Ruby on Rails チュートリアル
🔰 初めての人へ

Railsチュートリアルへようこそ!本サイトの目的は、皆さんにWebサービス開発で必要になる基礎知識を学んでもらうことです。本サイトで学んだことは、Webサービス開発者としての仕事を探したり、フリーランスとしてのキャリアを始めたり、自分のWebサービスで起業する場面などで役立ちます。既に開発の経験があれば、より短期間でWebサービス開発の流れを掴めるでしょう。
本サイトでは汎用性の高いスキルの習得を優先しています。今後他のプログラミング言語やフレームワークを学ぶ予定の人も、ここで学んだWebサービス開発の基本が役立つように仕上げています。
本サイトは『Ruby on Rails』を中心に様々なコンテンツをご用意しています。これはWebサービス開発の基本を学ぶ上で、これ以上ふさわしいフレームワークは無いと考えているからです。
Ruby/Railsの実績
Ruby on Rails(略称『Rails』)は、プログラミング言語『Ruby』で書かれたフリーかつオープンソースのWeb開発フレームワークです。
Railsは本格的なWebサービスを開発するツールとして急速に有名になり、海外ではGitHubやShopify、DisneyやApple、AirbnbやFigma、イギリス政府などで採用され、ドイツ政府も支援しています。また日本国内でもNintendo Switch Onlineやマシュマロをはじめ、pixivやnote、スタディサプリやタイミー、Cookpadやdely、QiitaやZenn、freeeやマネーフォワード、YAMAPやCrowdWorks、Game8やアカツキ、STORESや駅すぱあと、自治体に導入されているつながる相談などで採用されています。現在Rubyを採用している上場企業は55社以上にのぼり、Railsを使い続けるGitLabも約1.2兆円の時価総額で上場、Rails求人数も右肩上がりとなっています。
Webサービス開発にはRails以外にも多くの選択肢がありますが、Railsのアプローチは豪快かつ強力で、幅広い場面に使えます。初めてWebサービスを開発する人であっても標準機能だけで作れるだけでなく、リリースしたWebサービスが大きく成功したときの拡張性も兼ね備えています。また、シングルページアプリケーション(SPA)やモバイルアプリと組み合わせて柔軟に開発したい場面でも、Railsは素晴らしいバックエンドを提供できます。
加えて、RailsにはPHPやNode.jsのフレームワークにも影響を与えた設計哲学があります。現在も毎年のように新しいフレームワークが公開され、多くの開発者が設計について様々な議論を交わしていますが、Railsの作者であるDHH(David Heinemeier Hansson)は設計哲学について一貫して次のようにコメントしています。
Railsが登場した当初から現在に至るまで、さまざまな場所でフレームワークに関する議論が続いていますが、Railsが大切にしている設計哲学は今も残り続けています。すなわちプログラミングの慣習をパターン化すること、不要な選択肢を外すこと、そして最適なデフォルト設定を提供することが大切であり、生産性を劇的に向上させるのです。
この一貫したRailsの設計哲学が20年以上生き残り続けているおかげもあって、本チュートリアルで学べるWebサービス開発の基本もリリース当初からほとんど変わらずに安定し続けています。つまり皆さんが本チュートリアルを通してこれから学ぶ知識と経験についても、当分古びることなく役に立つと言えるでしょう。
そしてRailsは今も絶え間なく進化を繰り返しています。たとえばRails 6では、メールのルーティングやリッチテキスト機能に加えて、並列テストや複数データベースのサポートといった高度な機能も新たに導入されました。“scalable by default” というYouTube動画 (英語) では、当時GitHub社のエンジニアだったEileen M. Uchitelleさんによって『アプリがどれほど大きく成長してもRailsはスケールできる』と解説されています。
また画期的な進化を遂げたRails 7 以降では、HotwireやTurboといったフロントエンドの新しい技術と統合されました。これにより複雑さを抑えつつ、シンプルな構成のまま快適なユーザー体験 “も” 提供できるようになりました。
さらに近年リリースされたRails 7以降では、Dockerを使ったデプロイに対応したり、GitHubやShopify級の大規模な開発でも高いパフォーマンスを出せるようになりました。
Rails 7.0: Compress the complexity of modern web apps. Learn just what you need to get started, then keep leveling up as you go. Ruby on Rails scales from HELLO WORLD to IPO. https://t.co/lwxTGaEa1O
— DHH (@dhh) 2021年12月15日
Railsの実績は、今も動き続けているWebサービスとその成果を見れば明らかでしょう。共同開発プラットフォームとして絶大な人気を誇るGitHubには安心して寄りかかれる高い安定性があり、オンラインストア構築(EC)の分野で大成功を収めたShopifyはカナダ最大級の上場企業になりました。このような多くの成功した企業や政府・自治体(福岡・島根・三鷹など)もコミュニティを支援し続け、Ruby/Railsが進化し続けているという点は、これから学ぶ私たちにとっても大きなメリットです。
Railsは2003年、Rubyに「恋」をした、たった1人のWebエンジニアによって誕生したとは思えない素晴らしい出来です。当時Railsを選ぶことは最先端であると同時に20年以上生き残るか分からないリスクもありましたが、今ではそうした駆け引きなしにRailsを選べます。
当時20代のWebエンジニア (DHH) によって誕生した「Rails」が、
チームになり、大規模な開発にも対応できたストーリー
(» 日本語の記事で読む / » Ruby 上場企業を見る)
Railsは数々の事例で実証された高い生産性を備え、有用なコミュニティによって支えられています。Railsは、本格的なWebサービス開発にふさわしい魅力的なフレームワークなのです。
原著者から,日本の皆さまへ
Finally met @mhartl at #RubyConf Nashville! Super excited!! 😻💎✨#Railsチュートリアル 著者のマイケル・ハートルさんにお会いしてきました!いつもメールだったので直接お話できて感動!!😻💎✨ pic.twitter.com/jJNXQb9d19
— 安川要平/Yohei Yasukawa (@yasulab) November 19, 2019
Railsチュートリアルの歩き方 −
まずは全体像を把握しよう
『まずは全体像を把握したい』という方向けに動画とスライドを用意しました!必要な場面でご活用ください。
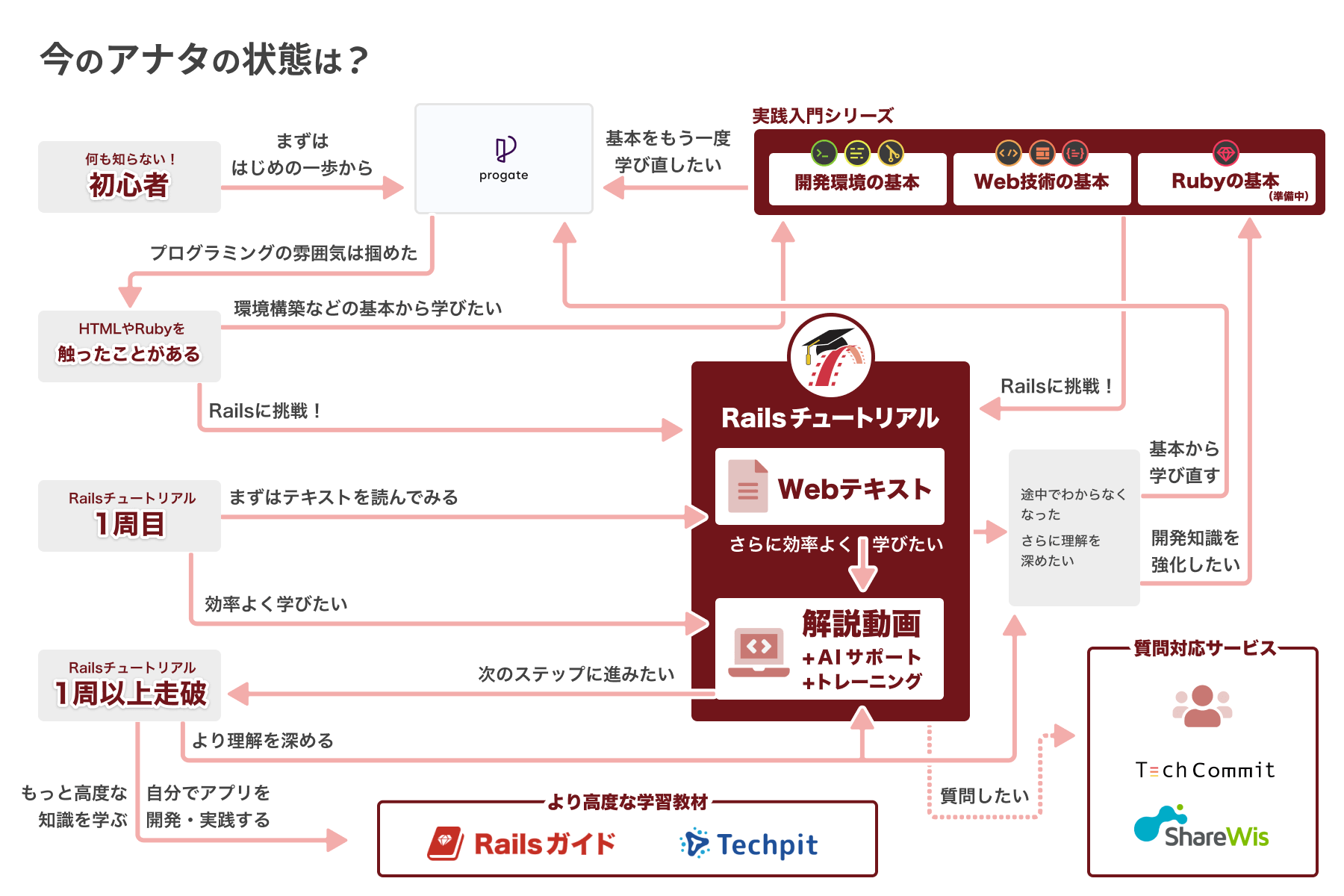
学習ロードマップ −
あなたに最適な学び方はどれ?
よくある学習の流れをまとめたロードマップもあります。『この流れが正解』といったものはありませんが、自分に合った学習計画を立てる場面などでご活用ください。
 Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
Rails 7 対応の解説動画は2023年4月から1章ずつ先行リリースされていきます。
☝️ 図中に記載されている各種サービスの概要は、次の通りです。
Progate
対話的に学べるオンラインのプログラミング学習サービスです。初心者向けのコンテンツが特に充実しており、初めてプログラミングをする方にオススメです。『Progate Journey』でプログラミング学習の全体像を把握することもできます。Railsチュートリアル実践入門シリーズ
Railsチュートリアルを進めて『難しい!』と感じた方を対象とした補足コンテンツです。『基礎力を高めたい』『まずは基本を押さえたい』という方にオススメです。RailsチュートリアルWebテキスト
本サイト内で最も売れているコンテンツです。「理解度を高めたい」「もっと速く進めたい」といった場合は、途中から以下の速習パック「Railsチュートリアル解説動画 + AIサポート + トレーニング」に切り替えることもできます 👇Railsチュートリアル解説動画 + AIサポート + トレーニング
イラストと実演付きの解説動画で学べる速習パックです(倍速再生にも対応)。AIがエラーや疑問を補足する『AIサポート』や、大学/大学院で使われている回答付き問題集『トレーニング』も同梱されているため、「素早く学びたい」「理解度を高めたい」という場面でオススメです。質問対応サポート付き解説動画【提供: ShareWis】
現役Rubyエンジニアのサポート付きで学べる、解説動画の質問対応付きサービスです。後半の章ほど難しくなっていきますが、サポートを受けながらしっかり学ぶことができます。コミュニティサポート付き解説動画【提供: TechCommit】
コミュニティ型の学習支援サービスです。独学での学習が不安な方にオススメです。(【Railsチュートリアルコラボ】Rails学習支援追加パックでお申し込みください。)Ruby on Railsガイド
トピック毎に体系化された、1,600ページを超えるRailsの大型リファレンスです。Railsチュートリアルを完走し、プロダクト開発の実践に入った方々を対象として、各機能の詳しい使い方を解説する辞書型サービスです。『もっと生産的に開発したい』という方向けにProプランやTeamプラン、電子書籍版も提供しています。読み物ガイド
Railsチュートリアル完走者を対象とした『読み物ガイド』も用意しています。『完走後ってどうしたらいいの?』とお悩みの場面でお役に立てば嬉しいです 😌💖
上記の他、YouTubeチャンネルやnoteマガジンもあります。『Ruby/Rails学習者の統計データ』や『3ヶ月でWebサービスを開発した話』、『医者からエンジニアになった話』などを公開しているので、ぜひご購読ください!📺✅





Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!