Ruby on Rails チュートリアル
-
第4版 目次
- 第1章ゼロからデプロイまで
- 第2章Toyアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章基本的なログイン機構
- 第9章発展的なログイン機構
- 第10章ユーザーの更新・表示・削除
- 第11章アカウントの有効化
- 第12章パスワードの再設定
- 第13章ユーザーのマイクロポスト
- 第14章ユーザーをフォローする



|
||
|
|
||
 |
第4版 目次
|
 |
| 最新版を読む | ||
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第4版 目次
- 第1章ゼロからデプロイまで
- 第2章Toyアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章基本的なログイン機構
- 第9章発展的なログイン機構
- 第10章ユーザーの更新・表示・削除
- 第11章アカウントの有効化
- 第12章パスワードの再設定
- 第13章ユーザーのマイクロポスト
- 第14章ユーザーをフォローする
推薦の言葉
私が前にいた会社 (CD Baby) は、かなり早い段階でRuby on Railsに乗り換えたのですが、またPHPに戻ってしまいました (詳細は私の名前をGoogleで検索してみてください)。そんな私ですが、Michael Hartl 氏の本を強く勧められたので、その本を使ってもう一度試してみた結果、今度は無事に Rails に乗り換えることができました。それがこの Ruby on Rails チュートリアルという本です。
私は多くの Rails 関連の本を参考にしてきましたが、真の決定版と呼べるものは本書をおいて他にありません。本書では、あらゆる手順が「Rails 流」で行われています。最初のうちは慣れるまでに時間がかかりましたが、この本を終えた今、ついにこれこそが自然な方式だと感じられるまでになりました。また、本書は Rails 関連の本の中で唯一、多くのプロが推奨するテスト駆動開発 (TDD: Test Driven Development) を、全編を通して実践しています。実例を使ってここまで分かりやすく解説された本は、本書が初めてでしょう。極めつけは、Git や GitHub、Heroku の実例に含めている点です。このような、実際の開発現場で使わているツールもチュートリアルに含まれているため、読者は、まるで実際のプロジェクトの開発プロセスを体験しているかのような感覚が得られるはずです。それでいて、それぞれの実例が独立したセクションになっているのではなく、そのどれもがチュートリアルの内容と見事に一体化しています。
本書は、筋道だった一本道の物語のようになっています。私自身、章の終わりにある練習問題もやりながら、この Rails チュートリアルを3日間かけて一気に読破しました1。最初から最後まで、途中を飛ばさずにやるのが一番効果的で有益な読み方です。ぜひやってみてください。
それでは、楽しんでお読みください!
Derek Sivers (sivers.org) CD Baby 創業者
(訳注: たった3分のTEDの動画「社会運動をどうやって起こすか」を観たことがある方もいるのではないでしょうか。その方からの推薦の言葉です。)
謝辞
Ruby on Rails チュートリアルは、私の以前の著書「RailsSpace」と、その時の共著者 Aurelius Prochazka から多くを参考にさせてもらっています。Aure には、協力と本書への支援も含め、感謝したいと思います。また、RailsSpace と Rails チュートリアルの編集を担当した Debra Williams Cauley 氏にも謝意を表したく思います。彼女が野球の試合に連れて行ってくれる限り、私は本を書き続けるでしょう。
私にインスピレーションと知識を与えてくれた Rubyist の方々にも感謝したいと思います: David Heinemeier Hansson, Yehuda Katz, Carl Lerche, Jeremy Kemper, Xavier Noria, Ryan Bates, Geoffrey Grosenbach, Peter Cooper, Matt Aimonetti, Mark Bates, Gregg Pollack, Wayne E. Seguin, Amy Hoy, Dave Chelimsky, Pat Maddox, Tom Preston-Werner, Chris Wanstrath, Chad Fowler, Josh Susser, Obie Fernandez, Ian McFarland, Steven Bristol, Pratik Naik, Sarah Mei, Sarah Allen, Wolfram Arnold, Alex Chaffee, Giles Bowkett, Evan Dorn, Long Nguyen, James Lindenbaum, Adam Wiggins, Tikhon Bernstam, Ron Evans, Wyatt Greene, Miles Forrest, Sandi Metz, Ryan Davis, Aaron Patterson, Pivotal Labs の方々、Heroku の方々、thoughtbot の方々、そして GitHub の方々、ありがとうございました。最後に、ここに書ききれないほど多くの読者からバグ報告や提案を頂きました。ご協力いただいた皆様のおかげで、本書の完成度をとことんまで高めることができました。
丁寧なレビュー、技術的なフィードバック、そして役立つ提案をしてくれた Andrew Thai に感謝します。また、Learn Enough to Be Dangerous の共同創業者である Nick Merwin と Lee Donahoe、日々のチュートリアルの制作をサポートしてくれてありがとう。
最後に、たくさんの読者の皆さん、そして、ここに挙げきれないほど多いコントリビューターのみんな、バグ報告や提案をしてくれてありがとう。彼ら/彼女らの多くの手助けに、最高の感謝を。
著者
マイケル・ハートル (Michael Hartl) はRuby on Rails Tutorial という、Web 開発を学ぶときによく参考にされる本の著者です。 また、Learn Enough to Be Dangerous (learnenough.com) 教育系ウェブサイトの創業者でもあります。 以前は、(今ではすっかり古くなってしまいましたが)「RailsSpace」という本の執筆および開発に携わったり、また、 一時人気を博した Ruby on Rails ベースのSNSプラットフォーム「Insoshi」の開発にも携わっていました。 2011年には、Rails コミュニティへの高い貢献が認められて、Ruby Hero Award を受賞しました。
ハーバード大学卒業後、カリフォルニア工科大学で物理学博士号を取得。シリコンバレーの有名な起業プログラム Y Combinator の卒業生でもあります。
著作権とライセンス
Ruby on Rails チュートリアル: 実例を使って Rails を学ぼう Copyright © 2016 by Michael Hartl (最終更新日: 2016/10/24 23:37:56 PT)
Ruby on Rails チュートリアルで掲載しているすべてのソースコードは、MIT ライセンスおよびBeerware ライセンスの元で提供されています。
(訳注: 「すべてのソースコード」とは、Railsチュートリアル内で題材としている「Railsアプリケーションのソースコード」を指します。「Railsチュートリアル」という教材は上記ライセンスで提供されていないのでご注意ください。商用でRailsチュートリアルをご利用する場合はお問い合わせページからご連絡ください。)
The MIT License
Copyright (c) 2016 Michael Hartl
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the "Software"), to deal in the Software without restriction,
including without limitation the rights to use, copy, modify, merge,
publish, distribute, sublicense, and/or sell copies of the Software,
and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF
ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED
TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR
A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT
SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR
ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN
ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE
OR OTHER DEALINGS IN THE SOFTWARE.
THE BEERWARE LICENSE (Revision 42)
Michael Hartl wrote this code. As long as you retain
this notice you can do whatever you want with this stuff.
If we meet some day, and you think this stuff is worth it,
you can buy me a beer in return.
- 3日間で読破できる人は例外です! 実際には数週間〜数ヶ月をかけて読むのが一般的です。 ↑
第1章ゼロからデプロイまで
『Ruby on Railsチュートリアル: RailsでWeb開発を学ぶ』へようこそ。本チュートリアルは、カスタムWebアプリケーションの開発方法を教えるために書かれました。そのためのツールとして、かの有名なRuby on RailsというWebフレームワークを採用しています。さらに、Railsだけでしか使えな い基礎的な知識に基づくのではなく、ウェブ開発の基礎を学ぶことを重点とした高度な技術について書かれています (コラム 1.1)1。また、本書はLearn Enough to Be Dangerousというシリーズ作の1つです2。とりわけLearn Enoughの入門シリーズは、Ruby on Rails Tutorialの基礎知識を学ぶのに適切なチュートリアルとなっています。例えばシリーズ1作目のLearn Enough Command Line to Be Dangerousでは、Railsチュートリアルとは異なり、完全な初心者向けのチュートリアルとなっています3。
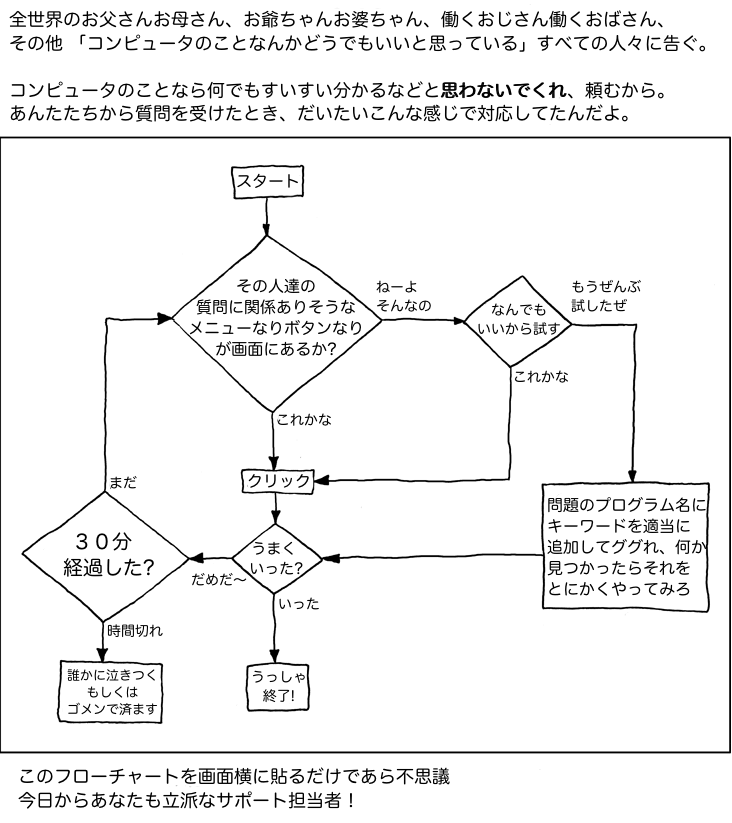
Ruby on Rails Tutorial は Learn Enough to Be Dangerous シリーズの一つであり、シリーズを通じて「熟練 (Techinical Sophistication)」をテーマに据えています。技術的に困難な課題を魔法のように解決するには、やはりハードスキル (操作方法などの定型化しやすいスキル) とソフトスキル (デバッグなどの定型化しにくいスキル) の両面における熟練が必要でしょう。Web開発やプログラミングは一般的に高度な技術とされていますが、技術は知っていればよいというものではありません。もちろん、メニュー項目をクリックしたら何が起きるかも分からないようでは話になりませんが、一方で、エラーメッセージを検索して調べたり、もう少しだけ頑張るべきか諦めて再起動すべきかを見極める力も必要です (図 1.1)。
Webアプリケーションには動的な部品がたくさんあるので、こうした両面のスキルを身に付けるにはもってこいです。しかもRailsのWebアプリケーションの場合は、適切なRuby gemの選定方法、bundle installやbundle updateの実行方法、ローカルWebサーバーが動かなくなったときの再起動方法といった技術も身に付けることができます (今私が書き連ねた用語がさっぱり分からなくてもご安心を。本チュートリアルですべて説明いたしますので)。
本チュートリアルを進めていれば、どうやっても手順通りに動かないことがあるでしょう。ハマりやすい手順についてはできるだけ情報を補うようにしていますが、すべての状況をカバーすることは不可能です。そうしたトラブルはむしろ、熟練になるための修練だと捉えて課題解決に取り組んでみましょう。(それでも、どうしてもうまくいかないときは...「バグではありません、仕様です!」(別著より)

Ruby on RailsチュートリアルはWeb開発者やIT起業家を目指す方向けの優れた入門書として書かれており、Rubyの基礎、HTMLとCSS、データベース、バージョン管理、開発技法などWeb開発のすべてが網羅されています。本チュートリアルは初心者のみならず、Web開発のベテランにとっても有用です。MVCやREST、ジェネレータ、マイグレーション、ルーティング、ERBなど、Railsフレームワークのコア技術を本チュートリアルでまとめて学ぶことができます。初心者・ベテランを問わず、Ruby on Railsチュートリアルを最後まで終えることができれば、Rails周辺のさらに高度な内容の書籍、ブログ、スクリーンキャストなどを読み解く力を身に付けられます4。
Ruby on Railsチュートリアルでは、一貫したWeb開発技法を学ぶために 3 つのサンプルアプリケーションを作ります。helloアプリ (1.3)、もう少しだけ複雑なtoyアプリ (第2章)、実践的なsampleアプリ (第3章から第14章まで) です。アプリ名をあえて具体的にしていないことからわかるように、Ruby on Railsチュートリアルで開発するアプリケーションでは特定のWebサービスに偏らない一般的な記述を心がけており、読者の目的にかかわらず本チュートリアルでWeb開発の基礎を学ぶことができます。チュートリアルの最後で作るサンプルアプリケーションは、「偶然にも」Twitterにとてもよく似ています (ちなみにTwitterの初期もRailsで実装されていました)。チュートリアルでは一般的な原則に基づくことを重視しているので、Twitterに限らずどんなWebアプリケーションでも開発できる基礎スキルを身につけられます。
第1章では、最初に必要なソフトウェアをインストールし、開発環境 (1.2) を整えてRuby on Railsを動かす準備をします。次にhello_appというRailsアプリの最初のサンプル作成に取りかかります。Railsチュートリアルでは、ソフトウェア開発の現場で即座に通用するベストプラクティスを学ぶために、新しいRailsプロジェクトを作成した直後にGit (1.4) を使ったバージョン管理を行います。第1章の最後には、作成したアプリを早々に本番 (production) 環境 (1.5) にデプロイして一般公開するところまで実践します。
第2章では、Railsアプリケーションの基本的な仕組みを体験するために、別のプロジェクトを作成します。この章のおもちゃのアプリ (toy_app) では、scaffold (コラム 1.2) を使って短時間でコードを自動生成します。ただしscaffoldで自動生成したコードは非常に読みづらいので、第2章では自動生成コードの解説は行いません。その代わり、生成されたURI (いわゆるURLs)5 をWebブラウザで確かめるだけにします。
第3章以降では、いよいよ本格的な大規模サンプルアプリケーション (sample_app )を開発します。自動生成コードは使わずに、ゼロからコードを書き進めます。サンプルアプリケーションの開発では、「モックアップ」「テスト駆動開発 (TDD)」「統合テスト」の3つの手法を採り入れます。第3章では静的なページを作成し、そこに動的な要素を順次追加していきます。次の第4章では少し回り道をし、Railsを支えているRubyという言語について簡単に学びます。第5章から第12章にかけて、レイアウト、ユーザーのデータモデル、ユーザー登録/認証システムを順に作成し、サンプルアプリケーションの基本的な部分を実装します。最後の第13章と第14章では、マイクロブログ機能とソーシャル機能を実装し、実際に動作するWebサイトを完成させます。
Railsの作者David Heinemer Hansson氏による有名な動画「15分で作るブログ (英語)」が強い印象を与えたおかげで、Railsは立ち上げ当初から一気に盛り上がりました。この後にも続々同じような動画が作られていますが、いずれもRailsの能力の一端を垣間見るにはうってつけなので、ぜひ一度ご覧ください。ただし、動画では「15分でブログを作る」ためにScaffoldというお手軽生成機能を使っています。Railsの魔法のようなgenerate scaffoldコマンドで自動生成したコードがあるからこそ、このような早業が可能なのです。
実際、筆者はRuby on Rails のチュートリアルを書きながら、あまりにもお手軽にコードを生成できる (訳注: 原文の「quicker, easier, more seductive」は、スターウォーズ・エピソードVのヨーダの台詞の引用) scaffoldの機能を使う誘惑にかられることが何度もありました。しかし、自動生成されたコードは無駄に量が多く複雑で、Rails初心者には向いていません。たとえ運よく動いたとしても、正常に動いている理由を解明するのはおそらく無理です。scaffoldの自動生成コードに頼っている限り、コード自動生成の達人にはなれるかもしれませんが、Railsに関する実践的な知識はほとんど身に付きません。
Ruby on Railsチュートリアルでは、より実践的な知識を身につけるために、Scaffoldとほぼ逆のアプローチで開発を進めていきます。具体的には、第2 章で作成する簡単なデモアプリではscaffoldを使いますが、このチュートリアルの中核である第3章以降のサンプルアプリケーションからは、scaffoldを一切使わずに開発を進めていきます。scaffold を使わない代わりに、開発の各ステップで、手頃な一口サイズのコードを書いてもらいます。この一口サイズのコードは、無理なく理解できる程度にシンプルで、かつ、ある程度の歯ごたえとやりがいを得られるように配慮してあります。各ステップで理解する必要のあるコードの量はわずかですが、こうした理解を積み重ねていくことで、最終的にRailsの知識を高いレベルで身につけられるように構成されています。このようにして得た深い知識は柔軟性が高く、どのようなWebアプリを作成する時にも応用が効きます。
1.1 はじめに
Ruby on Rails (単に「Rails」と呼ぶこともあります) は、Rubyプログラミング言語で記述された、Web開発フレームワークです。Ruby on Railsは2004年にデビューして以来、急速に成長していきました。現在では、動的なWebアプリケーションを開発するフレームワークとして最も有力かつ人気のあるフレームワークの1つになっており、Airbnb や Basecamp, Disney, GitHub, Hulu, Kickstarter, Shopify, Twitter, Yellow Pages など多くの企業でRailsが採用されています。他にも ENTP や thoughtbot, Pivotal Labs, Hashrocket, HappyFunCorp といった、Railsを専門的に扱う会社も数多くあります。また、Railsを専門にしたフリーランスのコンサルタントやインストラクター、開発者については数えきれません。
Railsがこれだけ多くに人達に使われているのはなぜでしょうか。理由の1つは、Railsが100%オープンソースで、制約の少ないMITライセンスで公開されているからです。また、Railsの設計が簡潔で美しいことも、Railsの成功を支えている秘訣の1つです。これを実現できたのは、Railsの背後で動いているRuby言語の驚異的な柔軟性のおかげです。具体的には、Webアプリケーションの作成に特化したDSL (ドメイン固有言語) を Ruby言語で実装していることにより、HTMLやデータモデルの生成、URL のルーティングなど、Webプログラミングで必要な多くの作業が簡単になります。その結果、Railsを使ってアプリケーションを開発すると、コードが簡潔になり、読みやすくなります。
さらに、Railsは最新のWebテクノロジーやフレームワーク設計に素早く適応しています。例えばRailsは「REST」という設計思想の重要性をいち早く理解し、対応したフレームワークの1つです (RESTについては後ほど解説します)。また、他のフレームワークで成功を収めた新しい技術があれば、Railsの創始者であるDavid Heinemeier Hansson (DHH) やRailsのコアチームは、そうしたアイデアを常に積極的に取り入れています。印象的な例として、かつて互いにライバルの関係にあったMerbとRailsとの統合が挙げられます。この統合の結果、RailsはMerbのモジュール設計や安定したAPI、そしてパフォーマンスの向上など多くの恩恵を受けることができました。
最後に、Railsには驚くほど熱心かつ多様なコミュニティという素晴らしい財産があります。Railsコミュニティには、数千人にも及ぶオープンソースコントリビューターや、多くの参加者で賑わうカンファレンス、膨大な数のgem (ページネーションや画像アップロードといった特定の問題を解決するためのgemなど)、多くの情報を発信し続けるブログ、掲示板、IRCがあります。このような熱心で多様なコミュニティのおかげで、開発中に何らかのエラーに遭遇したとしても、エラーメッセージをそのままGoogleで検索するだけで、関連するブログ記事や掲示板のスレッドをたちどころに見つけることができます。
1.1.1 前提知識
本チュートリアルで学ぶうえで必要となる前提知識は、「公式には」ありません。Railsチュートリアルには必要な要素がすべて盛り込まれています。中心となるのはもちろんRailsですが、他にもRuby言語やminitest (Railsのテストフレームワーク) 、HTML、CSS、若干のJavaScriptとSQLのチュートリアルもあります。
望ましい事前知識は他にもまだまだありますが、本チュートリアルでは少なくともHTMLの知識と何らかのプログラミング経験があることが望まれます。ソフトウェア開発がまったく初めての方には、拙著「Learn Enough to Be Dangerous(英語)」のチュートリアルを先にやっておくことをおすすめします6 (訳注: 下記の他シリーズも日本語に訳していく予定です。現時点ではまだ英語のみとなっています)。
- 開発の基礎知識
- Webの基本
- RubyのWebフレームワーク紹介
- プロのWeb開発
「先にRubyを勉強してからRailsを学ぶ方が良いでしょうか?」という質問をよく受けます。この質問への回答ですが、読者の学習スタイルやプログラミング経験次第で異なるため、一口には言えません。Web開発を最初から体系的に学びたい方や、プログラミングの経験が全くない方には、前述の「Learn Enough」の基礎を完全に身に着けてから本チュートリアルに取り組むことをおすすめします。その一方で、これからRailsで開発を始めようとする人は「とにかくWebアプリケーションを作りたい!」と考えていることがほとんどなので、たった1つのWebページを作成するために分厚いRuby本を一気読みする気にはなれないでしょう。こちらに該当する方は、このまま本チュートリアルを進めてしまって構いません。進めていく途中で、もし「自分の実力が足りないのかも」と感じたら Learn Enough シリーズに戻って、記載の順に基礎を改めて身に着けるとよいでしょう。本チュートリアルを読み終える頃には、取り組み前の知識量の多少にかかわらず、より高度なRailsの情報源を理解できるようになっているはずです。その中でも特にお勧めのRailsの情報源をご紹介します (訳注: Railsガイド以外はすべて英語です)。
- Learn Enough Society: Ruby on Railsチュートリアルの豪華版と15時間以上のスクリーンキャストがいつでも視聴できる購読型のサービス (有料) です。さらに多くの実用的な知識や、書籍だけでは得られない実演デモで学ぶことができます。その他のLearn Enoughチュートリアルシリーズのテキストや動画もご利用いただけます。学割サービスあり。
- 動画版Rails解説セミナー: Railsチュートリアルの公式解説動画 (日本語) です。5日間のRails解説セミナーの内容を収録・編集したもので、計30時間以上の動画を使ってRailsチュートリアルを学ぶことができます。Railsチュートリアルをこれから読み進める人や、読み終わった後、理解が十分でない箇所を学び直したい人にオススメです。
- Code School: 対話的に学べるオンラインプログラミング学習コースです。
- Turing School of Software & Design: コロラド州デンバーで開催されているフルタイム27週間のトレーニングプログラムです。
- Bloc: 体系化されたカリキュラムによるオンライン上のブートキャンプです。参加者に応じて適切なメンターを配置したり、プロジェクトを通した学習に特化している点が特長です。BLOCLOVESHARTLというクーポンコードで入会費を500ドル割引できます。
- Launch School: Rails開発のブートキャンプです。中級以上向けコースもあります。
- Firehose Project: メンターが指導する、オンラインのコーディングブートキャンプです。テスト駆動開発、アルゴリズム、アジャイルチームの一環として高度なWebアプリを開発する方法など、現場で役に立つプログラミングスキルを学べます。2週間の無料体験あり。
- Thinkful: プロのエンジニアと組んでプロジェクトベースで授業を進めるオンラインクラスです。
- Pragmatic Studio: Mike ClarkとNicole Clarkが教鞭を執っているオンラインのRailsクラスです。 2006年に筆者が受講したRailsのコースでは、Mikeの他にProgramming Rubyの著者Dave Thomasも講師を務めていました
- RailsApps: さまざまなRailsプロジェクトやチュートリアルがトピック別に詳しく特集されています。
- Railsガイド: トピック毎に体系化された、1,500ページを超えるRailsの公式ガイドです (訳注: RailsGuidesの日本語版を「Railsガイド」と呼んでいます)。
演習
Ruby on Rails Tutorial では多くの演習を用意しています。随所に配置した演習は、飛ばさずに最後まで解くことを強くオススメします。
本編と演習問題を分けるため、原則として演習問題の解答はその後の本編コードリストで使わないようにしています (演習問題の解答を本編でも使う場合がたまにありますが、その場合は本編で解答を示します)。逆の言い方をすれば、演習問題によって生じた違いが原因で、先に進んだときにコードにささいな違いが生じる可能性があるということです。しかしながら、こうした違いを挑戦と捉えて自力で解決することも、皆さんの技術力の向上に大いに役立ちます。ぜひ、最後まで飛ばさずに解いてみてください (コラム 1.1)。
Learn Enough Societyを購読すると解答を記録したり正答を参照したりできます。Ruby on Rails Tutorialの特別バージョンも収録しているので、もし興味があれば Learn Enough to Be Dangerous から購読してみてください (訳注: 日本語版はまだなく、すべて英語となっています。ご注意ください)。
演習で用意した課題には難しいものもありますが、まずは簡単な演習で腕試しをしてみましょう。
- Ruby on Railsで使うRuby gemはどのWebサイトにありますか?ヒント: 分からないときはとにかくググりましょう。
- 現時点でのRailsの最新バージョンはいくつですか?
- Ruby on Railsはこれまでに何回ダウンロードされたでしょうか?調べてみてください。
1.1.2 この本における取り決め
本チュートリアルで使う記法のほとんどは説明不要だと思いますが、説明が必要だと思われるものについてのみ、このセクションで補足します。
本チュートリアルでは、コマンドライン (ターミナル) のコマンド例が多用されています。簡素化のため、次のようなUnixスタイルのプロンプト (行の頭に「$」を表示するスタイル) を使って、その例がコマンドラインであることを示しています。
$ echo "hello world"
hello world"
Railsにはコマンドラインから実行するコマンドが多数あります。例えば1.3.2では、rails serverコマンドを使ってローカル環境にWebサーバーを立ち上げたりします。
$ rails server
Railsチュートリアルにおけるディレクトリの区切りは、コマンドラインのプロンプトと同様にUnixスタイルのスラッシュ「/」を使っています。例えば、サンプルアプリケーションproduction.rbの設定ファイルは次のように表します。
config/environments/production.rb
このようなファイルパスは、アプリケーションのルートディレクトリからの相対パスであると理解してください。ルートディレクトリの位置はシステムによって異なり、このクラウドIDE (1.2.1) の場合は以下のようになります。
/home/ubuntu/workspace/sample_app/
この場合、production.rbへの絶対パスは以下のようになります。
/home/ubuntu/workspace/sample_app/config/environments/production.rb
表記を簡単にするため、本チュートリアルでは原則としてconfig/environments/production.rbと記述し、ルートディレクトリより上のパスは省略します。
Rails Tutorialでは多くの場合、プログラムの出力結果も記載するようにしています。出力結果は、コンピュータシステムによって微妙に異なるので、本チュートリアルの出力結果と実際の出力が正確に一致するとは限りません。しかし、こうした細かい出力結果の差異が問題になることはないので、それほど気にする必要はありません。コンピュータシステムによっては、コマンドを実行した時にエラーが発生するかもしれません。しかし本チュートリアルでは、あらゆる場面を想定してエラー対策をもれなく記載するような不毛な作業は行っていません。そのような場合は、即座にエラーメッセージをGoogleで検索してください。エラーメッセージをGoogleで検索することは、実際のソフトウェア開発でも使われている基本的なテクニックなので、技術力向上のための良い練習にもなります (コラム 1.1)。最後に、本書のチュートリアルを進めていくうちに何か問題が生じた場合は、RailsチュートリアルのHelpページが役に立つかもしれません7。必要に応じてお役立てください。
RailsチュートリアルではRailsアプリケーションのテスティングも扱っているので、コードでどんなことをするとテストスイートが失敗 (赤色で表示)し、どうするとテストスイートがパス (緑色で表示) するかを実地で学べるようになっています。本チュートリアルでは読みやすさのため、テストが失敗するコードを red 、テストが成功するコードを green で表記します。
最後に、Ruby on Railsチュートリアルで使われている多くのサンプルコードをわかりやすく記述するために、2つの工夫を加えました。1つは、コードの重要な部分にハイライトを追加したことです。
class User < ApplicationRecord
validates :name, presence: true
validates :email, presence: true
end
ハイライト行は通常、コードに追加された行を示しますが、その前に示したコードとの違いを強調していることもよくあります (常にというわけではありませんが)。2つ目は、長いコードの途中を次のように垂直連続ドットで省略したことです。
class User < ApplicationRecord
.
.
.
has_secure_password
end
連続ドットは省略を表しているので、他のコードと一緒にコピーしないようご注意ください
1.2 さっそく動かす
Rubyをインストールし、Railsなどのサポートソフトウェアを一からすべてインストールする練習は、たとえベテランRails開発者にとっても、退屈な作業になることでしょう。OSの違い、バージョンの違い、テキストエディタの設定の違い、IDEの違いなど、環境にばらつきがあると、さまざまな問題が複合して発生してしまいます。 Ruby on Rails Tutorial ではこの問題について、次の2通りの方法で対応できます。1つは、1.1.1で紹介した Learn Enough に沿って学習することです。この方法ならチュートリアルで必要な環境構築が自動的に利用できます (訳注: ただし日本語訳はまだありません)。もう1つの、本チュートリアルから読み進める読者にオススメの方法は、クラウド統合開発環境 (クラウドIDE) を使うことです。クラウドIDEはWebブラウザの中で実行できるため、OSが異なっても同じように扱えます。この特長は、(Windowsのような) Rails開発環境の構築が面倒なOSでは特に便利です。さらに、クラウドIDEでは作業の状態もクラウド上に保存されるので、チュートリアル中に中座して他の作業を行い、また戻ったときにもすぐ再開できるといったメリットもあります。
1.2.1 開発環境
開発環境は、Railsプログラマ一人ひとりすべて異なります。開発者は慣れてくるに従い、自分の環境を徹底的にカスタマイズするものだからです。開発環境を大別すると、テキストエディタやコマンドラインを使う環境と、IDE (統合開発環境) の2つに分けられます。そしてRuby on Railsチュートリアルでは、複雑さを避けるためにCloud9という素晴らしいクラウドIDEサービスを使って進めていきます。Cloud9と提携したことで、チュートリアル向けに整えられた開発環境を読者の皆様に提供できるようになり、著者としても本当に助かっています。このようにして構築したRailsチュートリアル用Cloud9ワークスペースには、Ruby、RubyGems、Gitなど、プロ級のRails開発環境に必要なソフトウェアがすべて組み込まれています。Railsだけはインストールされていませんが、これはもちろんチュートリアルのために意図的にそうしてあります (1.2.2)。
もちろんローカル環境で開発を進めることもできますが、Railsの開発環境のセットアップはやや難しいため、ほとんどの読者にとってはクラウドIDEが最適だと筆者は考えています。もしローカル環境でセットアップしたい場合はInstallRails.comの手順に従ってください (コラム 1.1が参考になるかもしれません)。
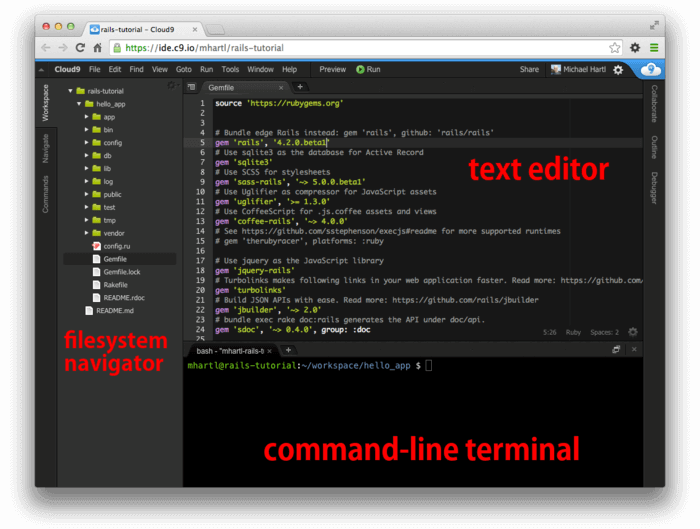
このクラウドIDEには他にも、Web開発に必要な三種の神器であるテキストエディタ、ファイルブラウザ、コマンドラインターミナル (図 1.2) もしっかり組み込んであります。また、クラウドIDEのテキストエディタでは、Ruby on Railsの大きなプロジェクトには不可欠とも言うべき横断的ファイル検索も利用できます8。最後にこのクラウドIDEですが、たとえ今後使うことがないとしても (筆者としても、他のエディタの使い方もぜひ知っておく必要があると考えています)、テキストエディタなどの開発ツールで一般にどんなことができるのかを知っておくには最適です。

クラウド開発環境を利用するための手順は次のとおりです。
- Cloud9でユーザー登録をします9。悪用防止のため、クレジットカード情報の入力が必須になりましたが、Railsチュートリアルのワークスペースは完全に無料なのでご安心ください。
- 「DASHBOARD」をクリックします。
- 「Create a new workspace」を選択します。
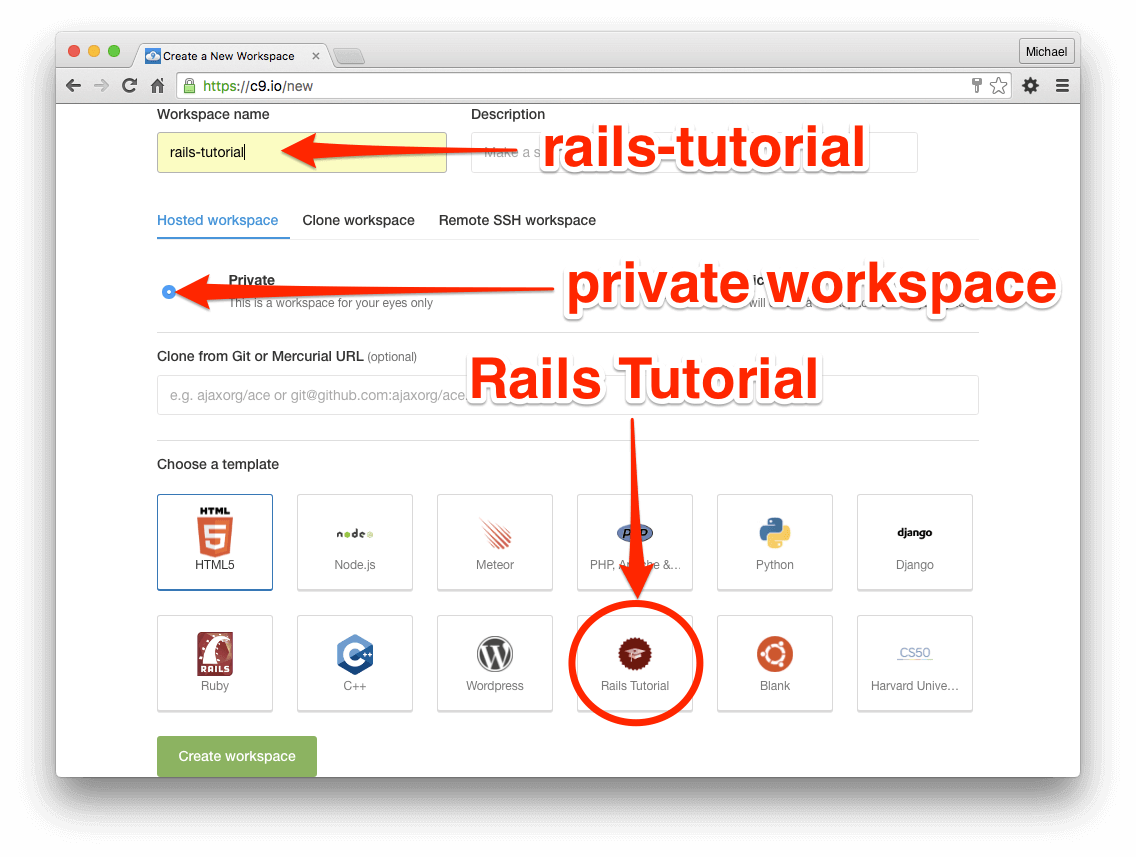
- 図 1.3に示したように、「rails-tutorial」(「rails_tutorial」にしないようご注意ください) というワークスペース名を入力し、「Private to the people I invite」を選択し、Railsチュートリアルのアイコン (Ruby on Railsのアイコンではありません) を設定します。
- 「Create workspace」をクリックします。
- Cloud9でワークスペースの設定が完了すると、自動的に開始します。
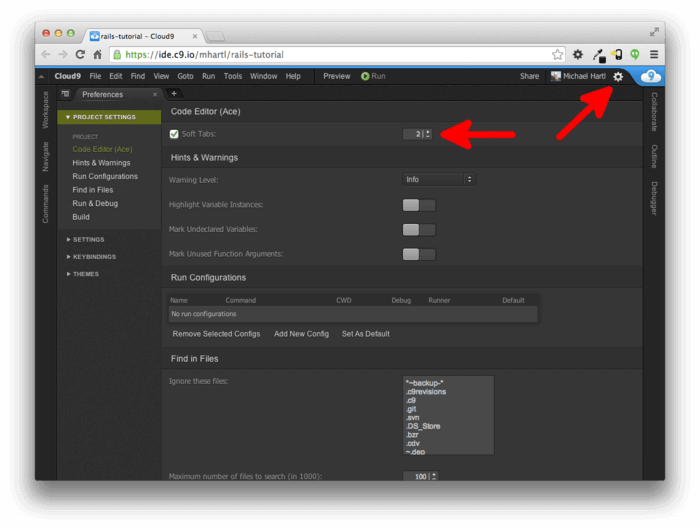
Rubyの世界では、インデントに2つのスペースを使うのがほぼ常識になっているので、このエディタのインデント設定もデフォルトの4から2に変えておくことをおすすめします。インデント設定を変更するには、右上の歯車アイコンをクリックして [Code Editor (Ace)] を選択し、[Soft Tabs] 設定を開いて編集します (図 1.4)。設定の変更はその場で反映されるので、[Save] ボタンをクリックする必要はありません。


1.2.2 Railsをインストールする
1.2.1の開発環境には、必要なソフトウェアがすべて含まれていますが、Railsだけは含まれていません。
Railsのインストールにはgemコマンドを使います。このコマンドは、RubyGemsパッケージマネージャが提供しており、コマンドライン (ターミナル) にリスト 1.1のように入力するときに使います。
なお、ローカルシステム上で開発する場合は普通のターミナルを使います。クラウドIDEを使っている場合は、図 1.2のコマンドラインエリアに入力します。
$ gem install rails -v 5.0.3
-vというオプションを使うことで、インストールされるRailsのバージョンを正確に指定できます。これにより、この後のチュートリアルを正しく進めることができるようになります。
1.3 最初のアプリケーション
コンピュータープログラミングにおける古来の伝統に従い、最初に作るアプリケーションは「Hello World」を表示するプログラムにしましょう。具体的には、Webページに「hello, world!」という文字列を表示するだけの単純なアプリケーションを、開発環境 (1.3.4) と本番環境 (1.5) でそれぞれ作成します。
どんなRailsアプリケーションも最初の作成手順は基本的に同じです。rails newコマンドを実行して作成します。このコマンドを実行するだけで、指定のディレクトリにRailsアプリケーションのスケルトンを簡単に作成できます。1.2.1で推奨しているCloud9 IDEを利用しない場合は、Railsプロジェクトで使うためのworkspaceディレクトリを作成しておいてください (リスト 1.2)。(リスト 1.2ではUnixのcdコマンドとmkdirコマンドを使います。こうしたコマンドが分からない方は、コラム 1.3をご覧ください)
workspaceディレクトリを作成する(クラウドの場合は不要)
$ cd # ホームディレクトリに移動する
$ mkdir workspace # 'workspace' ディレクトリを作成する
$ cd workspace/ # 'workspace' ディレクトリに移動する
WindowsユーザーやmacOSユーザーの多くはコマンドラインというものに馴染みがないことでしょう (macOSユーザーの方がほんのわずかコマンドラインを知っている人は多いかもしれませんが)。幸い、今はおすすめのクラウド開発環境のおかげでUnixコマンドラインをみな同じように扱うことができ、Bashなどの標準的なシェルコマンドラインインターフェイスを実行できます (訳注: 「シェル」とは、実際に動くコマンドやプログラムに「かぶさっている」インターフェイスと考えるとよいでしょう)。
コマンドラインの基本的な仕組みは本当にシンプルです。ユーザーはコマンドを発行 (issue) することで、実にさまざまな操作を実行できます。ディレクトリの作成ならmkdirコマンド、ファイルの移動やリネームはmvコマンド、ファイルのコピーならcpコマンド、ファイルシステム内でのディレクトリの移動はcdコマンド、という具合です。GUI (グラフィカルユーザーインターフェイス) しか使ったことのないユーザーからすると、コマンドラインの黒い画面は何やら恐ろしげでとっつきが悪いように見えるかもしれませんが、見た目ほど当てにならないものはありません。コマンドラインはそれ自体が強力なツールであり、エンジニアにとってなくてはならない道具箱なのです (訳注: 操作を誤ったときの被害もその分甚大ですが)。そうでなければ、どうしてエンジニアが揃いも揃ってコマンドラインを使うでしょうか。経験豊富な開発者のデスクトップ画面を覗きこめば、十中八九どころか99%は、黒いターミナルウィンドウがいくつも開き、そこで多数のコマンドラインシェルが忙しく実行されているはずです。
コマンドラインについて話しだすときりがないので深入りはしませんが、本チュートリアルで必要なUnixコマンドラインのコマンドはほんのわずかしかありませんのでご安心ください (表 1.1)。Unixのコマンドラインについてもっと知りたい方は、Learn Enough のチュートリアルや Learn Enough Command Line to Be Dangerous をぜひお読みください10。
| 説明 | コマンド | コマンド例 |
| ディレクトリ内容の表示 | ls |
$ ls -l |
| ディレクトリの作成 | mkdir <ディレクトリ名> |
$ mkdir workspace |
| ディレクトリの移動 | cd <ディレクトリ名> |
$ cd workspace/ |
| 上のディレクトリに移動 | $ cd .. |
|
| ホームディレクトリに移動 | $ cd ~ もしくは $ cd |
|
| ホームディレクトリ直下のworkspaceに移動 | $ cd ~/workspace/ |
|
| ファイルの移動やリネーム | mv <移動元> <移動先> |
$ mv foo bar |
mv <現在の名前> <変更後の名前> |
||
| ファイルのコピー | cp <コピー元> <コピー先> |
$ cp foo bar |
| ファイルの削除 | rm <ファイル名> |
$ rm foo |
| 空のディレクトリの削除 | rmdir <ディレクトリ名> |
$ rmdir workspace/ |
| 中身のあるディレクトリの削除 | rm -rf <ディレクトリ名> |
$ rm -rf tmp/ |
| ファイルの内容の結合と表示 | cat <ファイル名> |
$ cat ~/.ssh/id_rsa.pub |
ローカルシステムまたはクラウドIDEで行う次の手順は、リスト 1.3のコマンドを使った最初のアプリケーションの作成です。リスト 1.3のコマンドでは、Railsのバージョンを明示的に指定している点にご注目ください。このようにバージョンを指定することで、リスト 1.1と同じバージョンのRailsで、最初のアプリケーションと同じファイル構造を作成することができます。(リスト 1.3を実行すると「Could not find ’railties’」というエラーが表示される場合は、インストールしたRailsのバージョンが正しくない可能性があります。リスト 1.1のとおりにコマンドを実行したかどうかを念のためもう一度確認してください。)
rails newを実行する (バージョン番号を指定)
$ cd ~/workspace
$ rails _5.0.3_ new hello_app
create
create README.md
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/config/manifest.js
create app/assets/javascripts/application.js
create app/assets/javascripts/cable.js
create app/assets/stylesheets/application.css
create app/channels/application_cable/channel.rb
create app/channels/application_cable/connection.rb
create app/controllers/application_controller.rb
.
.
.
create tmp/cache/assets
create vendor/assets/javascripts
create vendor/assets/javascripts/.keep
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.keep
remove config/initializers/cors.rb
run bundle install
Fetching gem metadata from https://rubygems.org/..........
Fetching additional metadata from https://rubygems.org/..
Resolving dependencies...
Installing rake 11.1.2
Using concurrent-ruby 1.0.2
.
.
.
Your bundle is complete!
Use `bundle show [gemname]` to see where a bundled gem is installed.
run bundle exec spring binstub --all
* bin/rake: spring inserted
* bin/rails: spring inserted
リスト 1.3の下の方にご注目ください。rails newを実行すると、ファイルの作成後にbundle installコマンドが自動的に実行されています。このbundle installコマンドの意味については1.3.1の最初で詳しくご説明します。
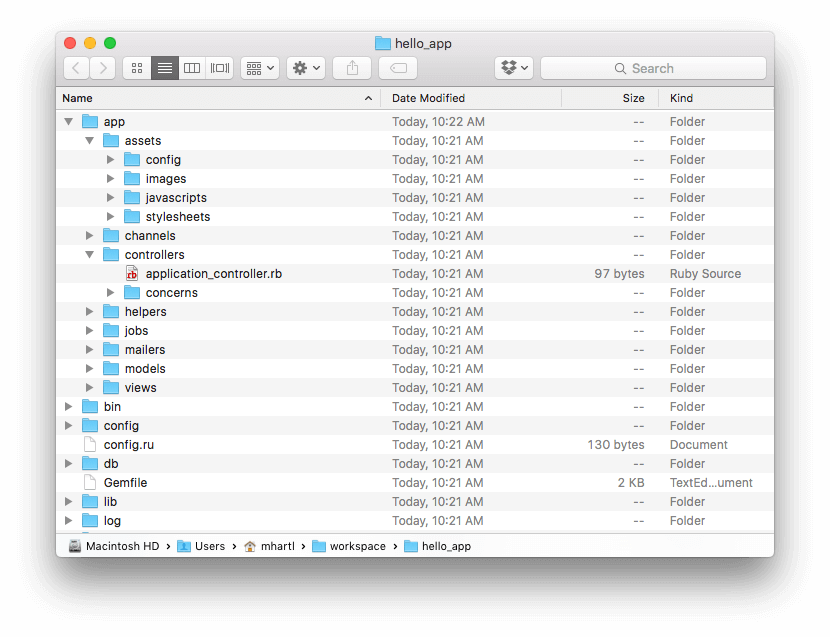
ご覧のとおり、railsコマンドを実行すると大量のファイルとディレクトリが作成されます。Webアプリケーションのディレクトリをどう構成するかは本来自由なのですが、RailsのようなWebフレームワークではディレクトリとファイルの構造 (図 1.5) はこのように標準化されています。ファイル/ディレクトリ構造がすべてのRailsアプリで標準化されているおかげで、他の開発者の書いたRailsのコードが読みやすくなります。これはWebフレームワークを導入する大きなメリットです。
Railsで使われるデフォルトのファイルについては表 1.2をご覧ください。これらのファイルやディレクトリの意味や目的については本書全体に渡って説明いたします。特に5.2.1以降では、Rails 3.1から搭載されたアセットパイプラインの一部である(app/assetsディレクトリについて、詳しく説明します。アセットパイプラインによって、CSS (Cascading Style Sheet) やJavaScriptファイルなどのアセット (資産) を簡単に編成したりデプロイすることができます。

| ディレクトリ | 用途 |
app/ |
モデル、ビュー、コントローラ、ヘルパーなどを含む主要なアプリケーションコード |
app/assets |
アプリケーションで使うCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
bin/ |
バイナリ実行可能ファイル |
config/ |
アプリケーションの設定 |
db/ |
データベース関連のファイル |
doc/ |
マニュアルなど、アプリケーションのドキュメント |
lib/ |
ライブラリモジュール |
lib/assets |
ライブラリで使うCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
log/ |
アプリケーションのログファイル |
public/ |
エラーページなど、一般(Webブラウザなど)に直接公開するデータ |
bin/rails |
コード生成、コンソールの起動、ローカルのWebサーバの立ち上げなどで使うRailsスクリプト |
test/ |
アプリケーションのテスト |
tmp/ |
一時ファイル |
vendor/ |
サードパーティのプラグインやgemなど |
vendor/assets |
サードパーティのプラグインやgemで使うCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
README.md |
アプリケーションの簡単な説明 (訳注: 近年は .rdocよりも .md ファイルの方がよく使われているようです) |
Rakefile |
rakeコマンドで使えるタスク |
Gemfile |
このアプリケーションに必要なGemの定義ファイル |
Gemfile.lock |
アプリケーションで使われるgemのバージョンを確認するためのリスト |
config.ru |
Rackミドルウェア用の設定ファイル |
.gitignore |
Gitに取り込みたくないファイルを指定するためのパターン |
1.3.1 Bundler
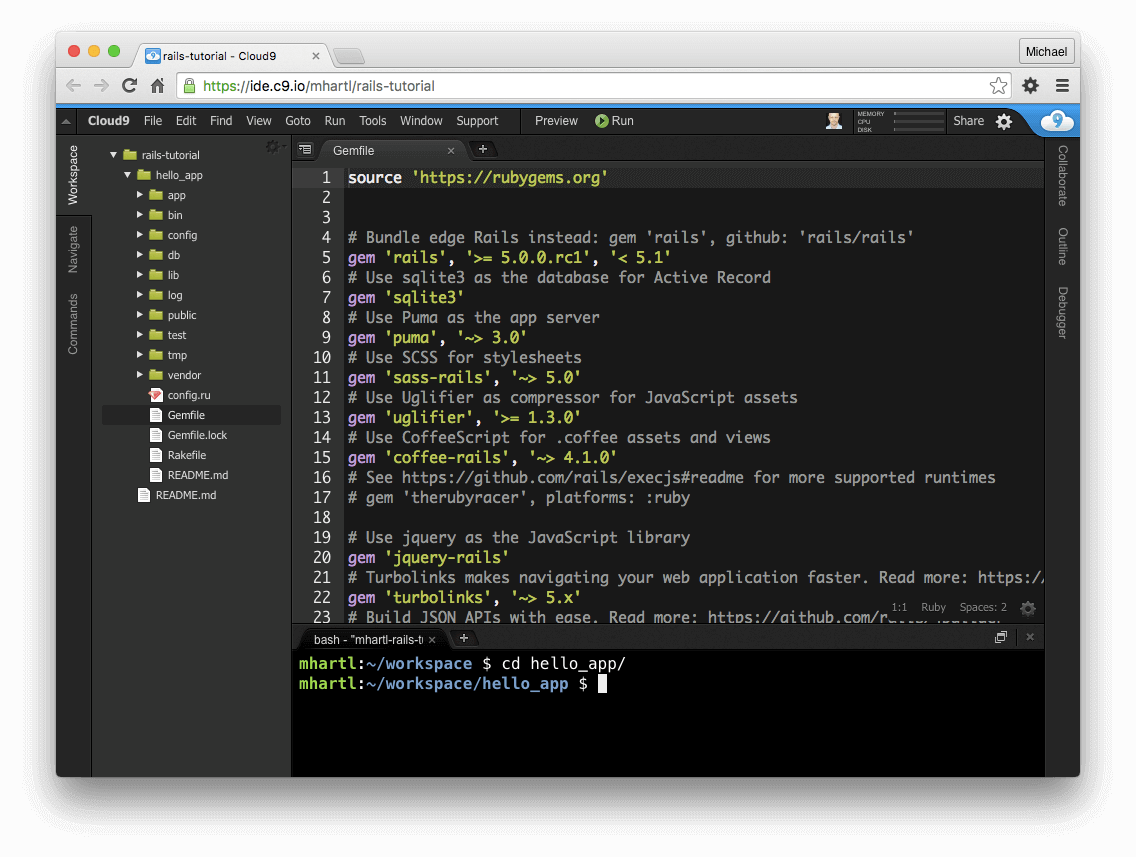
Railsアプリケーションを新規作成したら、次はBundlerを実行して、アプリケーションに必要なgemをインストールします。1.3でも簡単に説明したように、Bundlerはrailsによって自動的に実行 (この場合はbundle install) されます。ここではデフォルトのアプリケーションgemを変更してBundlerを再度実行してみます。そのために、テキストエディタでGemfileを開きます (クラウドIDEの場合は、ファイルナビゲーターで矢印をクリックしてサンプルアプリのディレクトリを開き、Gemfileアイコンをダブルクリックします)。Gemfileの内容は、だいたい図 1.6やリスト 1.4のようになります。バージョン番号など細かな点で多少の違いがあるかもしれません。Gemfileの内容はRubyのコードですが、ここでは文法を気にする必要はありません。Rubyの詳細については第4章で説明します。ファイルやディレクトリが図 1.6のように表示されない場合、ナビゲーターの歯車アイコンをクリックして [Refresh File Tree] を選択します (一般に、ファイルやディレクトリがうまく表示されていない場合はこのようにファイルツリーを再表示してみてください)11。

Gemfileをテキストエディタで開く
hello_appディレクトリにあるデフォルトのGemfile
source 'https://rubygems.org'
git_source(:github) do |repo_name|
repo_name = "#{repo_name}/#{repo_name}" unless repo_name.include?("/")
"https://github.com/#{repo_name}.git"
end
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 5.0.3'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use Puma as the app server
gem 'puma', '~> 3.0'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .coffee assets and views
gem 'coffee-rails', '~> 4.2'
# See https://github.com/rails/execjs#readme
# for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes navigating your web application faster.
# Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5.x'
# Build JSON APIs with ease.
# Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.0'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 3.0'
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution
# and get a debugger console
gem 'byebug', platform: :mri
end
group :development do
# Access an IRB console on exception pages or by using
# <%= console %> anywhere in the code.
gem 'web-console'
gem 'listen', '~> 3.0.5'
# Spring speeds up development by keeping your application running
# in the background. Read more: https://github.com/rails/spring
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
(訳注: Railsは常に進化し続けるため、ここでGemfileの内容やRailsのバージョンが5.0.3となっていなくても大丈夫です。後述するGemfileでバージョンを明示的に固定するので、その変更を加えた後でbundle updateを実行すれば本書と同じバージョンになります。)
ほとんどの行はハッシュシンボル # (4.2.1) でコメントされています。これらの行では、よく使われているgemとBundlerの文法の例をコメント形式で紹介しています。この時点では、デフォルト以外のgemをインストールする必要はありません。
gemコマンドで特定のバージョン番号を指定しない限り、Bundlerは自動的に最新バージョンのgemを取得してインストールします。例えば、Gemfileに次のような記述があるとします。
gem 'sqlite3'
このsqlite3というgemのバージョンを指定する主な方法は2通りあります。これにより、Railsで使われるgemのバージョンを「ある程度」制御できます。1番目の方法は次のとおりです。
gem 'uglifier', '>= 1.3.0'
uglifierのバージョンが1.3.0以上であれば最新バージョンのgemがインストールされます。極端に言えば、バージョンが7.2であってもそれが最新ならインストールされます (なお、uglifierはAsset Pipelineでファイル圧縮を行うためのものです)。2番目の方法は次のとおりです。
gem 'coffee-rails', '~> 4.0.0'
このように指定すると、coffee-rails (これもAsset Pipelineで使うgemです) のバージョンが4.0.0より大きく、4.1より小さい場合にインストールされます。つまり、以下のコードを実行すると、>=という記法では常に最新のgemがインストールされ、~> 4.0.0という記法ではマイナーバージョンの部分に相当するアップデート済みのgem (例: 4.0.0から4.0.1) をインストールします。後者の場合、メジャーバージョン (例: 4.0から4.1) のリリースはインストールされません12。残念ながら、経験上ちょっとしたマイナーアップグレードですら問題を引き起こすことがあります。このため、Railsチュートリアルでは基本的に事実上すべてのgemでバージョンを「ピンポイントで」指定し、がっちり固定してあります。ベテラン開発者であれば、Gemfileで ~> を使って指定し、最新のgemを使って進めてもらっても構いません。ただし、バージョンが異なると本チュートリアルに記載されている挙動と異なる可能性がありますので、その場合は各自でご対応願います。
リスト 1.4のGemfileを、実際に使用する正確なバージョンのgemに置き換えたものをリスト 1.5に示します。(コマンドラインでgem list <gem名>を実行して各gemの正確なバージョン番号を知ることもできますが、リスト 1.5を使うのが無難でしょう)。なお、この置換えのついでに、sqlite3 gemをdevelopment環境とtest環境 (7.1.1) だけで使う (つまりproduction環境では使わない) ように変更している点にもご注目ください。これは、後でHerokuで使うデータベースと競合する可能性を防ぐための処置です (1.5)。
Gemfile
source 'https://rubygems.org'
gem 'rails', '5.0.3'
gem 'sqlite3', '1.3.13'
gem 'puma', '3.9.1'
gem 'sass-rails', '5.0.6'
gem 'uglifier', '3.2.0'
gem 'coffee-rails', '4.2.2'
gem 'jquery-rails', '4.3.1'
gem 'turbolinks', '5.0.1'
gem 'jbuilder', '2.6.4'
group :development, :test do
gem 'byebug', '9.0.6', platform: :mri
end
group :development do
gem 'web-console', '3.5.1'
gem 'listen', '3.0.8'
gem 'spring', '2.0.2'
gem 'spring-watcher-listen', '2.0.1'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
アプリケーションのGemfileの内容をリスト 1.5で置き換えたら、bundle installを実行してgemをインストールします13。
$ cd hello_app/
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
bundle installコマンドの実行にはしばらく時間がかかるかもしれません。完了後、アプリケーションが実行可能になります。
ちなみに、bundle installを実行すると「まずbundle updateを実行してください」というようなメッセージが表示される場合があります。その場合は、メッセージのとおりにbundle updateをまず実行しましょう (マニュアルどおりに行かない場合に慌てず落ち着いて対応することもスキルの1つです。こうしたエラーメッセージにはその場で問題を解決する方法が含まれているものなので、よく読んでおきましょう)。
1.3.2 rails server
1.3 の rails newコマンドと1.3.1,のbundle installコマンドを実行したことにより、実際に動かすことのできるアプリケーションが作成されました。ありがたいことに、Railsには開発マシンでのみブラウズできるローカルWebサーバーを起動するためのコマンドラインプログラム (スクリプト) が付属しているので、以下のコマンドを実行するだけでRailsアプリケーションを簡単に起動することができます。現在の環境に応じてアプリケーションを起動する正確なコマンドは次のとおりです。ローカルシステムの場合は、rails serverを実行するだけで済みます (リスト 1.6)。Cloud9の場合は、IPバインディングアドレスとポート番号も指定する必要があります。(リスト 1.7)14。これらの値は、クラウドの外からRailsサーバーにアクセスするために使われます (Cloud9 では特殊な環境変数「$IP」と「$PORT」を使ってIPアドレスとポート番号を動的に割り当てます。コマンドラインでecho $IPまたはecho $PORTと入力すると値を確認できます)。
JavaScriptランタイムがインストールされていないというエラーが表示された場合は、GitHubのexecjsページにあるインストール可能なランタイムの一覧からJavaScriptランタイムを入手してください。個人的にはNode.jsがおすすめです)。
$ cd ~/workspace/hello_app/
$ rails server
=> Booting Puma
=> Rails application starting on http://localhost:3000
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
$ cd ~/workspace/hello_app/
$ rails server -b $IP -p $PORT
=> Booting Puma
=> Rails application starting on http://localhost:8080
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
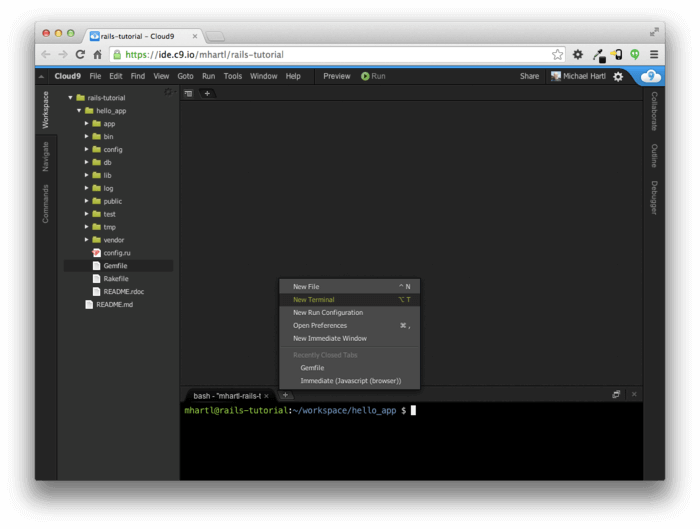
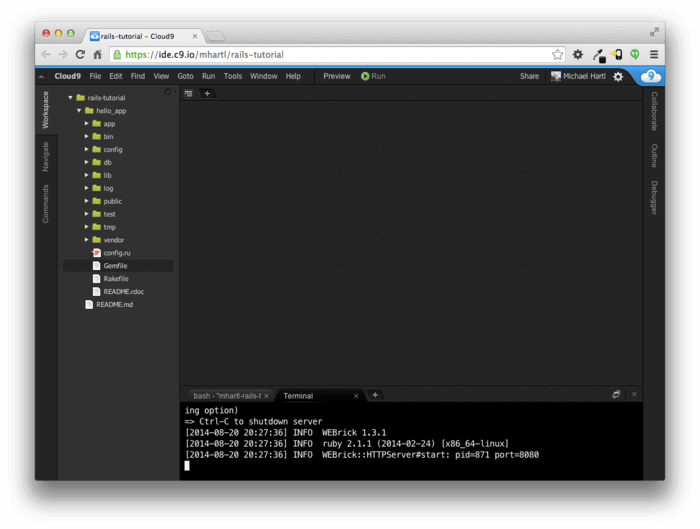
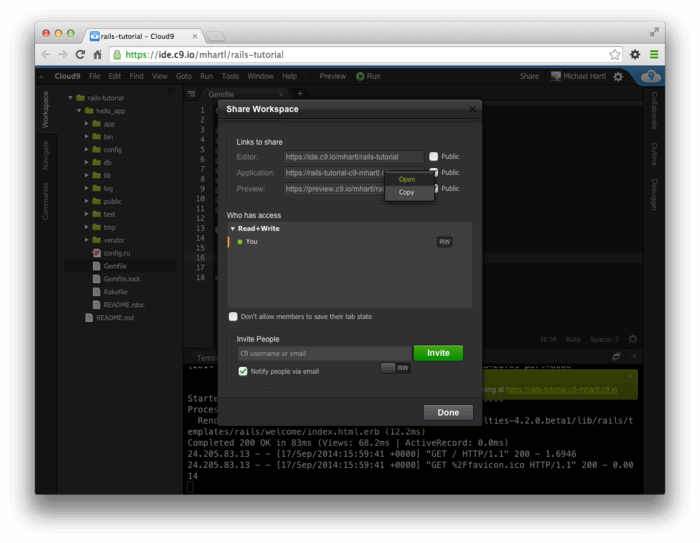
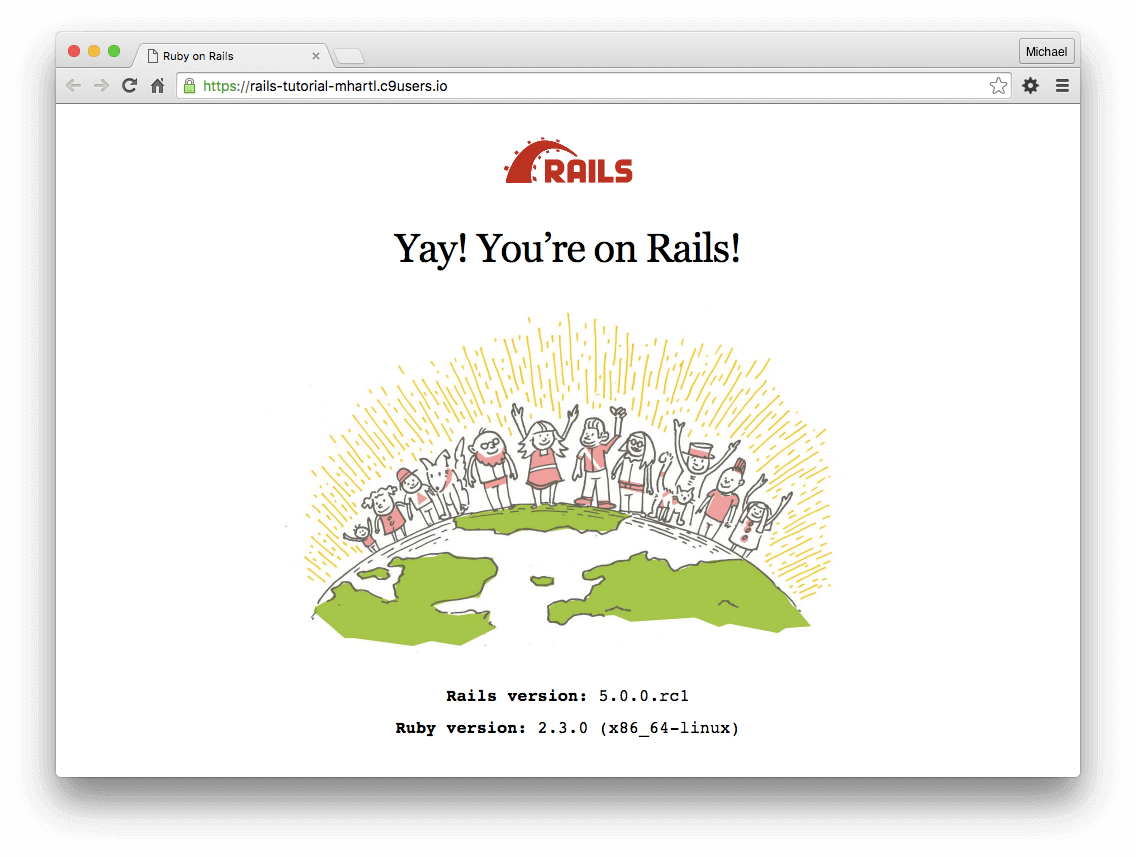
どちらのオプションを使う場合であっても、rails serverコマンドの実行は別のターミナルタブで行うことをおすすめします。こうしておけば最初のターミナルタブで他のコマンドを実行できるからです。図 1.7と図 1.8。既に最初のタブでサーバーを開始している場合は、Ctrl+Cを押すとサーバーを終了できます15。Railsアプリケーションを表示するには、ローカルサーバーの場合はhttp://localhost:3000/をブラウザで開きます。クラウドIDEの場合は、[Share] を開いて、開きたいアプリケーションのアドレスをクリックします (図 1.9)。どちらの場合も、図 1.10のようにブラウザにRailsアプリケーションが表示されます。




rails serverを実行したときのデフォルトのRailsページ
1.3.3 Model-View-Controller (MVC)
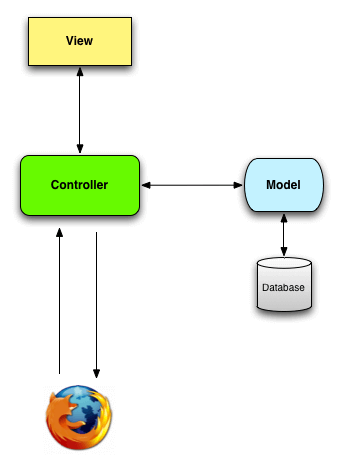
まだ始まったばかりですが、今のうちにRailsアプリケーションの全体的な仕組みを知っておくことは後々役立ちます (図 1.11)。デフォルトのRailsアプリ構造 (図 1.5) を眺めてみると、app/というディレクトリがあり、その中に「models」「views」「controllers」という3つのサブディレクトリがあることに気付いた方もいると思います。ここにはRailsがMVC (model-view-controller) というアーキテクチャパターンを採用していることが暗に示されています。MVCでは、アプリケーション内のデータ(ユーザー情報など)と、データを表示するコードを分離します。アプリケーションのグラフィカルユーザーインターフェイス(GUI)は多くの場合このようにして構成されます。
Railsアプリと通信する際、ブラウザは一般的にWebサーバーにリクエスト (request) を送信し、これはリクエストを処理する役割を担っているRailsのコントローラ (controller) に渡されます。コントローラは、場合によってはすぐにビュー (view) を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは (ユーザーなどの) サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるモデル (model) と対話します。モデルを呼び出した後、コントローラは、ビューを描画し、完成したWebページをHTMLとしてブラウザに返します。

今はこの解説がまだ少し抽象的に思えるかもしれませんが、この章は後に何度も参照しますのでご安心ください。特に1.3.4では、MVCを扱うお試しアプリケーションをご覧に入れます。2.2.2では、このtoyアプリを使ってMVCの詳細を解説します。サンプルアプリケーションでは、MVCの3つの要素をすべて扱いします。3.2でまずコントローラとビューを扱い、モデルは6.1から扱い始めます。7.1.2では、3つの要素が協調して動作します。
1.3.4 Hello, world!
記念すべき最初のMVCフレームワークアプリケーションとして、先ほど作ったアプリにほんのちょっぴり変更を加えることにしましょう。「hello, world!」という文字列を表示するだけのコントローラのアクションを追加し、図 1.10のデフォルトRailsページを置き換えてみましょう (コントローラのアクションについては2.2.2で詳しく解説します)。
名前から想像されるように、コントローラのアクションはコントローラ内で定義します。ここでは、Applicationという名前のコントローラの中にhelloという名前のアクションを作成することにします。実際、この時点ではコントローラはApplicationひとつしかありません。次のコマンドを実行すると、現在あるコントローラを確認できます。
$ ls app/controllers/*_controller.rb
新しいコントローラの作成は第2章で行います。リスト 1.8に、helloを定義したところを示します。ここではrenderメソッドで「hello, world!」というテキストを表示しています。この時点ではRubyの文法については気にする必要はありません。第4章で詳しく解説します。
helloを追加する app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "hello, world!"
end
end
表示したい文字列を返すアクションを定義したので、今度はデフォルトのページ (図 1.10) の代わりにこのアクションを使うようRailsに指示します。そのためには、Railsのルーター (router) を編集します。ルーターはコントローラとブラウザの間に配置され (図 1.11)、ブラウザからのリクエストをコントローラに振り分ける (=ルーティング) 役割を果たします (図 1.11は簡単のためルーターを省略していますが、2.2.2で詳しく解説します)。ここではデフォルトのページを差し替えたいので、ルートのルーティング (ルート URLにアクセスした場合のルーティング) を変更することにします。例えば http://www.example.com/ というURLの末尾は「/」になっているので、ルートURLは単に「/」(スラッシュ) と簡略表記することもあります (訳注: 本チュートリアルではrouteやroutingを「ルーティング」、rootを「ルート」と表記します)。
Railsのルーティングファイル (config/routes.rb) にはRailsガイドの「ルーティング」を参照するようコメントがあり、ルートルーティングの構成方法がリンク先に示されています (リスト 1.9)。具体的なルーティングの文法は、次のような形式になります。
root 'controller_name#action_name'
上のコードの場合、コントローラ名はapplicationであり、アクション名は helloです。変更後のコードをリスト 1.10に示します。
Rails.application.routes.draw do
# For details on the DSL available within this file,
# see http://railsguides.jp/routing.html
end
Rails.application.routes.draw do
root 'application#hello'
end
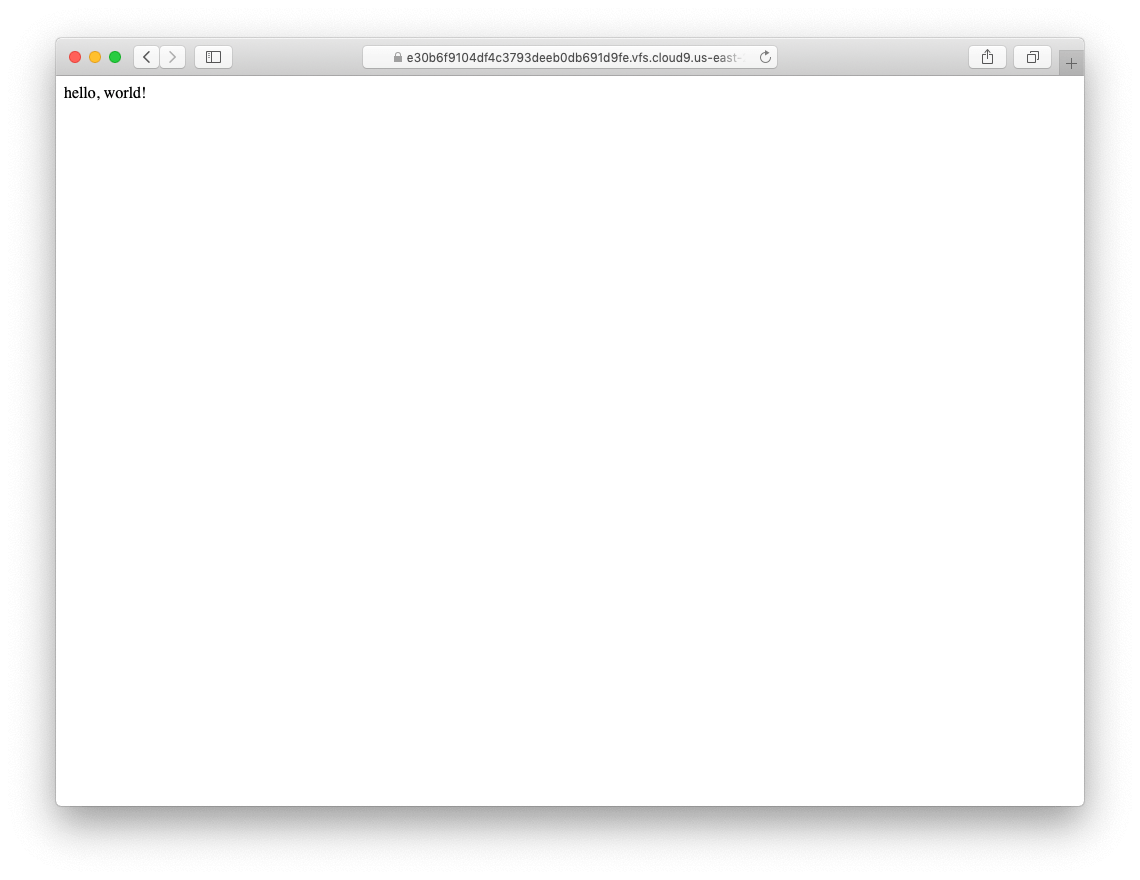
リスト 1.8のコードとリスト 1.10のコードを使うと、ルートルーティングから「hello, world!」が返されるようになります (図 1.12)16。

演習
- リスト 1.8の
helloアクションを書き換え、「hello, world!」の代わりに「hola, mundo!」と表示されるようにしてみましょう。 - Railsでは「非ASCII文字」もサポートされています。「¡Hola, mundo!」にはスペイン語特有の逆さ感嘆符「¡」が含まれています (図 1.13)17。「¡」文字をMacで表示するには、Optionキーを押しながら1キーを押します。この文字をコピーして自分のエディタに貼り付ける方が早いかもしれません。
- リスト 1.8の
helloアクションを参考にして、2つ目のアクションgoodbyeを追加しましょう。このアクションは、「goodbye, world!」というテキストを表示します。リスト 1.10のルーティングを編集して、ルートルーティングの割り当て先をhelloアクションからgoodbyeアクションに変更します (図 1.14)。


1.4 Gitによるバージョン管理
実際に動作するRailsアプリを初めて完成させることができましたので、さっそくアプリケーションのソースコードをバージョン管理下に置いてみましょう。これを行わないとアプリケーションが動かないということではありませんが、ほとんどのRails開発者はバージョン管理を開発現場において必要不可欠なものであると考えています。また、バージョン管理システムを導入しておけば、プロジェクトのコードの履歴を追ったり、うっかり削除してしまったファイルを復旧 (ロールバック) したりという作業が行えるようになります。バージョン管理システムを熟知することは、今ではあらゆるソフトウェア開発者にとって必須のスキルであると言ってよいでしょう。
バージョン管理システムにもさまざまなものがありますが、RailsコミュニティではLinuxカーネル用にLinus Torvaldsにより開発された分散バージョン管理システムであるGitが主流になっています。Git はそれだけで大きなテーマなので、すべてを説明しようとすると軽く一冊の本を超えてしまいます。詳しくは Learn Enough Git to Be Dangerousをご覧ください18 (訳注: 日本語でWeb上から無料で読める書籍としては Pro Git が有名です)。
ソースコードのバージョン管理は「何としても」導入してください。バージョン管理はRailsのどんな場面でも必要になりますし、バージョン管理システムを応用して、自分の作成したコードを他の開発者と簡単に共有したり (1.4.3)、最初の章で作成したアプリケーションを本番サーバーへデプロイしたりすることもできる (1.5) からです。
1.4.1 インストールとセットアップ
推奨環境であるクラウドIDE (1.2.1) にはデフォルトでGitが導入されていますので、追加で導入する必要はありません。何らかの理由で導入が必要な方は Learn Enough Git to Be Dangerous のInstallation and Setupセクションなどを参考に、Gitを導入してみてください。
git configで設定
インストールしたGitを使う前に、最初に1回だけ設定を行う必要があります。これはsystemセットアップと呼ばれ、コンピュータ1台につき1回だけ行います。
$ git config --global user.name "Your Name"
$ git config --global user.email your.email@example.com
このgit configで設定する名前やメールアドレスは、今後リポジトリ上で一般に公開されますのでご注意ください
git initでセットアップ
今度は、リポジトリ (リポ (repo) と略されることもあります) ごとに作成の必要な作業を行います。まず、Railsアプリケーションのルートディレクトリに移動し、新しいリポジトリの初期化を行います。
$ git init
Initialized empty Git repository in ~/workspace/hello_app/.git/
次にgit add -Aを実行し、プロジェクトのファイルをリポジトリに追加します。
$ git add -A
このコマンドを実行すると、現在のディレクトリにあるファイルがすべて追加されます。ただし、.gitignoreに記載されているパターンにファイル名がマッチする場合、そのファイルは追加されません。.gitignoreファイルは、rails newコマンドを実行すると自動的に生成され、Railsプロジェクト用のパターンも記入されます。もちろん、自分でパターンを追加しても構いません19。
Gitにプロジェクトのファイルを追加すると、最初はステージング (Staging) という一種の待機用リポジトリに置かれ、コミットを待ちます。安全のため、いきなりコミットしないようになっているのです。ステージングの状態を知るにはstatusコマンドを使います。
$ git status
On branch master Initial commit
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: Gemfile
new file: Gemfile.lock
new file: README.md
new file: Rakefile
.
.
.
ステージングエリアで控えている変更を本格的にリポジトリに反映 (コミット) するには、commitコマンドを使います。
$ git commit -m "Initialize repository"
[master (root-commit) df0a62f] Initialize repository
.
.
.
-mフラグを使うと、コミットメッセージをコマンドラインで直接指定できます。-mフラグを使わない場合はシステムのデフォルトのエディタが開き、そこでコミットメッセージを入力します (本チュートリアルでは常に-mフラグを使っていきます)。
ここでコミットについて少し解説しておきます。Gitにおけるコミットは、あくまでローカルマシン上での操作であることに注意してください。git pushコマンドで変更をリモートリポジトリにプッシュする方法については1.4.4で解説します。
ちなみに、logコマンドでコミットメッセージの履歴を参照できます。
commit: af72946fbebc15903b2770f92fae9081243dd1a1
Author: Michael Hartl <michael@michaelhartl.com>
Date: Thu May 12 19:25:07 2016 +0000
Initialize repository
ログがある程度以上長い場合は、qキーを押して終了します。Learn Enough Git to Be Dangerous でも解説していますが、git logではlessコマンドをインターフェイスとして使っています。なお、lessについての詳細は、同書のLess is More (英語) で説明しています。
1.4.2 Gitのメリット
今の時点では、ソースコードをバージョン管理下に置かなければならない理由が今ひとつよくわからない、という方がいるかもしれませんので、例を1つご紹介します。仮に、あなたが重要なapp/controllers/ディレクトリを削除してしまったとしましょう。
$ ls app/controllers/
application_controller.rb concerns/
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
ここでは、Unixコマンドのlsでapp/controllers/ディレクトリの中身を表示した後、rmコマンドをうっかり実行してしまい、このディレクトリを削除してしまったとします (表 1.1)。なお、ここで使っている-rfフラグは、「recursive」(サブディレクトリやその中のファイルもすべて削除する) と「force」(削除して良いかどうかをユーザーに確認しない) を指定するオプションです。
現在の状態を確認してみましょう。
$ git status
On branch master
Changed but not updated:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: app/controllers/application_controller.rb
no changes added to commit (use "git add" and/or "git commit -a")
ファイルがいくつか削除されましたが、この変更が行われたのは現在の「作業ツリー」内のみなので、まだコミット (保存) されていません。つまり、以前のコミットをcheckoutコマンド (と、現在までの変更を強制的に上書きして元に戻すための-fフラグ) でチェックアウトすれば、簡単に削除前の状態に戻すことができます。
$ git checkout -f
$ git status
# On branch master
nothing to commit (working directory clean)
$ ls app/controllers/
application_controller.rb concerns/
削除されたディレクトリとファイルを無事復旧できました。これでひと安心です。
1.4.3 Bitbucket
Gitを使ってプロジェクトをバージョン管理下に置くことができたので、今度はBitbucketにソースコードをアップロードしてみましょう。BitbucketはGitリポジトリのホスティングと共有に特化したサイトです (Learn Enough Git to Be Dangerous ではGitHubを使っていますが、コラム 1.4でBitbucketを使っている理由について説明しています)。リポジトリをBitbucketにわざわざプッシュするのには2つの理由があります。1つ目は、ソースコード (とそのすべての変更履歴) の完全なバックアップを作成することです。2つ目は、他の開発者との共同作業をより簡単に行うことです。
GitHubとBitbucketは、Gitリポジトリを扱う2つの著名なサービスです。両者のサービスは非常に似通っています。どちらもGitリポジトリのホスティングと共同作業を行うことができ、リポジトリの表示や検索を行いやすくしてくれます。本チュートリアルとして採用する際の両者の重要な違いは、GitHubは「リポジトリを一般公開する場合は無料、公開しない場合は有料」なのに対し、Bitbucketは「共同作業者が一定数以下ならリポジトリを公開しなくても無料、共同作業者が一定数を超えると有料」である点です。なお、どちらも容量制限はありません。もちろん読者の皆さんの目的に応じて、どちらのサービスを選んでも構いません。
Learn Enough Git to Be Dangerous および本チュートリアルの以前の版では、オープンソースのサポートを強調するGitHubを採用していました。しかし本チュートリアルではWebアプリケーションの様々なコードを扱うため、全てのリポジトリがデフォルトで非公開になっている方がセキュリティ上安心して取り組めます。具体的には、本チュートリアルの後半で扱うコードには、暗号化キーやパスワードなどの機密情報が含まれます。このような情報を利用されると、サイトのセキュリティが脅かされるかもしれません。もちろん、.gitignoreなどの仕組みを利用すれば、そうした機密情報を適切に扱うことができます。しかしそのためにはそれなりの経験が必要であり、慣れた開発者でもたまに扱いを間違えてしまうことがありえるのです。本チュートリアルで作成するサンプルWebアプリケーションは公開してもまったく問題はありませんが、これらの理由により、一般公開されているリポジトリに置くことには若干のリスクが生じます。そういうわけで、リモートに置くリポジトリはデフォルトで非公開であることが望ましく、なるべく安全側に倒しておきたいと考えています。そしてGitHubでは、リポジトリを非公開にする場合は有料ですが、Bitbucketではリポジトリを非公開にしても容量無制限かつ無料で利用できます。このため、本チュートリアルの場合はGitHubよりもBitbucketの方が好都合であると言えます。
(ところで、近年ではGitLabというGitホスティング会社が第三勢力として急速に浮上していますね。元々は自分で設置するタイプのオープンソースのGitツールでしたが、現在はホスティングサービスも提供しており、公開型・非公開型のどちらのリポジトリも利用できます。今後のプロジェクトでは、GitHubやBitbucketに加えて、GitLabも有力な勢力となるでしょう。)
Bitbucketでプロジェクトを開始するのは簡単ですが、少しだけ技術的に込み入った部分 (コラム 1.1) がありますので、次の要領で進めてください。
- Bitbucketアカウントがない場合はアカウントを作成します。
- 公開鍵をクリップボードにコピーします。リスト 1.11に示したように、クラウドIDEを使っていれば
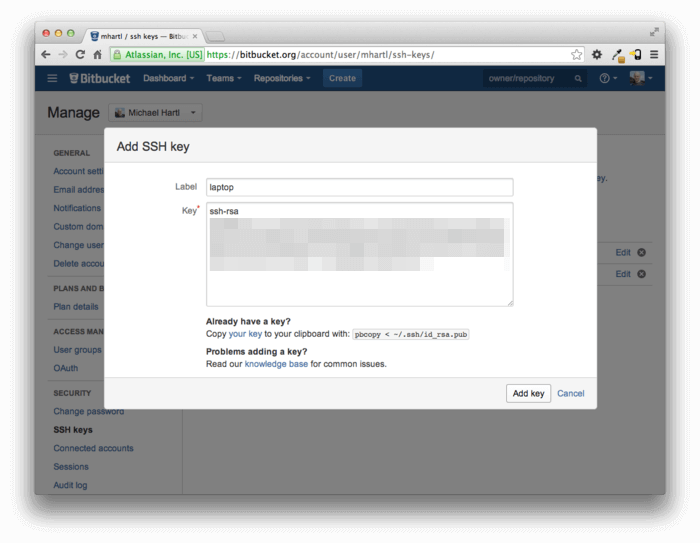
catコマンドで公開鍵を表示できるので、それを選択、コピーします。クラウドIDEを使わず、リスト 1.11のコマンドを実行しても何も表示されない場合は、Bitbucketアカウントに公開鍵をインストールする方法 (英語) を参照してください。 - Bitbucketに公開鍵を追加するには、右上にあるアバター画像をクリックして [Bitbucket settings]、[SSH keys] の順に選択します (図 1.15)。
catコマンドで公開鍵を出力する
$ cat ~/.ssh/id_rsa.pub

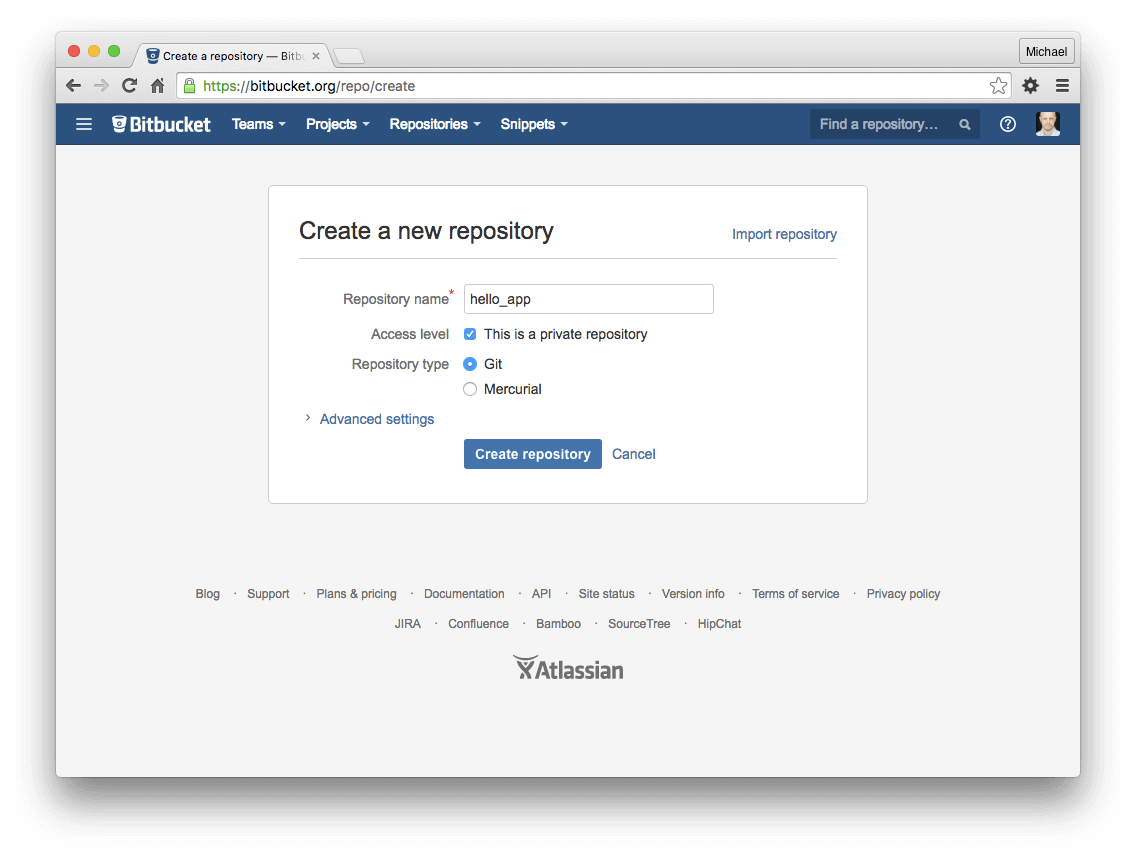
公開鍵の追加が終わったら、[Create] をクリックして新しいリポジトリを作成します 図 1.16)。プロジェクトの情報を入力したら、[This is a private repository] チェックボックスが「オン」になっていることを確認します (オフにしないでください!)。[Create repository] をクリックしてリポジトリを作成したら、[Command line] > [I have an existing project] をクリックしてそこに表示される指示に従います (リスト 1.12)。リスト 1.12のように表示されない場合は、公開鍵が正しく追加されていない可能性がありますので、公開鍵の追加をやり直すことをおすすめします。リポジトリをプッシュするときに「Are you sure you want to continue connecting (yes/no)?」と表示されたらyesと入力します。

$ git remote add origin git@bitbucket.org:<username>/hello_app.git
$ git push -u origin --all
リスト 1.12の最初のコマンドは、BitbucketをリポジトリのoriginとしてGitの設定ファイルに追加するためのものです。次のコマンドでは、ローカルのリポジトリをリモートのoriginにプッシュします (-uフラグについては気にする必要はありません。気になるのであれば "git set upstream"で検索してみてください)。なお、<username>は実際のユーザー名に置き換える必要があります。例えば著者の場合、実行するコマンドは次のようになります。
$ git remote add origin git@bitbucket.org:railstutorial/hello_app.git
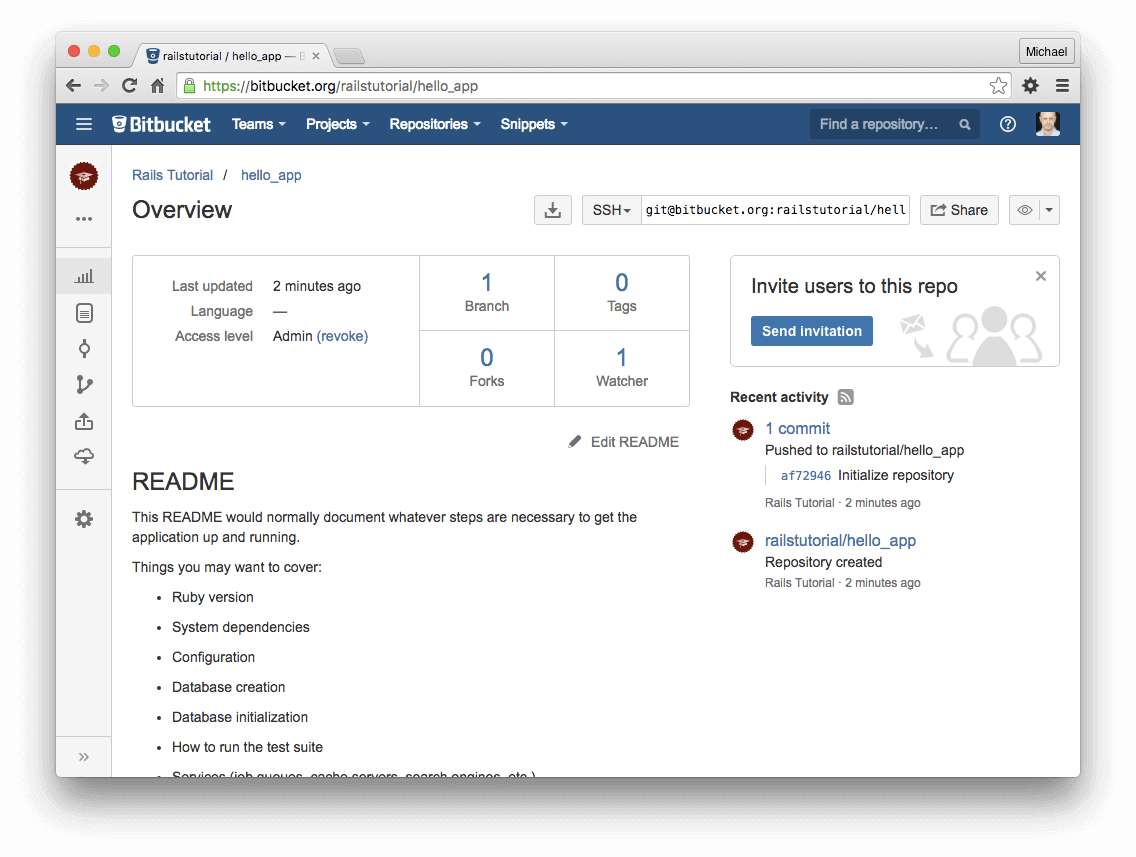
上のコマンドを実行すると、hello_appのリポジトリのページがBitbucketに作成されます。このページでは、ファイルの参照、全コミット履歴などさまざまな機能を利用できます (図 1.17)20。

1.4.4 ブランチ、編集、コミット、マージ
1.4.3の手順に沿って進めた場合、READMEファイルが自動的に認識されず、READMEがないというメッセージが表示されることに気付いたでしょう (図 1.17)。このREADME.mdファイルは、リスト 1.3のコマンドを実行すると自動生成されます。ファイル名の拡張子が「.md」となっているファイルは、Markdownという人間にとってもう少し読みやすい記法を使って書きます21。Markdownは簡単にHTMLに変換でき、Bitbucketでも前述のように.mdファイルを自動生成してくれます。
READMEの自動生成を任せてしまってもよいですし、プロジェクトに合わせて内容を書き換えてももちろん構いません。ここでは、READMEをRailsチュートリアル固有の内容に合わせて書き換えてみましょう。それと同時に、Gitでbranch、edit、commit、mergeを行う際にお勧めのワークフローの実例をご覧いただきます22。

Branch (ブランチ)
Gitは、ブランチ (branch) を極めて簡単かつ高速に作成することができます。ブランチは基本的にはリポジトリのコピーで、ブランチ上では元のファイルを触らずに新しいコードを書くなど、自由に変更や実験を試すことができます。通常、親リポジトリはmasterブランチと呼ばれ、トピックブランチ (短期間だけ使う一時的なブランチ) はcheckoutと-bフラグを使って作成できます。
$ git checkout -b modify-README
Switched to a new branch 'modify-README'
$ git branch
master
* modify-README
2つ目のコマンド (git branch) は、すべてのローカルブランチを一覧表示します。「*」はそのブランチが現在使用中であることを表します。1番目のgit checkout -b modify-READMEコマンドで、ブランチの新規作成とそのブランチへの切り替えが同時に行われていることにご注目ください。modify-READMEブランチに「*」が付いていることで、このブランチが現在使用中であることが示されています
ブランチの真価は他の開発者と共同で作業する時に発揮されますが23、本チュートリアルのように一人で作業する時にも非常に有用です。masterブランチはトピックブランチで行った変更に影響されないので、たとえブランチ上のコードがめちゃくちゃになってしまっても、masterブランチをチェックアウトしてトピックブランチを削除すれば、いつでも変更を破棄する事ができます。具体的な方法についてはこの章の最後で説明します。
ちなみに、通常このような小さな変更のためにわざわざブランチを作成する必要はありませんが、「よい習慣を形成するには早すぎる」ということはないので、今のうちに少しでも練習しておきましょう。
Edit (編集)
トピックブランチを作ったら、READMEを編集してカスタムコンテンツを追加しましょう (リスト 1.13)。
READMEファイル README.md
# Ruby on Rails Tutorial
## "hello, world!"
This is the first application for the
[*Ruby on Rails Tutorial*](https://railstutorial.jp/)
by [Michael Hartl](http://www.michaelhartl.com/). Hello, world!
Commit (コミット)
変更が終わったら、ブランチの状態を確認してみましょう。
$ git status
On branch modify-README
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")
この時点で、1.4.1.2のようにgit add -Aを実行することもできますが、git commitには現存するすべてのファイル (git mvで作成したファイルも含む) への変更を一括でコミットする-aフラグがあります。このフラグは非常によく使われます。
$ git commit -a -m "Improve the README file"
[modify-README 9dc4f64] Improve the README file
1 file changed, 5 insertions(+), 22 deletions(-)
-aフラグは慎重に扱ってください。最後のコミット後に新しいファイルを追加した場合は、まずgit addを実行してバージョン管理下に置く必要があります。
コミットメッセージは現在形かつ命令形で書くようにしましょう (訳注: これは英語で書く場合のルールです。日本語であれば「〜を追加」などの体言止めがよいでしょう)。Gitのモデルは、(単一のパッチではなく) 一連のパッチとしてコミットされます。そのため、コミットメッセージを書くときには、そのコミットが「何をしたのか」と過去形の履歴スタイルで書くよりも「何をする」ためのものなのかを現在形かつ命令形で書く方が、後から見返したときにわかりやすくなります。さらに、現在形かつ命令形で書いておけば、Gitコマンド自身によって生成されるコミットメッセージとも時制が整合します。詳しくは Learn Enough Git to Be Dangerous の Committing to Git (英語)をご覧ください。
Merge (マージ)
ファイルの変更が終わったので、masterブランチにこの変更をマージ (merge) します。
$ git checkout master
Switched to branch 'master'
$ git merge modify-README
Updating af72946..9dc4f64
Fast-forward
README.md | 27 +++++----------------------
1 file changed, 5 insertions(+), 22 deletions(-)
Gitの出力には34f06b7のような文字列 (ハッシュ) が含まれていることがあります。Gitはこれらをリポジトリの内部処理に使っています。この文字列は環境の違いにより上記のものと少し異なるかもしれませんが、他の部分はほぼ同じはずです。
変更をマージした後は、git branch -dを実行してトピックブランチを削除すれば終わりです。
$ git branch -d modify-README
Deleted branch modify-README (was 9dc4f64).
トピックブランチの削除は必須ではありません。実際、トピックブランチを削除せずにそのままにしておくことはよく行われています。トピックブランチを削除せずに残しておけば、トピックブランチとmasterブランチを交互に行き来して、キリの良い所で変更をマージする事ができます。
上で述べたように、git branch -Dでトピックブランチ上の変更を破棄することもできます。
# これはあくまで例です。ブランチでミスをした時以外は実行しないでください。
$ git checkout -b topic-branch
$ <ファイルを作成したり編集したり削除したり...>
$ git add -A
$ git commit -a -m "Make major mistake"
$ git checkout master
$ git branch -D topic-branch
-dフラグと異なり、-Dフラグは変更をマージしていなくてもブランチを削除してくれます。
Push (プッシュ)
READMEファイルの更新が終わったので、Bitbucketに変更をプッシュして結果を見てみましょう。既に1.4.3で一度プッシュを行ったので、大抵のシステムではgit pushを実行するときにorigin masterを省略できます。
$ git push
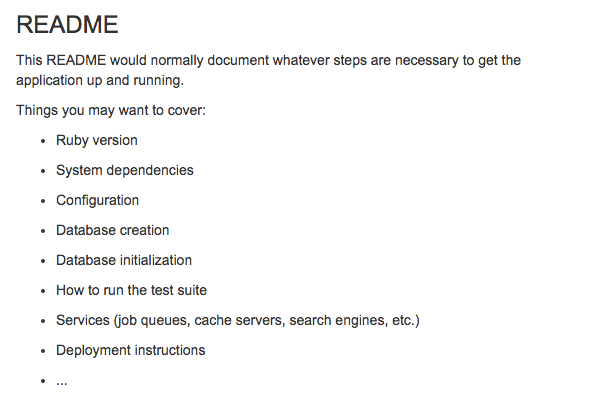
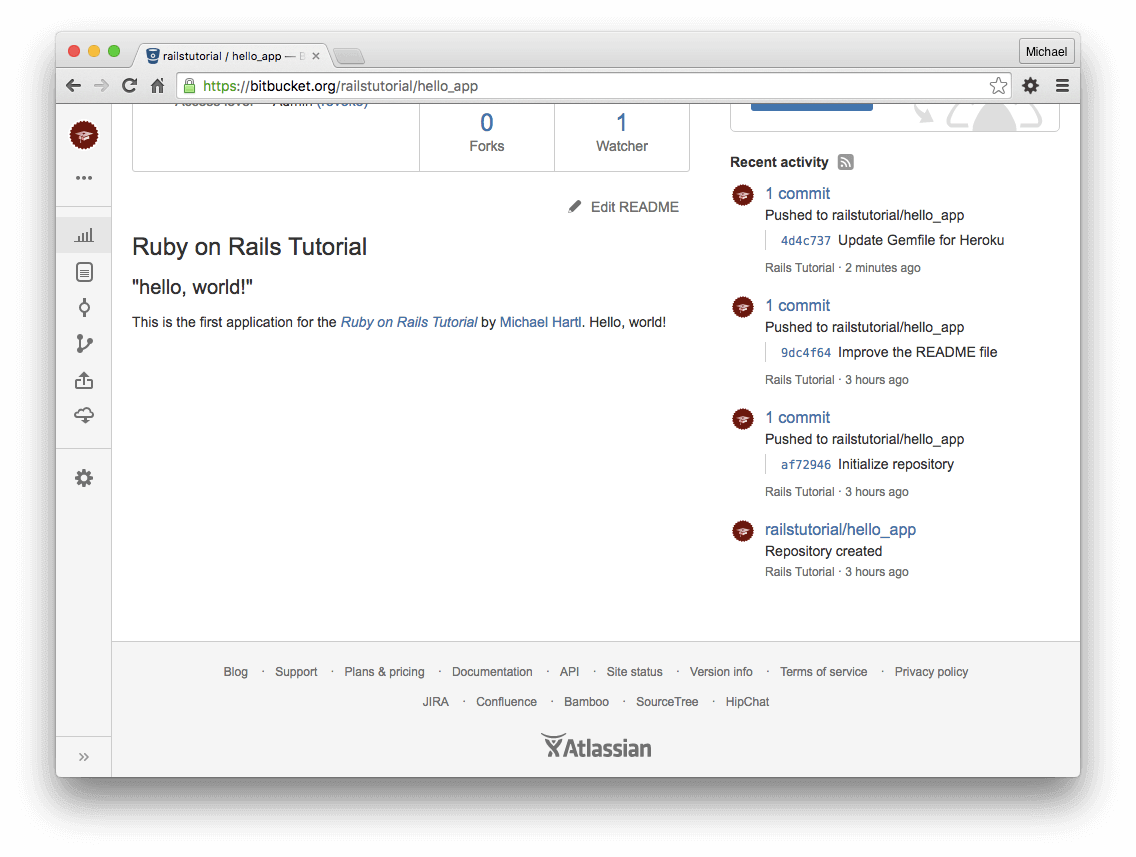
デフォルトのREADMEと同様、更新されたREADMEもBitbucketでよしなにHTMLに変換してくれます (図 1.19)。

READMEファイル
1.5 デプロイする
まだ第1章の途中ですが、この空っぽ同然のRailsアプリは既に本番環境にデプロイしようと思えばできる状態になっています。アプリケーションのデプロイは必須ではありませんが、頻繁に本番環境にデプロイすることによって、開発サイクルでの問題を早い段階で見つけることができます。開発環境のテストを繰り返すばかりで、いつまでも本番環境にデプロイしないままだと、アプリケーションを公開するぎりぎりの時になって思わぬ事態に遭遇する可能性が高まります24。
かつてはRailsアプリの本番デプロイは大変な作業でしたが、ここ数年急速に簡単になってきており、さまざまな本番環境を選択できるようになりました。Phusion Passenger (ApacheやNginx25 などのWebサーバ用のモジュール) を実行できるさまざまな共有ホストや仮想プライベートサーバー (VPS) の他に、一通りのデプロイ環境を提供するEngine YardやRails Machine、クラウドサービスを提供するEngine Yard CloudやHerokuなどがあります。
私のお気に入りはHerokuで、Railsを含むRuby Webアプリ用のホスティングプラットフォームです。Herokuは、ソースコードのバージョン管理にGitを使っていれば、Railsアプリケーションを簡単に本番環境にデプロイできます (Gitを導入したのは、まさにこのHerokuで使うためでもあります。まだGitをインストールしていない方は1.4を参照してください)。さらに、Herokuのfree tier プランには、チュートリアルでの利用を含むさまざまな用途のための機能が十分過ぎるほど備わっています。
この章では、最初のアプリケーションをHerokuにデプロイします。作業内容の一部に少しばかり高度な部分も含まれていますが、今はすべてを理解しておく必要はありませんのでご安心ください。今大事なのは、この章の終わりまで手順を進めることで、作成したアプリケーションを実際のWebサービスとしてデプロイすることです。
1.5.1 Herokuのセットアップ
HerokuではPostgreSQLデータベースを使います (ちなみに発音は “post-gres-cue-ell” で、よく“Postgres”と略されます)。そのためには、本番 (production) 環境にpg gemをインストールしてRailsがPostgreSQLと通信できるようにします26。
group :production do
gem 'pg', '0.20.0'
end
HerokuではSQLiteがサポートされていないため、リスト 1.5の変更を行って、sqlite3 gemが本番環境に導入されないようにしておきます。
group :development, :test do
gem 'sqlite3', '1.3.13'
gem 'byebug', '9.0.0', platform: :mri
end
最終的にGemfileはリスト 1.14のようになります。
Gemfile
source 'https://rubygems.org'
gem 'rails', '5.0.3'
gem 'puma', '3.9.1'
gem 'sass-rails', '5.0.6'
gem 'uglifier', '3.2.0'
gem 'coffee-rails', '4.2.2'
gem 'jquery-rails', '4.3.1'
gem 'turbolinks', '5.0.1'
gem 'jbuilder', '2.6.4'
group :development, :test do
gem 'sqlite3', '1.3.13'
gem 'byebug', '9.0.6', platform: :mri
end
group :development do
gem 'web-console', '3.5.1'
gem 'listen', '3.0.8'
gem 'spring', '2.0.2'
gem 'spring-watcher-listen', '2.0.1'
end
group :production do
gem 'pg', '0.20.0'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
本番用のgem (この場合はpg gem) をローカルの環境にはインストールしないようにするために、bundle installに特殊なフラグ「--without production」を追加します。
$ bundle install --without production
リスト 1.14で追加したgemは本番環境でしか使わないので、このフラグを追加したコマンドを実行すると本番用gemはローカルに追加されません。今このコマンドを実行するのは、後の本番環境へのデプロイに備えてGemfile.lockを更新し、pg gemやRubyバージョンの指定をGemfile.lockに反映する必要があるためです。最後に、次のコマンドを実行して、変更をコミットします。
$ git commit -a -m "Update Gemfile for Heroku"
次にHerokuのアカウントを新規作成して設定します。まずはHerokuのユーザー登録を行います。続いて、自分のシステムにHerokuコマンドラインクライアントがインストールされているかどうかを確認します。
$ heroku version
クラウドIDEをお使いの場合は、Herokuのバージョン番号とともにheroku CLIが利用可能であるというメッセージが表示されます。クラウドIDEを使っていない場合は、Heroku Toolbeltをインストールする必要があります27。
Herokuのコマンドラインインターフェイス (CLI) がインストールされていることが確認できたら、いよいよherokuコマンドでログインしてSSHキーを追加します。
$ heroku login
$ heroku keys:add
最後にheroku createコマンドを実行して、Herokuサーバーにサンプルアプリケーションの実行場所を作成します (リスト 1.15)。
$ heroku create
Creating app... done, fathomless-beyond-39164
https://damp-fortress-5769.herokuapp.com/ |
https://git.heroku.com/damp-fortress-5769.git
このherokuコマンドを実行すると、Railsアプリケーション専用のサブドメインが作成され、ただちにブラウザで表示可能になります。今はまだ何もありませんが、すぐにデプロイしてWebページを表示させましょう。
1.5.2 Herokuにデプロイする (1)
Railsアプリケーションを実際にHerokuにデプロイするには、まずGitを使ってHerokuにリポジトリをプッシュします。
$ git push heroku master
(警告メッセージが若干表示されることがありますが、今は無視してください。詳しくは7.5で解説します)。
1.5.3 Herokuにデプロイする (2)
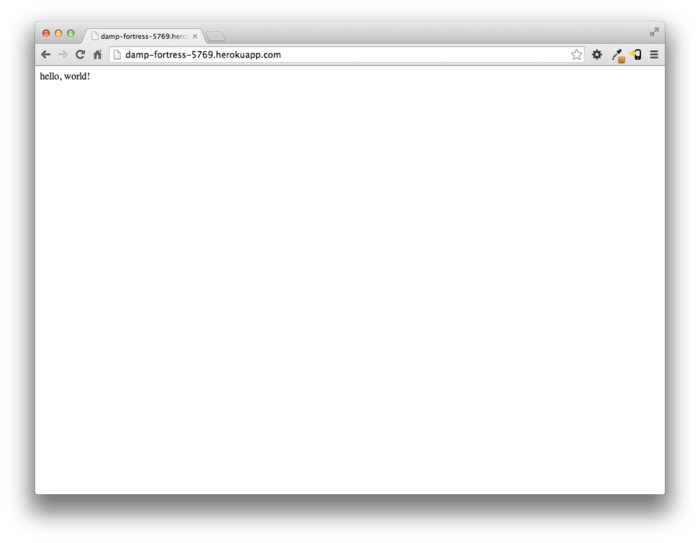
失礼、その2はありません。以上でおしまいです。デプロイされたアプリケーションの表示は、heroku create (リスト 1.15) を実行した際に生成されたアドレスをブラウザで開くだけです (もちろんここに表示されている著者のアドレスではなく、あなたのアドレスを使ってください)。クラウドIDEではなくローカルコンピュータで作業している場合は、heroku openコマンドでブラウザ表示することもできます。実行結果を図 1.20に示します。ページの内容は図 1.12とまったく同じですが、今やそれがインターネット上の本番Webページとして堂々と公開されているのです。

1.5.4 Herokuコマンド
Herokuのコマンドはたくさんあるので、ここでは簡単に触れる程度にとどめますが、少しだけ使ってみましょう。アプリケーションの名前を変更してみます。
$ heroku rename rails-tutorial-hello
注意: この名前は、著者のサンプルアプリケーションで既に使われているので、「必ず他の名前を変更してください」。実際は、Herokuで生成されたデフォルトのアドレスでも十分です。本当にアプリケーションの名前を変えてみたい場合は、次のようなランダムなサブドメイン名を設定し、この章の冒頭で説明したアプリケーションのセキュリティを実装してみる方法もあります。
hwpcbmze.herokuapp.com seyjhflo.herokuapp.com jhyicevg.herokuapp.com
このようなでたらめのサブドメイン名なら、URLを教えない限りサイトにアクセスされる心配もありません28。ちなみに、Rubyの威力の一端をお見せするために、サブドメイン用のランダムな文字列を生成するコンパクトなコードをササっと書いてみます。
('a'..'z').to_a.shuffle[0..7].join
最高ですね。
Herokuでは、サブドメインの他に独自ドメインも使えます。実を言うと、このRuby on RailsチュートリアルもHeroku上に置かれているのです (訳注: もちろん日本語訳もHeroku上に置いています)。したがって、本チュートリアルをオンラインで読んでいるのであれば、まさに今HerokuにホスティングされたWebサイトを見ているということになります。カスタムドメインや他のHeroku関連の詳細な情報については、Herokuのドキュメントを参照してください。
演習
heroku helpコマンドを実行し、Herokuコマンドの一覧を表示してみてください。Herokuアプリのログを表示するコマンドはどれですか?- 同じく、アプリの状態を調べるためのコマンドはどれですか? 直近に発生したイベントは何でしたか? (ちなみにこのログを調べるコマンドは、本番環境をデバッグするのに便利です)
1.6 最後に
この章ではインストール、開発環境の設定、バージョン管理、本番環境へのデプロイなど、多くの課題を達成しました。次の章では、この第1章で学んだことを基礎として、データベースを備えたtoyアプリを製作し、Railsでどんなことができるかをさらに詳しく学びます。
ここまでの進捗をTwitterに投稿したりFacebookで誰かに知らせたい場合は、以下のリンクをお使いください。
Railsチュートリアルのメーリングリスト29への参加もオススメします。Railsチュートリアルの更新情報をいち早く知ることができるほか、お得なキャンペーン情報などを入手することもできます。
1.6.1 本章のまとめ
- Ruby on Railsとは、Web開発のためのフレームワークであり、Rubyプログラミング言語によって記述されている。
- 事前設定済みのクラウド環境を利用することで、Railsのインストール、アプリケーションの生成、生成されたファイルの編集を簡単に行うことができる。
- Railsには
railsという名前のコマンドラインコマンドがあり、rails newで新しいアプリケーションを生成したり、rails serverでローカルサーバーを実行したりできる。 - コントローラのアクションを追加したり、ルートルーティングを変更したりするだけで「hello, world」アプリケーションを作成できる。
- Gitによるバージョン管理を導入し、Bitbucketの非公開リポジトリにプッシュする理由は、データの喪失を防止し、他の開発者との共同作業を行えるようにするため。
- 作成したアプリケーションをHerokuの本番環境にデプロイした。
- Copyright © Randall Munroe. 改変不可の Creative Commons Attribution-NonCommercial 2.5 Generic ライセンス。 ↑
- learnenough.com/story ↑
- learnenough.com/command-line ↑
- なお、このRuby on Railsチュートリアルが最新版かどうかについては、本チュートリアルの公式サイト (https://railstutorial.jp/) でチェックすることができます。特に、本チュートリアルをオフラインで読んでいる方は、オンライン版のRailsチュートリアルで最新版かどうか https://railstutorial.jp/ からご確認してください。 ↑
- URIはUniform Resource Identifierの略です。それよりやや一般性の低いURLはUniform Resource Locatorの略です。URIは、要するに「ブラウザのアドレスバーにあるアレ」と考えればだいたい合っています。 ↑
- 本チュートリアルの執筆時点では、コマンドライン、テキストエディタ、Gitのチュートリアルは完成していますが、その他のチュートリアルは執筆中です (訳注: すべて英語版です)。 ↑
- railstutorial.jp/help ↑
- 例えば
fooという名前のメソッド定義を見つけるには、「def foo」をグローバル検索します。 ↑ - c9.io/signup ↑
- http://learnenough.com/command-line ↑
- 「熟練」の典型的な例と言ってよいでしょう (コラム 1.1)。 ↑
- 同様にして、
~> 4.0と指定するとバージョン4.9のgemがインストールされる可能性はありますが、5.0がインストールされることはありません。この指定法は、gemのプロジェクトがセマンティックバージョニング (略称: semver) と呼ばれる方式でバージョン番号を管理している場合、特に便利です。セマンティックバージョニングとは、ソフトウェア同士の依存関係を壊さないよう変更を最小限にしてリリース番号を与える方法です。 ↑ - 表 3.1に示したように、実は
installを省略できます。bundleコマンドそれ自体がbundle installのエイリアスであるためです。 ↑ - 通常、Webサイトは80番ポートで受信待ちしますが、このポートを使うためには特別な権限が必要になることが多いので、一般的な慣習として、制限があまりない大きめのポート番号 (いわゆるハイナンバーポート) を使います。 ↑
- ここで「C」はキーボードのキーを指します。大文字という意味ではありませんので、Shiftキーも押す必要はありません。 ↑
- 本チュートリアルで使っている図中のCloud9のURLは、rails-tutorial-c9-mhartl.c9.io から rails-tutorial-mhartl.c9users.io に変更されています。これはスクリーンショットを撮った時点と現時点との合間にCloud9のURLの規則が変わったからですが、都合上、元のままにしています (図 1.12)。この程度の小さな不一致であれば自力で解決できるぐらいのスキルを、一緒に本チュートリアルで身につけていきましょう (コラム 1.1)。 ↑
- 利用しているエディタによっては「invalid multibyte character」といったエラーメッセージが表示されることがあるかもしれませんが、気にする必要はありません。このメッセージを表示しないようにする方法が知りたい場合は、エラーメッセージでググってみてください。 ↑
- learnenough.com/git ↑
- チュートリアル本編ではこのファイルを修正することはありませんが、3.6に
.gitignoreファイルへの追加例があります。これは、3.6で行うオプションの詳細テスト設定の一部です。 ↑ - 著者がCloud9で公開鍵を設定したときの都合上、railstutorialというリポジトリを作成してから著者のメインアカウント(mhartl)をcollaboratorとして追加してあります。そうした経緯があったので、著者はどちらのアカウント名でもコミットできるようになっているのです。 ↑
- Markdownの詳細は Learn Enough Text Editor to Be Dangerous や Learn Enough Git to Be Dangerous をご覧ください。 ↑
- Gitリポジトリをビジュアル表示するには、AtlassianのSourceTreeアプリケーションが便利です。 ↑
- 詳しくは Learn Enough Git to Be Dangerous の Collaborating (英語) の例などをご覧ください。 ↑
- Railsチュートリアルのサンプルアプリケーションでは気にする必要はありません。作りかけの恥ずかしいWebアプリケーションをネットにうっかり公開してしまわないだろうかと心配する方もいらっしゃるかと思いますが、それを防ぐための方法はいくつもありますのでご安心ください。1.5.4はその方法の1つです。 ↑
- “Engine X" と発音します。 ↑
- 一般的に、開発環境と本番環境は、データベースも含めてなるべく同じにしておく方が便利です。しかし本チュートリアルでは、教育的見地からあえてローカルではSQLite、本番ではPostgreSQLを使うようにしています。詳細については3.1を参照。 ↑
- toolbelt.heroku.com ↑
- このソリューションは通称「あいまいさを利用したセキュリティ」と呼ばれ、ホビー目的程度であれば十分有効です。最初からもっとまともなセキュリティを導入したいのであれば、RailsのHTTP BASIC認証の利用をオススメします。とはいえ、BASIC認証の実装はやや込み入っているので、それなりの熟達したスキルが必要となります (コラム 1.1)。また、この問題を指摘してくれたAlfie Patesに感謝いたします。 ↑
- railstutorial.jp/#news ↑







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!