Ruby on Rails チュートリアル
『CSS & Design編』はこちらのページからお買い求めできます。アカウントをお持ちの方はログインをお願いします

プロ品質のWebサイト構築を体験しよう
CSS(Cascading Style Sheet)とは、World Wide Webのデザイン言語です。ブラウザで表示するほぼ全てのWebサイトが、ユーザーエクスペリエンスや画面のインターフェイスを魅力的に見せるためにCSSを活用しています。本コンテンツでは、CSSのさまざまな機能が、Web上のデザインでどのような意味を持つかを深く理解できるように構成されています。
コンテンツの特徴
「ストーリー仕立て」で学ぶ本格的デザイン
デザインが苦手という方も、手順を追って進めるだけでプロ品質のデザインに仕上がる構成になっています。
本番環境に紐づいた実践的な学習
静的サイトジェネレーターJekyllを用いて本格的なブログページを公開できます。ポートフォリオ公開の手順の参考としても最適です。
CSSの「歴史」を学ぶ
基礎的なCSSから実践的なFlexboxまで網羅。移り変わりの激しいCSSの世界を歴史的背景から学びます。古い書き方も理解することで、それらを避けた新しい書き方を学べるようになっています。
理解を深める「演習問題」
各セクションごとに散りばめられている「演習問題」を解いて、学習した内容をすぐに復習・応用することで、さらに理解を深めることができます。
こんな方にオススメ!
- デザインに自信がない
- 静的サイトジェネレーターを使ってポートフォリオを公開してみたい
- 手を動かしながら学習したい
- CSSについての知識をさらに深めたい
学べる内容
目次CSS & Design編
- 第1章CSSのあらまし
- 第2章「スタイル指定」の作法
- 第3章CSSの値: 色とサイズを指定する
-
- 3.1 CSSの色指定
-
- 3.1.1 16進数のカラーコード
- 3.1.2 色をrgb()で、透明度をrgba()で指定する
- 3.2 サイズ指定の基礎
- 3.3 ピクセル(および日陰者の「ポイント」)
- 3.4 パーセントによる指定
-
- 3.4.1 フォントサイズのパーセント指定について
- 3.5 em単位によるフォントサイズ指定
- 3.6 夢のrem単位指定がやってきた
- 3.7 サイズ指定のニューフェイス: vhとvw
- 3.8 気持ちよく読めるフォントにしよう
- 第4章ボックスモデルを完全攻略する
-
- 4.1 インラインvsブロック
-
- 4.1.1 display: none
- 4.1.2 display: block
- 4.1.3 display: inline
- 4.1.4 display: inline-block
- 4.1.5 display: flex
- 4.2 マージン、パディング、ボーダー
-
- 4.2.1 マージンの不気味な挙動
- 4.3 フロート
-
- 4.3.1 フロートをクリアする
- 4.4
overflowスタイルに関する追記 - 4.5 インラインブロック
- 4.6 ボックスのマージン
-
- 4.6.1 例外その1:
margin: auto; - 4.6.2 例外その2: マージンにマイナスの値を指定する
- 4.6.1 例外その1:
- 4.7 パディングは単なる椅子のクッションではない
- 4.8 ボーダーで遊ぶ
-
- 4.8.1 ボーダーの「radius」
- 4.8.2 CSSで丸を描く
- 4.8.3 line-height
- 4.8.4 CSSとHTMLのずれを修正する
- 第5章レイアウトを組み立てる
-
- 5.1 レイアウト組みの基礎
- 5.2 Jekyll
-
- 5.2.1 Jekyllをインストールして実行する
- 5.3 Jekyllのさまざまな特殊ディレクトリ
-
- 5.3.1 layouts/ディレクトリとレイアウトテンプレートファイル
- 5.3.2 includes/ディレクトリ
- 5.3.3 pages/ディレクトリとページテンプレート
- 5.3.4 posts/ディレクトリとpost-typeファイル
- 5.4 レイアウトファイル
- 5.5 CSSファイルを切り出して「CSSリセット」を加える
- 5.6 Jekyllの「インクルード」の概要: headセクションとヘッダー
-
- 5.6.1 ページの最上部にヘッダーセクションを置く
- 5.6.2 ナビゲーションと「子セレクタ」
- 5.7 高度なセレクタ
-
- 5.7.1 擬似クラス
- 5.7.3 first-child
- 5.7.5 兄弟セレクタ
- 5.8 位置指定
-
- 5.8.1 ロゴ文字を本物の画像にする
- 5.9 ヘッダーセクションを上部に固定する
- 5.10 フッターをincludesフォルダにインクルードする
- 第6章ページのテンプレートとfrontmatterの書き方
-
- 6.1 テンプレートのコンテンツ
- 6.2 「やっぱり家(Home)が一番」
- 6.3 さらに高度なセレクタ
-
- 6.3.1 :before疑似要素と:after疑似要素
- 6.3.2 CSSの:beforeと:afterで三角形を作る技
- 6.4 ページとフォルダを追加する
- 第7章Flexboxで特殊なレイアウトページを構築する
-
- 7.1 コンテナにコンテンツをぴったり流し込む
- 7.2 Flexboxで垂直方向の中央揃えを実現する
- 7.3 Flexboxスタイルのオプションとショートハンド
-
- 7.3.1 フレックスコンテナのプロパティ
- 7.3.2 フレックスアイテムのプロパティ
- 7.4 3段組のページレイアウト
- 7.5 ギャラリーの「スタブ」
- 第8章ブログを追加する
-
- 8.1 ブログ記事を1件追加する
-
- 8.1.1 ブログインデックスの構造
- 8.2 ブログのIndexページでコンテンツをリスト表示する
-
- 8.3 ブログの記事ページにスタイルを設定する
- 第9章モバイルとメディアクエリ
-
- 9.1 モバイル向けデザインを始める
-
- 9.1.2 モバイルデバイスを使わずにモバイル表示を確認する
- 9.2 モバイル向けに最適化する
-
- 9.2.1 グローバルスタイル
- 9.2.2 Homeページのスタイル
- 9.2.3 3段組ギャラリーページのスタイル
- 9.2.4 ブログ記事一覧ページのスタイル
- 9.2.5 ブログ記事ページのスタイル
- 9.3 モバイルの「ビューポート」
- 9.4 ドロップダウンメニュー
-
- 9.4.1 ヒットボックス
- 9.4.2 ドロップダウンボックスを作る
- 9.5 モバイルのドロップダウンメニュー
- 第10章細部を仕上げる
-
- 10.1 カスタムフォント
-
- 10.1.1 ベクタフォントをインストールする
- 10.1.2 CDNからテキストフォントを読み込む
- 10.2 ファビコン
- 10.3 カスタムタイトルと
metaタグ -
- 10.3.1 カスタムタイトル
- 10.3.2 カスタム説明文
- 10.4 まとめと関連読み物
購入から閲覧までの流れ

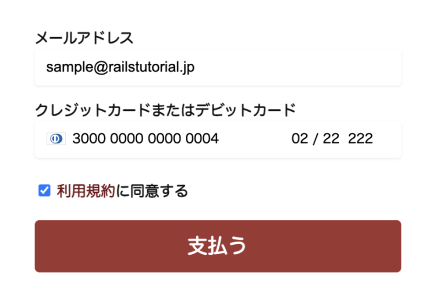
決済情報を入力し
『支払う』をクリック

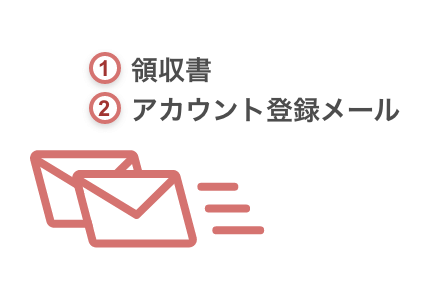
領収書とアカウント登録の
2つのメールが届きます

手順に沿ってアカウント登録すると
ご覧いただけます
よくあるご質問
- 買い切りですか? 月額課金 (サブスク) ですか?
- 書店にある本や雑誌と同じで、買い切り型となります。月額課金 (サブスク) ではないため、毎月の課金は発生しません。
- 他の書籍とまとめて購入できますか?
- 現在、Webテキスト版はまとめて購入できません。
- 電子書籍はありますか?
- 電子書籍版はただいま準備中となっています。
- 解説動画はありますか?
- 現在はテキスト版のみ販売しており、解説動画は事前登録中となっています。こちらのフォームより事前登録していただくと、リリース時にメールでお知らせが届きます。
- 銀行振込やコンビニ決済に対応していますか?
- いいえ、本商品は銀行振込やコンビニ決済に対応していません。デビットカードまたはクレジットカードでお買い求めいただけると幸いです。
- デビットカードは使えますか?
- はい!デビットカードにも対応しています。ただし、発行会社によってはオンライン決済の一部をブロックしていることがあります。決済できなかった場合は、カード発行会社にお問い合わせいただくか、もしくはスマホアプリ『Kyash』や『バンドルカード』などをお使いいただけると幸いです。
📹 スマホアプリ『Kyash』を使った決済例
- 決済に使ったカード情報は保存されますか?
- いいえ、保存されません。安心してご購入していただけるよう、初回購入では必ず保存されない仕様になっています。また決済には Amazon や Google、TOYOTA なども利用している決済代行サービス『Stripe』を使っています。

- カード入力欄にある CVC とは何ですか?
- CVC とはセキュリティコードのことで、Visa、Mastercard、JCB などのカードの裏面にある3桁の数字です。Amex は表面にあります。
- アカウントを複数人で共有できますか?
- いいえ、本商品では複数人でのアカウント共有はできません。複数人でご利用したい場合は『チーム向け研修支援サービス』をご利用ください。

- 最新情報はどこで確認できますか?
- note の『Railsチュートリアル マガジン』または『@RailsTutorialJP』をフォローしていただくと最新情報をチェックできます。また公式 YouTube チャンネルからは講演動画や対談動画なども公開しているので、よければ YouTube もぜひ!📺✨
購入する
下記フォームから『CSS & Design編』をご購入できます。
決済完了後、画面の案内にしたがってお読みください。
カード決済でお困りの場合は info@yasslab.jp までお問い合わせください






Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!