Ruby on Rails チュートリアル
-
第2版 目次
- 第1章ゼロからデプロイまで
- 第2章デモアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章サインイン、サインアウト
- 第9章ユーザーの更新・表示・削除
- 第10章ユーザーのマイクロポスト
- 第11章ユーザーをフォローする
- 第12章Rails 4.0へのアップグレード



|
||
|
|
||
 |
第2版 目次
|
 |
Ruby on Rails チュートリアル
プロダクト開発の0→1を学ぼう
下記フォームからメールアドレスを入力していただくと、招待リンクが記載されたメールが届きます。リンクをクリックし、アカウントを有効化した時点から『30分間』解説動画のお試し視聴ができます。
メール内のリンクから視聴を開始できます。
第2版 目次
- 第1章ゼロからデプロイまで
- 第2章デモアプリケーション
- 第3章ほぼ静的なページの作成
- 第4章Rails風味のRuby
- 第5章レイアウトを作成する
- 第6章ユーザーのモデルを作成する
- 第7章ユーザー登録
- 第8章サインイン、サインアウト
- 第9章ユーザーの更新・表示・削除
- 第10章ユーザーのマイクロポスト
- 第11章ユーザーをフォローする
- 第12章Rails 4.0へのアップグレード
前書き
私が前にいた会社 (CD Baby) は、かなり早い段階で Ruby on Rails に一度乗り換えたのですが、残念ながらまた PHP に戻ってしまいました (詳細は私の名前を Google で検索してみてください)。そんな私ですが、Michael Hartl 氏の本を強く勧められたので、その本を使ってもう一度試してみた結果、今度は無事に Rails に乗り換えることができました。それがこの Ruby on Rails チュートリアルという本です。
私は多くの Rails 関連の本を参考にしてきましたが、真の決定版と呼べるものは本書をおいて他にありません。本書では、あらゆる手順が Rails 流で行われています。最初のうちは慣れるまでに時間がかかりましたが、この本を終えた今、ついにこれこそが自然な方式だと感じられるまでになりました。また、本書は Rails 関連の本の中で唯一、多くのプロが推奨するテスト駆動開発 (TDD: Test Driven Development) を、全編を通して実践しています。実例を使ってここまで分かりやすく解説された本は、本書が初めてでしょう。極めつけは、Git や GitHub、Heroku の実例に含めている点です。このような、実際の開発現場で使わているツールもチュートリアルに含まれているため、読者は、まるで実際のプロジェクトの開発プロセスを体験しているかのような感覚が得られるはずです。それでいて、それぞれの実例が独立したセクションになっているのではなく、そのどれもがチュートリアルの内容と見事に一体化しています。
本書は、筋道だった一本道の物語のようになっています。私自身、章の終わりにある練習問題もやりながら、この Rails チュートリアルを3日間かけて一気に読破しました。最初から最後まで、途中を飛ばさずに読んでください。それが、最も有益な本書の読み方です。
それでは、楽しんでお読みください!
デレックシバーズ (Derek Sivers) (sivers.org)
CD Baby 創始者
謝辞
Ruby on Rails チュートリアルは、私の以前の著書「RailsSpace」と、その時の共著者の Aurelius Prochazka から多くのことを参考にさせてもらっています。Aure には、RailsSpace での協力と本書への支援も含め、感謝したいと思います。また、RailsSpace と Rails チュートリアルの両方の編集を担当して頂いた Debra Williams Cauley 氏にも謝意を表したく思います。彼女が野球の試合に連れて行ってくれる限り、私は本を書き続けるでしょう。
私にインスピレーションと知識を与えてくれた Rubyist の方々にも感謝したいと思います: David Heinemeier Hansson、 Yehuda Katz、 Carl Lerche、 Jeremy Kemper、 Xavier Noria、 Ryan Bates、 Geoffrey Grosenbach、 Peter Cooper、 Matt Aimonetti、 Gregg Pollack、 Wayne E. Seguin、 Amy Hoy、 Dave Chelimsky、 Pat Maddox、 Tom Preston-Werner、 Chris Wanstrath、 Chad Fowler、 Josh Susser、 Obie Fernandez、 Ian McFarland、 Steven Bristol、 Pratik Naik、 Sarah Mei、 Sarah Allen、 Wolfram Arnold、 Alex Chaffee、 Giles Bowkett、 Evan Dorn、 Long Nguyen、 James Lindenbaum、 Adam Wiggins、 Tikhon Bernstam、 Ron Evans、 Wyatt Greene、 Miles Forrest、 Pivotal Labs の方々、 Heroku の方々、 thoughtbot の方々、 そして GitHub の方々、ありがとうございました。最後に、ここに書ききれないほど多くの読者からバグ報告や提案を頂きました。彼ら/彼女らのおかげで、本書を可能な限り良い本に仕上げることが出来ました。
著者
マイケルハートル (Michael Hartl) は、「Ruby on Rails チュートリアル」という、Ruby on Rails を使って初めて Web アプリケーションを開発する際に、最もよく参考にされる本の著者です。以前は、(今ではすっかり古くなってしまいましたが)「RailsSpace」という本の執筆および開発に携わったり、また、 一時人気を博した Ruby on Rails ベースのソーシャルネットワーキングプラットフォーム「Insoshi」の開発にも携わっていました。なお、2011年には、Rails コミュニティへの高い貢献が認められて、Ruby Hero Award を受賞しました。ハーバード大学卒業後、カリフォルニア工科大学で物理学博士号を取得し、起業プログラム Y Combinator の卒業生でもあります。
著作権とライセンス
Ruby on Rails チュートリアル: 実例を使って Rails を学ぼう. Copyright © 2010 by Michael Hartl.Ruby on Rails チュートリアル内の全てのソースコードは、MIT ライセンスおよび Beerware ライセンスの元で提供されています。
(The MIT License)
Copyright (c) 2012 Michael Hartl
Permission is hereby granted, free of charge, to any person
obtaining a copy of this software and associated documentation
files (the "Software"), to deal in the Software without restriction,
including without limitation the rights to use, copy, modify, merge,
publish, distribute, sublicense, and/or sell copies of the Software,
and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF
ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED
TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR
A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT
SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR
ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN
ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING OUT OF
OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER
DEALINGS IN THE SOFTWARE./*
* ----------------------------------------------------------------------------
* "THE BEER-WARE LICENSE" (Revision 42):
* Michael Hartl wrote this code.As long as you retain this notice you
* can do whatever you want with this stuff. If we meet some day,
* and you think this stuff is worth it, you can buy me a beer in return.
* ----------------------------------------------------------------------------
*/
第1章 ゼロからデプロイまで
Ruby on Rails チュートリアルへようこそ。本書は「Ruby on Rails を使ったWeb開発を学びたいのだけど、何から始めれば良いでしょうか?」といった質問に答えるために作成されました。本書を読み終わったときには、あなたは自分の手で Web アプリケーションを開発することから、デプロイ (deploy: 本番環境でアプリを動かし、一般公開すること) までの全ての技術を習得できるはずです。また、Rails の教育エコシステムに存在する、さらに高度な内容の本やブログ、スクリーンキャストなどを読み解く力も身につけられるでしょう。加えて、Ruby on Rails チュートリアルはRails 3を使用しているため、これからあなたが本書で学ぶ内容は、Web 開発の主流の話だと言えます。(なお、この Ruby on Rails チュートリアルが最新版かどうかについては、本書の公式サイト (http://railstutorial.jp/) でチェックすることができます。特に、本書をオフラインで読んでいる方は、オンライン版の Rails チュートリアルで最新版かどうかを一度ご確認してください。)
本書の目的は、単に Rails を教えることではではなく、Rails を使った Web アプリケーションの開発を教えることです。具体的には、World Wide Web 上で動くソフトウェアを開発できるようにすること (あるいは洗練すること) が本書の目的になります。したがって、Ruby on Rails だけではなく、HTML や CSS、データベース、バージョン管理、テスト、デプロイといった技術も、本書で教える対象となります。この目的を達成するため、Ruby on Rails チュートリアルでは、統合的なアプローチを採用しています。つまり、「実際に動くサンプルアプリケーションをゼロから開発する」という例題をこなしていきながら、Rails について総合的に学んでいきます。Derek Sivers が前書きで述べたとおり、本書は一本道のストーリーで構成されていて、最初から最後まで飛ばさずに読まれることを前提としています。そのため、技術書を飛ばし読みするのが習慣になっている方にとっては、少し頭の切り替えが必要になるかもしれません。しかし、その価値は十分にあります。ぜひトライしてみてください。Ruby on Rails チュートリアルを TV ゲームに例えれば、あなたは主人公であり、各章をこなす度に Rails 開発者としてレベルアップしていくと考えてください (演習は中ボスです)。
第1章では、必要なソフトウェアをインストールし、開発環境 (1.2) を整えて Ruby on Rails を動かす準備をします。その後、first_app という最初の Rails アプリの作成に着手します。Rails チュートリアルでは、ソフトウェア開発のベストプラクティスを重要視しているので、新しい Rails プロジェクトを作成した後に、すぐに Git (1.3) を使ったバージョン管理を実践してもらいます。そして最後に、本番 (production) 環境 (1.4) にデプロイして、作成したアプリを一般公開するところまで一通り実践します。
第2章では、Rails アプリケーションの基本的な仕組みを体験してもらうために、新たなプロジェクトを作成します。手っ取り早く動かしたいので、このデモアプリ (demo_app) では、scaffold (コラム 1.2) を使ってコードを自動生成します。ただし、scaffold で自動生成されたコードは、複雑であまり美しくありません。このため、第2章では、自動生成されたコードを解説するのではなく、生成された URI (Webブラウザで言う URL1) がどのように動くのか、Webブラウザを使って確かめることに焦点を当てます。
第3章以降では、1つの大きなサンプルアプリケーション (sample_app) を開発していきます。また、コードを自動生成するのではなく、ゼロからコードを書いていきます。加えて、サンプルアプリケーションからは、TDD (テスト駆動開発) という開発手法で開発を進めていきます。具体的には、第3章では、静的ページと若干の動的コンテンツを追加するところから始めます。その後、第4章では、少し回り道をし、Rails を動かしている Ruby 言語について簡単に学びます。第5章から第9章では、レイアウトやユーザーのデータモデル、そして、ユーザー登録・認証システムを作っていき、サンプルアプリケーションの基本的な部分を実装します。最後に、第10章と第11章では、マイクロブログ機能とソーシャル機能を実装し、実際に動作するサイトに仕上げます。
最終的なサンプルアプリケーションは、(偶然にも、かつては Rails で実装されていた) 某ソーシャルマイクロブログサイトにとてもよく似た仕上がりになります。なお、Rails チュートリアルでは、サンプルアプリケーションの開発を中心にして話が進められていきますが、(サンプルアプリケーションに特化した技術ではなく) Web アプリケーションの開発で必要になる一般的な技術を重点的に解説していきます。このため、本書を読み終わる事には、あなたが今後どんな Web アプリケーションを開発したいのかに関わらず、どんな開発にも通用する基礎的な力を身につけることができます。
Rails の作者 David Heinemer Hansson 氏による有名な動画「15分で作るブログ」を見て頂ければわかるように、Rails は初期の頃から、明快で刺激的なフレームワークです。この動画や、これに続く関連動画を見ることは、Rails のパワーを知る最適な方法の1つなので、ぜひ一度視聴する事をお勧めします。ただし、気をつけなくてはならない点が1つあります。それは、これらの動画では「15分でブログを作る」といった離れ業を、scaffold という機能を利用して成し遂げている点です。このため、15分で作られた機能は、Railsのgenerateコマンドによって (まるで魔法のように) 自動生成されたコードに強く依存しています。
実際、Ruby on Rails のチュートリアルを書いているとき、あまりにも素早く簡単にコードが生成できる (訳注: 原文の「quicker, easier, more seductive」は、スターウォーズ エピソードV のヨーダの台詞の引用) scaffold の機能を、つい使ってしまいたくなりました。しかし、自動生成されたコードは初心者にとってはあまりに量が多く、複雑です。さらに、自動生成されたコードが運よく動いたとしても、そのコードが正常に動いている理由を理解するのはかなり困難です。scaffold を使ってコードを自動生成することばかりに頼っていると、コードを自動生成する達人にはなれるかもしれませんが、Rails に関する実践的な知識はほとんど身に付きません。
このため、Ruby on Rails チュートリアルでは、より実践的な知識を身につけるために、ほぼ逆のアプローチで開発を進めていきます。具体的には、第2章で作成する簡単なデモアプリではscaffoldを使いますが、このチュートリアルの中核である第3章以降のサンプルアプリケーションからは、scaffold を一切使わずに開発を進めていきます。scaffold を使わない代わりに、開発の各ステップで、手頃な一口サイズのコードを書いてもらいます。この一口サイズのコードは、無理なく理解できる程度にシンプルで、かつ、ある程度の歯ごたえとやりがいを得られるように配慮してあります。各ステップで理解する必要のあるコードの量はわずかですが、こうした理解を積み重ねていくことで、最終的にRailsの知識を高いレベルで身につけられるように構成されています。この知識は、どのようなWebアプリを作成する時にも応用が効く、柔軟性の高いものです。
1.1はじめに
Ruby on Rails は2004年にデビューして以来、急速に成長していきました。現在では、動的な Web アプリケーションを開発するフレームワークとして、最も有力かつ人気のあるフレームワークの1つになっています。小さなスタートアップから巨大企業まで、多くの組織が Rails を使っています。例えば、37signals や GitHub、Shopify、Scribd、Twitter、LivingSocial、Groupon、Hulu、Yellow Pages など、Ruby on Rails を使っているサイトのリストは増える一方です。他にも、ENTP や thoughtbot、Pivotal Labs、Hashrocket といった、Rails を専門的に扱う会社も数多くあります。また、Rails を専門にしたフリーランスのコンサルタントやインストラクター、開発者については、数え切るのが難しいほどです。
どうして Rails はこれだけ多くに人達に使われているのでしょうか?その理由の1つは、Rails が100%オープンソースで、制限の緩い MIT ライセンスで公開されているからです。これにより、Rails をダウンロードしたり使ったりしても、一切コストがかかりません。また、Rails が簡潔で美しく設計されていることも、Rails の成功を支えている秘訣の1つです。これは、Rails の背後で動いている Ruby 言語の柔軟性によって実現されています。具体的には、Web アプリケーションの作成に特化した DSL (ドメイン固有言語) を Ruby 言語で実装しているため、HTML やデータモデルの生成、URL のルーティングなど、Web プログラミングで必要な多くの作業が簡単になります。結果として、Rails を使ってアプリケーションを開発すると、コードが簡潔になり、読みやすくなります。
さらに、Rails は、最新の Web テクノロジーやフレームワーク設計に素早く適応しています。例えば、Rails は、REST という設計思想の重要性をいち早く理解し、対応したフレームワークの1つです (RESTについて後で解説します)。また、他のフレームワークで成功した新しい技術があれば、Railsの創始者である David Heinemeier Hansson や Rails のコアチームは、そのアイデアをためらうことなく取り入れています。最も印象深い例の1つは、恐らく、当時ライバルの関係にあった Merb と Rails との統合です。この統合の結果、Rails は、Merb のモジュール設計や安定した API、そして、パフォーマンスの向上といった恩恵を受けることができました。
最後に、Rails には、非常に熱心で多様なコミュニティがあります。具体的には、何百人ものオープンソースコントリビュータ達や、多くの参加者で賑わうカンファレンス、膨大な数の gem (例えば、ページネーションや画像アップロードといった特定の問題を解決するための gem など) 、情報豊かなブログの数々、そして、掲示板や IRC の宝庫が、Rails コミュニティの中に存在しています。このような熱心で多様なコミュニティのおかげで、例えば、開発中に何らかのエラーに遭遇したとしても、エラー内容を Google で検索するだけで、関連するブログ記事や掲示板のスレッドを見つけることができます。
1.1.1 読者の皆さまへのコメント
Rails チュートリアルは、統合的なチュートリアルになっています。本チュートリアルは Rails を中心に構成されていますが、他にも、Ruby 言語や RSpec を使ったテスト、HTML、CSS、そして、わずかな JavaScript と SQLのチュートリアルも含まれています。このような統合的なチュートリアルになっているため、現時点の Web 開発の知識量に関わらず、このチュートリアルを読み終える頃には、あなたは上述した各トピックを卒なくこなせるようになるだけではなく、より高度な情報源を難なく読みこなす実力がつくようになります。言い換えると、本書で扱うトピックの範囲が広いということでもあります。もしまだ十分なプログラミング経験を持っていないのであれば、その情報量の多さに圧倒されるかもしれません。そこで、読者の経験や知識に応じた、Railsチュートリアルを読破するためのアドバイスを用意しました。ぜひ参考にしてください。
【すべての読者へ】 よく聞かれる質問の1つが「Rails を覚える前に Ruby を勉強した方が良いでしょうか?」という質問です。この質問の答えは、あなたの学習スタイルやプログラミング経験によります。もしあなたが全てを最初から体系的に学びたい場合や、プログラミングの経験が全くない場合は、恐らく、Ruby を最初に学んだ方が良いでしょう。また、Ruby を学ぶのであれば、Peter Cooper の「Beginning Ruby」をお勧めします。一方で、これから Rails で開発を始めようとする人の多くは「Web アプリケーションを作りたい!」と考えているので、たった1つの Web ページを作成するために 500 ページもある Ruby の本を読み通す気にはなれないでしょう。したがって、このような方には、Ruby を対話的に学習できる Web サービス「Try Ruby2」を使って、Ruby をザックリと理解しておくことをお勧めします。また、必要であれば、Rails for Zombies3で Rails の全体像を把握しておくと良いかもしれません (訳注: いずれも英語版のみ)。
もう1つよく聞かれる質問が「最初からテストを書くべきですか?」という質問です。「はじめに」で述べたように、Rails チュートリアルでは、テスト駆動開発 (TDD) を最初から採用しています。というのも、著者の開発経験から、テスト駆動開発が、Rails アプリケーションの開発に最も適切な手法だと考えているからです。ただし、テスト駆動開発を採用したことにより、本チュートリアルの複雑さが増し、読者への負担も増えています。そこで、もしテストで行き詰まってしまった場合には、思い切って (一周目は) その箇所を飛ばしてしまいましょう。あるいは、もっとお勧めの方法としては、「テストがどのように動くか」は気にせずに、あなたの書いたコードが正しく動くかどうかの検証ツールとして、本書のテストを使う方法です。具体的には、spec と呼ばれるテストファイルを作成し、そのファイルに、本書で指示された通りにテストコードをコピー&ペーストしてください。第5章で詳しく説明しますが、テストスイート (複数のテストケースを束ねたもの) を実行すると、最初はテストに失敗します。失敗することを確認したら、チュートリアルに従って、今度はアプリケーションのコードを書きます。最後に、同じテストスイートをもう一度実行すると、今度はテストに成功するようになっています。つまり、無事にテストに成功すれば、あなたが書いたコードは正しく動いている、ということになります。
【初めてプログラミングを始める方へ】 Rails チュートリアルは、完全なプログラミング初心者を対象にして書かれたものではありません。というのも、比較的シンプルなWebアプリケーションであっても、ある程度の複雑さが必ず存在するからです。したがって、もしあなたが Web プログラミングの初心者で、かつ、この Rails チュートリアルを難しすぎると感じた場合は、まずは HTML や CSS の基礎を勉強してみると良いでしょう。それらの基礎が備わったら、是非もう一度 Rails チュートリアルに挑戦してください。(ちなみに、「これだ!」というお勧めの教材は思いつかなかったのですが、「Head First HTML」は良い本のように思えます。また、David Sawyer McFarland による「CSS: The Missing Manual」を推薦してくれた読者もいます。) Peter Cooper の「Beginning Ruby」の最初の2, 3章をやってみるのも良いでしょう。同書で扱うサンプルアプリケーションは、本格的な Web アプリケーションに比べて非常に小さいので、比較的やりやすいと思います。何故このようなセクションを設けたかというと、驚くほど多くの初心者の方々が、本書で Web 開発を学ぼうとしているからです。もちろん、それを止めるようなことはしません。ぜひ挑戦してみてください。最後に、そうした方々に特にお勧めするのは「Rails チュートリアルのスクリーンキャストのシリーズ4」です (訳注: 日本語版もリリースされました!)。この動画版 Rails チュートリアルでは、Rails を使ったソフトウェア開発の作業を、まるで 「肩越しに」見ているかのように学ぶことができます。
【プログラミングの経験があり、これから Web 開発を始める方へ】 既にクラスやメソッド、データ構造などの概念に馴染みがある方であれば、その知識は有利に働きます。ただし、Java や C/C++ といった言語と Ruby 言語では、記法が異なるので、少し違和感があるかもしれません。しかし、Ruby 言語の記法に慣れるまでに、そこまで時間はかかりません。(例えば、行末にセミコロンを書く習慣がついているかもしれませんが、Ruby では行末にセミコロンを置いても問題なく動きます。) Rails チュートリアルでは、覚える必要のある Web 特有の概念を全てカバーしているので、例えば、もし今 POST や PATCH の違いが分からなくても、心配する必要はありません。
【Web 開発の経験があり、これから Railsを始める方へ】 もし PHP や Python といった動的言語を使った経験がある場合、本書を楽に読み進められるはずです。特に、Python の経験があると非常に有利です。本書でカバーする基本的な概念については既に知っていると思いますが、テスト駆動開発や REST 構造については、初めて触れる概念になるかもしれません。また、Ruby には特有のクセがあるので、これも本書で初めて触れる知識になるでしょう。
【Ruby プログラミングの経験があり、これから Rails を始める方へ】 最近では多くの Ruby プログラマが Rails を使っているので、純粋に Ruby のみを使っている方は少ないと思います。ただ、もしあなたが純粋な Ruby プログラマであれば、本書をすらすら読めるに違いありません。また、本書を読み終わった後に、独自のアプリケーションを開発することも難しくないはずです。
【Rails を使った経験はあるが、まだ十分ではない方へ】 もしかしたら、既に他のチュートリアルを読んだり、小規模な Rails アプリをいくつかの作った経験があるかもしれません。読者からのフィードバックを読む限りでは、そのような背景を持った方であっても、本書から多くのことを学べるはずだと自信を持って言えます。本書には、あなたが初めて Rails を学んだ頃よりも新しい技術がふんだんに盛り込まれているため、本書で学ぶ技術はきっと役に立つはずです。
【Rails を使った経験が十分にある方へ】 Rails を使った開発の経験が既に十分にある場合、本書は必要ないでしょう。しかし、多くの Rails 開発者から「意外と役に立った」との声を頂いているので、Rails 開発者であっても、Rails を違う視点から見て楽しめるかもしれません。
最後に、Ruby on Rails チュートリアルを読み終えた経験豊富なプログラマの方には、さらに高度な話題を扱っている「The Well-Grounded Rubyist」(David A. Black 著) または「Eloquent Ruby」(Russ Olsen 著) を読むことをお勧めします。あるいは、トピック別に書かれている「The Ruby Way」(Hal Fulton 著) を読んでみるのも良いでしょう。
本書を読み始めた時の知識量がどのようなレベルであったとして、本書を読み終えた頃には、あなたはより高度な Rails の情報源を読めるようになっているはずです。中でも、特にお勧めしたい Rails の情報源は、次のとおりです。
- RailsCasts (英語) (Ryan Bates) : 質の高い (ほぼ) 無料のスクリーンキャスト
- Pluralsight (英語): 質の高い商用のスクリーンキャスト
- Code School (英語): プログラミングを対話的に学習できるコース
- Rails ガイド: トピック毎に分類された最新の Rails リファレンス
- RailsCasts (英語) (Ryan Bates): さっきも RailsCasts を紹介しましたっけ?そのぐらい RailsCasts はお勧めです。
1.1.2 Railsと「スケール」について
本節を続ける前に、一旦ここで、初期の頃から Rails フレームワークに対して指摘されていた「Rails はスケールできない」という主張について触れたいと思います。すなわち、「Rails では大量のトラフィックを捌くことができない」という主張です。この主張の一部には、間違った認識があります。それは、あなたがWebサイトをスケールさせるのであって、フレームワークがWebサイトをスケールさせるのではない、ということです。Rails は素晴らしいフレームワークではありますが、しかし、ただのフレームワークでしかありません。したがって、本来のあるべき問いは「Rails で構築されたWebサイトはスケールできるのか?」となります。そして、今となっては、この主張の答えは明白です。なぜなら、世界で最もトラフィックの大きいWebサイトのいくつかは、Rails で構築されているからです。ただし、Webサイトをスケールさせることは、Rails だけで出来ることではありません。Rails 以外の知識も必要になります。といっても、Hulu や Yellow Pages といった大量のトラフィックを捌いているWebアプリケーションも Rails で構築されているので、そこまで心配する必要はありません。少なくとも、あなたのアプリケーションが Hulu や Yellow Pages 並みに成長するまでの間は、「Rails だからスケールできない」ということにはならないでしょう。
1.1.3 この本における取り決め
本書では、できるだけ分かりやすい取り決めを使っています。本項では、その中でも、分かりにくいかもしれない一部の取り決めについて説明します。
HTML 版、PDF 版ともに、文中には内部リンク (1.2など) と外部リンク (Ruby on Railsダウンロードページなど) が多数含まれています5。
本書の出てくる例の多くは、コマンドライン (ターミナル) のコマンドを使っています。簡素化のため、コマンドラインを使った例では、次のような Unix スタイルのプロンプト (行の頭に '$' を表示するスタイル) を使っています。
$ echo "hello, world"
"hello world"
なお、Windows のコマンドラインでは、大なり記号 (>) がプロンプトに表示されるので、$ を > に置き換えて読んでください。
C:\Sites> echo "hello, world"
"hello world"
また、Unix システム上では、いくつかのコマンドを入力する際に sudo コマンド (他のユーザーとしてプログラムを実行するためのコマンド) を使わなければならない場合があります6。sudo コマンドを使って実行されたプログラムは、通常のユーザーではアクセスできないファイルやディレクトリにアクセスできる「管理者権限」で実行されます。例えば、1.2.2 では、次のような管理者権限で実行するコマンドが出てきます。
$ sudo ruby setup.rbほとんどの Unix/Linux/OS X のシステムでは、sudo の実行が必要です。ただし、1.2.2.3 で推奨されている Ruby Version Manager を使っている場合は、次の例のように、管理者権限を使わずに実行することができます。
$ ruby setup.rbRails には、コマンドラインで実行できる多数のコマンドが付属しています。例えば、1.2.5 で使われる次のコマンドは、開発用 Web サーバーをローカル PC 上で実行するコマンドです。
$ rails serverコマンドラインのプロンプトと同様に、Rails チュートリアルでは、ディレクトリの区切りに Unix スタイルのスラッシュ(/)を使っています。したがって、例えばサンプルアプリケーションの場所は、次にように表記されます。
/Users/mhartl/rails_projects/sample_appなお、Windows のコマンドプロンプトでは、ディレクトリの区切りは次のように表示されるはずです。
C:\Sites\sample_appRails で作成するアプリケーションのルートディレクトリを、Rails ルートと呼びます。この用語は誤解されやすいようで、多くの人が Rails ルートを「Railsがインストールされたディレクトリ」だと勘違いします。この点を明確にするため、Rails チュートリアルでは、Rails ルートは Rails アプリケーションのルートディレクトリを指すものとします。また、全てのディレクトリは、このルートディレクトリを起点とした相対パスで示します。例えば、著者のサンプルアプリケーションの config ディレクトリは、次の場所にあります。
/Users/mhartl/rails_projects/sample_app/configこのとき、この Rails アプリケーションのルートディレクトリは、config ディレクトリの1つ上の階層にあります。したがって、次の場所にあります。
/Users/mhartl/rails_projects/sample_appしかし、長いパスを毎回表記すると、読みづらくなります。そこで、本書では、次のようなディレクトリパスを参照する場合、
/Users/mhartl/rails_projects/sample_app/config/routes.rbアプリケーションのルートパスを省略して、単純に config/routes.rb と表記することにします。
Rails チュートリアルでは、様々なプログラムの出力結果 (例えば、シェルコマンドやバージョン管理ツール、Ruby プログラムの出力結果) を、頻繁に記載するようにしています。出力結果は、コンピュータシステムによって微妙に異なるので、本書の出力結果と実際の出力が正確に一致するとは限りません。しかし、細かい出力結果の差異が問題になることはないので、あまり気にする必要はありません。
一方、コンピュータシステムによっては、一部のコマンドを実行した時にエラーが発生するかもしれません。しかし本書では、あらゆる場面を想定して、全てのエラーの対策を記載するような果てしない徒労はしていません。その代わり、エラーメッセージを Google で検索してください (原文: "Google the error message" algorithm) "。エラーメッセージを Google で検索することは、実際のソフトウェア開発でも使われているテクニックなので、その良い練習にも繋がります。もし本書のチュートリアルを進めていくうちに何か問題が生じたら、Rails チュートリアルの Help ページを読んでみてください。このページには、問題を解決するためのリソースやヒントが記載されているので、問題を解決する手掛かりになるはずです7。
1.2 さっそく動作させる
本書の第1章は、さしずめロースクールで言うところの「淘汰期間」(訳注: そこで生き残れるかどうかを選別する期間) のようなものである。本章で開発環境の構築に成功できた人ならば、最後までやり通すことは難しくありません。
—Bob Cavezza (Rails チュートリアル読者)
いよいよ、Ruby on Rails の開発構築と、最初のアプリを作成する時が来ました。プログラミング経験が無い方は少し苦労すると思いますが、どうか諦めずに頑張ってください。苦労するのはあなただけではありません。これは全ての開発者が何度も通る道であり、そして、ここでの苦労が大いに報われることは、著者が保証いたします。
1.2.1開発環境
開発環境は Rails プログラマの数だけあります。というのも、開発者は慣れてくると、自分の環境をとことんカスタマイズするものだからです。しかし、大別すると、開発環境はテキストエディタやコマンドラインを使う環境と、IDE 環境 (統合開発環境) の2つに分けられます。まずは後者から見てみましょう。
IDE
最も有名な Rails 用 IDE として、RadRails と RubyMine が挙げられます。中でも、RubyMine が良いという評判をよく聞きます。本書の読者の一人 (David Loeffler) は、Rails チュートリアルで RubyMine を使用する方法8 というドキュメントをまとめてくれました。IDE での開発が好みという方は、先ほど挙げたリンクをチェックしてみて、自分のスタイルに合うかどうか試しに使ってみるとよいでしょう。
テキストエディタとコマンドライン
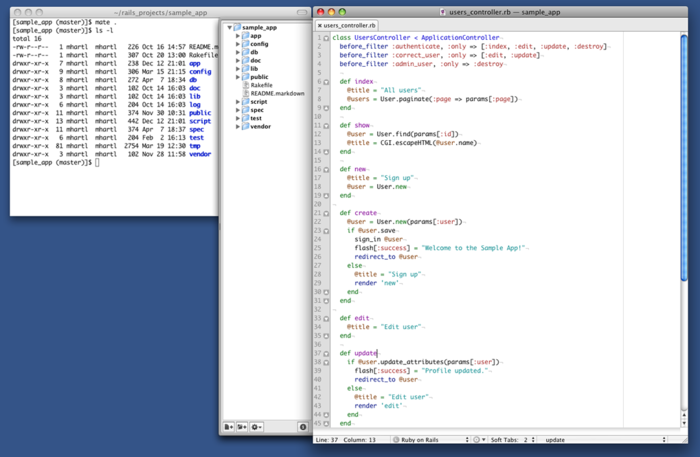
著者自身は、全てが整った強力な IDE の代わりに、「テキストエディタでテキストを編集し、コマンドラインでコマンドを実行する」というシンプルな手段を好んでいます (図 1.1)。どのように組み合わせて使うべきかはあなたの好みやプラットフォームによって異なりますが、私がお勧めするツールを次の通りです。
- テキストエディタ: 断然 Sublime Text 2 をお勧めします。これは非常によくできたクロスプラットフォームのテキストエディタです。現時点ではまだベータ版ですが、既にベータ版とは思えないほどパワフルなエディタです。Sublime Text は、TextMate の影響を強く受けています。実際、スニペットやカラースキームなどの設定では TextMate との互換性があります。(TextMate は Mac OS X 版しかありませんが、もしあなたが Mac ユーザーであれば、TextMate は今でも良い選択であると言えます。) 次に私がお勧めするテキストエディタは Vim9 です。Vim は多くのプラットフォーム上で動作します。Vim は無償で手に入りますが、Sublime Text は有償です (訳注: ただし、無料の試用期間に制限はありません)。どちらもプロの開発者が使っているエディタですが、私の経験では、Sublime Text の方が初心者にとってはるかに扱いやすいエディタだと言えます。
- ターミナル: OS X の場合、iTerm か、最初からインストールされている Terminal.app をお勧めします。Linux の場合、デフォルトのターミナルで問題ありません。Windows の場合、Linux が動作する仮想マシンを用意して、その仮想マシン上で Rails アプリケーションを開発する人が多いです。この場合、お勧めのコマンドラインの上記の通りです。一方で、Windows 自身に開発環境をインストールしたい場合、Rails インストーラ付属のコマンドプロンプトを使うことをお勧めします (1.2.2.1)。
なお、Sublime Text を選んだ方の中のために、より高度な設定方法を解説した Railsチュートリアル: Sublime Text10 を用意しました。ただし、この種の設定は厄介でエラーも起きやすいので、あくまで上級者向けです。Sublime Text は、デフォルト設定のままでも、Rails アプリケーションのエディタとして十分に機能します。

ブラウザ
Webブラウザの種類は豊富ですが、大半の Rails 開発者は Firefox や Safari、あるいは Chrome を使います。これらの3つのブラウザには、ページの任意の部分を右クリック (または control を押しながらクリック) して、要素を表示する機能 (Inspect element 機能) が標準で組み込まれています。
使用するツールについて
開発環境を整えていく過程で、「全てを思い通りに使いこなすにはかなり長い時間がかかる」と実感するかもしれません。実際、テキストエディタや IDE を使いこなせるようになるまでには、非常に長い時間が必要になります。例えば、Sublime Text や Vim にも専用のチュートリアルがあり、このようなチュートリアルを読み終えるだけでも数週間かかります。初めて開発する方は驚いたかもしれませんが、開発ツールの学習に時間をかけることは、いたって普通の事であり、開発者であれば誰もが通る道です。「良いアイディアが浮かんだから、ただ Rails で Web アプリを作りたいだけなのに、奇妙で古くさい Unix のエディタの使い方を覚えるだけで1週間もかかってる!」とイライラする事もあるでしょう。しかしながら、道具の使い方を覚えることが職人にとって当然の心得であるように、使用するツールについて学ぶことは大切なことです。払った努力に見合う見返りが、必ずあります。
1.2.2Ruby、RubyGems、Rails、Git
実質的に世界中のあらゆるソフトウェアは、壊れているか使いにくいかのどちらかだ。人々がソフトウェアに恐怖心を抱くのは、結局これが原因なのだ。人々は何かインストールしようとしたりオンラインフォームに記入したりするたびに、それらがさっぱり動かないという事態にすっかり慣らされてしまっている。正直、私は何かをインストールすることが怖い。これでも私はコンピュータサイエンスの博士号を持っているのだが。
—Paul Graham (Founders at Work)
さあ、RubyとRailsをインストールしましょう。本書では可能な限り多くの環境をカバーするようにしていますが、システムが変われば手順がうまくいかないこともあります。問題が生じた場合は、エラーメッセージをGoogleで検索するか、RailsチュートリアルのHelpページを参照してください。
なお、特に断りのない限り、Railsを含むすべてのソフトウェアはチュートリアルで使用されているものと同じバージョンを使用してください。そうでないと同じ結果を得られないことがあります。 バージョンが少々異なっていても同じ結果を得られることもありますが、特にRailsのバージョンに関しては必ず指定を守ってください。一方、例外もあります。たとえば、Rubyのバージョンがその例外に該当します。本チュートリアル内では、Ruby 1.9.3とRuby 2.0.0は実質的に同じように動作するので、どちらを使ってもチュートリアルには影響しません。お好きな方をご使用ください。
Railsインストーラ (Windows)
最近までWindows上でのRailsのインストールは困難だったのですが、Engine Yardの方々(特にDr. Nic WilliamsとWayne E. Seguin)のおかげで非常に簡単になりました。Windowsユーザーの方はRailsインストーラからインストーラをダウンロードしてください。exeファイルをダブルクリックし、指示に従ってGit、Ruby、RubyGems、そしてRails自身をインストールします (1.2.2.2、1.2.2.3、1.2.2.4、1.2.2.5はスキップしてください)。インストール完了後、1.2.3までスキップして最初のアプリケーション作成に取りかかってください。
注意: このRailsインストーラによってインストールされるRailsのバージョンは1.2.2.5に記載のものと異なることがあります。その場合、互換性の問題が生じることもありえます。この問題を解決するために、Railsのバージョン番号順に並んだRubyインストーラのリストを作成してもらうようNicとWayneに働きかけています。
Gitのインストール
Rails環境の多くの部分は、Gitというバージョン管理システムの機能に依存します (Gitの詳細については1.3で解説しています)。Gitは本書で多用されているので、早い内にインストールを済ませておきます。Pro Gitの「Gitのインストール」でプラットフォーム毎の解説を行っているので参考にしてください。
Rubyのインストール
次にRubyをインストールします。もしかすると既にあなたのシステムに入っているかもしれないので、その場合は以下を実行して
$ ruby -v
ruby "1.9.3"
バージョン情報を確認してください。Rails 3はRuby 1.8.7以上で動作しますが、1.9.2が最適です。このチュートリアルはバージョン1.9.2または1.9.3を使用していることを前提で進めていきますが、1.8.7でも問題はないはずです (ただし1つだけ文法の違いがあり、第4章で補足しています。また、出力に若干の違いが生じます)。
OS X、またはLinuxを使う場合、Ruby Version Manager (RVM)を使用してRubyをインストールすることを強くお勧めします(訳注: 最近ではrbenvも有力です。rbenvのセットアップ方法については、こちらをご参照ください: rbenvを使ったRailsチュートリアルの進め方)。RVMを使うと、複数のRubyバージョンを共存させられるのでとても便利です。(Windows上で動作する同様のソフトにPikがあります。)同じマシン上で異なるバージョンのRubyやRailsを実行したい場合、これは特に重要です。RVMで問題が生じたときは、作者のWayne E. SeguinとRVMのIRCチャットのチャンネル (#rvm on freenode.net)で連絡を取れることがあります11。Linuxを使用している方には、Sudobitsブログの「UbuntuにRuby on Railsをインストールする方法」が特にお勧めです。
RVMをインストール後、以下を実行してRubyをインストールします12。
$ rvm get head && rvm reload
$ rvm install 1.9.3
<しばらく待つ>
最初のコマンドはRVMの更新とリロードを行います。RVMは頻繁に更新されているので、RVM操作の際にはこれを行うようにしてください。次のコマンドはRuby 1.9.3をインストールします。システムによってはダウンロードとコンパイルに多少時間がかかることがありますので、なかなか終わらなくても心配せずに待ってください。
OS Xユーザーの場合、autoconfの実行ファイルがないと問題が生じることがあります。この場合はHomebrew13というOS X用のパッケージ管理システムをインストールしてから以下を実行してください。
$ brew install automake
$ rvm install 1.9.3
Linuxユーザーの場合、OpenSSLというライブラリへのパスを追加する必要が生じることがあるとの報告を受けました。
$ rvm install 1.9.3 --with-openssl-dir=$HOME/.rvm/
一部の古いOS Xシステムでは、readlineライブラリへのパスを追加する必要が生じる場合があります。
$ rvm install 1.9.3 --with-readline-dir=/opt/local
(何度も書きましたが、環境構築にトラブルはつきものです。地道にネットを検索し、問題を特定することが唯一の解決策です。)
Rubyをインストールしたら、Railsのアプリケーションを実行するために必要な他のソフトウェア向けにシステムを構成する必要があります。通常、これはgemのインストールに関連します。gemとは自己完結型のRubyコードのパッケージです。バージョン番号の異なるgem同士がコンフリクトすることがあるため、一連のgemを自己完結的にまとめたgemsetというものを作成してバージョンを使い分けるのが便利です。本書のチュートリアル用に、以下の要領でrails3tutorial2ndEdというgemsetをぜひ作成しておいてください。
$ rvm use 1.9.3@rails3tutorial2ndEd --create --default
Using /Users/mhartl/.rvm/gems/ruby-1.9.3 with gemset rails3tutorial2ndEd
このコマンドを実行すると、Ruby 1.9.3に関連付けてrails3tutorial2ndEdというgemsetを作成し (--createオプション)、このgemsetをただちに使用可能にします (use)とデフォルト指定用の(--default)。以後、1.9.3@rails3tutorial2ndEdというRubyとgemsetの組み合わせがすべてのターミナルウィンドウで使用可能になります。RVMにはgemset管理のためのコマンドが多数用意されています。詳細についてはhttps://rvm.io/gemsetsを参照してください。RVMがうまく動かない場合は以下を実行してヘルプを表示してください。
$ rvm --help
$ rvm gemset --help
RubyGemsのインストール
RubyGemsはRubyのプロジェクトのためのパッケージマネージャであり、Rubyのパッケージ (gem) として利用できる多くの有用なライブラリがあります。Railsもgemとしてインストールします。Rubyがインストールされていれば、RubyGemsは簡単にインストールできます。RVMをインストールしてあれば、既にRubyGemsも同時にインストールされているはずです。
$ which gem
/Users/mhartl/.rvm/rubies/ruby-1.9.3-p0/bin/gem
RubyGemsがインストールされていない場合は、RubyGemsをダウンロードして解凍し、作成されたrubygemsディレクトリでセットアッププログラムを実行してください。
$ ruby setup.rb
(アクセス権の問題が生じたら、1.1.3を参照してください。おそらくsudoコマンドを併用する必要があります。)
既にRubyGemsがインストールされている場合は、システムをチュートリアルで使われているバージョンに更新してください。
$ gem update --system 1.8.24
システムを特定のバージョンに固定しておけば、今後RubyGemsが変更されたときのコンフリクトを防止できます。
gemをインストールすると、RubyGemsによってriとrdocという2種類のドキュメントがデフォルトで作成されます。多くのRubyやRailsの開発者はこれらのドキュメントが自動生成される時間すら惜しいと考えます。(多くのプログラマーはネイティブのriやrdocなど参照せず、さっさとオンラインドキュメントを見に行ってしまいます。) riやrdocの自動生成を抑制するには、.gemrcというファイルをリスト1.1のようにホームディレクトリに作成し、そこにリスト1.2の内容を追加しておきます。(チルダ“~”は「ホームディレクトリ」を表します。 .gemrcファイルのようにファイル名冒頭にドット「.」を付けると隠しファイルとして扱われます。Unixの設定ファイルにはこのような名前を付けるのが習わしとなっています。)
$ subl ~/.gemrc
冒頭のsublはOS Xで Sublime Textを起動するコマンドです。 設定方法についてはOS X コマンドライン用Sublime Text 2ドキュメント (英語) を参照してください。使用しているプラットフォームやエディタが異なる場合、sublを他のエディタコマンドに読み替えてください (エディタのアイコンをダブルクリックするか、mate、vim、gvim、mvimなどのコマンドに差し替えます)。記述を簡素化するため、本書で以後sublと書かれていたら各自好みのエディタに読み替えてください。
.gemrcにriとrdoc生成を抑制するコマンドを追加する。 install: --no-rdoc --no-ri
update: --no-rdoc --no-ri
Railsのインストール
RubyGemsをインストールしてしまえば、Railsのインストールは簡単です。本書ではRails 3.2で統一します。以下を実行して3.2をインストールしてください。
$ gem install rails -v 3.2.14正しくインストールされたかどうかを確認するには、以下のコマンドを実行してバージョンを確認してください。
$ rails -v
Rails 3.2.14
メモ: 1.2.2.1でRailsインストーラを使用してRailsをインストールした場合、Railsのバージョンが異なっている可能性があります。この記事の執筆時点では、このバージョンの違いは影響していません。ただし、今後Railsのバージョンが本書指定のものから離れていくにつれ、バージョンの違いによる影響が顕著になる可能性があります。特定のバージョンのRailsインストーラへのリンクを作成してもらえるよう、現在Engine Yardに働きかけています。
Linuxを実行している場合は、この時点で、他にもいくつかのパッケージをインストールする必要が生じる場合があります。
$ sudo apt-get install libxslt-dev libxml2-dev libsqlite3-dev # Linuxのみ
1.2.3最初のアプリケーション
どんなRailsアプリケーションも最初の作成手順は同じです。rails newコマンドを実行して作成します。このコマンドを実行するだけで、指定のディレクトリにRailsアプリケーションのスケルトンを簡単に作成できます。これを行うには、まず複数のRailsプロジェクトを保存するためのディレクトリを作成し、rails newを実行して最初のアプリケーションを作成します (リスト1.3)。
rails newを実行してアプリケーションを新規作成する。 $ mkdir rails_projects
$ cd rails_projects
$ rails new first_app
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/images/rails.png
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/mailers
create app/models
create app/views/layouts/application.html.erb
create app/mailers/.gitkeep
create app/models/.gitkeep
create config
create config/routes.rb
create config/application.rb
create config/environment.rb
.
.
.
create vendor/plugins
create vendor/plugins/.gitkeep
run bundle install
Fetching source index for https://rubygems.org/
.
.
.
Your bundle is complete! Use `bundle show [gemname]`
to see where a bundled gem is installed.
Listing 1.3の下の方に注目してください。rails newを実行すると、ファイルの作成後にbundle installコマンドが自動的に実行されています。もしbundle installが実行されていなくても心配はいりません。落ち着いて1.2.4の手順に従えば実行できます。
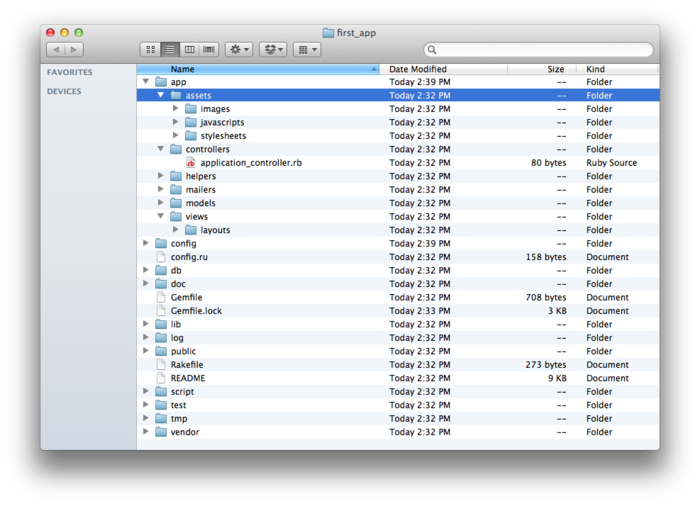
railsコマンドによって、非常に多くのファイルとディレクトリが作成されていることに注目してください。ディレクトリとファイルの構造 (図1.2) がこのように標準化されていることは数あるRailsの利点の1つであり、実際に動作するアプリケーションを何も無い状態からただちに作成することができるのです。さらに、この構造はすべてのRailsアプリに共通しているので、他の開発者の書いたコードの挙動を容易に推察できます。Railsがデフォルトで作成するファイルについては表1.1を参照してください。本書を通してこれらのファイルやディレクトリの目的を学んでいきます。特に、5.2.1以降ではRails 3.1の新機能であるアセットパイプラインの一部となるapp/assetsディレクトリについて詳しく説明します。アセットパイプラインによって、CSS (Cascading Style Sheet) やJavaScriptファイルなどのアセットを簡単に編成したりデプロイすることができます。

| ファイル/ディレクトリ | 目的 |
|---|---|
app/ | モデル、ビュー、コントローラ、ヘルパーなどを含む主要なアプリケーションコード |
app/assets | アプリケーションで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
config/ | アプリケーションの設定 |
db/ | データベース関連のファイル |
doc/ | マニュアルなど、アプリケーションのドキュメント |
lib/ | ライブラリモジュール |
lib/assets | ライブラリで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
log/ | アプリケーションのログファイル |
public/ | エラーページなど、一般(Webブラウザなど)に直接公開するデータ |
script/rails | コード生成、コンソールの起動、ローカルのWebサーバの立ち上げなどに使用するRailsスクリプト |
test/ | アプリケーションのテスト(3.1.2で作成するspec/ディレクトリがあるため、現在は使用されていません) |
tmp/ | 一時ファイル |
vendor/ | サードパーティのプラグインやgemなど |
vendor/assets | サードパーティのプラグインやgemで使用するCSS (Cascading Style Sheet)、JavaScriptファイル、画像などのアセット |
README.rdoc | アプリケーションの簡単な説明 |
Rakefile | rakeコマンドで使用可能なタスク |
Gemfile | このアプリケーションに必要なGemの定義ファイル |
Gemfile.lock | アプリケーションのすべてのコピーが同じgemのバージョンを使用していることを確認するために使用されるgemのリスト |
config.ru | Rackミドルウェア用の設定ファイル |
.gitignore | Gitに無視させたいファイルを指定するためのパターン |
1.2.4 Bundler
Railsアプリケーションを新規作成したら、次はBundlerを実行して、アプリケーションに必要なgemをインストールおよびインクルードします。1.2.3でも簡単に説明したように、Bundlerはrailsによって自動的に実行 (この場合はbundle install) されます。ここではデフォルトのアプリケーションgemを変更してBundlerを再度実行してみます。そのためにまず、好みのエディタでGemfileを開きます。
$ cd first_app/
$ subl Gemfileファイルの内容はリスト1.4のようになっているはずです。Gemfileの内容はRubyのコードですが、ここでは文法を気にする必要はありません。Rubyについては第4章でもっとくわしく説明します。
first_appディレクトリ直下にあるデフォルトのGemfile。 source 'https://rubygems.org'
gem 'rails', '3.2.14'
# Bundle edge Rails instead:
# gem 'rails', :git => 'git://github.com/rails/rails.git'
gem 'sqlite3'
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'sass-rails', '~> 3.2.3'
gem 'coffee-rails', '~> 3.2.2'
gem 'uglifier', '>= 1.2.3'
end
gem 'jquery-rails'
# To use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.0.0'
# To use Jbuilder templates for JSON
# gem 'jbuilder'
# Use unicorn as the web server
# gem 'unicorn'
# Deploy with Capistrano
# gem 'capistrano'
# To use debugger
# gem 'ruby-debug19', :require => 'ruby-debug'
ほとんどの行はハッシュシンボル #でコメントされています。これらの行では、よく使われているgemとBundlerの文法の例をコメント形式で紹介しています。この時点では、デフォルト以外のgemは使用しません。 デフォルトは、Rails自体のgem、アセットパイプライン関連のいくつかのgem (5.2.1)、JQuery JavaScriptライブラリ関連のgem、SQLiteデータベースへのRubyインターフェイス用gemです。
gem コマンドで特定のバージョン番号を指定しない限り、Bundlerは自動的に最新バージョンのgemを取得してインストールしてくれます。残念ながらgemを更新すると小さな問題を起こすことがよくあるので、リスト1.4からコメントアウト行を除いたリスト1.5に示したように、このチュートリアルではたいていの場合動作確認済みのバージョン番号を指定しています。
Gemfile source 'https://rubygems.org'
gem 'rails', '3.2.14'
group :development do
gem 'sqlite3', '1.3.5'
end
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'sass-rails', '3.2.5'
gem 'coffee-rails', '3.2.2'
gem 'uglifier', '1.2.3'
end
gem 'jquery-rails', '2.0.2'
リスト1.5ではJQueryの行を変更しています。JQueryはRailsでデフォルトで使用されるJavaScriptのライブラリです。
gem 'jquery-rails'
上を以下のように変更します。
gem 'jquery-rails', '2.0.2'
他にも変更を行います。
gem 'sqlite3'
上を以下のように変更します。
group :development do
gem 'sqlite3', '1.3.5'
end
この変更を行うと、Bundlerはsqlite3 gemの1.3.5を強制的にインストールします。ここではさらに、SQLiteをdevelopment環境 (7.1.1) でのみ使用するための指定も行なっていることに注意してください。こうすることで、Heroku (1.4) で使用するデータベースソフトウェアと衝突する可能性を避けられます。
リスト1.5では他にもいくつかの変更を行なっています。
group :assets do
gem 'sass-rails', '~> 3.2.3'
gem 'coffee-rails', '~> 3.2.2'
gem 'uglifier', '>= 1.2.3'
end
上を以下のように変更します。
group :assets do
gem 'sass-rails', '3.2.5'
gem 'coffee-rails', '3.2.2'
gem 'uglifier', '1.2.3'
end
以下の構文を実行すると
gem 'uglifier', '>= 1.2.3'
uglifierのバージョンが1.2.3以上であれば最新バージョンのgemがインストールされます。 極端に言えばバージョンが7.2であってもそれが最新ならインストールされます。なお、uglifierはアセットパイプラインでファイル圧縮を行うためのものです。一方、以下のコードを実行すると
gem 'coffee-rails', '~> 3.2.2'
coffee-rails (これもアセットパイプラインで使用するgemです) のバージョンが3.3 より小さい場合にインストールします。つまり、>=と書くと必ずアップグレードが行われますが、~> 3.2.2と書くとマイナーなアップグレードしか行われないことになります。この場合3.2.1 から3.2.2へのアップグレードは行われますが、3.2から 3.3へのアップグレードは行われません。経験上、残念ながらマイナーアップグレードですら問題を引き起こすことがあります。このため、Railsチュートリアルでは基本的にすべてのgemでバージョンをピンポイントで指定してます。(例外として、執筆時点でベータ版やRC (Release Candidate) 版のgemについては~>を使用し、最終版がリリースされたときに読み込まれるようにしてあります。) 主にベテラン開発者の方へ: Gemfileで~>が指定されているgemも含め、基本的にはなるべく最新のgemを使用してください。ただし、それによって本書に記載されているのと異なる挙動を示す可能性がある点に注意してください。
Gemfileを正しく設定した後、bundle update14とbundle installを使用してgemをインストールします。
$ bundle update
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
OS Xユーザーの場合、このときにruby.hなどのRubyヘッダファイルがないというエラーが表示されることがあります。その場合はXcodeをインストールしてください。この開発ツールはOS Xのインストーラディスクに含まれていますが、フルインストールするのは大げさなので、サイズの小さいCommand Line Tools for Xcode15だけをインストールすることをお勧めします。Nokogiri gemのインストール中にlibxsltエラーが発生した場合は、以下のようにRubyを再インストールしてください。
$ rvm reinstall 1.9.3
$ bundle install
bundle installコマンドの実行にはしばらく時間がかかるかもしれません。完了後、アプリケーションが実行可能になります。注: このセットアップ方法は最初のアプリケーションにはよいのですが、理想的な方法ではありません。第3章ではBundlerを使用してRuby gemをインストールするためのさらに強力で複雑な方法をご紹介します。
1.2.5 rails server
1.2.3のrails newコマンドと1.2.4のbundle installコマンドを実行したおかげで、実際に動かすことのできるアプリケーションが作成されました。うれしいことに、Railsには開発マシンからのみブラウズできるローカルWebサーバを起動させるためのコマンドラインプログラム (スクリプト) が付属しているので、以下のコマンドを実行するだけで簡単に起動することができます16。
$ rails server
=> Booting WEBrick
=> Rails application starting on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
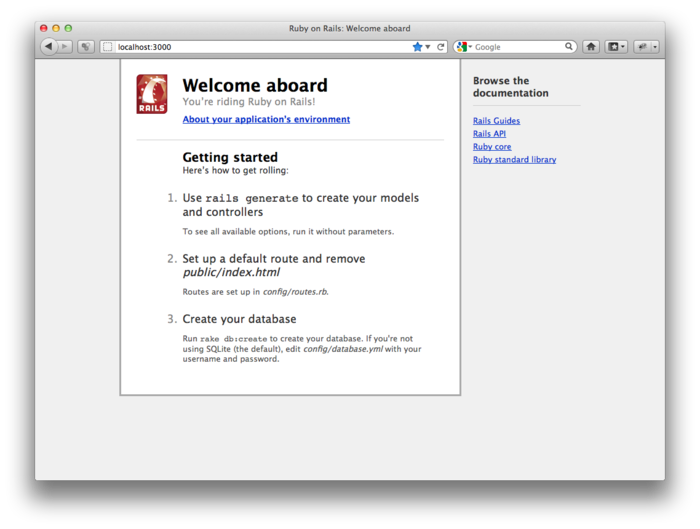
(JavaScriptランタイムがインストールされていないというエラーが表示された場合は、GitHubのexecjsページにあるインストール可能なランタイムを確認してください。Node.jsが特にお勧めです。) 表示されたメッセージは、RailsアプリケーションがIPaddress0.0.0.0、ポート番号 300017で動作していることを示しています。このIPアドレスは、このマシンに設定されているすべてのIPアドレスで受信待ち (listen) するように指定しています。これにより、127.0.0.1(localhost)という特別なアドレスでアプリケーションをブラウズできます。図1.3は、http://localhost:3000/をブラウザで表示した時の結果です。

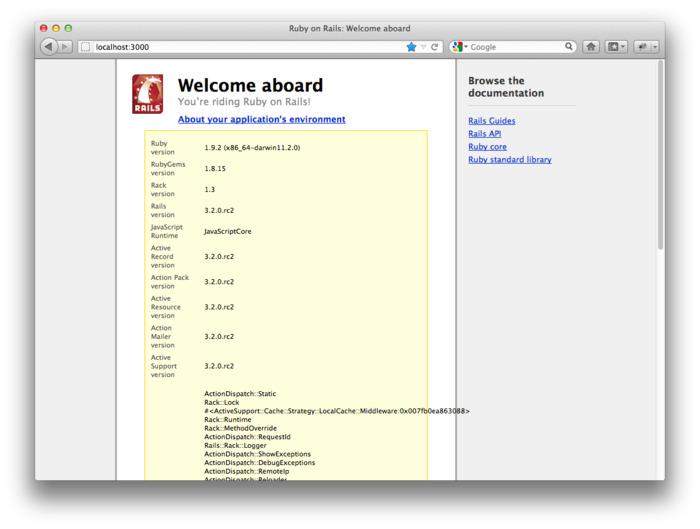
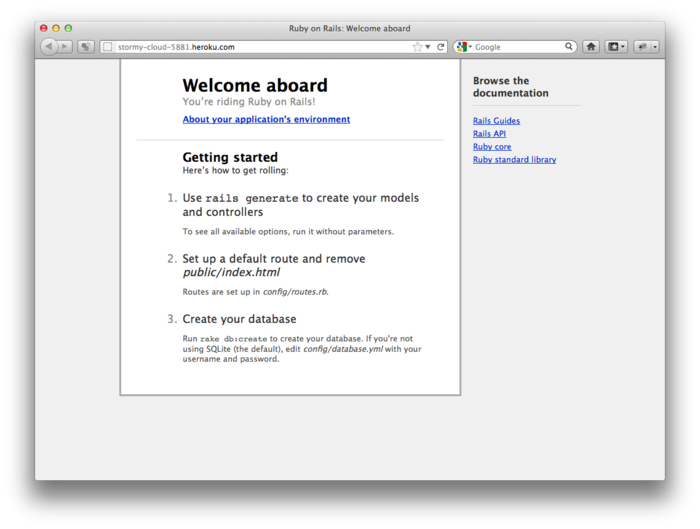
この最初のアプリケーションの情報を見るには、「About your application’s environment」のリンクをクリックしてください。図1.4のような画面が表示されます (図1.4は私の環境でキャプチャしたものなので、これとは若干異なる可能性があります)。

もちろん、いずれデフォルトのRailsページは不要になりますが、アプリケーションが動いているのを見るのは気分のいいものです。5.3.2ではこのデフォルトページを削除し、カスタマイズしたホームページに置き換えます。
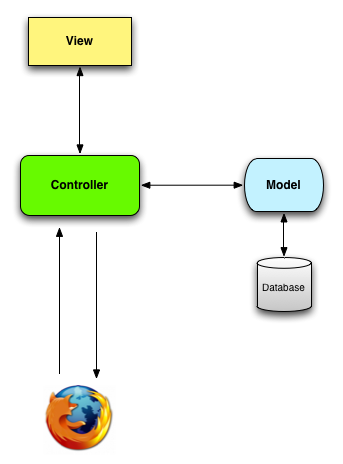
1.2.6 Model-View-Controller (MVC)
まだ始まったばかりですが、今のうちにRailsアプリケーションの全体的な仕組みを知っておくことは後々役立ちます (図1.5)。デフォルトのRailsアプリ構造 (図1.2) を眺めてみると、app/というディレクトリがあり、その中に「models」「views」「controllers」という3つのサブディレクトリがあることに気付いた方もいると思います。ここにはRailsがMVC (model-view-controller) というアーキテクチャパターンを採用していることが暗に示されています。MVCでは、ドメインロジック (ビジネスロジックともいいます) と、グラフィカルユーザーインターフェース (GUI) と密に関連する入力/表示ロジックを分離します。Webアプリケーションの場合、「ドメインロジック」はユーザーや記事、商品などのデータモデルに相当し、ユーザーインターフェースはWebページを指します。
Railsアプリと通信する際、ブラウザは一般的にWebサーバにrequest (リクエスト) を送信し、これはリクエストを処理する役割を担っているRailsのcontroller (コントローラ) に渡されます。 コントローラは、場合によってはすぐにview (ビュー) を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは (ユーザーなどの) サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるmodel (モデル) と対話します。モデルを呼び出した後、コントローラは、ビューをレンダリングし、完成したWebページをHTMLとしてブラウザに返します。

今はまだこの解説が少し抽象的に思えるかもしれませんが、この章は後に何度も参照する事になるのでご安心ください。さらに、 2.2.2のデモアプリケーションの説明の中で、MVCについてもっと詳しく解説します。サンプルアプリケーションでは、MVCの3つの要素をすべて使用します。3.1.2ではまずコントローラとビューを使用し、モデルは6.1から使い始めます。 7.1.2では3つの要素が協調して動作します。
1.3 Gitによるバージョン管理
新しく動作するRailsアプリが完成したところで、さっそくアプリケーションのソースコードをバージョン管理下に置きましょう。これを行わないとアプリケーションが動かないということではありませんが、ほとんどのRails開発者はバージョン管理は開発現場において必要不可欠であると考えています。バージョン管理システムを導入しておけば、プロジェクトのコードの履歴を追ったり、うっかり削除してしまったファイルを復旧 (ロールバック) したりという作業が行えるようになります。バージョン管理システムを熟知することは、今やあらゆるソフトウェア開発者にとって必須のスキルであると言ってよいでしょう。
バージョン管理システムにもさまざまなものがありますが、RailsコミュニティではLinuxカーネル用にLinus Torvaldsにより開発された分散バージョン管理システムであるGitが主流になっています。Git (というよりバージョン管理) はそれだけで大きなテーマなので、すべてを説明しようとすると軽く一冊の本を超えてしまいます。本書では簡単に言及するにとどめますが、幸いネット上には無償で利用できるリソースがあふれています。その中でも特に「Pro Git」Scott Chacon (Apress, 2009) をお勧めいたします (訳注: Pro Gitには素晴らしい日本語版があります)。ソースコードのバージョン管理は何としても導入してください。バージョン管理はRailsを使用するどんな場面でも必要になりますし、バージョン管理システムを応用して、自分の作成したコードを他の開発者と簡単に共有したり 1.3.4)、最初の章で作成したアプリケーションを本番サーバーへデプロイしたりすることもできる (1.4) からです。
1.3.1インストールとセットアップ
Gitがインストールされていない場合は、まず1.2.2.2に従ってGitをインストールしてください (リンク先の節でも述べているように、Pro Gitの「Gitのインストール」の記載に従うことになります)。
最初のシステムセットアップ
Gitのインストール後、最初に1回だけ行う必要のある設定があります。これはsystemセットアップと呼ばれ、使用するコンピュータ1台につき1回だけ行います。
$ git config --global user.name "あなたの名前"
$ git config --global user.email your.email@example.com
私の場合、checkout という長ったらしいコマンドの代わりにcoという短いコマンド (エイリアス) も使えるようにしています。これを行うには以下を実行します。
$ git config --global alias.co checkout
本書では、coエイリアスを設定していないシステムでも動作するようにフルスペルのcheckoutを使用していますが、私自身は実際の開発ではほとんどいつもgit coを使ってプロジェクトをチェックアウトしています。
手順の最後として、Gitのコミットメッセージを入力するときに使用するエディタを設定できます。Sublime Text、TextMate、gVim、MacVimなどのGUIエディタを使用する場合、シェルから離れずシェル内で起動するようフラグを付けてください18。
$ git config --global core.editor "subl -w"
"subl -w" の部分は、TextMateの場合は "mate -w"、gVimの場合は"gvim -f"、MacVimの場合は"mvim -f" にそれぞれ置き換えます。
最初のリポジトリセットアップ
今度は、レポジトリを作成するたびに必要な作業を行います。まず、Railsアプリケーションのルートディレクトリに移動し、新しいリポジトリの初期化を行います。
$ git init
Initialized empty Git repository in /Users/mhartl/rails_projects/first_app/.git/
次に、プロジェクトのファイルをリポジトリに追加します。ここで1つ問題点があります。Gitはすべてのファイルの変更履歴を管理するようになっていますが、管理対象に含めたくないファイルもあります。たとえば、Railsによって作成されるログファイルは頻繁に内容が変わるので、いちいちバージョン管理に更新させたくありません。Gitにはこういったファイルを管理対象から除外する機能があります。.gitignoreというファイルをアプリケーションのルートディレクトリに置き、除外したいファイルを指定するためのルールをそこに記載します。19
表1.1をもう一度見てみると、railsコマンドを実行した時にRailsアプリケーションのルートディレクトリに.gitignoreファイルが作成されています (リスト1.6)。
railsコマンドで作成されるデフォルトの.gitignoreファイルの内容。 # See http://help.github.com/ignore-files/ for more about ignoring files.
#
# If you find yourself ignoring temporary files generated by your text editor
# or operating system, you probably want to add a global ignore instead:
# git config --global core.excludesfile ~/.gitignore_global
# Ignore bundler config
/.bundle
# Ignore the default SQLite database.
/db/*.sqlite3
# Ignore all logfiles and tempfiles.
/log/*.log
/tmp
リスト1.6の設定では、ログファイル、Railsの一時ファイル (tmp)、SQLiteデータベースなどが除外されます。(log/ディレクトリ以下のログファイルを除外したい場合は、log/*.logと指定することで、ファイル名が.logで終わるファイルが除外されます。これらのファイルは頻繁に更新されるため、バージョン管理に含めるのは何かと不便です。さらに、他の開発者と共同作業を行う場合にこのようなファイルをバージョン管理に含めると無用な衝突 (conflict) が発生し、関係者一同が無駄にいらいらすることになりかねません。
本書のチュートリアルでは、リスト1.6の.gitignore設定で十分です。システム環境によっては、リスト1.7のように設定するとさらに便利になることがあります。この.gitignoreでは、Railsドキュメントファイル、VimやEmacsのスワップファイル、そしてOS Xユーザーにはお馴染みの、あのいまいましい.DS_Storeディレクトリ (MacのFinder操作で作成される隠しディレクトリ) も管理対象から除外されます。この拡張版除外設定を使用したい場合は、.gitignoreを好みのテキストエディタで開き、リスト1.7の内容で置き換えます。
.gitignoreファイル。 # Ignore bundler config
/.bundle
# Ignore the default SQLite database.
/db/*.sqlite3
# Ignore all logfiles and tempfiles.
/log/*.log
/tmp
# Ignore other unneeded files.
doc/
*.swp
*~
.project
.DS_Store
.idea
1.3.2追加とコミット
最後に、新しく作成したRailsプロジェクトのファイルをGitに追加し、次にそれをコミットします。ファイルを追加する (.gitignoreで指定されているものを除く) には、以下のコマンドを実行します。
$ git add .
ここで「.」は現在のディレクトリ (カレントディレクトリ) を指します。Gitは再帰的にファイルを追加できるので、自動的にすべてのサブディレクトリも追加されます。このコマンドによりプロジェクトのファイルは、コミット待ちの変更が格納されている「ステージングエリア」という一種の待機場所に追加されます。ステージングエリアにあるファイルのリストを表示するには、statusコマンドを実行します20。
$ git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: README.rdoc
# new file: Rakefile
.
.
.
(出力結果が長いので、省略された部分を示すために縦点を使っています。)
変更を保存するには、commitコマンドを使います。
$ git commit -m "Initial commit"
[master (root-commit) df0a62f] Initial commit
42 files changed, 8461 insertions(+), 0 deletions(-)
create mode 100644 README.rdoc
create mode 100644 Rakefile
.
.
.
-mフラグは、コミットメッセージ (コミット内容の覚書) をその場で追加する場合に使用します。-mを省略した場合、1.3.1で設定されたエディタが起動され、コミットメッセージの入力を求められます。
ここでコミットについて少し解説しておきます。Gitにおけるコミットは、あくまでローカルマシン上での操作であることに注意してください。この点について、もう一つの有名なオープンソースバージョン管理システムであるSubversionとははっきり異なります。Gitの場合、コミットを実行してもリモート上にあるリポジトリを直接変更することはありません。Gitでは、ローカルでの変更保存 (git commit) と、リモート上のリポジトリへの変更反映 (git push) の2段階に分かれています。1.3.5にはこのpushの例が記載されています。
ちなみに、logコマンドでコミットメッセージの履歴を参照できます。
$ git log
commit df0a62f3f091e53ffa799309b3e32c27b0b38eb4
Author: Michael Hartl <michael@michaelhartl.com>
Date: Thu Oct 15 11:36:21 2009 -0700
Initial commit
git logを終了するにはqキーを押してください。
1.3.3Gitのメリット
今の時点では、ソースコードをバージョン管理下に置かなければならない理由が今ひとつよくわからないという方がいるかもしれませんので、例を1つ紹介します (この後の章でも多くの実例を紹介します)。仮に、あなたが重要なapp/controllers/ディレクトリを削除してしまったとしましょう。
$ ls app/controllers/
application_controller.rb
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
ここでは、Unixコマンドのlsでapp/controllers/ディレクトリの中身を表示した後、rmコマンドをうっかり実行してこのディレクトリを削除してしまいました。-rfフラグは、「recursive」(サブディレクトリやその中のファイルもすべて削除する)、「 force」(削除して良いかどうかをユーザーに確認しない) を指定するオプションです。
現在の状態を確認してみましょう。
$ git status
# On branch master
# Changed but not updated:
# (use "git add/rm <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# deleted: app/controllers/application_controller.rb
#
no changes added to commit (use "git add" and/or "git commit -a")
ファイルがいくつか削除されましたが、この変更が行われたのは現在の「作業ツリー」内のみなので、まだコミット (保存) されていません。つまり、以前のコミットをcheckoutコマンド (と、現在までの変更を強制的に上書きして元に戻すための-fフラグ) でチェックアウトすれば、簡単に削除前の状態に戻すことができます。
$ git checkout -f
$ git status
# On branch master
nothing to commit (working directory clean)
$ ls app/controllers/
application_controller.rb
削除されたディレクトリとファイルが無事復旧しました。これでひと安心です。
1.3.4GitHub
Gitを使用してプロジェクトをバージョン管理下に置くことができたので、今度はGitHubにソースコードをアップロードしてみましょう。GitHubは、Gitリポジトリの置き場所を提供したり (ホスティング)、リポジトリを開発者同士で共有するサービスを提供するWebサービスとして有名です。GitHubにわざわざリポジトリをプッシュするのには2つの理由があります。1つ目は、ソースコード (とそのすべての変更履歴) の完全なバックアップを作成することです。2つ目は、他の開発者との共同作業をより簡単に行うことです。GitHubへのプッシュは必須ではありませんが、GitHubのメンバーになっておくと、多くのオープンソースプロジェクトに参加できるようになります。

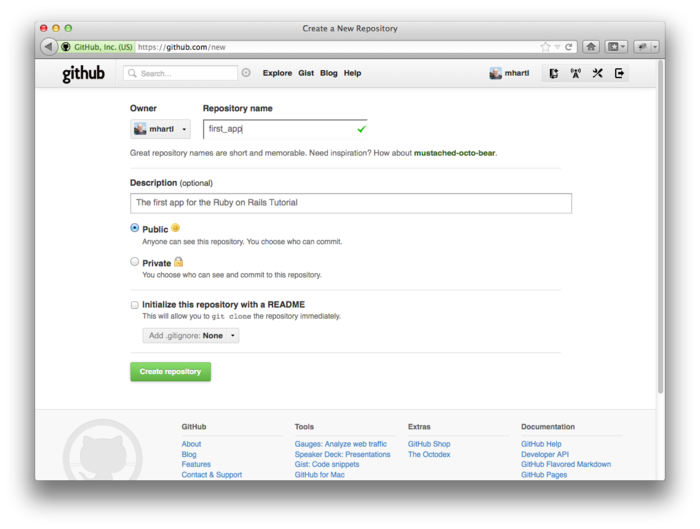
GitHubにはさまざまな有料プランがありますが、オープンソースのコードなら無料で利用できるので、初めて利用するのであれば無料のGitHubアカウントを作成しましょう (念のため、GitHubのSSHキー作成方法のチュートリアルを先に読んでおいてください)。 アカウント作成後、[Create repository]をクリックし、図1.6に従ってフォームに記入します。(注意: このときにREADMEファイルを使用してリポジトリを初期化しないでください 。rails newコマンドを実行するときにこれらのファイルが作成されるからです。) リポジトリを作成したら、以下を実行してアプリケーションをプッシュします。
$ git remote add origin git@github.com:<username>/first_app.git
$ git push -u origin master
最初のコマンドは、現在のメイン (master) ブランチ用の "origin" としてGitHubに追加します。次のコマンドで実際に GitHubにプッシュします (-uフラグについては気にする必要はありません。気になるのであれば "git set upstream"で検索してみてください)。もちろん、<username>はあなたの名前に置き換えてください。たとえば、私がrailstutorial用に実行したコマンドは以下のとおりです。
$ git remote add origin git@github.com:railstutorial/first_app.git
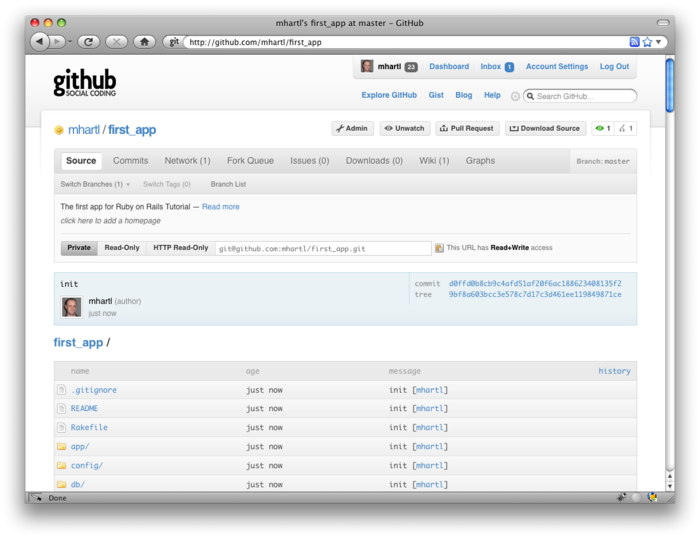
このコマンドを実行すると、GitHubにファイル閲覧、コミット履歴の表示など多数の機能を備えたアプリケーションのリポジトリ用のページが作成されました (図1.7)。

なお、GitHubにはコマンドラインインターフェイスを拡張したGUIアプリケーションもあります。 GUIアプリケーションの方が好みであれば、GitHub for WindowsやGitHub for Macをチェックしてみてください (Linux用のGitHubは今のところGitしかないようです)。
1.3.5ブランチ (branch)、変更 (edit)、 コミット (commit)、マージ (merge)
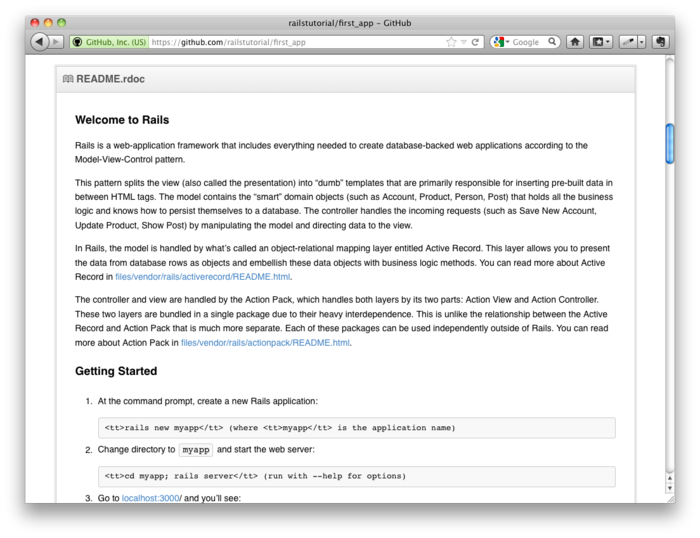
1.3.4,で紹介した手順を踏んでいれば、GitHubは自動的にリポジトリのメインページにREADMEファイルの内容を表示している事に気付くかもしれません。このチュートリアルでは、プロジェクトはrailsコマンドによって作成されたRailsアプリケーションなので、READMEファイルはRailsに既に含まれています (図1.8)。READMEファイルの拡張子は.rdocになっているので、GitHubでは適切なフォーマットで表示されます。しかしその内容はRailsフレームワークそのものに関するもので、そのままでは役に立ちません。この節ではREADMEの内容を編集し、プロジェクトに関する記述に置き換えます。それと同時に、Gitでbranch、edit、commit、mergeを行う際に私がお勧めしたいワークフローの実例をお見せします。

READMEファイル(拡大)ブランチ (branch)
Gitは、ブランチ (branch) を極めて簡単かつ高速に作成することができます。ブランチは基本的にはリポジトリのコピーで、ブランチ上では元のファイルを触らずに新しいコードを書くなど、自由に変更や実験を試すことができます。通常、親リポジトリはマスターブランチと呼ばれ、トピックブランチ (短期間だけ使う一時的なブランチ) はcheckoutと-bフラグを使って作成できます。
$ git checkout -b modify-README
Switched to a new branch 'modify-README'
$ git branch
master
* modify-README
2つ目のコマンド (git branch) は、単にすべてのローカルブランチを一覧表示しているだけです。「*」はそのブランチが現在使用中であることを表します。1番目のgit checkout -b modify-READMEコマンドで、ブランチの新規作成とそのブランチへの切り替えが同時に行われていることに注目してください。modify-READMEブランチに*が付いていることで、このブランチが現在使用中であることが示されています (1.3でcoエイリアスを設定した場合は、git co -b modify-READMEと入力することもできます)。
ブランチの真価は他の開発者と共同で作業する時に発揮されますが21、このチュートリアルのように一人で作業する時にも役立ちます。マスターブランチはトピックブランチで行った変更に影響されないので、たとえブランチ上のコードがめちゃくちゃになってしまっても、マスターブランチをチェックアウトしてトピックブランチを削除すれば、いつでも変更を破棄する事ができます。具体的な方法についてはこの章の最後で説明します。
ちなみに、通常このような小さな変更のためにわざわざブランチを作成する必要はありませんが、ブランチがよい習慣であることに変わりはないので、少しでも練習しておきましょう。
変更 (Edit)
トピックブランチを作成後、READMEの内容をわかりやすく書き換えてみましょう。私の場合、デフォルトのRDocを編集するときには主にMarkdownというマークアップ言語を使用しています。拡張子を.mdにしておけば、GitHubにアップロードしたときに自動的にドキュメントがきれいに整形されます。今回はGitに付属するmvコマンド (注: Unixのmvコマンドではありません!) を使ってREADMEの拡張子を変更し、それからREADMEの内容をリスト1.8の内容に書き換えます。
$ git mv README.rdoc README.md
$ subl README.md
READMEファイル (README.md)。 # Ruby on Rails チュートリアル:サンプルアプリケーション
これは以下で使用する最初のアプリケーションです。
[*Ruby on Rails Tutorial: Learn Rails by Example*](http://railstutorial.jp/)
by [Michael Hartl](http://www.michaelhartl.com/).
コミット (commit)
変更が終わったら、ブランチの状態を確認してみましょう。
$ git status
# On branch modify-README
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# renamed: README.rdoc -> README.md
#
# Changed but not updated:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: README.md
#
この時点で、1.3.2のようにgit add .を実行することもできますが、Gitには現存するすべてのファイル (git mvで作成したファイルも含む) への変更を一括でコミットする-aフラグがあります。このフラグは非常によく使われます。なお、git mvで作成されたファイルは、Gitでは新規ファイルではなく変更として扱われます。
$ git commit -a -m "Improve the README file"
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
-aフラグは慎重に扱ってください。最後のコミット後に新しいファイルを追加した場合は、まずgit addを実行してバージョン管理下に置く必要があります。
コミットメッセージは現在形で書くようにしましょう。Gitのモデルは、(単一のパッチではなく) 一連のパッチとしてコミットされます。そのため、コミットメッセージを書くときには、そのコミットが「何をしたのか」と履歴スタイルで書くよりも「何をする」ためのものなのかを書く方が、後から見返したときにわかりやすくなります。さらに、現在形で書いておけば、Gitコマンド自身によって生成されるコミットメッセージとも時制が整合します。詳細についてはGitHubに投稿された「最新のコミット方法 (英語)」を参照してください。
マージ (merge)
ファイルの変更が終わったので、マスターブランチにこの変更をマージ (merge) します。
$ git checkout master
Switched to branch 'master'
$ git merge modify-README
Updating 34f06b7..2c92bef
Fast forward
README.rdoc | 243 --------------------------------------------------
README.md | 5 +
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
Gitの出力には34f06b7のような文字列が含まれていることがあります。Gitはこれらをリポジトリの内部処理に使用しています。この文字列は環境の違いにより上記のものと少し異なるかもしれませんが、他の部分はほぼ同じはずです。
変更をマージした後は、git branch -dを実行してトピックブランチを削除すれば終わりです。
$ git branch -d modify-README
Deleted branch modify-README (was 2c92bef).
トピックブランチの削除は必須ではありません。実際、トピックブランチを削除せずにそのままにしておくことはよく行われています。トピックブランチを削除せずに残しておけば、トピックブランチとマスターブランチを交互に行き来して、きりの良い所で変更をマージする事ができます。
上で述べたように、git branch -Dでトピックブランチ上の変更を破棄することもできます。
# これはあくまで例です。ブランチでミスをした時以外は実行しないでください。
$ git checkout -b topic-branch
$ <really screw up the branch>
$ git add .
$ git commit -a -m "Major screw up"
$ git checkout master
$ git branch -D topic-branch
-dフラグと異なり、-Dフラグは変更をマージしていなくてもブランチを削除してくれます。
プッシュ (push)
READMEファイルの更新が終わったので、GitHubに変更をプッシュして結果を見てみましょう。既に1.3.4で一度プッシュを行ったので、大抵のシステムではgit pushを実行するときにorigin masterを省略できます。
$ git push
先ほど説明したとおり、Markdownで記述された新しいファイルはGitHubできれいにフォーマットされます (図1.9)。

READMEファイル。(拡大)1.4デプロイする
この段階では空っぽのRailsアプリケーションしかありませんが、本番環境にデプロイしてしまいましょう。アプリケーションのデプロイは必須ではありませんが、頻繁にデプロイすることによって、開発サイクルでの問題を早い段階で見つけることができます。開発環境のテストを繰り返すばかりで、いつまでも本番環境にデプロイしないままだと、アプリケーションを公開する時に思わぬ事態に遭遇する可能性が高まります22。
かつてはRailsアプリのデプロイは大変な作業でしたが、ここ数年急速に簡単になってきており、さまざまな本番環境を選択できるようになりました。Phusion Passenger (ApacheやNginx23Webサーバ用のモジュール) を実行できるさまざまな共有ホストや仮想プライベートサーバ (VPS) の他に、フルサービスホスティングを提供するEngine YardやRails Machine、クラウドサービスを提供するEngine Yard CloudやHerokuなどがあります。
私のお気に入りはHerokuで、Railsを含むRuby Webアプリ用のホスティングプラットフォームです24。Herokuは、ソースコードのバージョン管理にGitを使用していれば、Railsアプリケーションを簡単に本番環境にデプロイできます (Gitを導入したのは、まさにこのHerokuで使うためでもあります。まだGitをインストールしていなければ、1.3を参照してください)。この章では、私たちの最初のアプリケーションをHerokuにデプロイします。
1.4.1 Herokuのセットアップ
HerokuではPostgreSQLデータベースを使用します (ちなみに発音は “post-gres-cue-ell” で、よく“Postgres”と略されます)。そのためには、production (本番) 環境にpg gemをインストールしてRailsがPostgreSQLと通信できるようにします。
group :production do
gem 'pg', '0.12.2'
end
上のコードをリスト1.5のGemfileに追加すると、リスト1.9のようになります。
Gemfile。 source 'https://rubygems.org'
gem 'rails', '3.2.14'
group :development do
gem 'sqlite3', '1.3.5'
end
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'sass-rails', '3.2.5'
gem 'coffee-rails', '3.2.2'
gem 'uglifier', '1.2.3'
end
gem 'jquery-rails', '2.0.2'
group :production do
gem 'pg', '0.12.2'
end
インストールの際には、bundle installに特殊なフラグを追加します。
$ bundle install --without production
--without productionオプションを追加すると、 production用のgem (この場合はpgのみ) はローカルの環境にはインストールされません。(今回追加したgemは本番環境でしか使用できないように制限されているので、このコマンドを実行しても、ローカルgemはローカルの環境にインストールされません。ただしGemfile.lockについては、Herokuがこれを使用して本番環境のRailsアプリケーションで必要なgemを推測するため、更新しておく必要があります。)
次にHerokuのアカウントを新規作成して設定します。最初にHerokuのユーザー登録を行います。アカウント作成後に完了通知メールが届いたら、Heroku Toolbeltを使用して必要なHerokuソフトウェアをインストールします25。次にターミナルで以下のherokuコマンドを実行します (実行前にターミナルの終了と再起動が必要なことがあります)。
$ heroku login
最後に、元のRailsプロジェクトディレクトリに移動し、herokuコマンドを実行して、Herokuサーバー上にサンプルアプリケーション用の場所を作成します (リスト1.10)。
$ cd ~/rails_projects/first_app
$ heroku addons:add heroku-postgresql
# 訳注: ↑Heroku上の更新により、PostgreSQLの使用を明示的に示す必要があります。
# 詳細: https://devcenter.heroku.com/articles/pre-provision-database
$ heroku create
Created http://stormy-cloud-5881.herokuapp.com/ |
git@heroku.com:stormy-cloud-5881.herokuapp.com
Git remote heroku added
このherokuコマンドを実行すると、私たちのRailsアプリケーション専用のサブドメインが作成され、ただちにブラウザで表示可能になります。今はまだ何もありませんが、すぐにデプロイしてWebページを表示させましょう。
1.4.2 Herokuにデプロイする (1)
Railsアプリケーションを実際にHerokuにデプロイするには、まずGitを使用してHerokuにリポジトリをプッシュします。
$ git push heroku master
1.4.3 Herokuにデプロイする (2)
失礼、その2はありません。これで終わりです (図1.10)。デプロイされたアプリケーションの表示は、heroku create (リスト1.10) を実行した際に生成されたアドレスをブラウザで開くだけです (もちろんここに出てくる私のアドレスではなく、あなたのアドレスを使ってください)。herokuコマンドに以下の引数を与えるだけで、正しいアドレスでブラウザが起動します。
$ heroku open
なお、設定の関係で、"About your application’s environment” リンクはHeroku上ではリンク切れになります。これは正常です。5.3.2ではこのデフォルトのRailsページは削除されるので、完全なサンプルアプリケーションではこのエラーは消え去ります。

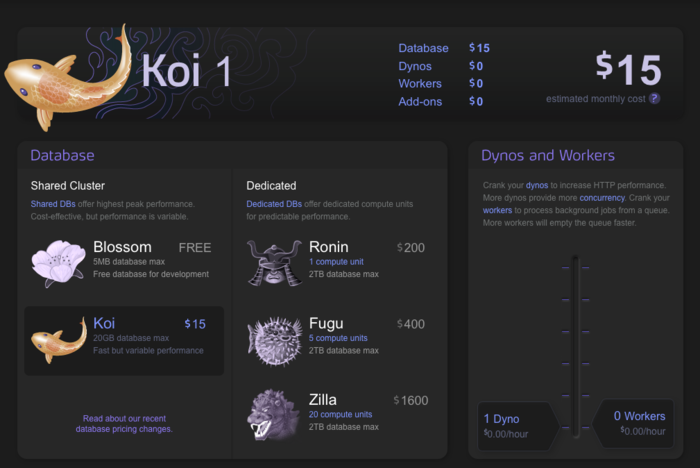
Herokuへのデプロイが完了した後は、アプリケーションの管理と設定にこんな美しいユーザーインターフェースを使用できます (図1.11)。

1.4.4Herokuコマンド
Herokuのコマンドはたくさんあるので、ここでは簡単に触れる程度にとどめますが、少しだけ使ってみましょう。アプリケーションの名前を変更してみます。
$ heroku rename railstutorial
注意: この名前は、私のサンプルアプリケーションで既に使用していますので、他の名前を使用してください。実際は、Herokuで生成されたデフォルトのアドレスでも十分です。本当にアプリケーションの名前を変えてみたい場合は、次のようなランダムなサブドメイン名を設定し、この章の冒頭で説明したアプリケーションのセキュリティを実装してみる方法もあります。
hwpcbmze.heroku.com seyjhflo.heroku.com jhyicevg.heroku.com
このようなでたらめのサブドメイン名なら、アドレスを渡さない限りサイトがアクセスされる心配もありません。(ちなみに、Rubyの威力の一端をお見せするために、ランダムなサブドメイン名を生成するためのコンパクトなコードを以下に記します。
('a'..'z').to_a.shuffle[0..7].join
最高ですね。)
Herokuでは、サブドメインの他に独自ドメインも使用できます。(実は、このRuby on RailsチュートリアルWebサイトもHeroku上にあるのです。あなたが本書をオンラインで読んでいるということは、まさにHerokuにホスティングされたWebサイトを見ているということになります。) カスタムドメインや他のHeroku関連の情報については、Herokuドキュメントを参照してください。
1.5最後に
この章ではインストール、開発環境の設定、バージョン管理、本番環境へのデプロイなど、多くの課題を達成しました。ここまでの進捗をTwitterに投稿したりFacebookで通知するには以下のリンクからどうぞ。
後は、Railsを実際に勉強するだけです。一緒に頑張りましょう。
- URIはUniform Resource Identifierの略です。それよりやや一般性の低いURLはUniform Resource Locatorの略です。URIは、要するに「ブラウザのアドレスバーにあるあれ」と考えればだいたい合っています。↑
- http://tryruby.org/ ↑
- http://railsforzombies.org/ ↑
- http://railstutorial.jp/screencasts ↑
- Railsチュートリアルを読んでいて、チュートリアル内部の別セクション番号へのリンクをクリックして移動したら、なるべくすぐに元の場所に戻ることをお勧めします。Webページで読んでいる場合は、ブラウザの [戻る] ボタンで戻れます。Adobe ReaderやOS XのプレビューでPDF版を読んでいる場合でも、同様に戻る方法があります。Adobe Readerの場合は、ドキュメント画面を右クリックして [Previous View]をクリックします。OS X Previewの場合はメニューの [移動] > [戻る] で戻れます。↑
sudoコマンドを実行するとデフォルトでroot (スーパーユーザー) に切り替わるためか、多くの人がsudoコマンドを "superuser do" の略だと誤って信じています。正しくは、sudoはsuコマンドと英語の “do” をつなげたものです。そしてsuコマンドは “substitute user” (ユーザーの切替) の略なのです。ターミナルでman suと入力すればこのことを確認できます。 ↑- http://railstutorial.jp/help ↑
- https://github.com/perfectionist/sample_project/wiki ↑
- viは、Unixで古くから使用されているコマンドベースの強力なエディタです。Vimは "vi improved" の略です。↑
- https://github.com/mhartl/rails_tutorial_sublime_text ↑
- IRCが初めてであれば、まず “irc client <あなたのプラットフォーム>”で検索することをお勧めします。 OS X用のネイティブクライアントとしてはColloquyとLimeChatがお勧めです。もちろんWeb版のインターフェイスもあります。http://webchat.freenode.net/?channels=rvm ↑
- 場合によっては、動作させるためにSubversionというバージョン管理システムをインストールしておく必要があるかもしれません。↑
- http://brew.sh/ ↑
- この手順が必要となるのは、Rails gemのバージョンを変更した場合に限られます。おそらくRailsインストーラを使用している場合にしかこういうことは起こらないでしょう。他の場合にこの手順を実行しても大丈夫です。↑
- https://developer.apple.com/downloads/index.action ↑
- Windowsユーザーの場合は代わりに
ruby rails serverと入力する必要がある場合があると1.1.3に書いてあったことを思い出してください。↑ - 通常、Webサイトは80番ポートで受信待ちしますが、このポートを使用するには特別な権限が必要になることが多いので、Railsの開発用サーバーでは制限の少ない、番号の大きいポート (いわゆるハイナンバーポート) を使用します。↑
- GUIエディタの起動後もターミナルを使用し続けることはできます。ただし、Gitはデタッチ時にコミットメッセージが空のままファイルを閉じたとみなすため、コミットは中断されます。Gitのエディタオプションで
sublやgvimにフラグを付けないと、このあたりの動作で頭が混乱するかもしれません (訳注: gitのエディタ設定はGUIエディタとあまり相性がよくないらしく、vimやnanoのようなコマンドベースのエディタを選択するのが無難なようです)。この注釈の意味がよくわからない場合は、無視してくださってよいです。↑ .gitignoreがディレクトリに見当たらない場合は、ファイルブラウザやエクスプローラで隠しファイルを表示するよう設定を変更する必要があるかもしれません。↑git statusを実行したときに表示して欲しくないファイルがあれば、それらのファイルを1.7の.gitignoreファイルに追加してください。↑- 詳細についてはPro Gitの「Gitのブランチ機能」を参照してください。↑
- Railsチュートリアルのサンプル・アプリケーションでは気にする必要はありません。作りかけの恥ずかしいWebアプリケーションをネットにうっかり公開してしまわないだろうかと心配する方もいらっしゃるかと思いますが、それを防ぐための方法はいくつもありますのでご安心ください。1.4.4はその方法の1つです。↑
- “Engine X" と発音します。↑
- Herokuは、Ruby WebプラットフォームにRackミドルウェアが導入されていれば動作します。このミドルウェアは、WebフレームワークとWebサーバーの標準インターフェイスを提供します。Rackインターフェイスを導入したことで、Rubyコミュニティは大きな力を得ることができました。Rackはさまざまなフレームワークに導入されており、Sinatra、Ramaze、Camping、そしてRubyがRackを採用しています。つまり、RubyのWebアプリケーションは基本的にHerokuでサポートされているということです。↑
- https://toolbelt.heroku.com/ ↑







Railsチュートリアルは YassLab 社によって運営されています。
コンテンツを継続的に提供するため、書籍・動画・質問対応サービスなどもご検討していただけると嬉しいです。
研修支援や教材連携にも対応しています。note マガジンや YouTube チャンネルも始めたので、よければぜひ遊びに来てください!