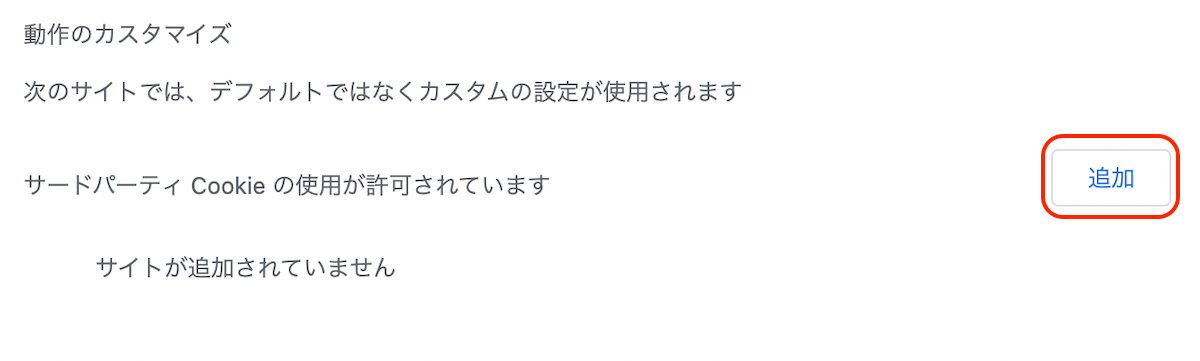
-
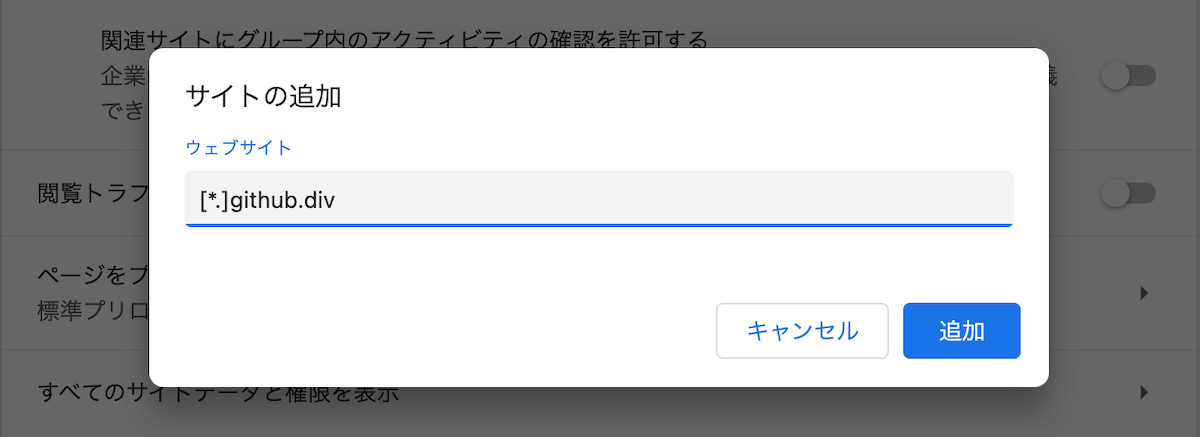
ページ下部の「動作のカスタマイズ」にある追加ボタンをクリックすると、ポップアップが開きます

-
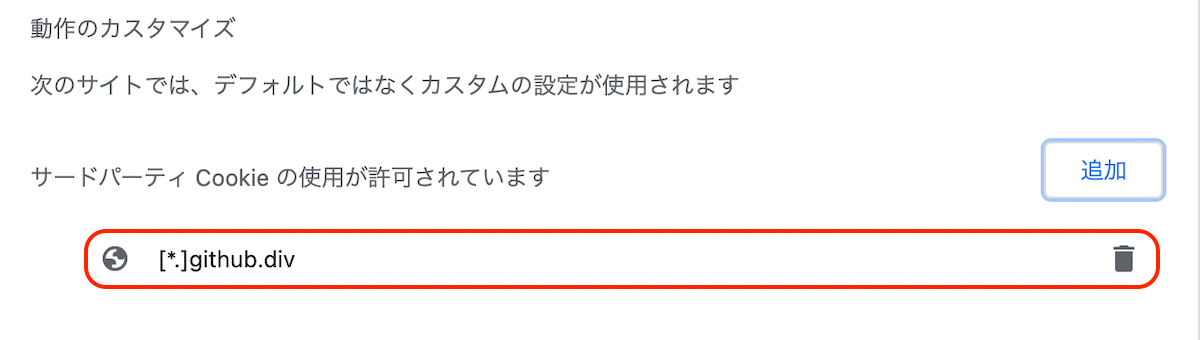
[*.]github.divと入力し、追加します
-
設定が完了しました!

Firefox - Webビューの読み込みエラー
Firefoxでシンプルブラウザの画面が表示されない場合は、アドレスバーにある強化型トラッキング防止機能のアイコンをクリックし、「オフ」にすることでプレビューが表示されるようになります。
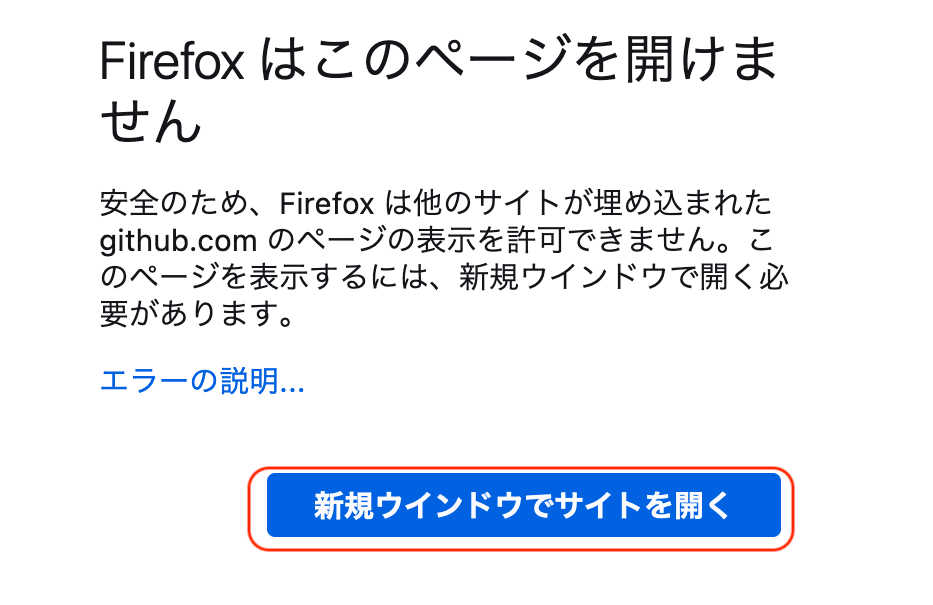
上記の機能をオフにしても解決しない場合は、シンプルブラウザではなく「新規ウィンドウでサイトを開く」をクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。

参考記事
GitHub Codespaces で「シンプルブラウザ」を表示させる
GitHub Codespaces で「シンプルブラウザ」を表示させたい場合の手順を紹介しています。ただし、シンプルブラウザは実際のブラウザとは表示が異なる場合もあるので、画面確認はChromeなどの実際のブラウザで確認する方法がオススメです。
ポートタブから開く
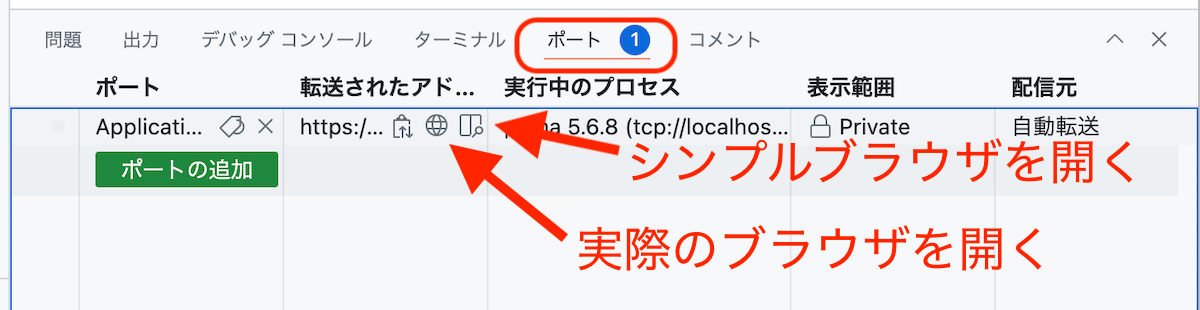
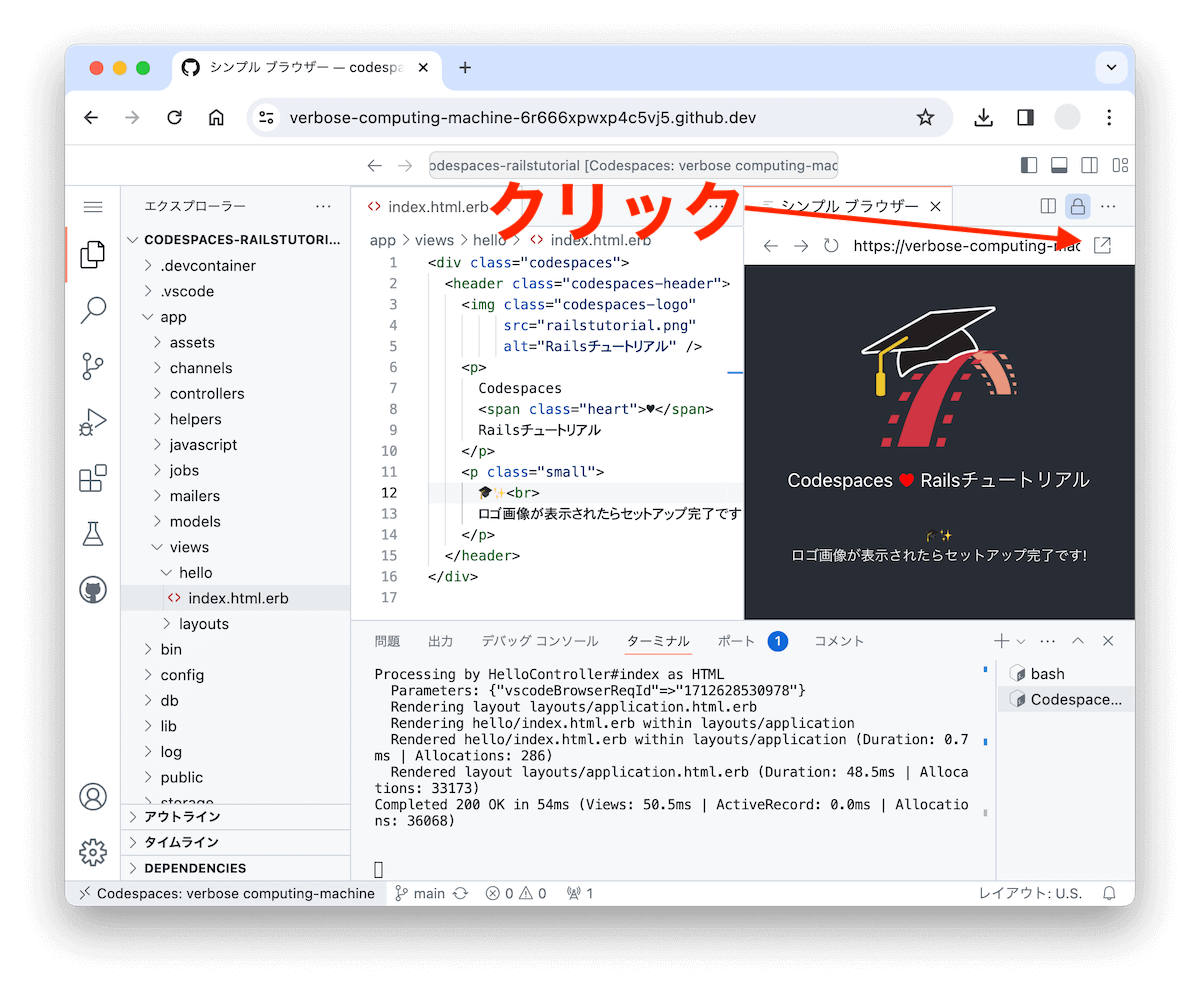
rails serverを実行している場合は、ポートタブを開き、「エディターでのプレビュー」をクリックするとシンプルブラウザを開けます。この時、隣にある「ブラウザーでひらく」から実際のブラウザを開けます。

ターミナルから開く
ターミナルを操作してシンプルブラウザを開きたい場合は、状況に応じて以下の方法を実行します。
-
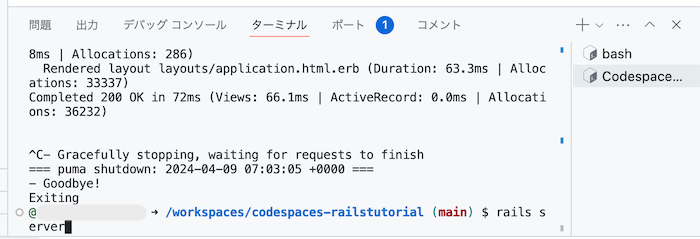
rails serverをシャットダウンしている場合は、rails serverコマンドを入力してサーバーを実行します。
-
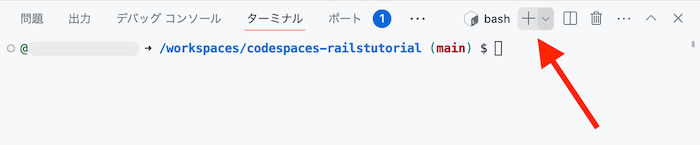
サーバーを実行していたターミナルを閉じてしまった場合は、「+」をクリックして新しいターミナルを開き、サーバーを実行します。
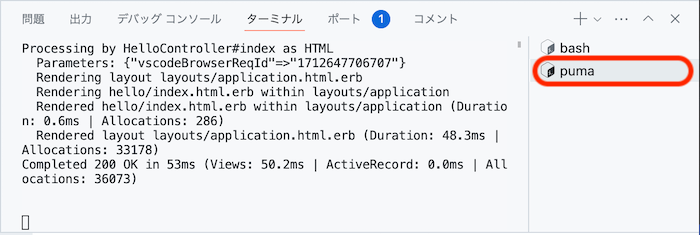
 新しく開いたターミナルで
新しく開いたターミナルでrails serverを実行すると、タブにpumaと表示されます。表示の上でenterを押すか右クリックで開くメニューからタブの表示名を変更できます。
-
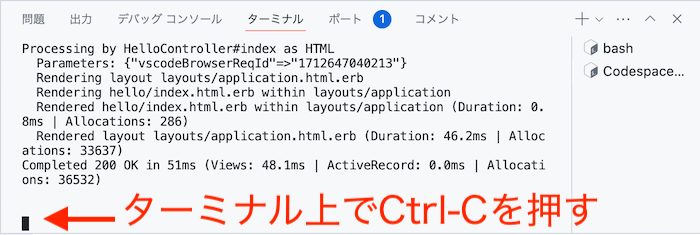
rails serverをすでに実行している場合は「Ctrl-C」キーを押してサーバーを一度シャットダウンし、rails serverコマンドを入力してサーバーを実行します。
どの場合も、rails serverを実行するとシンプルブラウザが自動的に表示されます。また、シンプルブラウザのタブから実際のブラウザを開けます。

参考記事
GitHub Codespaces のよくある「環境構築」トラブルと解決法
Railsチュートリアルでは、環境構築の負担を減らすためにクラウドIDE (GitHub Codespaces) をデフォルトで採用しています。
具体的には、GitHubが公式に用意しているRailsテンプレートを、Railsチュートリアル用のテンプレートにカスタマイズして採用しています。このカスタマイズしたテンプレートは継続的に保守・運用されていますが、クラウドIDEの周辺環境が変化がすることで、まれに環境構築時にトラブルが発生する場合もあります。本セクションでは、Codespacesの環境構築中に発生する可能性がある問題と、その解決方法を紹介しています。
クラウドIDEの周辺環境が変化しない限り、通常、以下のエラーに遭うことはありませんが、もしGitHub Codespacesの環境構築で問題が発生した場合はお問い合わせやGitHub Issuesからお知らせいただけると嬉しいです!🙇✨
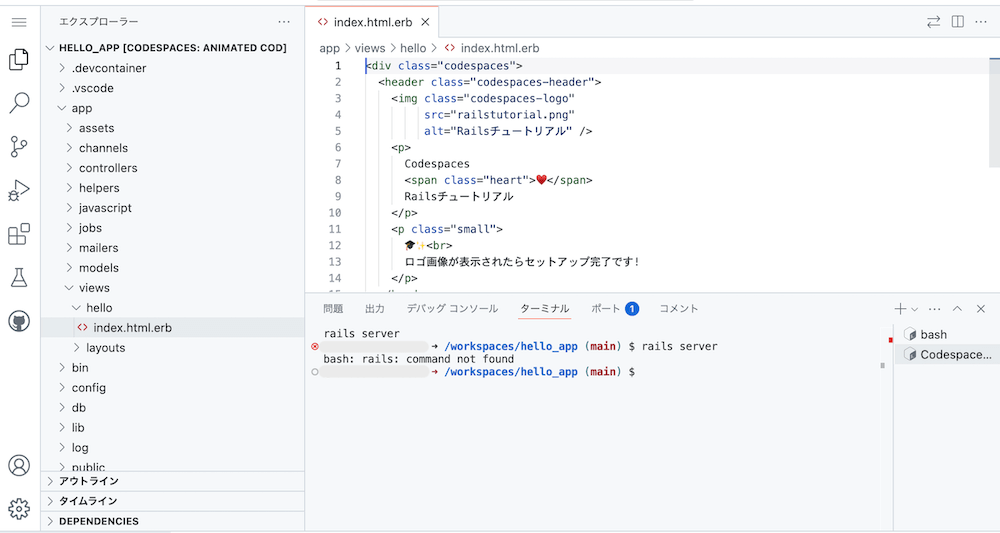
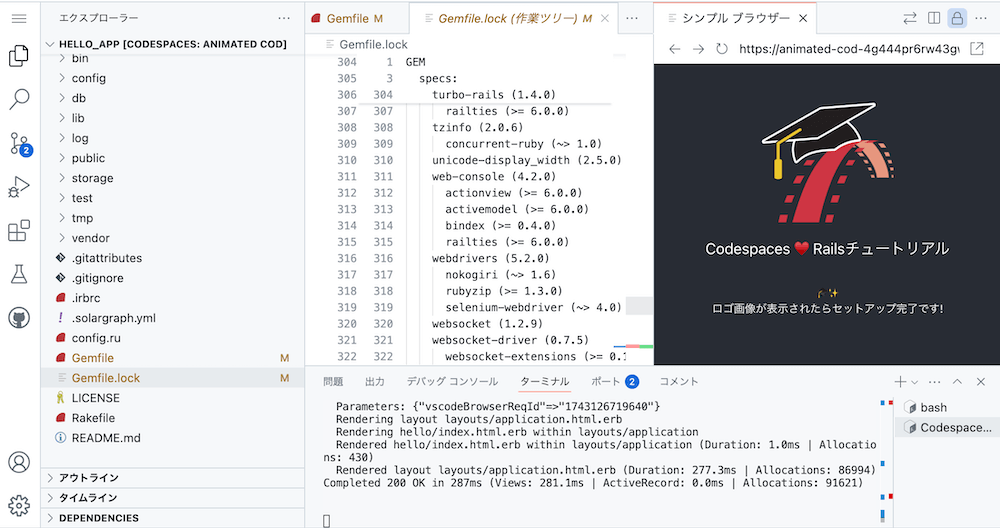
「bash: rails: command not found」と表示され、ロゴ画像が表示されない
システムで使用している Ruby のバージョンと、Gemfileで指定している Ruby のバージョンが異なる場合、環境構築の最後で rails server が実行された後に、ターミナルにbash: rails: command not foundと表示され、ロゴ画像が表示されない場合があります。その場合、以下の手順を参考に Ruby のバージョンを更新します。

-
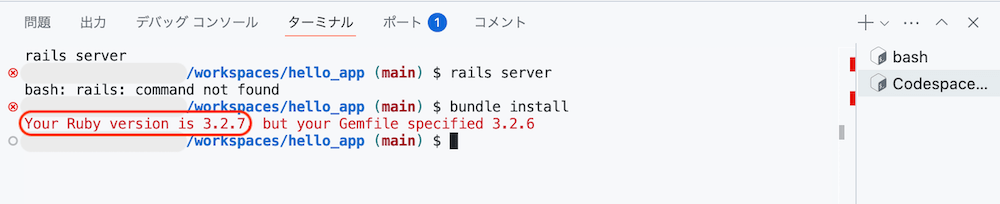
Ruby のバージョンを確認します。例えば
bundle installを実行すると以下のようにメッセージが表示されるので、Your Ruby version is ...の直後に表示されているバージョンを使用します。
(上記の画像では3.2.7と表示されていた場合の例を挙げますが、実際には画面に表示されているバージョンを使用してください)
-
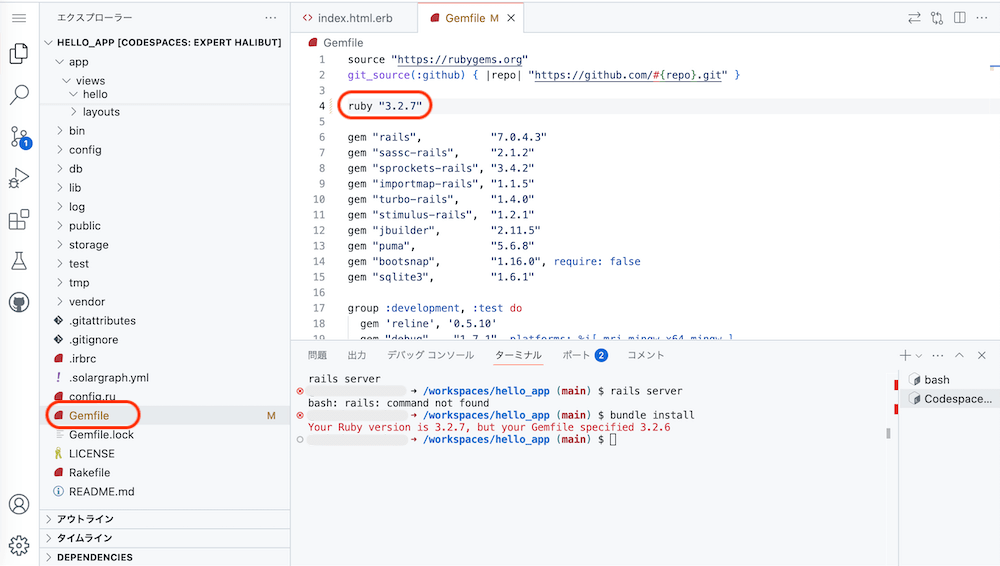
Gemfileを開き、Rubyのバージョンを先ほど確認したバージョンに変更します。
-
bundle installを実行し、rails serverを実行すると、Railsチュートリアルのロゴ画像が表示されます。
-
無事にトラブルが解決したら、変更した内容をコミットして、GitHubにプッシュします。
$ git add . $ git commit -m "update ruby version" $ git push
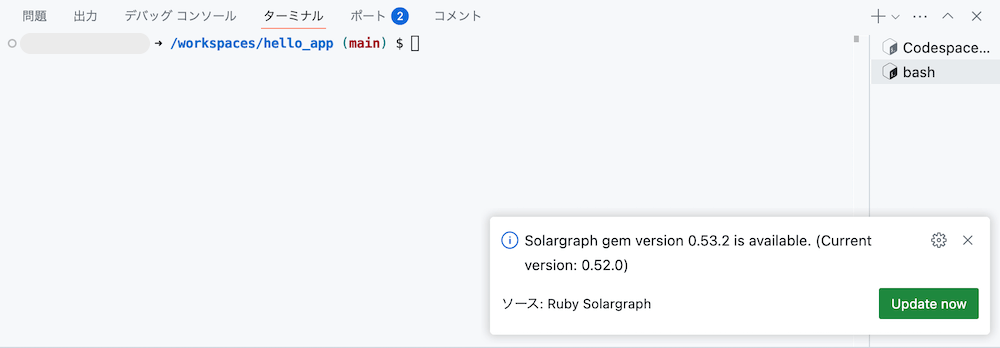
Solargraph バージョンアップのメッセージが出る
環境構築中などに、右下に Solargraph gem のバージョン更新を求めるメッセージが表示されることがあります。

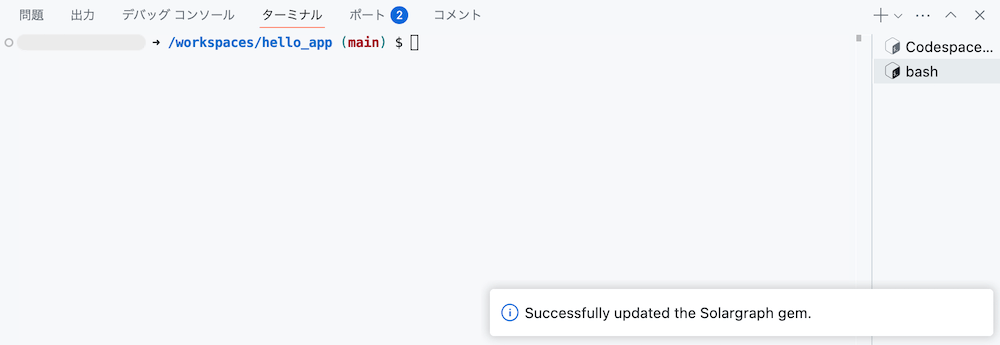
「Update now」のボタンをクリックするだけでもバージョンアップが完了しますが、以下の手順で更新内容を保存しておくと、次回からはメッセージが出なくなります。

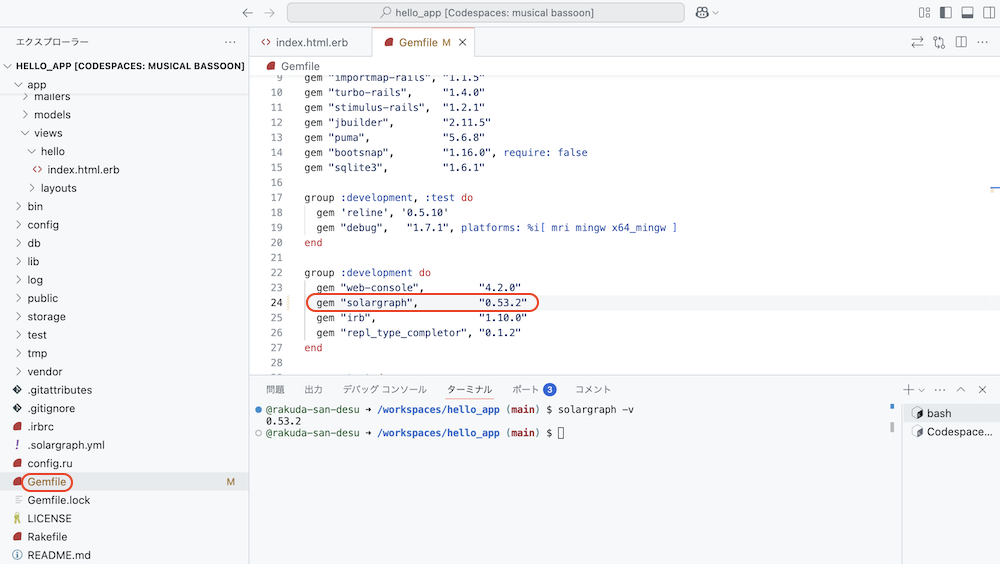
-
ターミナルで
solargraph -vを実行し、バージョンを確認します。Gemfileを開き、Solargraphのバージョンを先ほど確認したバージョンに変更して、bundle installを実行します。
-
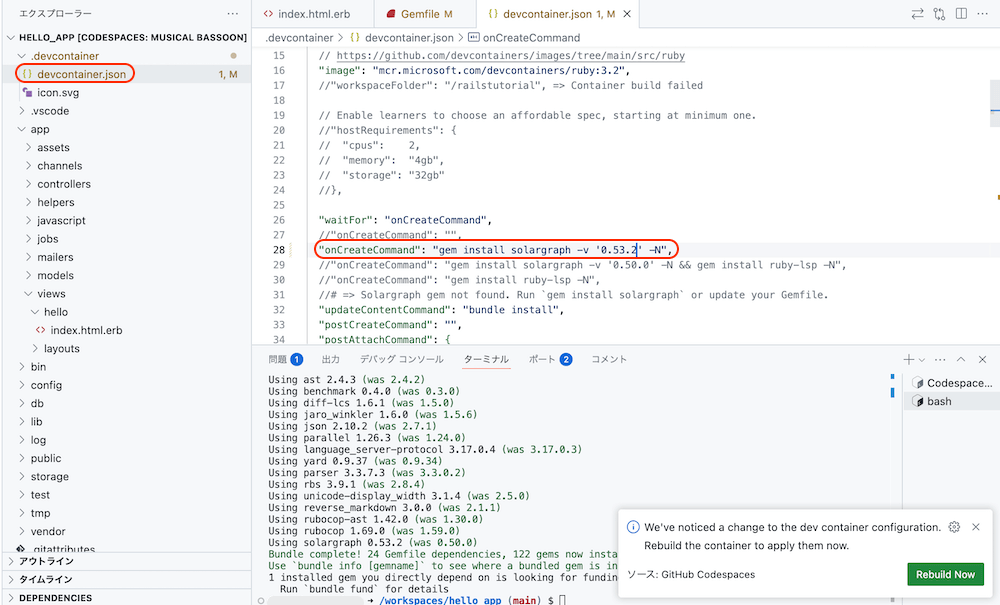
次に.devcontainer/devcontainer.jsonを開き、"solargraph"のバージョンを先ほど確認したバージョンに変更します。変更を保存すると、右下に「Rebuild Now」が表示されるのでクリックします。

-
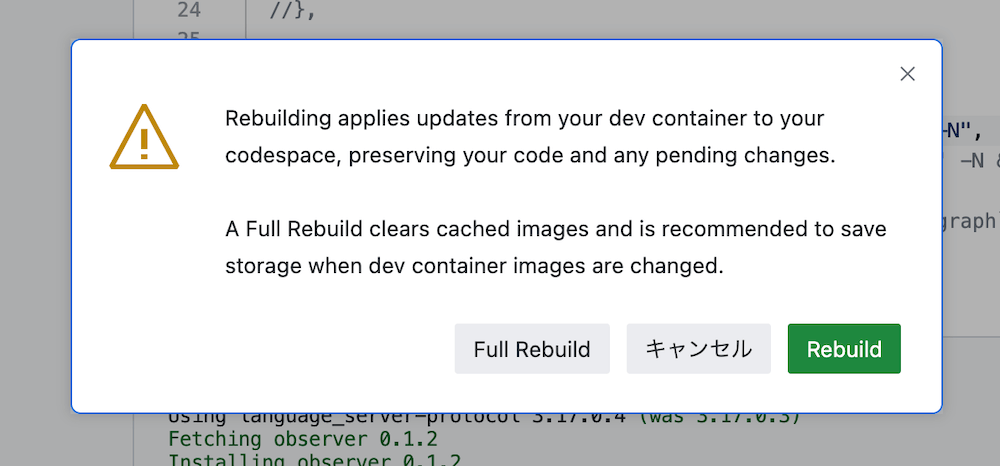
次に表示されるッセージで「Rebuild」をクリックすると再構築が始まり、変更が適用されます。

-
更新をコミットして、GitHubにプッシュします。
$ git add . $ git commit -m "update solargraph version" $ git push
参考記事
Docker と VS Code を使って開発する
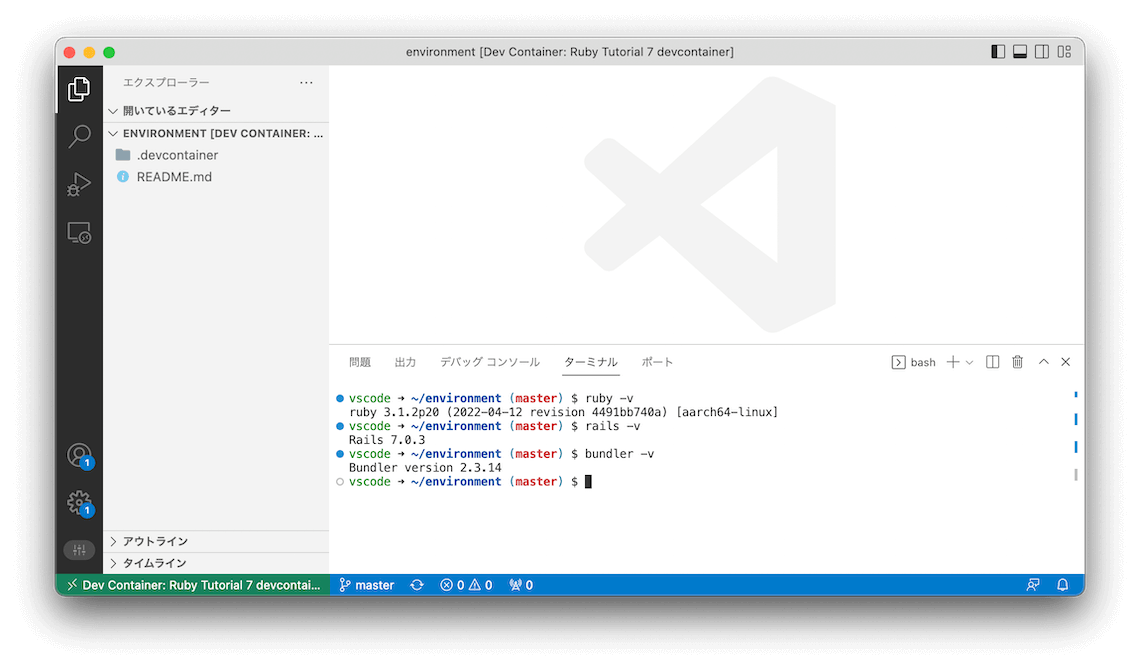
Docker と VS Code (Visual Studio Code) を使って、クラウド上で動かしていた開発環境 (IDE) を、お手元のコンピューターで用意する方法です。開発環境の準備が無事に完了すると、1.3 最初のアプリケーションから読み進められます。
手順
- Docker Desktop for Windows/Mac.からDockerをインストールします。詳しくはこちらから。
- VS Codeをインストールします。
- Remote Development extension packというVScodeの拡張をインストールすることで、VScode内でDockerを起動することができます。
- GitHubのアカウントをお持ちでない場合は、1.2.1を参考にアカウントを作成しておきましょう。
devcontainerの起動する
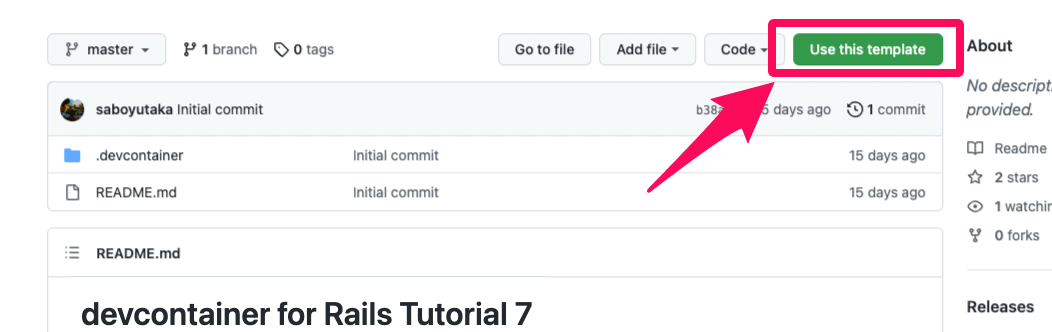
- 自分のアカウントにdevcontainer for Rails Tutorial 7と同じ内容のリポジトリを作成します。devcontainer for Rails Tutorial 7にある「Use this template」をクリックするとリポジトリを作成するページが表示されます。「Repository name」に任意のリポジトリ名を入力して「Private」オプションを選択し、最後に「Create repository from template」をクリックしてください。

- 作成したリポジトリを
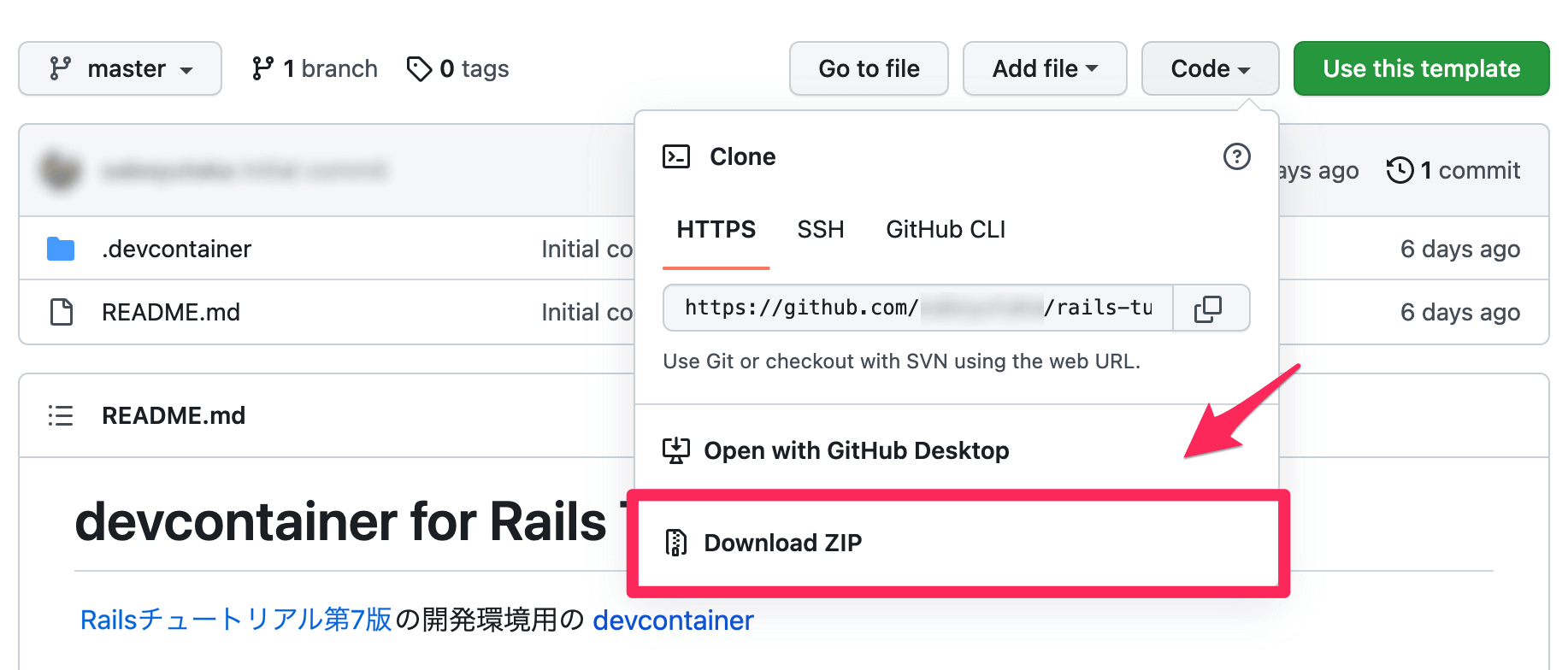
git cloneを使い、ローカル環境にダウンロードします。以下のコードをターミナルで実行すると、作成したリポジトリがダウンロードされます。$ git clone https://github.com/<あなたのGitHubアカウント名>/<設定したリポジトリ名>.git上記の方法で失敗する方は、作成したリポジトリからZIPでダウンロードすることもできます。

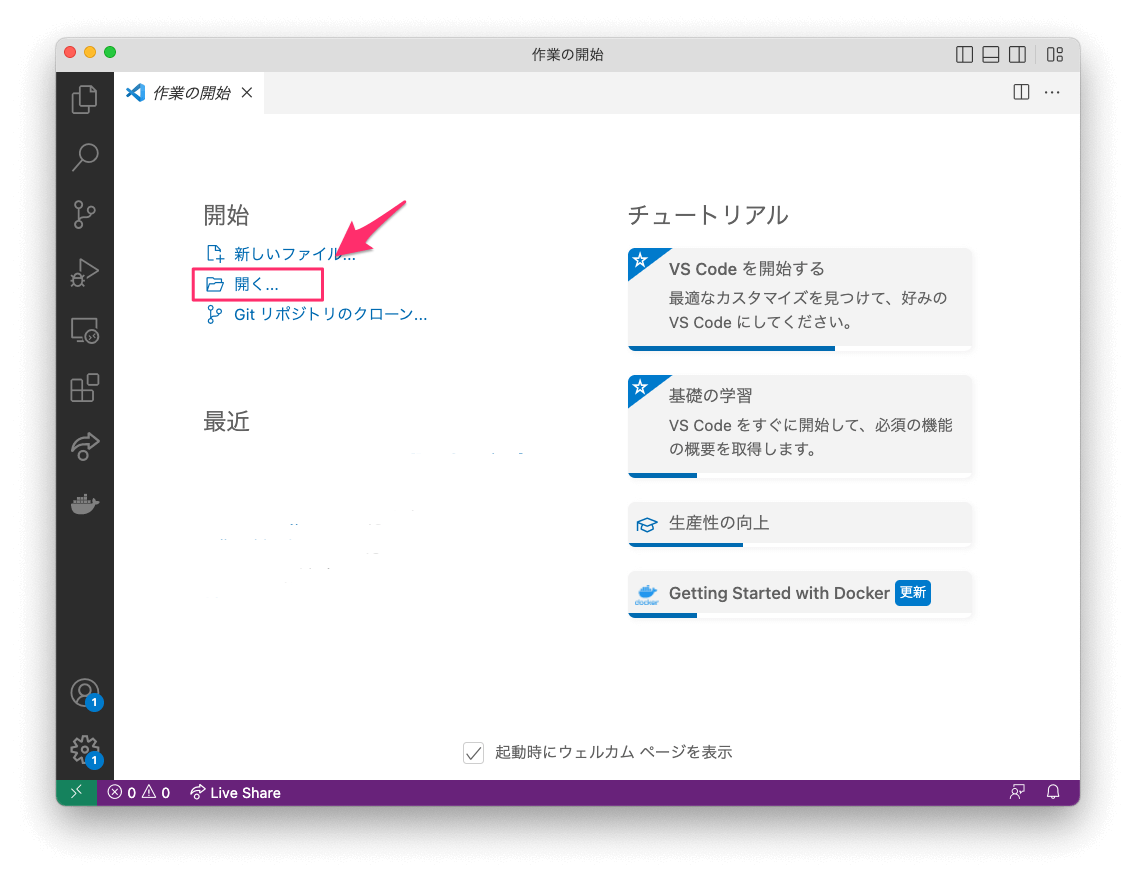
- VSCodeを起動し、ダウンロードしたリポジトリを開きます。

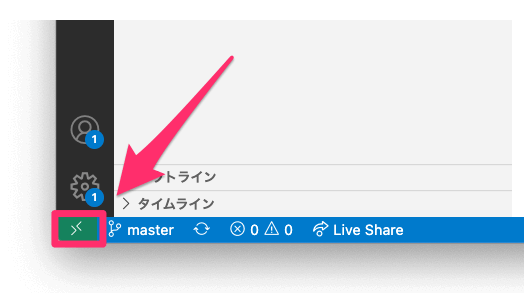
- 左下のボタンをクリックし、メニューを開きます。

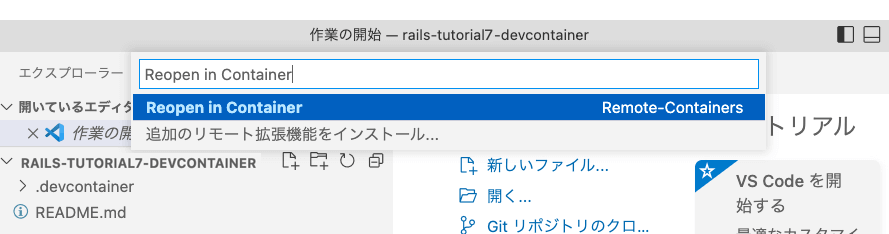
- Reopen in Container を実行します。繋がらない場合はDockerが起動しているか確認してみましょう。

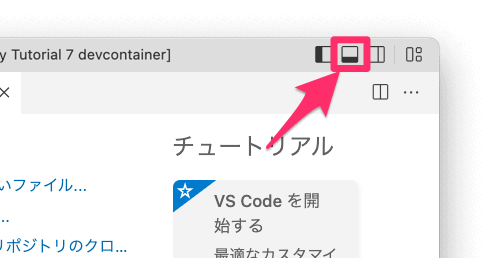
- 右上のボタンからTerminalを開きます。

- コマンドを実行し完了になります。リスト 1.4まで完了している状態です。お疲れ様でした。

また、devcontainer を起動した後に、rails newで作成したディレクトリを「ファイル」の「開く」から選択するとプロジェクトの表示を切り替えられます。
Docker と RubyMine を使って開発する
Docker と RubyMine を使って、クラウド IDE ではなくローカルマシンに開発環境を用意する方法です。開発構築の準備が無事に完了すると、1.3 最初のアプリケーションから読み進められます。
手順
- Docker Desktop for Windows/Mac. からDockerをインストールします。
- RubyMine をインストールします。
- RubyMine 非商用利用の手順 に沿って、セットアップを進めていきます。
(有料版を使う場合は通常のインストール・ガイド に沿って進めてください)
本チュートリアルで採用している Codespaces で進めていた場合は、アプリケーション内に Docker の設定 (devcontainer ) が含まれているため、RubyMine が自動的に既存の設定を検知してセットアップしてくれます。

RubyMine は日本語のドキュメントやコンテンツも充実しています。もしエラーが出たり、使い方を調べたい場合は、以下のリンク先を適宜ご参照ください。
Docker を使わずに、Windows / macOS / Linux のローカル環境で開発する
Ruby on Rails 7 以降はデフォルトの技術構成がシンプルになったため、Docker などの仮想環境や GitHub Codespaces などのクラウド IDE だけでなく、ローカルマシン上での環境構築も比較的容易になりました。初学者向けに分かりやすくまとめられている記事もありますので、現在お使いの OS (Windows や macOS など) に合わせて、ぜひローカル環境での環境構築にも挑戦してみてください。
- Rails Girls インストール・レシピ (macOS / Windows / Linux 対応)
- Progate | Ruby on Railsの環境構築をしてみよう!(Windows)
- Progate | Ruby on Railsの環境構築をしてみよう!(macOS)
なお Ruby on Rails 7 の強みについては、以下の無料の YouTube 動画でも解説されています。もしご興味がありましたら、以下の動画もご参考になれば幸いです。
Render へのデプロイでよくあるエラーと解決法
本セクションは、デプロイでつまづきやすいポイントやその解決方法を紹介しています。ここで紹介している以外にもさまざまな原因でデプロイが失敗することがありますが、そんな時はデプロイログに表示されたメッセージを『AI サポート』に質問したり、検索をして解決を目指しましょう。
Codespaces で開発している場合
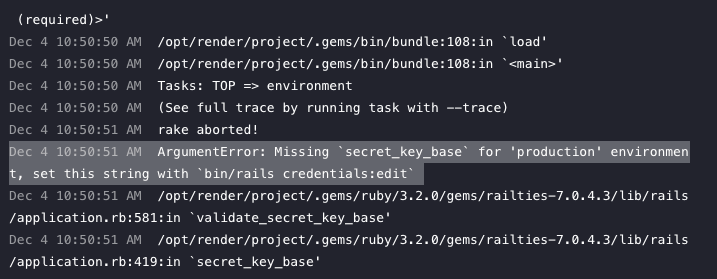
Codespaces で開発を行なっている場合、config/master.key がないことでデプロイに失敗する場合があります。その場合、以下のようなメッセージが表示されるので、config/master.key を作成して Render に設定します。

- まず初めに、ターミナルで
ls config/master.keyと入力し、config/master.keyファイルが存在しているか確認します。ファイルが存在した場合は手順4に進みます。 -
config/master.keyファイルが存在しなかった場合は以下を参考に、まずcredentials.yml.encを削除し、新たにcredentials.yml.encとconfig/master.keyを作成します。この時credentials.yml.encファイルが開いた場合は、変更を加えずにそのまま閉じておきましょう。# まず credentials.yml.enc を削除する $ rm config/credentials.yml.enc # 新たにcredentials.yml.enc と master.key を作成する $ rails credentials:edit - ファイルを作成したら、コミットして GitHub へプッシュします。
-
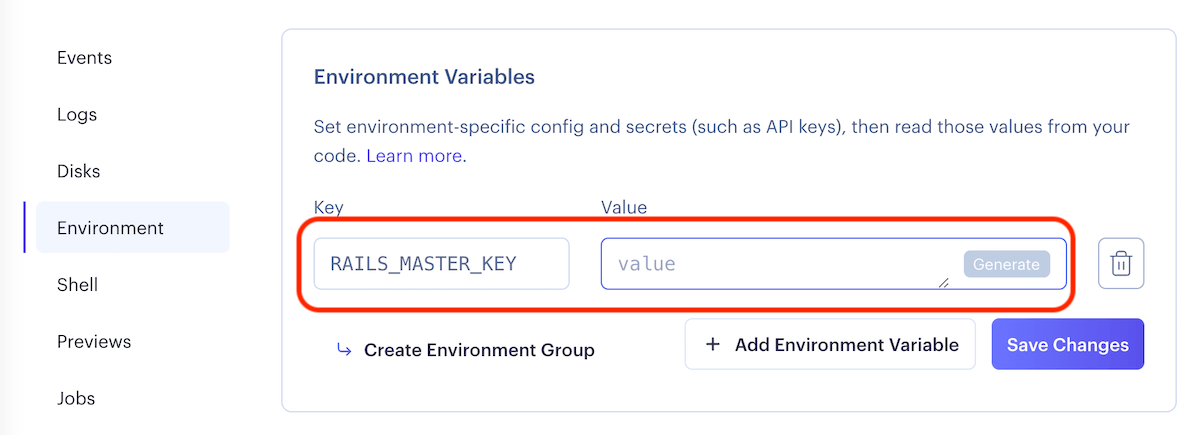
Render のダッシュボードで “Environment” をクリックし、“Environment Variables” で key には
RAILS_MASTER_KEY、Value にはconfig/master.keyファイルの中身を入力し、“Save Changes” をクリックして保存します。
- デプロイを実行します。
参考記事
credentials.yml.enc と config/master.key について、解説動画でも詳しく解説しています。
Codespaces 以外で開発している場合
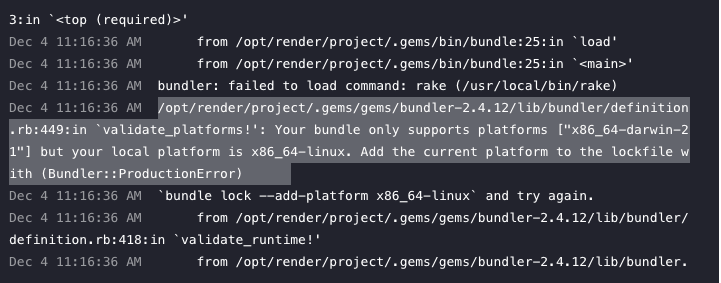
Codespaces 以外で開発している場合、環境の問題でデプロイに失敗する場合があります。以下のようなメッセージが表示された場合は、Bundler が実行されているプラットフォームの違いにより問題が起こっているので Gemfile.lock のプラットフォーム情報を更新します。

-
以下のコマンドを実行し、
Gemfile.lockを更新します。# プラットフォームの情報を Gemfile.lock に追加 $ bundle _2.4.12_ lock --add-platform x86_64-linux - コミットして GitHub へプッシュします。
- デプロイを実行します。
参考記事
Render 以外のデプロイ先に挑戦する
本文で紹介している以外にも、さまざまなプラットホームでRailsアプリケーションをデプロイ出来ます。本セクションは、本文とは異なるプラットホームでCodespacesからデプロイする方法を紹介します。
fly.io にデプロイする
fyl.ioは、コマンドラインインターフェースで操作を行いたい場合におすすめです。クレジットカード情報を登録すると最大3つのアプリと合計3GBまでのデータベースを無料で利用できます。詳しくは公式ページからご確認ください。
-
flyコマンドを使えるようにするため、ターミナルで下記のコマンドを実行してflyctlのインストールと設定を行います。以降、コマンドの実行はすべてターミナルで行います。# インストールを行います $ curl -L https://fly.io/install.sh | sh # インストール完了時に表示されるメッセージを参考に以下の設定を行います $ echo 'FLYCTL_INSTALL="/home/vscode/.fly"' >> ~/.bashrc $ echo 'PATH="$FLYCTL_INSTALL/bin:$PATH"' >> ~/.bashrc # 設定を読み込みます $ source ~/.bashrc > /dev/null $ flyctl version # 表示されるバージョンは異なる場合があります flyctl v0.2.31 linux/amd64 Commit: ce7819105b21dc8cb80333d5160bef9173aa7d3a BuildDate: 2024-04-09T03:24:54Z -
flyctl auth signupを実行してターミナルに表示されたURLクリックすると、サインアップページが表示されます。アカウント連携かメールアドレスで登録しましょう。 - 続いてクレジットカードの登録を行います。ダッシュボード のメニューから“Billing”に進み、“Add credit card”をクリックします。次のページで“Start your free trial”セクションの下部にある“Continue”ボタンをクリックしてカード情報の登録ページに移動し、必要事項を入力してカード情報を登録するとデプロイできるようになります。
-
ターミナルに戻り“successfully logged in”など接続完了のメッセージが表示されていたら、flyにアプリケーションを作成するためターミナル上で
fly launchを実行します。しばらくすると以下のメッセージが表示されるので、“y”を入力した後にエンターキーを押してください。URLが表示されるので、開いて設定を行います。? Do you want to tweak these settings before proceeding? (y/N)設定ページでは“App name”にはアプリ名入を力し、“Region”では“nrt - Tokyo,Japan” など住所に近いリージョンを選択したら、他の設定はそのままで“Confirm Settings”をクリックします。この時、すでに使われているアプリ名は使用できないので注意しましょう。
- 準備ができたらターミナルに戻ってデプロイが完了するのを待ちましょう。成功すると下記のようなメッセージが表示され、表示されたURLを開くとアプリケーションにアクセスできます。
また、
Finished launching new machines ------- NOTE: The machines for [app] have services with 'auto_stop_machines = true' that will be stopped when idling ------- Checking DNS configuration for <hex string>.fly.dev Visit your newly deployed app at https://<hex string>.fly.dev/GemfileとGemfile.lockが更新され、フォルダに.dockerignore、Dockerfile、fly.toml、docker-entrypoint、dockerfile.ymlが作成されるので、コミットしてプッシュしておきましょう。 -
2回目以降は
fly deployでデプロイを実行します。失敗した場合はfly logsを実行したりダッシュボードでログを確認して、原因を探してみましょう。また、flyctl --helpでflyctlのヘルプを表示できます。
参考記事
公式アカウントまとめ
Railsチュートリアルの公式アカウントは以下の通りです。公式の最新情報を知りたい場面などでお役立てください。
公式動画:Railsチュートリアルの歩き方
Railsチュートリアルの全体像を俯瞰したいときや、完走後のイメージを掴みたい場面でご活用ください。
公式リポジトリ:yasslab/sample_apps
GitHub 上で公開しているRailsチュートリアルの実装例です。Railsのバージョン毎にそれぞれディレクトリが分けられているので、学習中のバージョンに合わせて適宜ご参照ください。
公式アカウント:@RailsTutorialJP
完走者向け読み物ガイド
Railsチュートリアル完走者を対象とした『読み物ガイド』も用意しています。『完走後ってどうしたらいいの?』とお悩みの場面でご活用ください 🗺✨
読み物ガイドをみる




Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!