Ruby on Rails チュートリアル
-
第3版 目次
- 第1章 ゼロからデプロイまで
- 第2章 Toyアプリケーション
- 第3章 ほぼ静的なページの作成
- 第4章 Rails風味のRuby
- 第5章 レイアウトを作成する
- 第6章 ユーザーのモデルを作成する
- 第7章 ユーザー登録
- 第8章 ログイン、ログアウト
- 第9章 ユーザーの更新・表示・削除
- 第10章 アカウント有効化とパスワード再設定
- 第11章 ユーザーのマイクロポスト
- 第12章 ユーザーをフォローする



|
||
|
|
||
 |
第3版 目次
|
 |
| 最新版を読む | ||
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第3版 目次
- 第1章 ゼロからデプロイまで
- 第2章 Toyアプリケーション
- 第3章 ほぼ静的なページの作成
- 第4章 Rails風味のRuby
- 第5章 レイアウトを作成する
- 第6章 ユーザーのモデルを作成する
- 第7章 ユーザー登録
- 第8章 ログイン、ログアウト
- 第9章 ユーザーの更新・表示・削除
- 第10章 アカウント有効化とパスワード再設定
- 第11章 ユーザーのマイクロポスト
- 第12章 ユーザーをフォローする
第2章 Toyアプリケーション
この章では、Railsの強力な機能をいくつか紹介するためのおもちゃアプリケーションを作成します。大量の機能を自動的に生成するscaffoldジェネレータというスクリプトを使ってアプリケーションをすばやく生成し、それを元に高度なRailsプログラミングとWebプログラミングの概要を学びます。コラム 1.2で述べたように、本書の以後の章では基本的にこの逆のアプローチを取り、少しずつアプリケーションを作りながら各段階と概念を説明する予定ですが、scaffoldはRailsアプリケーションの概要を素早くつかむには最適なので、この章でのみあえて使用することにします。生成されたToyアプリケーションはブラウザのアドレスバーにURLを入力すれば動かせます。これを使用して、Railsアプリの構造とRailsで推奨されているRESTアーキテクチャについて考察することにします。
Toyアプリケーションは、後に作成するサンプルアプリケーションと同様、ユーザーと、それに関連しているマイクロポストから成り立っています。このToyアプリケーションはもちろん動きますが完成品ではなく、しかも多くの手順が「魔法」のように思えるかもしれません。第3章以降で作成するサンプルアプリケーションでは同等の機能を1つ1つ手動で作成しますので、ご安心ください。その分時間がかかることになりますが、どうか最後まで本書にお付き合いいただければと思います。本書の目的は、scaffoldを使用した即席のアプローチによる表面的な理解ではなく、そこを突破してRailsを深いレベルまで理解することにあります。
2.1 アプリケーションの計画
はじめに、Toyアプリケーションをどのようなものにするのか、計画を立てましょう。1.3で説明したように、rails newコマンドでRailsのバージョン番号を指定して、アプリケーションの骨組みを生成するところから始めましょう。
$ cd ~/workspace
$ rails _4.2.2_ new toy_app
$ cd toy_app/
上のコマンドを実行すると「Could not find ’railties'」というエラーが表示される場合は、インストールしたRailsのバージョンが正しくない可能性があります。リスト1.1のとおりにコマンドを実行したかどうかを念のためダブルチェックしてください。(1.2.1で推奨されているクラウドIDEをご利用の場合は、この2つ目のアプリは1つ目のアプリと同じワークスペースに作成されるという点に注意する必要があります。2つ目のアプリのために別のワークスペースを作成する必要はありません。ファイルが表示されるようにするには、ファイルナビゲーターの歯車アイコンをクリックして [Refresh File Tree] をクリックします。)
次に、Bundlerで使用するGemfile をテキストエディタで編集します。リスト2.1の内容に書き換えてください。
Gemfile
source 'https://rubygems.org'
gem 'rails', '4.2.2'
gem 'sass-rails', '5.0.2'
gem 'uglifier', '2.5.3'
gem 'coffee-rails', '4.1.0'
gem 'jquery-rails', '4.0.3'
gem 'turbolinks', '2.3.0'
gem 'jbuilder', '2.2.3'
gem 'sdoc', '0.4.0', group: :doc
group :development, :test do
gem 'sqlite3', '1.3.9'
gem 'byebug', '3.4.0'
gem 'web-console', '2.0.0.beta3'
gem 'spring', '1.1.3'
end
group :production do
gem 'pg', '0.17.1'
gem 'rails_12factor', '0.0.2'
end
1.5.1でも説明したとおり、--without productionオプションを追加することで、本番用のgemを除いたローカルgemをインストールします。
$ bundle install --without production最後に、GitでこのToyアプリケーションをバージョン管理下に置きます。
$ git init
$ git add -A
$ git commit -m "Initialize repository"
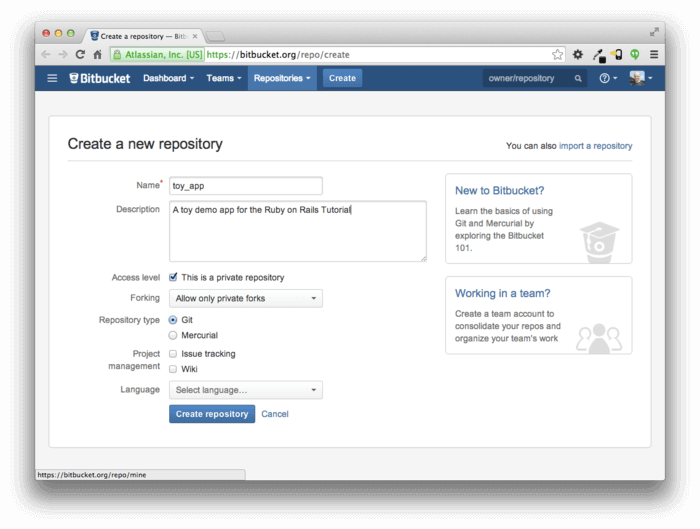
次に、Bitbucketで [Create] ボタンをクリックして新しいリポジトリを作成します(図 2.1)。続いて、生成したファイルをこの新しいリモートリポジトリにプッシュします。
$ git remote add origin git@bitbucket.org:<username>/toy_app.git
$ git push -u origin --all # リポジトリとブランチをすべてプッシュする

最後に、デプロイの準備のため、リスト 1.8とリスト 1.9.1で推奨した「Hello, world!」での手順と同様の手順を行っておきます。続いてこの変更をコミットし、Herokuにプッシュします。
$ git commit -am "Add hello"
$ heroku create
$ git push heroku master
(1.5で見た警告メッセージが表示されることがありますが、今は無視してください。詳しくは7.5で解説します)。Herokuアプリのアドレス以外は、図1.18と同じになるはずです。
これで、アプリケーション自体を作成するための下準備が整いました。Webアプリケーションを作る際、アプリケーションで使用される構造を表すためのデータモデルを最初に作成しておくのが普通です。今回のToyアプリケーションでは、ユーザーと短いマイクロポストのみをサポートするマイクロブログを作成します。そこで、まずアプリケーションのユーザーで使用するモデルを作成 (2.1.1) し、次にマイクロポストで使用するモデルを作成します (2.1.2)。
2.1.1 ユーザーのモデル設計
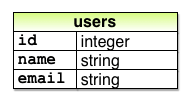
Webでのユーザー登録の方法が多岐にわたることからもわかるように、ユーザーという概念をデータモデルで表す方法はたくさんありますが、ここではあえて最小限の表現方法を使用します。各ユーザーには、重複のない一意のキーとなるinteger型のID番号 (idと呼びます) を割り当て、このIDに加えて一般公開されるstring型の名前 (name)、そして同じくstring型のメールアドレス (email) を持たせます。メールアドレスはユーザー名としても使われます。ユーザーのデータモデルの概要を図2.2に示します。

詳しくは6.1.1から解説しますが、図2.2のユーザー (users) はデータベースのテーブル (table) に相当します。また、id、name、emailの属性はそれぞれテーブルのカラム (column: 列) に相当します。
2.1.2 マイクロポストのモデル設計
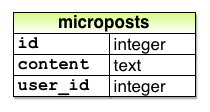
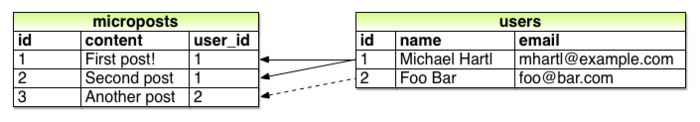
マイクロポストのデータモデルはユーザーよりもさらにシンプルです。idとマイクロポストのテキスト内容を格納するstring型のcontentだけで構成されています2。しかし実際には、マイクロポストをユーザーと関連付ける (associate) 必要があります。そのため、マイクロポストの投稿者を記録するためのuser_idも追加します。これにより、データモデルは図2.3のようになります。

2.3.3では、user_idという属性を使用して、1人のユーザーに複数のマイクロポストが関連付けられるという構造を簡潔に説明します。詳細は第11章で完全に説明します。
2.2 Usersリソース
ここでは、2.1.1で説明したユーザー用のデータモデルを、そのモデルを表示するためのWebインターフェイスに従って実装します。このデータモデルとWebインターフェイスは、組み合わさってUsersリソースとなり、ユーザーというものを、HTTPプロトコル経由で自由に作成/読み出し/更新/削除できるオブジェクトとみなすことができるようになります。「はじめに」で約束したとおり、このUsersリソースはすべてのRailsプロジェクトに標準装備されているscaffoldジェネレータで生成します。scaffoldで生成された膨大なコードを今詳細に読む必要はありません。今の段階ではおそらく混乱するだけでしょう。
Railsのscaffoldは、rails generateスクリプトにscaffoldコマンドを渡すことで生成されます。scaffoldコマンドの引数には、リソース名を単数形にしたもの (この場合はUser) を使用し、必要に応じてデータモデルの属性をオプションとしてパラメータに追加します3。
$ rails generate scaffold User name:string email:string
invoke active_record
create db/migrate/20140821011110_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
create test/helpers/users_helper_test.rb
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/users.js.coffee
invoke scss
create app/assets/stylesheets/users.css.scss
invoke scss
create app/assets/stylesheets/scaffolds.css.scss
name:stringとemail:stringオプションを追加することで、Userモデルの内容が図2.2の表のとおりになるようにします(なお、idパラメータはRailsによって自動的に主キーとしてデータベースに追加されるため、追加不要です)。
続いてToyアプリケーションの開発を進めるには、以下のようにRakeを使用してデータベースをマイグレート (migrate) する必要があります (コラム2.1)。
$ bundle exec rake db:migrate
== CreateUsers: migrating ====================================================
-- create_table(:users)
-> 0.0017s
== CreateUsers: migrated (0.0018s) ===========================================
このコマンドは、単にデータベースを更新し、usersデータモデルを作成するためのものです(データベースのマイグレーションの詳細については6.1.1以降で説明します)。なお、現在のGemfileに対応するバージョンのRakeが確実に実行されるようにするために、bundle execを使用してrakeを実行します (クラウド IDE など多くのシステムでは、bundle execなしでも rake を実行できますが、bundle execが必要なシステムもあるので、本書では念のため使用するようにしています)。
ここまでの手順が完了すると、以下のコマンドでローカルWebサーバーを別タブで実行できるようになります (図1.7)4。
$ rails server -b $IP -p $PORT # Use only `rails server` if running locally
これで、1.3.2で説明したとおりにローカルサーバーが動作するはずです (クラウド IDE で作業している方は、IDE自体ではなく、必ずブラウザの別タブを使用してこのdevelopmentサーバーを開いてください)。
Unixでは、ソースコードから実行用プログラムをビルドするために主にmakeというツールが使われてきました。多くのプログラマーが、肉体レベルにまで刻み込まれた以下のようなコマンドを実行して
$ ./configure && make && sudo make install
LinuxやMac OS Xなどで日夜コードをコンパイルしています。
RakeはいわばRuby版のmakeであり、Rubyで記述することのできる、makeのような言語です。Railsでは、Rakeを頻繁に使用しています。特に、データベースを背後に持つWebアプリケーション開発時に必要となる管理タスクで顕著です。rake db:migrateが一番よく使われるコマンドですが、rakeに-T dbオプションを付けて実行すると他にもさまざまなデータベースタスクが用意されているのがわかります。
$ bundle exec rake -T db
rakeで実行可能なタスクをすべて表示するには以下を実行します。
$ bundle exec rake -T
コマンドの多さに圧倒されがちですが、すべてのコマンドを今覚える必要はまったくありませんので、心配は無用です。Railsチュートリアルを最後まで読み終わる頃には、重要なコマンドは一通り使えるようになっていることでしょう。
2.2.1 ユーザーページを探索する
ブラウザでルートURL「/」(「スラッシュ」と読みます: 1.3.4参照) を開くと、図1.9と同じRailsのデフォルトページが表示されますが、Usersリソースをscaffoldで生成したことで、ユーザー管理用のページが多数追加されている点が異なります。たとえば、/usersを表示すればすべてのユーザーの一覧が表示されますし、/users/newを表示すれば新規ユーザー作成ページが表示されます。このセクションでは以後、ユーザーに関連するページについて手短に説明します。その際、表2.1に記載されている、ページとURLの関係を参照するとわかりやすいと思います。
| URL | アクション | 用途 |
| /users | index |
すべてのユーザーを表示するページ |
| /users/1 | show |
id=1のユーザーを表示するページ
|
| /users/new | new |
ユーザーを新規作成するページ |
| /users/1/edit | edit |
id=1のユーザーを編集するページ
|
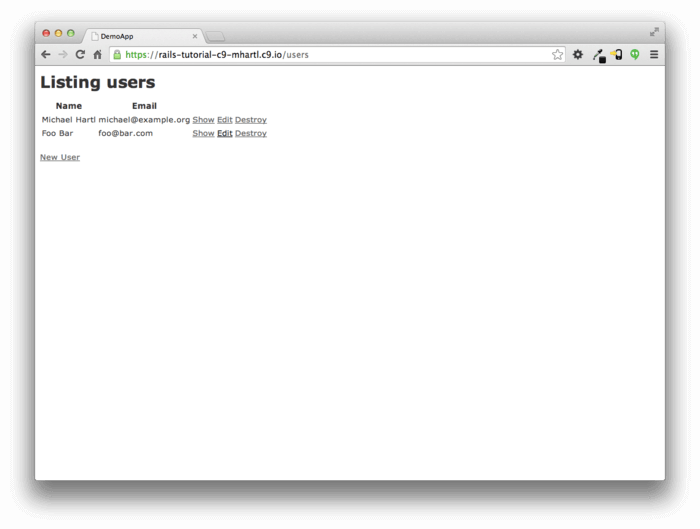
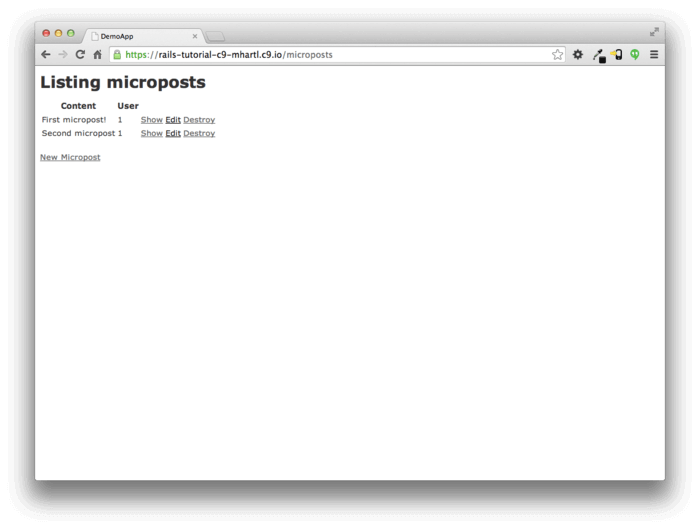
まずはユーザーの一覧を表示するindexページを見てみましょう。もちろん、この時点ではまだユーザーは登録されていません (図2.4)。

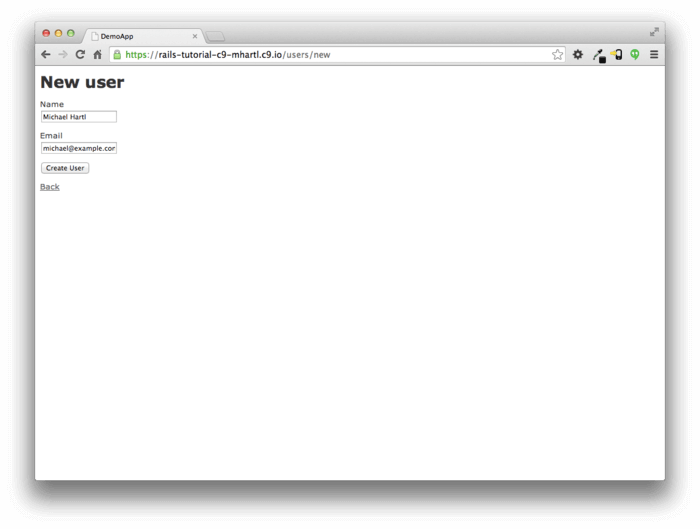
ユーザーを新規作成するには、図2.5のnewページを表示します (注: 簡単のため、ローカル開発中はアドレスの「http://0.0.0.0:3000」の部分やクラウドIDEを表す部分については今後省略しますので、各自で補ってください)。第7章では、このページをユーザー登録ページに転用します。

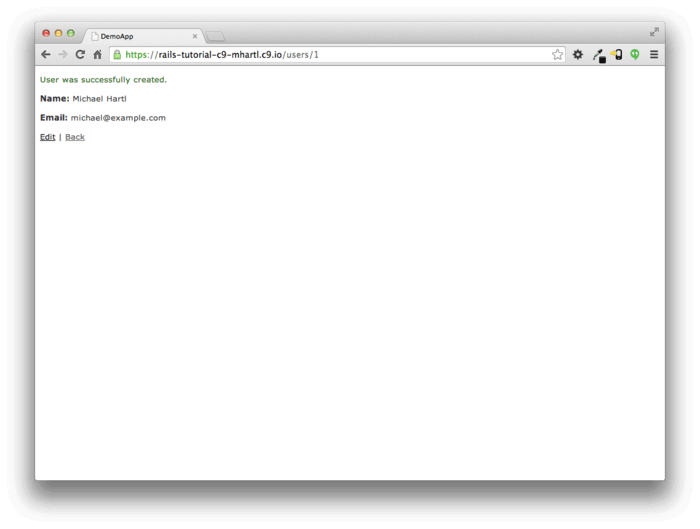
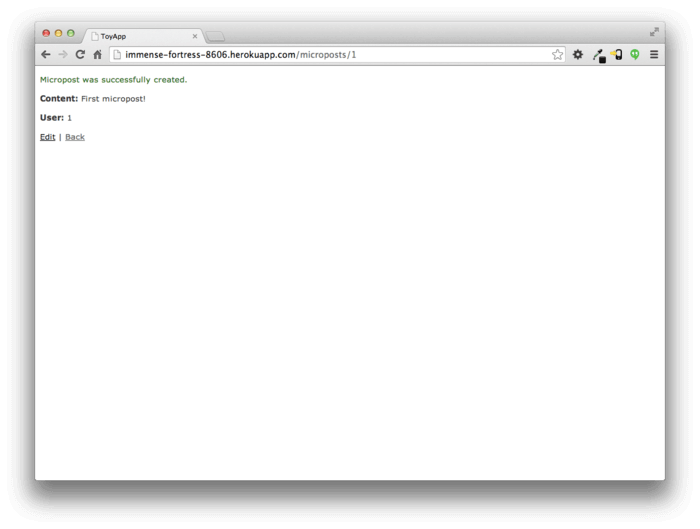
テキストフィールドに名前とメールアドレスを入力して [Create User] ボタンを押してください。ユーザーが作成され、図2.6のようにshowページが表示されます(緑色のウェルカムメッセージは、7.4.2で解説するflashという機能を使用して表示しています)。ここで、URLが/users/1と表示されていることに注目してください。ご想像のとおり、この数字1は図2.2のid属性そのものです。7.1では、このページをユーザーのプロファイルに作り変える予定です。

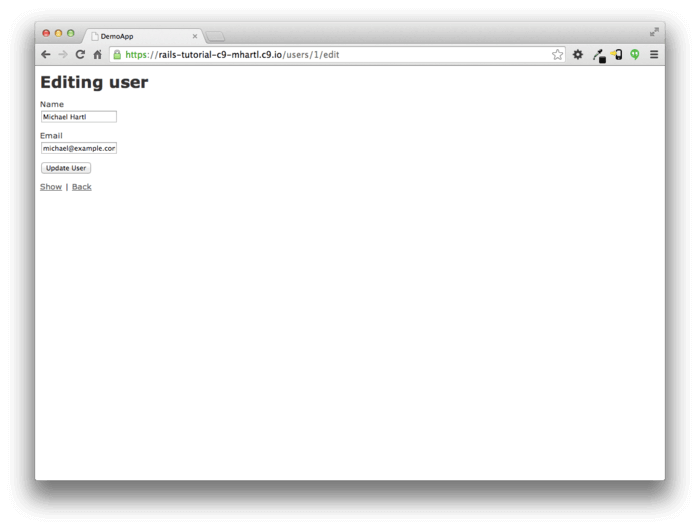
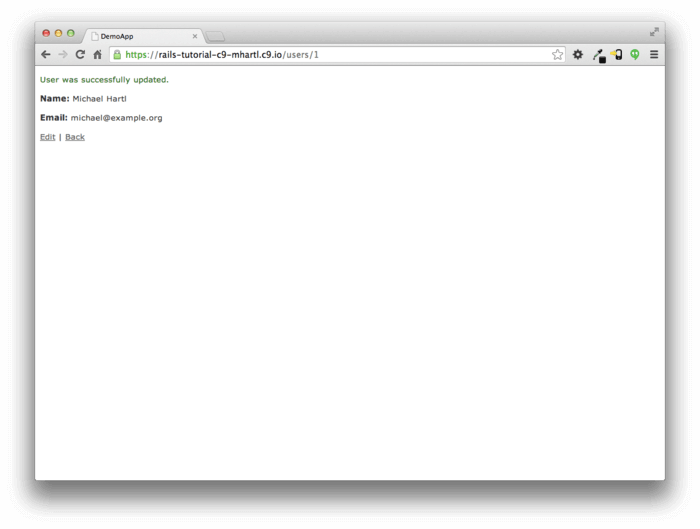
今度は、ユーザー情報を変更するためにeditページを表示してみましょう (図2.7)。この編集ページ上でユーザーに関する情報を変更し、[Update User] ボタンを押せば、Toyアプリケーション内のユーザー情報が変更されます (図2.8)。(詳細は第6章で説明しますが、このユーザー情報は、Webアプリケーションの背後にあるデータベースに保存されています。)このサンプルアプリケーションでも、ユーザーを編集または更新する機能を9.1で実装します。


ここでnewページに戻り、ユーザーをもう1人作成してみましょう。indexページを表示してみると、2.9のようにユーザーが追加されています。7.1ではもっと本格的なユーザー一覧ページを作成する予定です。

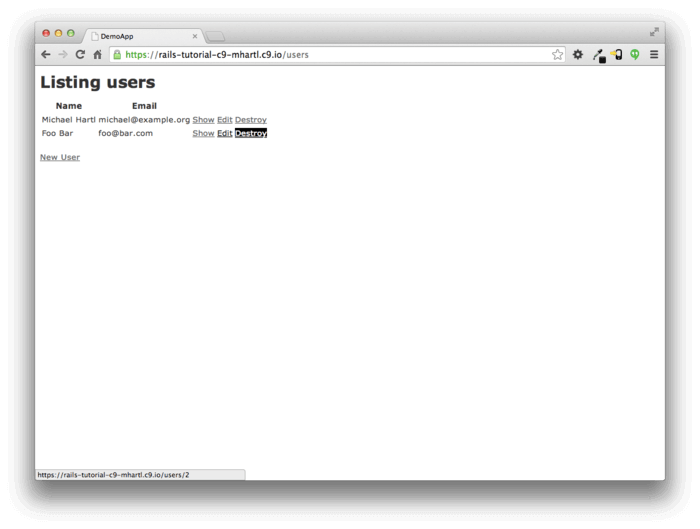
ユーザーの作成、表示、編集方法について説明しましたので、今度はユーザーを削除してみましょう (図2.10)。図2.10の [Destroy] リンクをクリックするとユーザーが削除され、indexページのユーザーは1人だけになります(もしこのとおりにならない場合は、ブラウザのJavaScriptが有効になっているかどうかを確認してください。Railsでは、ユーザーを削除するリクエストを発行するときにJavaScriptを使用しています)。なお、9.4ではサンプルアプリケーションにユーザーを削除する機能を実装し、管理権限 (admin) を持つユーザー以外は削除を実行できないように制限をかけます。

2.2.2 MVCの挙動
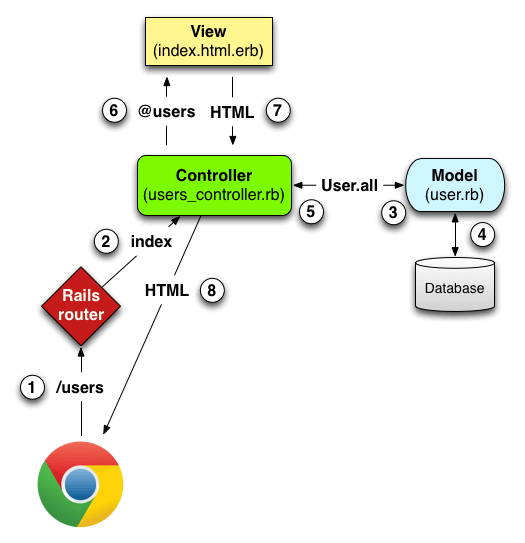
これでUsersリソースの概略についての説明が終わりましたが、ここで1.3.3で紹介した MVC (Model-View-Controller = モデル-ビュー-コントローラ) パターンの観点からこのリソースを考察してみましょう。具体的には、/usersのindexページをブラウザで開くという典型的な操作を行うときに何が起こっているかをMVC (図2.11) で説明します。

図2.11で行われている手順の概要を以下に示します。
- ブラウザから「/users」というURLのリクエストをRailsサーバーに送信する。
- 「/users」リクエストは、Railsのルーティング機構 (ルーター) によってUsersコントローラ内の
indexアクションに割り当てられる。 -
indexアクションが実行され、そこからUserモデルに、「すべてのユーザーを取り出せ」(User.all)と問い合わせる。 - Userモデルは問い合わせを受け、すべてのユーザーをデータベースから取り出す。
- データベースから取り出したユーザーの一覧をUserモデルからコントローラに返す。
- Usersコントローラは、ユーザーの一覧を
@users変数 (@はRubyのインスタンス変数を表す) に保存し、indexビューに渡す。 - indexビューが起動し、ERB (Embedded RuBy: ビューのHTMLに埋め込まれているRubyコード) を実行して HTMLを生成 (レンダリング) する。
- コントローラは、ビューで生成されたHTMLを受け取り、ブラウザに返す5。
上の流れをもう少し詳しく見てみることにします。最初にブラウザからのリクエストを見てみましょう。このリクエストは、アドレスバーにURLを入力したりリンクをクリックした時に発生します (図2.11の①)。リクエストはRailsルーターに到達し (②)、ここでURL (とリクエストの種類: コラム3.3参照) に基づいて適切なコントローラのアクションに割り当てられます (ディスパッチ)。ユーザーからリクエストされたURLをUsersリソースで使用するコントローラのアクションに割り当てる (マッピングする) コードは、リスト2.2のような感じになります。このコードはRailsのルーター設定ファイル (config/routes.rb) の中で使用され、URLとアクションの組み合わせ (表2.1) を効率よく設定することができます (:usersという一見奇妙な記法は、Ruby言語特有の「シンボル」と呼ばれるものです。詳細については4.3.3で説明します)。
Rails.application.routes.draw do
resources :users
.
.
.
end
それでは、このルーティングファイルを変更してみましょう。サーバーのルートURLにアクセスしたら、デフォルトのページの代わりにユーザー一覧を表示するようにします。つまり、「/」(スラッシュ) にアクセスしたら/usersを開くようにします。リスト1.10で以下の変更を行ったことを思い出してください。
# root 'welcome#index'
上を以下のように変更しました。
root 'application#hello'
これにより、ルートにアクセスするとApplicationコントローラ内のhelloアクションにルーティングされるようになったのでした。今回の場合は、Usersコントローラのindexアクションを使用したいので、リスト2.3のコードを元に書き換えてみましょう (既にApplicationコントローラにhelloアクションを追加していた方は、念のため削除しておくとよいかもしれません)。
Rails.application.routes.draw do
resources :users
root 'users#index'
.
.
.
end
2.2.1以降で紹介した各ページは、Usersコントローラ内のアクションにそれぞれ対応しています。1つのコントローラには、関連する多数のアクションがまとめられています。リスト2.4は、scaffoldで生成したコントローラの骨格です。class UsersController < ApplicationControllerという記法では、Rubyのクラス継承の文法をそのまま使用していることにご注目ください (継承の概略については2.3.4、詳細については4.4で説明します)。
class UsersController < ApplicationController
.
.
.
def index
.
.
.
end
def show
.
.
.
end
def new
.
.
.
end
def edit
.
.
.
end
def create
.
.
.
end
def update
.
.
.
end
def destroy
.
.
.
end
end
ページの数よりもアクションの数の方が多いことにお気付きでしょうか。index、show、new、editアクションはいずれも2.2.1のページに対応していますが、それ以外にもcreate、update、destroyアクションがあります。通常、これらのアクションは、ページを出力せずにデータベース上のユーザー情報を操作します (もちろんページを出力しようと思えばできますが)。表2.2は、RailsにおけるRESTアーキテクチャ (コラム2.2) を構成するすべてのアクションの一覧です。RESTは、コンピュータ科学者Roy Fieldingによって提唱された「REpresentational State Transfer」という概念に基づいています6。表2.2のURLには重複しているものがあることにご注目ください。たとえば、showアクションと updateアクションは、どちらも/users/1というURLに対応しています。これらのアクション同士の違いは、それらのアクションに対応するHTTP requestメソッドの違いでもあります。HTTP requestメソッドの詳細については3.3で説明します。
| HTTPリクエスト | URL | アクション | 用途 |
| GET | /users | index |
すべてのユーザーを表示するページ |
| GET | /users/1 | show |
id=1のユーザーを表示するページ
|
| GET | /users/new | new |
ユーザーを新規作成するページ |
| POST | /users | create |
ユーザーを作成するアクション |
| GET | /users/1/edit | edit |
id=1のユーザーを編集するページ
|
| PATCH | /users/1 | update |
id=1のユーザーを更新するアクション
|
| DELETE | /users/1 | destroy |
id=1のユーザーを削除するアクション
|
Rails関連の書籍を読んでいると “REST” という略語をよく見かけます。これはREpresentational State Transferの略です。RESTは、インターネットそのものやWebアプリケーションなどの、分散/ネットワーク化されたシステムやアプリケーションを構築するためのアーキテクチャのスタイルの1つです。REST理論そのものはかなり抽象的ですが、RailsアプリケーションにおけるRESTとは、アプリケーションを構成するコンポーネント (ユーザーやマイクロポストなど) を「リソース」としてモデル化することを指します。これらのリソースは、リレーショナルデータベースの作成/読み取り/更新/削除 (Create/Read/Update/Delete: CRUD) 操作と、4つの基本的なHTTP requestメソッド (POST/GET/PATCH/DELETE) の両方に対応しています7 (HTTP requestメソッドの詳細については、3.2.1、特にコラム3.2で説明します)。
Rails開発者にとっては、RESTfulなスタイルを採用することで、作成すべきコントローラやアクションの決定が楽になります。作成(C)・読み取り(R)・更新(U)・削除(D)を行うリソースだけでアプリケーション全体を構成してしまうことすら可能です。ユーザーやマイクロポストなどに関しては自然にリソース化できるので問題ありません。第11章では、「ユーザーをフォローする」というやや複雑な課題をREST理論でモデリングします。
UsersコントローラとUserモデルの関係をさらに考察するために、リスト2.5でindexアクションを整理してみました (scaffoldで自動生成されるコードは冗長で紛らわしいので除いてあります)。
indexアクション app/controllers/users_controller.rb
class UsersController < ApplicationController
.
.
.
def index
@users = User.all
end
.
.
.
end
indexアクションに@users = User.allという行があります (図2.11の③に相当)。これによって、Userモデルからすべてのユーザーの一覧を取り出し (④)、@usersという変数に保存します (⑤)。なお、@usersは「あっと ゆーざーず」と発音します。Userモデルの内容はリスト2.6にあります。驚くほどシンプルな内容ですが、継承 (2.3.4および4.4) によって多くの機能が備わっています。特に、Active RecordというRubyライブラリのおかげで、リスト2.6のUserモデルはUser.allというリクエストに対して、DB上のすべてのユーザーを返すことができます。
class User < ActiveRecord::Base
end
@users変数にユーザー一覧が保存されると、コントローラはリスト2.7のビューを呼び出します (⑥)。@記号で始まる変数はRubyではインスタンス変数と呼ばれます。ビューでは自動的にこれらのインスタンス変数を使用できます。この場合、リスト2.7のindex.html.erbビューは、@usersの一覧を並べ、1行ごとにHTMLの行として出力します (今はこのコードの意味がわからなくても問題ありません。これはあくまで説明のためのものです)。
<h1>Listing users</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th colspan="3"></th>
</tr>
</thead>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= user.email %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete,
data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</table>
<br>
<%= link_to 'New User', new_user_path %>
ビューはその内容をHTMLに変換し (⑦)、コントローラがブラウザにHTMLを送信して、ブラウザでHTMLが表示されます (⑧)。
2.2.3 自動生成したUsersリソースの欠点
scaffoldで作成したUsersリソースは、Railsの概要を手っ取り早く説明するには良いのですが、以下のようなさまざまな問題点を抱えています。
- データの検証が行われていない。 このままでは、ユーザー名が空欄であったり、でたらめなメールアドレスを入力したりしても通ってしまいます。
- ユーザー認証が行われていない。 ログイン、ログアウトが行われていないので、誰でも無制限に操作できてしまいます。
- テストが書かれていない。 厳密にはこれは正しい表現ではありません。というのも、scaffoldで生成したコードにはごく簡単なテストが一応含まれているからです。ただ、scaffoldのテストコードはデータ検証やユーザー認証、その他の必要な要求を満たしていません。
- レイアウトやスタイルが整っていない。 サイトデザインも操作法も一貫していません。
- 理解が困難。 scaffoldのコードを理解できるぐらいなら、そもそも本書を読む必要はないでしょう。
2.3 Micropostsリソース
Usersリソースを生成して内容を理解しましたので、今度はMicropostsリソースで同じことをやってみましょう。なお、この節全体について、Micropostsリソースを理解する際には2.2のuser要素と比較しながら進めることをお勧めします。実際、これらの2つのリソースはさまざまな面で似通っています。RailsのRESTful構造を身体に叩きこむには、繰り返し学ぶのが一番です。UsersリソースとMicropostsリソースの構造の類似点を理解することが、この章の主要な目的です。
2.3.1 マイクロポストのページを探検する
Usersリソースの場合と同様に、Micropostsリソースもscaffoldでコードを生成してみましょう。rails generate scaffoldコマンドを使用して、図2.3のデータモデルを実装してみます8。
$ rails generate scaffold Micropost content:text user_id:integer
invoke active_record
create db/migrate/20140821012832_create_microposts.rb
create app/models/micropost.rb
invoke test_unit
create test/models/micropost_test.rb
create test/fixtures/microposts.yml
invoke resource_route
route resources :microposts
invoke scaffold_controller
create app/controllers/microposts_controller.rb
invoke erb
create app/views/microposts
create app/views/microposts/index.html.erb
create app/views/microposts/edit.html.erb
create app/views/microposts/show.html.erb
create app/views/microposts/new.html.erb
create app/views/microposts/_form.html.erb
invoke test_unit
create test/controllers/microposts_controller_test.rb
invoke helper
create app/helpers/microposts_helper.rb
invoke test_unit
create test/helpers/microposts_helper_test.rb
invoke jbuilder
create app/views/microposts/index.json.jbuilder
create app/views/microposts/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/microposts.js.coffee
invoke scss
create app/assets/stylesheets/microposts.css.scss
invoke scss
identical app/assets/stylesheets/scaffolds.css.scss
(Springに関連したエラーが発生したら、同じコマンドをもう一度実行してみてください)。新しいデータモデルでデータベースを更新するには、2.2のときと同様にマイグレーションを実行します。
$ bundle exec rake db:migrate
== CreateMicroposts: migrating ===============================================
-- create_table(:microposts)
-> 0.0023s
== CreateMicroposts: migrated (0.0026s) ======================================
これでMicropostsを作成する準備ができました。作成方法は2.2.1と同じです。Railsのroutesファイルは期待どおりにscaffoldジェネレータによって更新され、リスト2.8のようにMicropostsリソース用のルールが追加されました9。ユーザーの場合と同様、resources :micropostsというルーティングルールは、表2.3に示したようにマイクロポスト用のURIをMicropostsコントローラ内のアクションに割り当てます。
Rails.application.routes.draw do
resources :microposts
resources :users
.
.
.
end
| HTTPリクエスト | URL | アクション | 用途 |
| GET | /microposts | index |
すべてのマイクロポストを表示するページ |
| GET | /microposts/1 | show |
id=1のマイクロポストを表示するページ
|
| GET | /microposts/new | new |
マイクロポストを新規作成するページ |
| POST | /microposts | create |
新しいマイクロポストを作る |
| GET | /microposts/1/edit | edit |
id=1のマイクロポストを編集するページ
|
| PATCH | /microposts/1 | update |
id=1のマイクロポストを更新するアクション
|
| DELETE | /microposts/1 | destroy |
id1のマイクロポストを削除する
|
Micropostsコントローラ自体の構造をリスト2.9に示します。リスト2.9の内容は、UsersControllerがMicropostsControllerに置き換わっているほかはリスト2.4と完全に同一である点にご注目ください。これは、RESTアーキテクチャが2つのリソースに同じように反映されていることを示しています。
class MicropostsController < ApplicationController
.
.
.
def index
.
.
.
end
def show
.
.
.
end
def new
.
.
.
end
def edit
.
.
.
end
def create
.
.
.
end
def update
.
.
.
end
def destroy
.
.
.
end
end
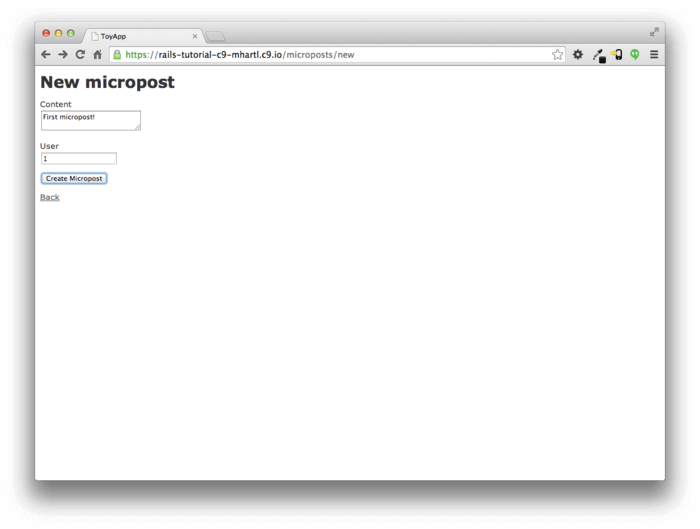
/microposts/newページをブラウザで開き、新しいマイクロポストの情報を入力してマイクロポストをいくつか作成してみましょう (図2.12)。

ここではひとまずマイクロポストを1つか2つ作成し、少なくとも片方のuser_idが1になるようにして、2.2.1で作成した最初のユーザーのidと同じにします。結果は図2.13のようになるはずです。

2.3.2 マイクロポストをマイクロにする
マイクロポストのマイクロという名前にふさわしく、何らかの方法で文字数制限を与えてみましょう。Railsでは、検証 (validates) を使用して簡単にこのような入力制限を追加することができます。Twitterのように140文字の制限を与えるには、lengthを指定します。テキストエディタかIDEを使用してapp/models/micropost.rbを開き、 リスト2.10の内容に置き換えます。
class Micropost < ActiveRecord::Base
validates :content, length: { maximum: 140 }
end
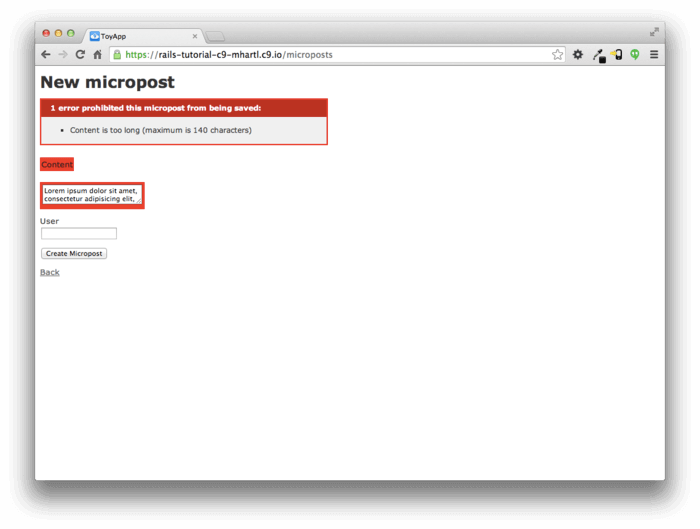
リスト2.10のコードは、これで本当に動作するのかと思えるかもしれませんが、ちゃんと動作します (検証機能については6.2でさらに詳しく説明します)。141文字以上の新規マイクロポストを投稿してみればわかります。図2.14に示したとおり、マイクロポストの内容が長すぎるというエラーメッセージがRailsによって表示されます(エラーメッセージの詳細については7.3.3で説明します)。

2.3.3 ユーザーとマイクロポストをhas_manyで関連づける
異なるデータモデル同士の関連付けは、Railsの強力な機能です。ここでは、1人のユーザーに対し複数のマイクロポストがあるとしましょう。UserモデルとMicropostモデルをそれぞれリスト2.11とリスト2.12のように更新することでこの関連付けを表現できます。
class User < ActiveRecord::Base
has_many :microposts
end
class Micropost < ActiveRecord::Base
belongs_to :user
validates :content, length: { maximum: 140 }
end
この関連付けを図で表したものが図2.15です。micropostsテーブルにはuser_idカラムを作成してあったので、それによってRailsとActive Recordがマイクロポストとユーザーを関連付けることができるようになっています。

第11章と第12章では、関連付けられたユーザーとマイクロポストを同時に表示し、Twitterのようなマイクロポストのフィードを作成する予定です。ここでは、Railsのconsoleを使用して、ユーザーとマイクロポストの関連付けを確認するにとどめます。Railsのconsoleは、Railsアプリケーションを対話的に操作することができる便利なツールです。まず、ターミナルでrails consoleコマンドを入力します。続いて、User.firstを使用してデータベースから1人目のユーザーの情報を取り出し、first_user変数に保存します10。
$ rails console
>> first_user = User.first
=> #<User id: 1, name: "Michael Hartl", email: "michael@example.org",
created_at: "2014-07-21 02:01:31", updated_at: "2014-07-21 02:01:31">
>> first_user.microposts
=> [#<Micropost id: 1, content: "First micropost!", user_id: 1, created_at:
"2014-07-21 02:37:37", updated_at: "2014-07-21 02:37:37">, #<Micropost id: 2,
content: "Second micropost", user_id: 1, created_at: "2014-07-21 02:38:54",
updated_at: "2014-07-21 02:38:54">]
>> micropost = first_user.microposts.first # Micropost.first would also work.
=> #<Micropost id: 1, content: "First micropost!", user_id: 1, created_at:
"2014-07-21 02:37:37", updated_at: "2014-07-21 02:37:37">
>> micropost.user
=> #<User id: 1, name: "Michael Hartl", email: "michael@example.org",
created_at: "2014-07-21 02:01:31", updated_at: "2014-07-21 02:01:31">
>> exit
(最後の行のようにexitを実行するとrails consoleを終了できます。多くのシステムでは、Ctrl-dキーを押して終了することもできます。)11first_user.micropostsというコードを実行すると、そのユーザーに関連付けられているマイクロポストにアクセスできます。このときActive Recordは、user_idがfirst_userのid (ここでは1) と等しいマイクロポストを自動的に返します。Active Recordの関連付け機能については第11章と第12章でさらに詳しく解説します。
2.3.4 継承の階層
最後に、Toyアプリケーションで使用しているRailsのコントローラとモデルのクラス階層について簡単に解説します。この節を理解するには、多少なりともオブジェクト指向プログラミング (OOP) の経験が必要です。オブジェクト指向プログラミングを学んだことのない方はこの節をスキップしても構いません。特に、クラスの概念 (4.4で解説します) に慣れていない方は、後でこの節をもう一度読み返すことをおすすめいたします。
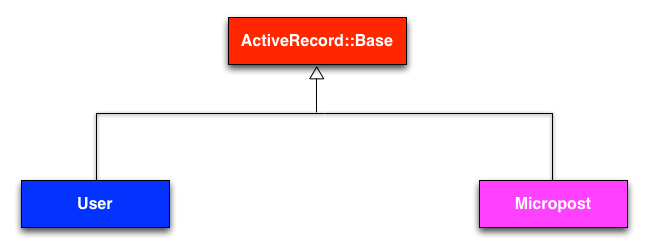
最初に、モデルの継承構造について説明します。リスト2.13とリスト2.14を比較してみると、UserモデルとMicropostモデルはいずれもActiveRecord::Baseというクラスを継承しています (継承関係は<記号で表現されています)。このクラスは、ActiveRecordが提供するベースクラスであり、クラス間のリレーションは図2.16のようになります。ActiveRecord::Baseクラスを継承したことによって、作成したモデルオブジェクトはデータベースにアクセスできるようになり、データベースのカラムをあたかもRubyの属性のように扱えるようになります。
Userクラスにおける継承 app/models/user.rb
class User < ActiveRecord::Base
.
.
.
end
Micropostクラスにおける継承 app/models/micropost.rb
class Micropost < ActiveRecord::Base
.
.
.
end

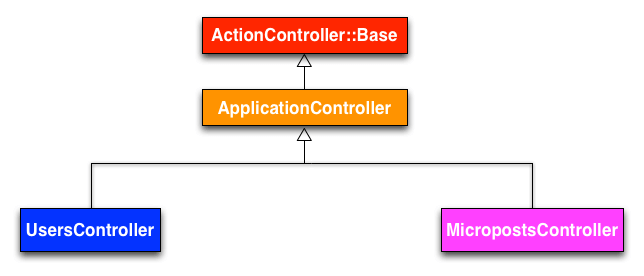
コントローラの継承構造はもう少しだけ複雑です。リスト2.15とリスト2.16を比較してみると、UsersコントローラとMicropostsコントローラはいずれもApplicationControllerを継承しています。リスト2.17を見ると、ApplicationController自身はActionController::Baseを継承しています。これはRailsのAction Packというライブラリが提供している、コントローラ用のベースクラスです。これらのクラス同士の関係を図2.17に示します。
UsersControllerクラスにおける継承 app/controllers/users_controller.rb
class UsersController < ApplicationController
.
.
.
end
MicropostsControllerクラスにおける継承 app/controllers/microposts_controller.rb
class MicropostsController < ApplicationController
.
.
.
end
ApplicationControllerクラスにおける継承 app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
.
.
.
end

モデルの継承関係と同様に、UsersコントローラもMicropostsコントローラも最終的にはActionController::Baseを継承しており、モデルオブジェクトの操作、インバウンドHTTP requestのフィルタ、ビューをHTMLとして出力するなどの多彩な機能を実行できるようになっています。 Railsのコントローラは必ずApplicationControllerを継承しているので、Applicationコントローラで定義したルールは、アプリケーションのすべてのアクションに反映されます。たとえば8.4では、ログインとログアウト用のヘルパーメソッドをサンプルアプリケーションのすべてのコントローラで利用できるようにしています。
2.3.5 アプリケーションをデプロイする
Micropostsリソースの説明が終わりましたので、ここでリポジトリをBitbucketに登録しましょう。
$ git status
$ git add -A
$ git commit -m "Finish toy app"
$ git push
通常、Gitのコミットはなるべくこまめに行うようにし、更新をあまりためないことが望ましいのですが、この章の締めくくりとしてサイズの大きなコミットを1度だけ行うぐらいであれば問題ありません。
この時点で、Toyアプリケーションを1.5のようにHerokuに展開してもかまいません。
$ git push heroku
(上のコマンド操作では、2.1のHerokuアプリを作成済みであることが前提です。アプリを作成していないのであれば、先にheroku create、git push heroku masterを実行してから上のコマンド操作を実行してください。)
アプリケーションのデータベースが動作するようにするには、以下を実行して本番データベースのマイグレーションを行う必要もあります。
$ heroku run rake db:migrate
このコマンドを実行すると、先ほど定義したユーザーとマイクロポストのデータモデルを使って、Heroku上のデータベースが更新されます。マイグレーションが完了すれば、Toyアプリを実際のPostgreSQLデータベースをバックエンドに配置した本番環境で利用できるようになっているはずです(図2.18)。

2.4 最後に
非常に簡単ではありますが、ついにRailsアプリケーションを最後まで完成させました。この章で作成したToyアプリケーションには良いところもありますが、さまざまな弱点もあります。
良い点
- Rails全体を高度なレベルで概観できた
- MVCモデルを紹介できた
- RESTアーキテクチャに初めて触れた
- データモデルの作成を初めて行った
- データベースを背後に持つWebアプリケーションを本番環境で動かした
課題
- レイアウトもスタイルも設定されていない
- “Home” や “About” のような定番の静的なページがない
- ユーザーがパスワードを設定できない
- ユーザーが画像を置けない
- ログインのしくみがない
- セキュリティのためのしくみがまったくない
- ユーザーとマイクロポストの自動関連付けが行われていない
- Twitterのような「フォロワー (following)機能」や「フォロー中 (followed)機能」がない
- マイクロポストをフィードできない
- まともなテストがない
- 理解が困難
本書では以後、このアプリの良い点を保ちつつ、弱点をひとつひとつ克服していきます。
2.4.1 本章のまとめ
- Scaffold機能でコードを自動生成すると、Webのあらゆる部分からモデルデータにアクセスしてやりとりできるようになる。
- Scaffoldは何よりも手っ取り早いのがとりえだが、これを元にRailsを理解するには向いていない。
- RailsではWebアプリケーションの構成にMVC (Model-View-Controller) というモデルを採用している。
- Railsが解釈するRESTには、標準的なURLセットと、データモデルとやりとりするためのコントローラアクションが含まれている。
- Railsではデータのバリデーション (validation) がサポートされており、データモデルの属性の値に制限をかけることができる。
- Railsには、さまざまなデータモデル同士を関連付けを定義するための組み込み関数が多数用意されている。
- Railsコンソールを使用すると、コマンドラインからRailsアプリケーションとやりとりすることができる。
2.5 演習
注: 『演習の解答マニュアル (英語)』にはRuby on Railsチュートリアルのすべての演習の解答が掲載されており、www.railstutorial.orgで原著を購入いただいた方には無料で配布しています (訳注: 解答は英語です)。
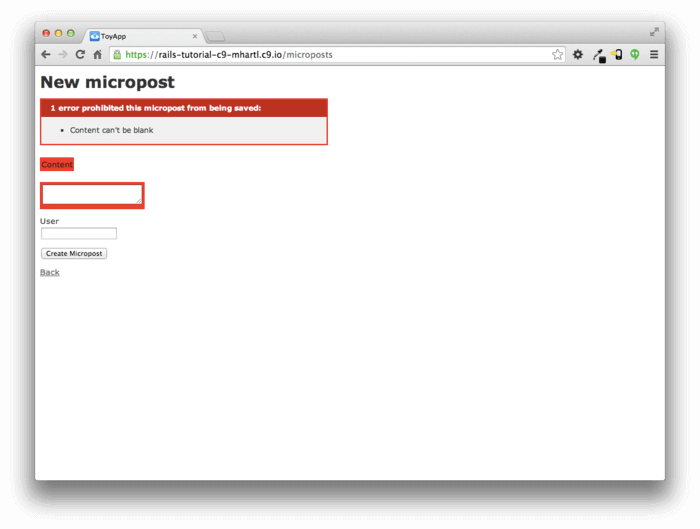
- リスト2.18のコードにはマイクロポストの存在確認用のバリデーションの追加方法が示されています。これは、マイクロポストが空欄にならないようにするためのものです。図2.19と同じ表示になることを確認してください。
-
リスト2.19の「
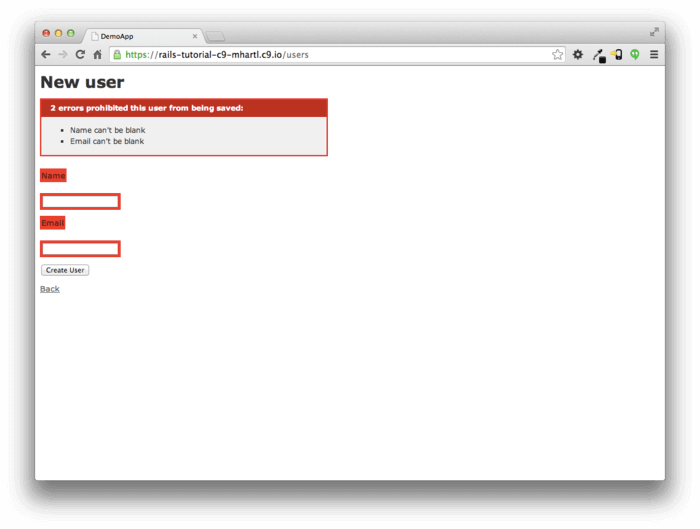
FILL_IN」と記した部分を適切なコードに置き換え、Userモデルに名前属性およびメール属性が存在するかどうかをバリデーションできるようにしてください (図2.20)。
class Micropost < ActiveRecord::Base
belongs_to :user
validates :content, length: { maximum: 140 },
presence: true
end

class User < ActiveRecord::Base
has_many :microposts
validates FILL_IN, presence: true
validates FILL_IN, presence: true
end

- 主な理由は、デフォルトのRailsページはHerokuで破損してしまうことが多く、そのままだとデプロイが成功したのか失敗したのかがわかりにくいためです。↑
- マイクロポストはその名のとおり短いのですが、
string型の上限がかなり大きいのでそこに保存するとかなり余ってしまいます。text型ならもっと手頃で、かつ最大長を必要に応じて大きくすることもできます。↑ - scaffoldで指定する名前は、モデル名の命名の習慣に従って「単数形」にします。リソースやコントローラは「複数形」で表し、モデルは「単数形」で表します。従って、Scaffoldでは (
Usersではなく)Userと指定します。↑ -
railsスクリプトは、bundle execなしで動作する設計になっています。↑ - ビューは、(ApacheやNginxなどのWebサーバーを経由してはいるが) ブラウザにHTMLを直接返すと説明している文献もあります。私は、Railsの実際の実装とは無関係に、コントローラを情報の流れの中心となるハブとみなすことを好んでいます。↑
- 論文の正式なタイトル: Fielding, Roy Thomas. Architectural Styles and the Design of Network-based Software Architectures. Doctoral dissertation, University of California, Irvine, 2000. ↑
- 以前のRailsではデータの更新にHTTPのPUTリクエストを使用していましたが、HTTP標準に従えばPATCHリクエストの方が適切です。↑
- Userでscaffoldを実行した場合と同様に、scaffoldジェネレータではマイクロポストでもRailsモデルを単数形とする習慣に従います。実行したコマンドが
generate Micropostと単数形になっていたのはこのためです。↑ - scaffoldで生成した実際のコードにはリスト2.8よりも多くの改行が追加されていることがあります。Rubyでは単なる改行は無視されるので、問題ありません。↑
- 実際のターミナル上では、Rubyのバージョンに応じてプロンプトが2.1.1 :001 >などと表示されることがありますが、例では>>に統一してあります。↑
- 「Ctrl-C」と同様に「Ctrl-D」と表記する慣習になっていますが、 実際に押すのは小文字のdなので、シフトキーを押し続ける必要はありません。↑







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!